Dans un précédent tutoriel, nous vous avions montré comment récupérer le code HTML de n'importe quel fichier SVG. Aujourd'hui, nous allons vous présenter une autre manière de le faire (plus rapide) directement dans Figma en 2 clics.
Étape 1 : Importer votre SVG dans Figma
La première étape de ce tutoriel consiste à insérer votre fichier SVG dans Figma ou créer un vecteur dans l'outil de design.
Étape 2 : Sélectionnez votre SVG
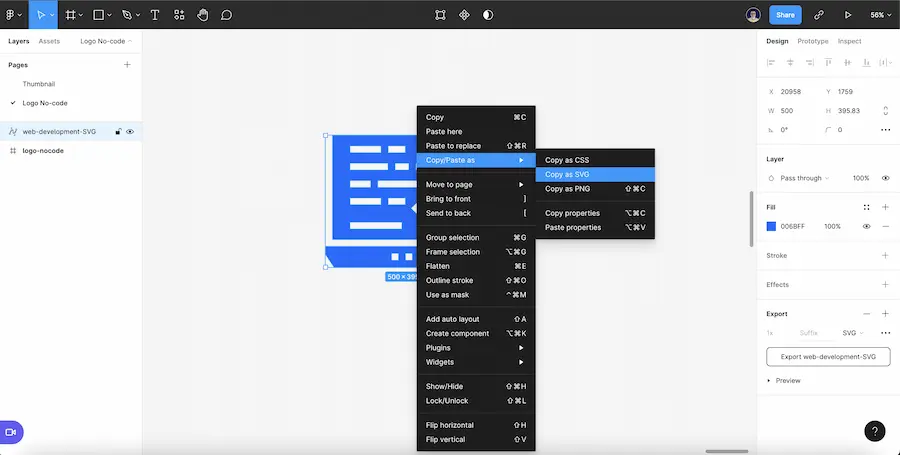
Après l'avoir importé, vous allez sélectionner votre fichier dans Figma en cliquant dessus.
Étape 3 : Copier comme SVG
Une fois sélectionné, vous allez faire un clic droit, survolé "Copy/Paste as", puis cliquer sur "Copy as SVG". Cette manipulation va vous permettre, si vous collez (cmd ou ctrl + V) dans un éditeur de texte, d'avoir le code HTML de votre image vectorielle.

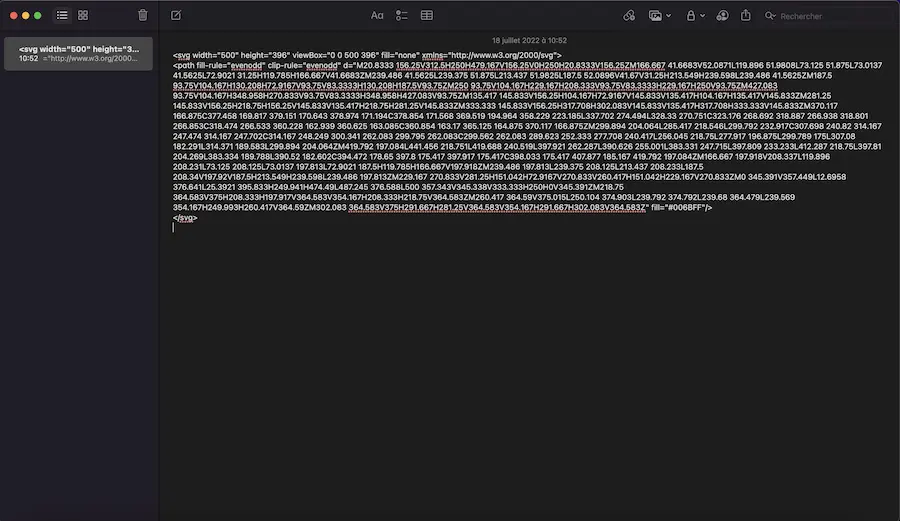
Étape 4 : Coller le code SVG
Vous n'avez plus qu'à coller ce que vous avez copié dans un éditeur de texte. Par exemple dans un embed Webflow, dans un bloc note, dans un tableur, bref là où vous le souhaitez.

Voilà, vous pouvez maintenant récupérer le code d'une image vectorielle très rapidement grâce à Figma. Vous pouvez maintenant découvrir comment convertir en PNG en SVG depuis Figma.


.webp)





.jpg)
