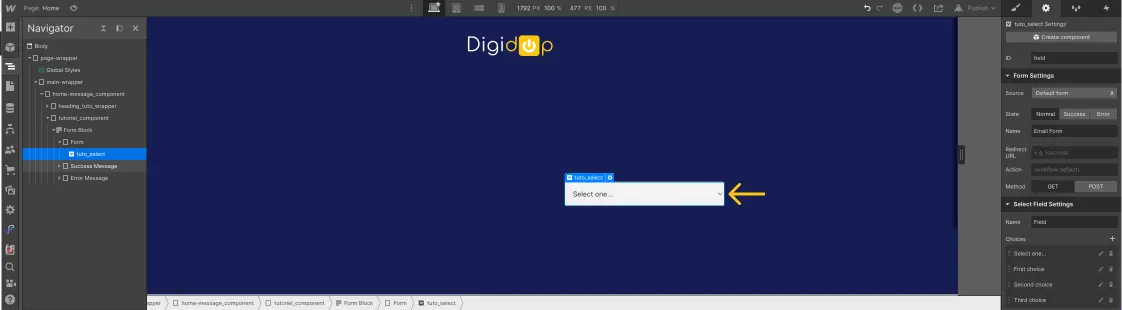
Par défaut, lorsque vous intégrez un champ select field dans un formulaire webflow, vous avez une icône ↓ (flèche vers le bas), que "vous ne pouvez pas" supprimer.
Sauf.... si vous intégrez un petit bout de custom code 😉
Découvre dans ce tutoriel comment cacher cette icône par défaut, afin de pouvoir ajouter ton icône de dropdown 100% personnalisable.
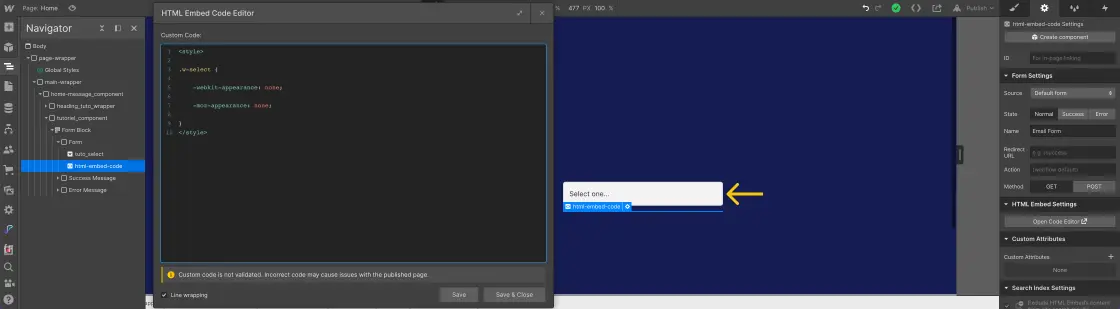
Custom code pour cacher l'icône par défaut d'un select field webflow
- Ajouter un élément HTML embed code editor
- Intégrer le custom code css ci-dessous dedans


Et voilà ! L'icône par défaut est maintenant caché ✅
Il vous est maintenant possible d'ajouter une flèche personnalisée, créée "from scratch" depuis l'interface designer de webflow.








.jpg)
