Si vous avez déjà utilisé Webflow, vous connaissez ce problème :
- Text block 6
- Div Block 54
- Image 2
- Heading 37
- Etc, etc...
Si vous n'avez jamais utilisé Webflow, mais avez l'intention de créer un site web avec Webflow, lisez ce tutoriel. Il peut vous faire gagner beaucoup de temps lors de votre futur développement dans Webflow.
Le problème est simple, une classe avec un nom "par défaut" n'est pas compréhensible. Donc ? Pas réutilisable. Hors, Webflow est conçu d'une façon dynamique, l'objectif est de créer rapidement grâce à des classes et "combo-classes".
Créer dans Webflow : les classes
Webflow est un outil de design "no-code" qui permet de créer des sites web. C'est un outil avancé, qui est en réalité le seul outil à éditer visuellement du code. Il fonctionne donc sur le principe HTML et CSS.
Chaque élément "classe" à donc une valeur CSS qui donne les informations de <style> au navigateur web.
Conseils pour bien utiliser les classes
Notre expérience dans Webflow nous a fait naviguer entre différents projets. Chacun à sa façon de créer dans Webflow et il peut donc être - fréquent - de ne simplement pas comprendre la méthodologie de développement utilisée par le développeur vous précédant.
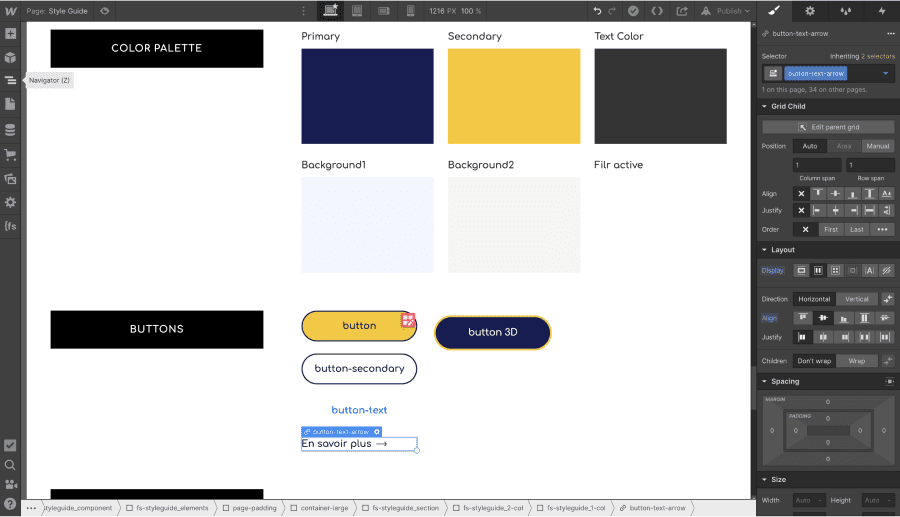
Utiliser un style guide
- Ajoutez ou cloner une page guide de style
- Mettez la → "Draft"
- Designer vos éléments - HTML Tag - et - CSS classes - depuis cette page centrale à votre projet
Pro Tips : commencez la structure de votre styleguide sur votre maquette Figma pour gagner du temps et faciliter le transfert de design de la maquette Figma vers Webflow.

Utiliser des combos classes
Les combos classes vous permettent d'affecter un style à des éléments que vous utiliserez plusieurs fois dans votre projet. Par exemple, chez Digidop nous utilisons souvent les combos classes pour :
- Grid avec 2 colonnes
- Background <color>
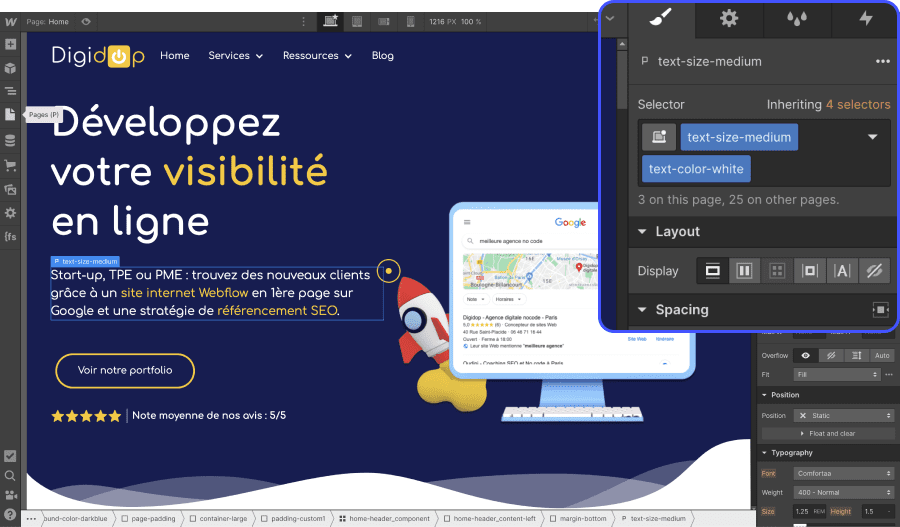
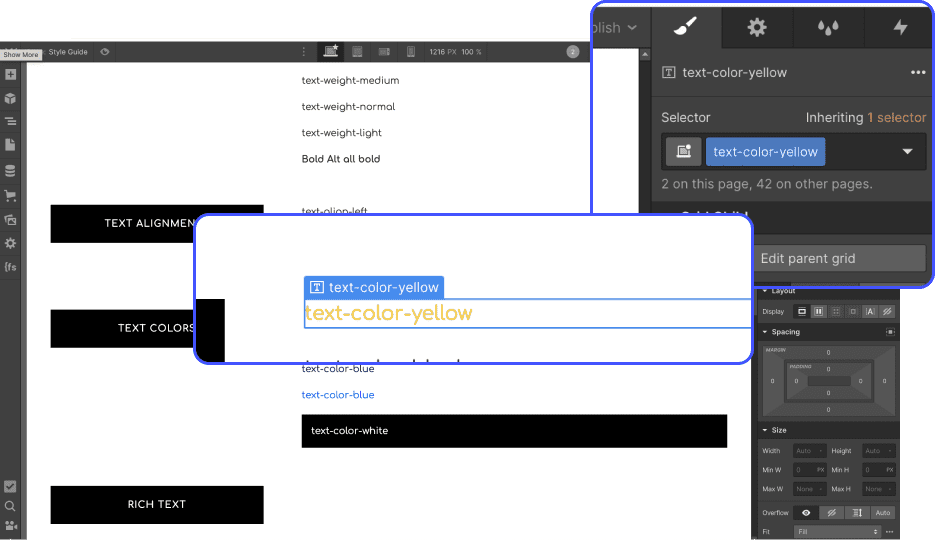
- Couleur de text
- Container
- Alignement et taille des textes
- Bouttons

Attention ! Tout ne doit pas être global dans Webflow. Certains éléments doivent avoir leur propre classe. Car lorsque vous faites une modification sur une classe qui est utilisée sur d'autres pages de votre site Webflow, la modification s'effectuera sur toutes les pages. Et une erreur de style est vite arrivé (responsif, taille, etc...)
Il convient de rappeler que le designer de Webflow n'est pas simple à utiliser. Plus puissant certes, mais plus complexe que Wordpress par exemple.
Donner un nom explicite à vos classes
Si on ne devait choisir qu'une règle, nous choisirions celle-là. Donnez un nom explicite à vos classes. Depuis que nous utilisons la méthodologie de développement Client-First, nous avons adopté cette philosophie et c'est un pur bonheur. Avoir un nom qui définit le style CSS de la classe à de nombreux avantages :

- Développement plus rapide
- Un site Webflow qui reste toujours organisé
- N'importe qui peut comprendre et développer dans nos sites Webflow
Pour conclure, appliquez ces trois conseils et à notre avis une façon optimisée d'utiliser la solution no-code de Webflow. L'outil regorge de fonctionnalité, mais une erreur peut être vite arrivé, il est donc essentiel d'être organisé et structuré dans le développement complet de votre projet web.








.jpg)
