Le Text Span permet aux utilisateurs de styliser une partie spécifique d'un paragraphe. Cela peut être particulièrement utile lorsque vous souhaitez mettre en évidence un mot ou une phrase dans un paragraphe.
Dans cet article nous allons voir les différentes étapes pour donnez un style différent à n'importe quelle partie d'un texte différemment du reste du texte grâce au Text Span.
Comment utiliser le Text Span dans Webflow ?
- Sélectionnez et double-cliquez sur le paragraphe ou titre dans lequel vous souhaitez personnaliser du texte
- Sélectionnez le texte à modifier (un mot ou groupe de mots)
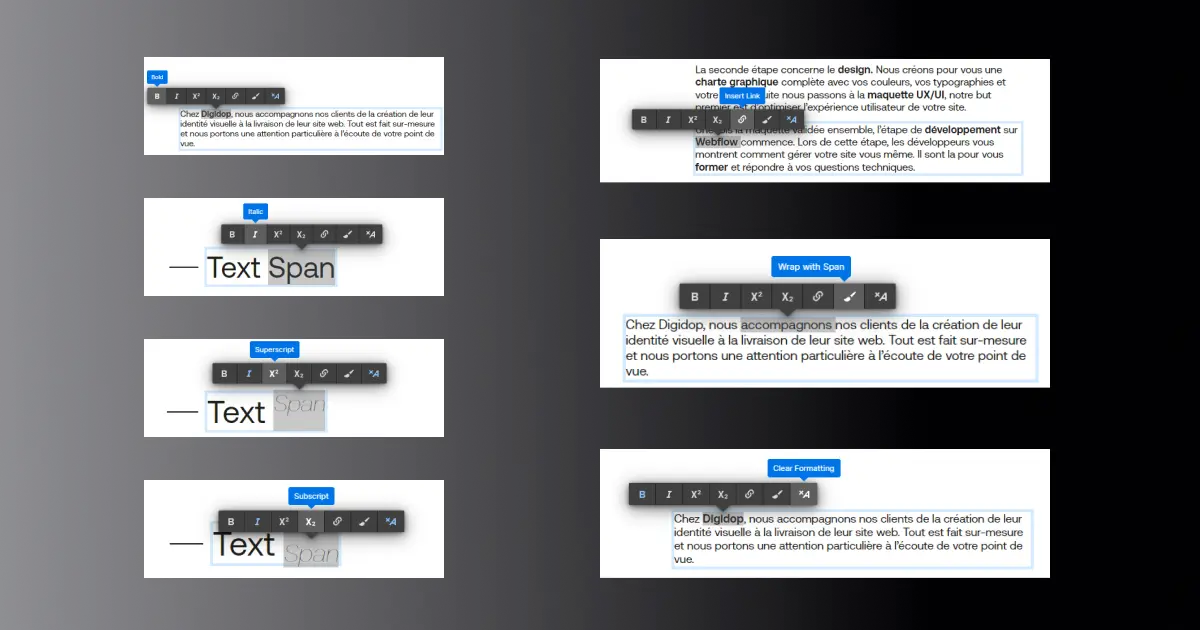
- Une barre de formatage du texte apparaîtra au-dessus du texte sélectionné.
Plusieurs options sont proposées par la barre de formatage, telles que : Gras (Bold), Italique (Italic), Superscript, Subscript,
Insérer un lien (Insert Link), Wrap with span, Supprimer le formatage (Clear formatting)

Cliquez sur une ou plusieurs options de formatage dans la barre de formatage du texte pour l'appliquer à votre texte sélectionné
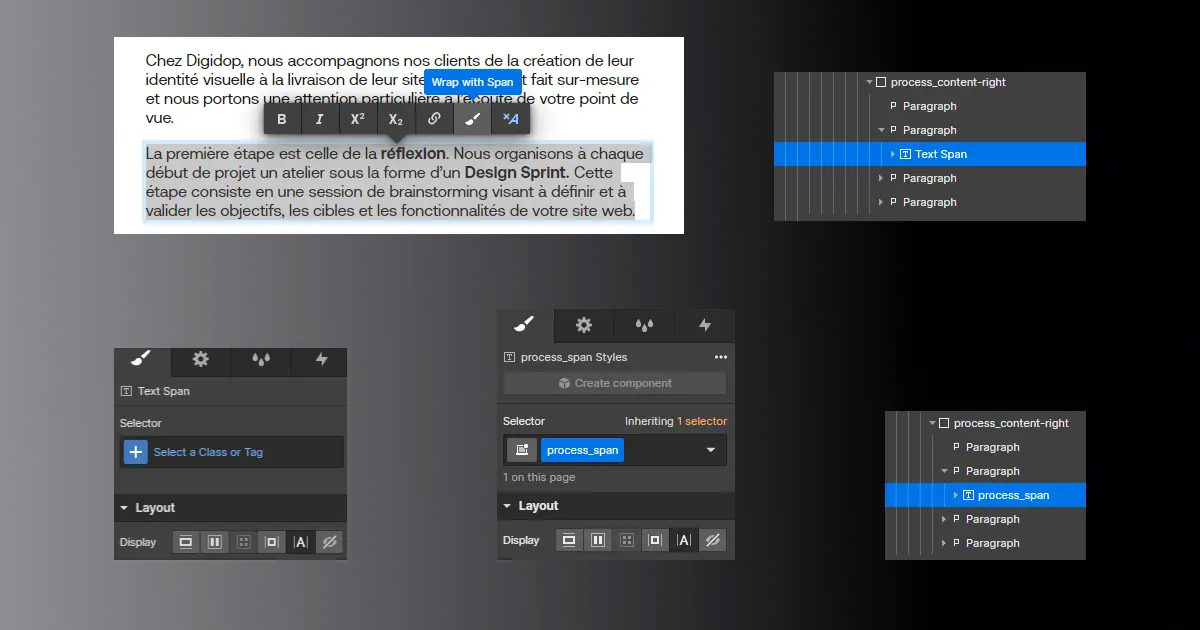
Si vous choisissez Wrap with span : le mot ou groupe de mot sélectionné apparaîtra comme Text Span
- Donnez lui une classe > vous pourrez réutiliser celle-ci sur une autre sélection

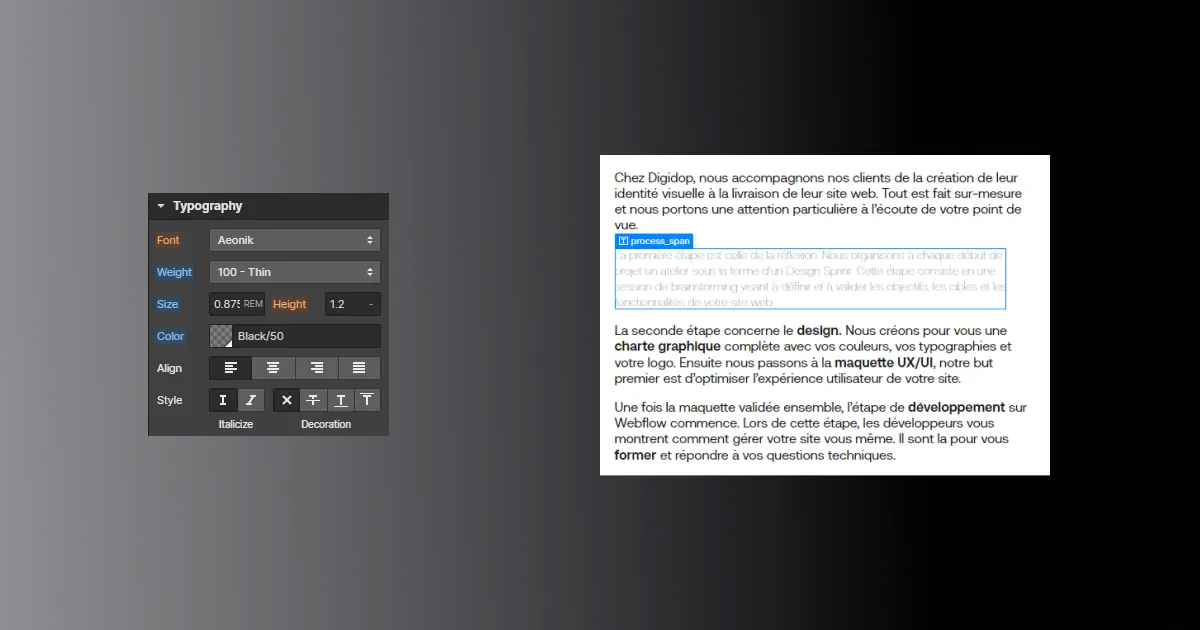
- Ajoutez d'autres styles à votre texte en utilisant le panneau de styles (sur la droite du designer)

Si vous souhaitez ajouter un deuxième Texte Span, réitérez les étapes ci-dessus.
N'oubliez pas de sauvegarder pour enregistrer vos modifications et de publier.
Pour effacer toute mise en forme personnalisée :
- Double-cliquez sur l'élément de texte
- Sélectionnez le texte formaté
- Cliquez sur effacer la mise en forme (Clear formatting)
En utilisant Text Span dans Webflow, vous avez maintenant la possibilité de personnaliser le style d'un mot ou groupe de mots spécifique dans une même zone de texte. Cela vous permettra de mettre en évidence les éléments clés de votre contenu, de renforcer votre message et de créer un design de texte plus efficace et visuellement attrayant pour vos utilisateurs.
N'attendez plus pour tester le Text Span et n'hésitez pas à compléter votre apprentissage avec le tutoriel vidéo proposé par Florian sur notre chaîne Youtube







.jpg)
