By default, when you integrate a select field into a Webflow form, you will see a ↓ (downward arrow) icon that "you cannot" remove.
Unless.... you include a little bit of custom code 😉
Discover in this tutorial how to hide this default icon, so you can add your own 100% customizable dropdown icon.
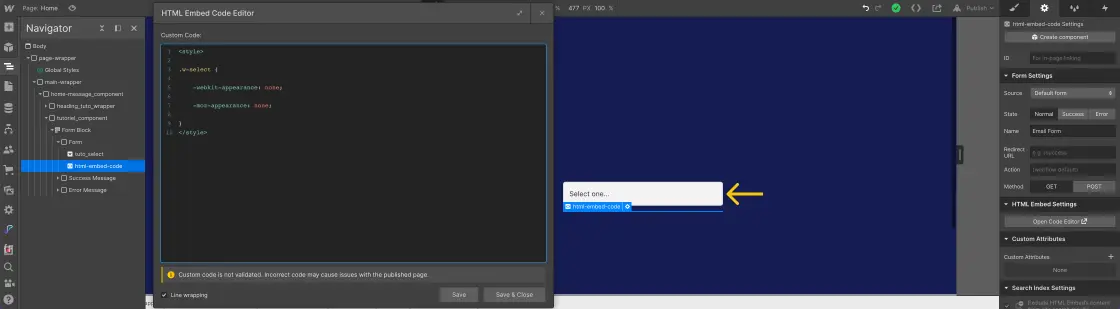
Custom code to hide the default icon of a Webflow select field
- Add an HTML embed code editor element
- Integrate the custom CSS code below into it


And there you have it! The default icon is now hidden ✅
You can now add a custom arrow, created "from scratch" using the designer interface of Webflow.








.jpg)
