In Webflow, you can natively add a link to a section of your page using the link option "Page section -> Choose a page section". This feature works great for creating links on a single page but does not function for redirecting your link to a section of another page on your website.
In this tutorial, we'll explain how to create a link to a section on any page of your Webflow site in just 3 steps.
Video Tutorial: How to create a link to a section on another web page?
Text and Image Tutorial
1. Name your section
First step, click on your target section and give it a name "ID". Example in the GIF: example-section

2. Create a link
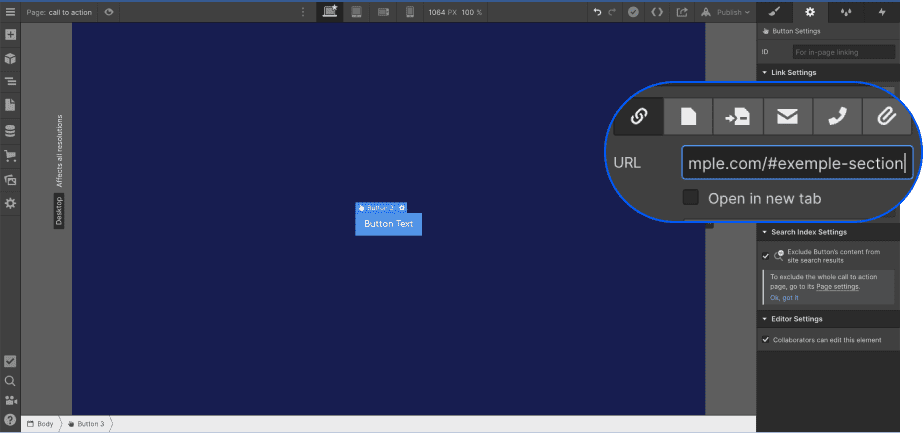
Second step, create a link or head to the ⚙️ settings of an existing link
3. Configure the link to the section of your site
Third and final step 🏁

- Configure the link to an URL (like an external link)
- Insert the URL of your target page
- Add at the end of your URL www.example.com/#ID-section
⚠️ ID-section must be replaced by the name of your section! For instance, example-section as shown in the GIF above.
⚠️ Add /# at the end of your URL
Which would result in something like www.my-site.fr/#example-section
We hope our tutorial has been helpful! If you'd like to discover more tutorials in French about Webflow, take a look at our YouTube channel 🍿






