Dans webflow vous pouvez nativement ajouter un lien vers une section de votre page avec l'option de lien "Page section -> Choose a page section". Cette fonctionnalité fonctionne très bien pour configurer un lien sur une page unique mais ne fonctionne pas pour rediriger votre lien vers une section d'une autres page de votre site web.
Dans ce tutoriel, nous vous expliquons comment en 3 étapes , créer un lien vers une section de n'importe quelles pages de votre site Weblow.
Tutoriel Vidéo : Comment créer lien section autre page web ?
Tutoriel texte et images
1. Donnez un nom à votre section
Première étape, cliquez sur votre section cible et donnez lui un nom "ID". Exemple dans le gif : exemple-section

2. Créer un lien
Seconde étape, créer un lien ou allez dans les settings ⚙️ d'un lien existant
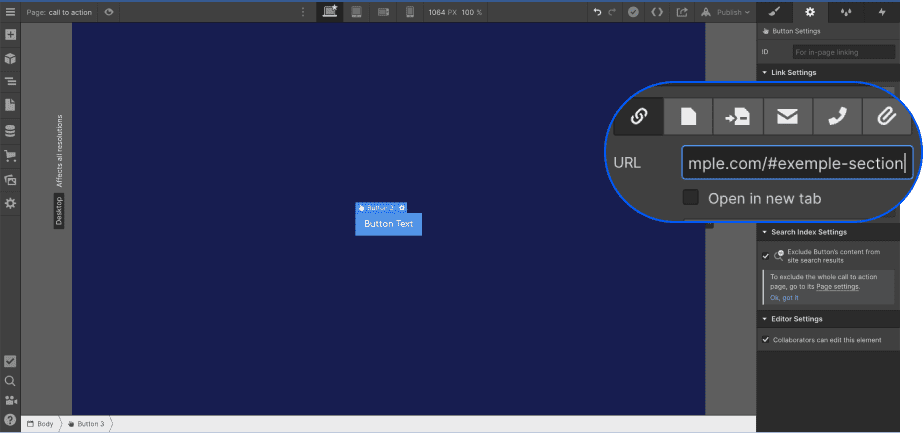
3. Configurer le lien vers la section de votre site
Troisième et dernière étapes 🏁

- Configurer le lien vers une URL (comme un lien externe)
- Insérer l'url de votre page cible
- Ajouter à la fin de votre url www.exemple.com/#ID-section
⚠️ ID-section doit être remplacé par le nom de votre section ! exemple-section dans le GIF plus haut par exemple.
⚠️ Ajouter /# après votre url
Ce qui donnerait par exemple www.mon-site.fr/#exemple-section
Nous espérons que notre tutoriel vous a été utile ! Si vous souhaitez découvrir d'autres tutoriels en français sur Webflow, jetez un œil à notre chaîne youtube 🍿








.jpg)
