Nouvelle année, nouvelle résolution : plus de mise à jour manuelle de la date de copyright.
Combien de sites web affichent encore « Copyright 2018 » alors qu'on est déjà en 2025 ? Ça peut sembler être un détail, mais un footer avec une date obsolète donne une impression de négligence, voire d'abandon, ce qui nuit à la crédibilité du site. La bonne nouvelle, c'est qu'il suffit d'un simple code JavaScript pour résoudre ce problème.
Dans cet article, nous allons vous montrer comment automatiser facilement cette mise à jour.
Pourquoi automatiser la mise à jour de la date de copyright ?
À première vue, on peut se dire que la mise à jour manuelle de la date de copyright n'est pas si difficile. C'est juste une tâche à laquelle vous devez penser une fois par an. Soit. Mais entre les priorités du quotidien ou tous les projets de vos clients (si vous êtes développeur), ce détail peut facilement passer entre les mailles du filet. Voici pourquoi l'automatisation est la clé.
Protégez votre image professionnelle
Un site Web qui affiche une date obsolète (ne serait-ce que d'un an ou deux) peut donner l'impression qu'il est abandonné, ce qui peut inquiéter vos visiteurs : « Ce site est-il toujours actif ? » En maintenant la date du footer à jour, vous montrez que votre site web est bien entretenu et actuel.
Éliminez une tâche inutile
Si vous gérez plusieurs sites web, la mise à jour manuelle de la date du footer devient rapidement une tâche fastidieuse. L'automatisation de cette mise à jour est une chose de moins à ajouter à votre to-do list chaque début d'année.
Évitez d'oublier
Personne ne pense à mettre à jour ces dates le 1er janvier, et tôt ou tard, un client ou un collègue s'en apercevra. L'automatisation résout ce problème une fois pour toutes.
Passons maintenant à la configuration technique.
Comment automatiser la date du footer ?
Voici la configuration technique. Simple, rapide et permanent.
Préparez votre code HTML
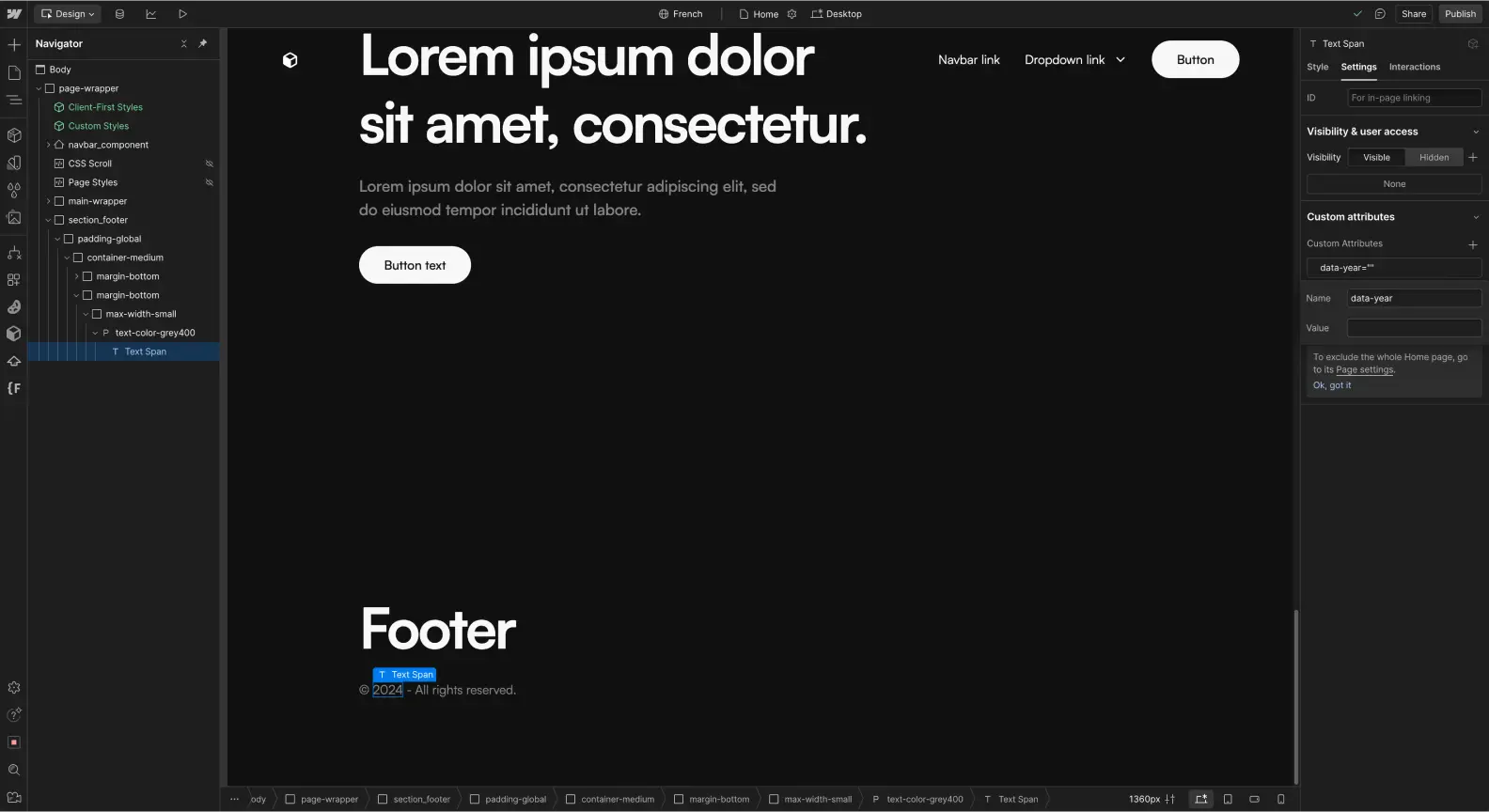
Dans le Designer Webflow, créez un span pour la partie du texte qui correspond à l'année et ajoutez-y un attribut HTML personnalisé data-year. Cet attribut personnalisé permettra un ciblage précis.

Ajoutez le code JavaScript
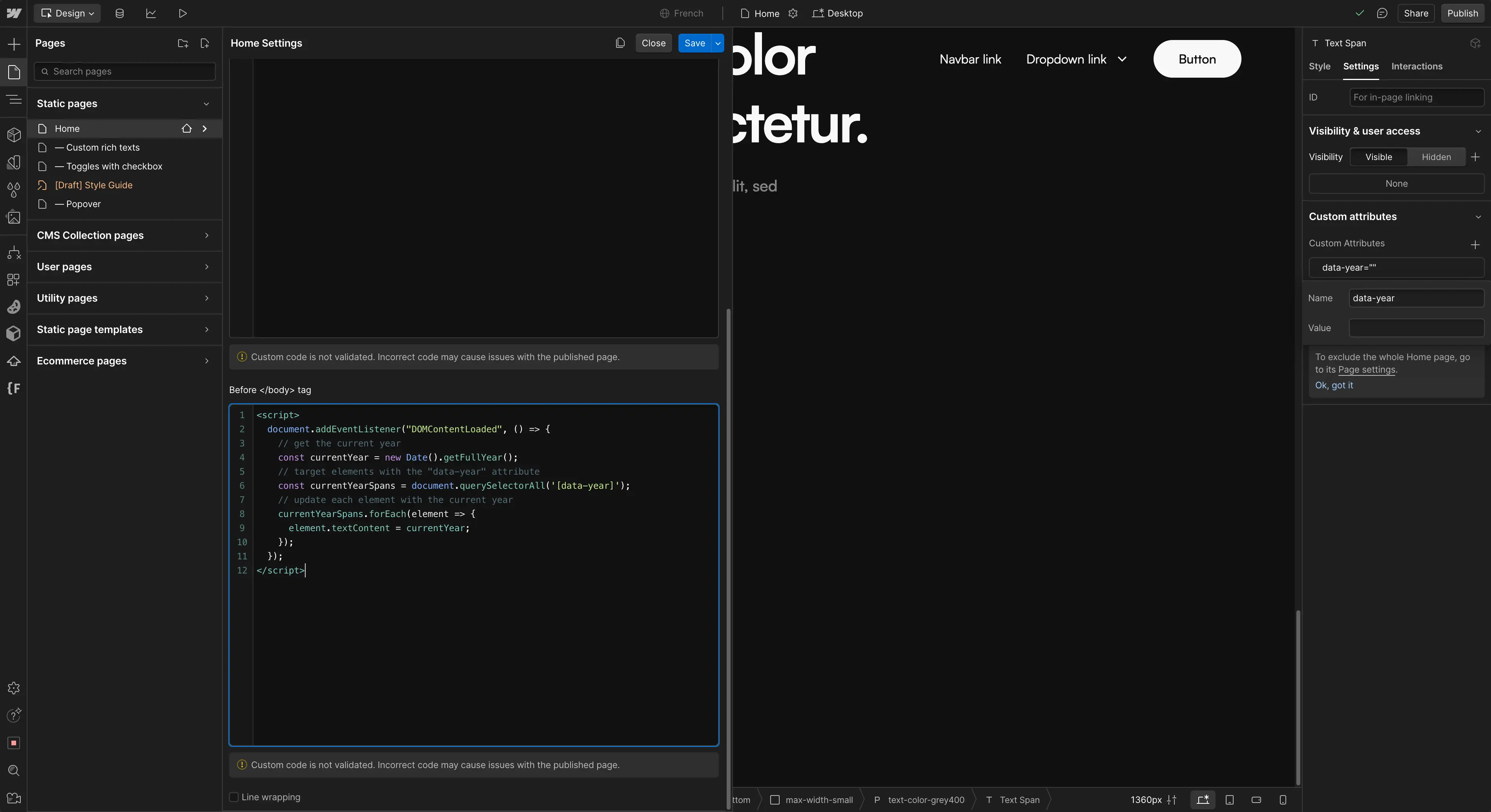
Insérez ce script juste avant la fermeture de la balise body dans le code personnalisé de votre site :
1<script>
2 document.addEventListener("DOMContentLoaded", () => {
3 // récupérer l'année en cours
4 const currentYear = new Date().getFullYear();
5 // cibler les éléments avec un attribut "data-year"
6 const currentYearSpans = document.querySelectorAll('[data-year]');
7 // mettre à jour ces éléments avec l'année en cours
8 currentYearSpans.forEach(element => {
9 element.textContent = currentYear;
10 });
11 });
12</script>
À quoi sert ce code :
- Il attend que la page soit complètement chargée avec DomContentLoaded.
- Il récupère l'année en cours avec new Date().getFullYear().
- Il cible tous les éléments avec l'attribut data-year.
- Il met à jour dynamiquement chacun de ces éléments avec l'année en cours.
Et voilà, votre date de copyright est désormais automatisée. Assurez-vous juste de tester votre implémentation pour vérifier que l'année est correctement mise à jour dans votre footer.
Conclusion
L'automatisation de la mise à jour de la date de copyright est un petit détail qui fait la différence. Avec seulement quelques lignes de code, vous évitez les oublis récurrents, maintenez la crédibilité de votre site web et gagnez du temps. Ce script illustre parfaitement un bon principe : automatiser tout ce qui peut être automatisé. Plus votre site web est autonome, moins vous aurez à gérer de tâches répétitives.
Un dernier conseil : si vous travaillez sur plusieurs sites, pensez à intégrer ce script directement dans votre projet Webflow ou dans votre Starter Project.








.jpg)
