Webflow propose un éventail de fonctionnalités pour personnaliser son site internet. L’outil est réputé pour offrir à ses utilisateurs des solutions de webdesign avancées. Dans cet article, nous allons vous présenter simplement comment importer et ajouter sa propre police personnalisée (custom font) dans Webflow.
Méthode 1 : Importer & Ajouter une police Google Font
Étape 1 : Se rendre dans les paramètres de projet (Projects Setting) de votre projet Webflow
Dans cette étape, il va falloir vous rendre dans les paramètres de votre projet Webflow. Pour ce faire, depuis l’interface de votre projet, il vous suffira de cliquer sur le “W” en haut à gauche puis sur “Project Settings).

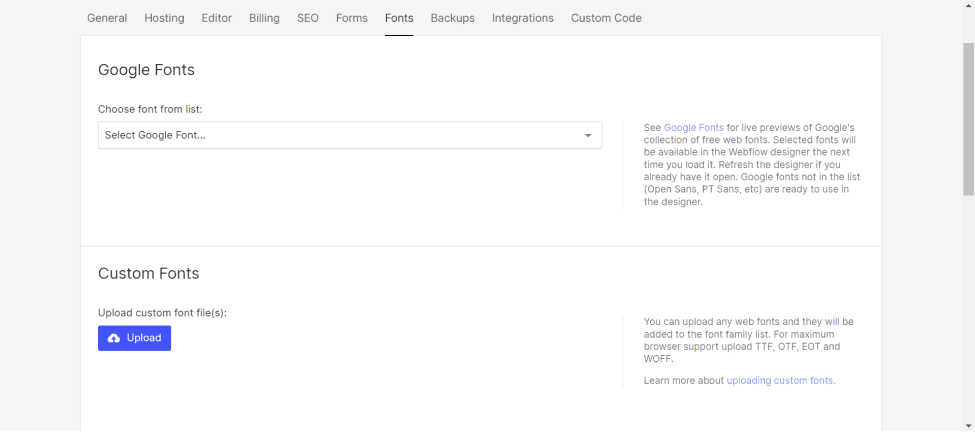
Une fois que vous êtes arrivé dans la page de paramètres, il faudra vous rendre dans l’onglet “Fonts”.

Étape 2 : Sélectionner le type de police Google Font dont vous avez besoin
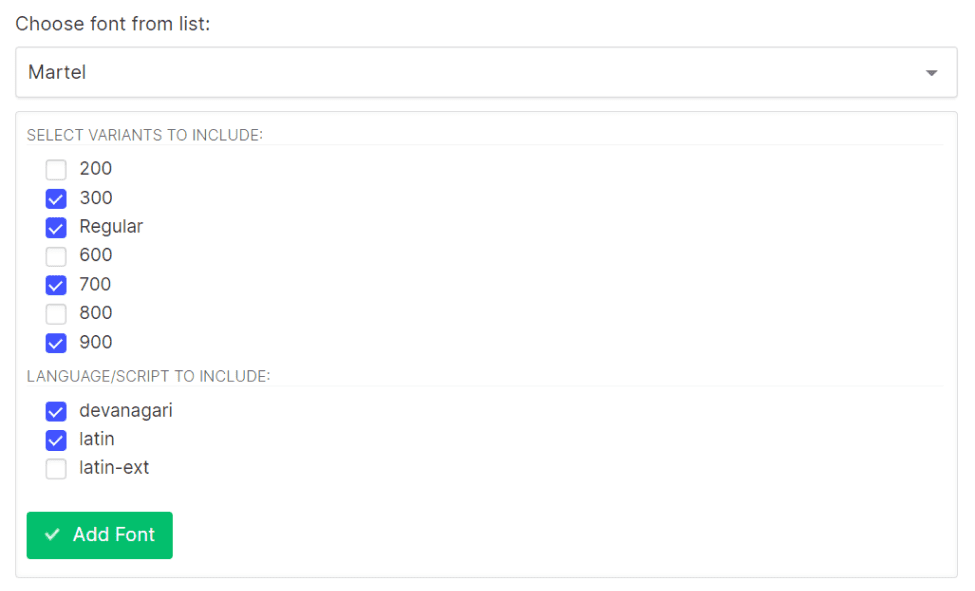
Cliquez sur la liste déroulante dans la section “Google Fonts” et scrollez jusqu’à trouver la police que vous souhaitez. Pour notre exemple, nous allons choisir la police “Martel”.
En sélectionnant votre type de police, vous allez pouvoir sélectionner plusieurs variantes (épaisseur de police) et plusieurs langage/script (variante décorative et artistique).

Une fois que vous avez choisi toutes les variantes de votre police, cliquez sur le bouton “Add Font”.
Étape 3 : Modifier la police de vos textes dans les pages de votre projet
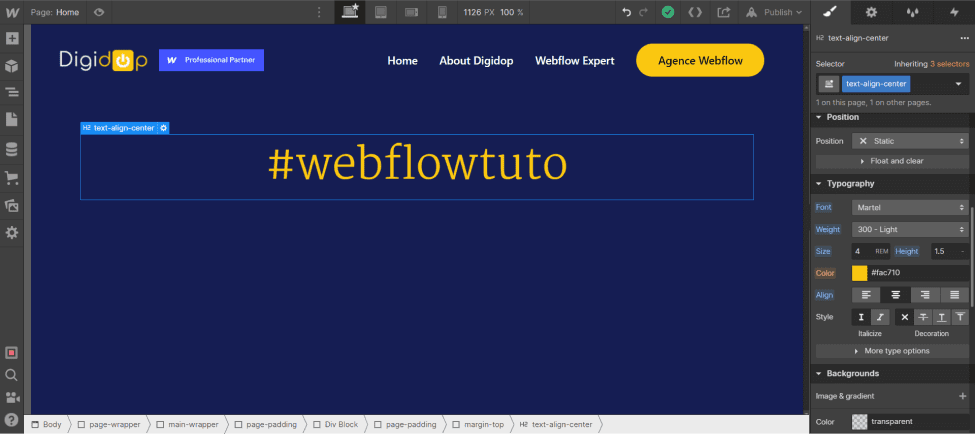
Maintenant, que vous avez ajouté votre nouvelle police, vous pouvez retourner dans votre projet Webflow. Pour appliquer la nouvelle police à un texte, il faudra vous rendre dans l’onglet Style (S), scroller jusqu’à la section “Typographie”. Dans la section “Typographie”, sélectionnez la nouvelle police dans Font et personnaliser vos textes.

Méthode 2 : Importer une police personnalisée dans Webflow (qui n’est pas dans Google Font)
Étape 1 : Télécharger un fichier de police sur votre appareil
La première étape de cette méthode consiste à télécharger votre police dans les fichiers de votre appareil (ordinateurs le plus fréquemment).
Attention, pour que votre police puisse être bien uploadée, il faut télécharger des polices au format TTF, OTF, EOT ou WOFF.
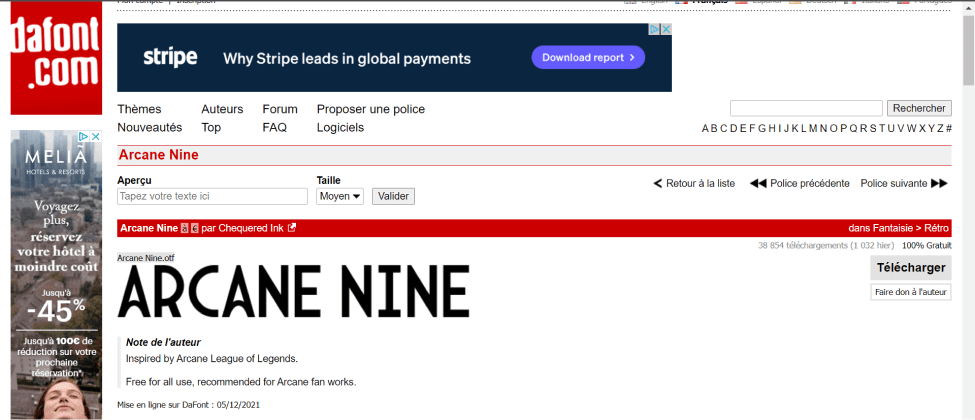
Un outil nocode très utile pour télécharger des polices est DaFont. En effet, cet outil propose de nombreux types de polices à télécharger avec des formats compatibles. Pour cet exemple, nous allons télécharger la police "Arcane Nine”. Dans Dafont, il suffit juste de rechercher la police et de cliquer sur le bouton “télécharger” (Attention aux notes de l’auteur qui précise le type d’utilisation possible).

{{custom-blog-cta}}
Étape 2 : Décompresser le fichier zip
Si vous avez téléchargé la police depuis DaFont, vous verrez un fichier “Zip” dans vos téléchargements. Il faudra décompresser ce fichier. Pour décompresser ce type de fichier, sélectionnez-le, faites un clic droit et cliquez sur “Extraire tout...”. Un nouveau fichier se créera avec votre police et ses variantes s’il y en a.

Étape 3 : Se rendre dans les paramètres de projet (Projects Setting) de votre projet Webflow
Répétez la première étape de la première méthode. Pour résumer, rendez-vous dans les “Projects Setting" de votre projet Webflow et rendez-vous dans l’onglet “Fonts”.
Étape 4 : Uploader sa police personnalisée
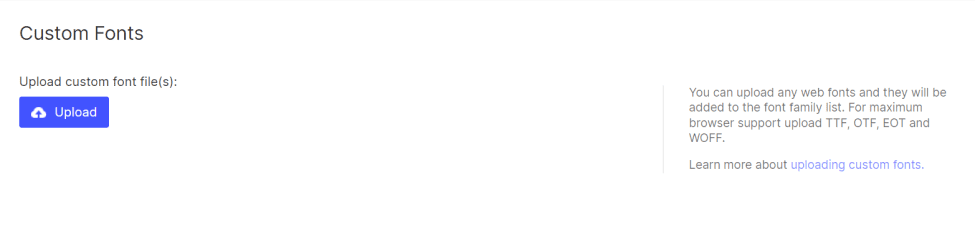
Pour cette étape, il va falloir cliquer sur le bouton “Upload” dans la section “Custom Fonts”.

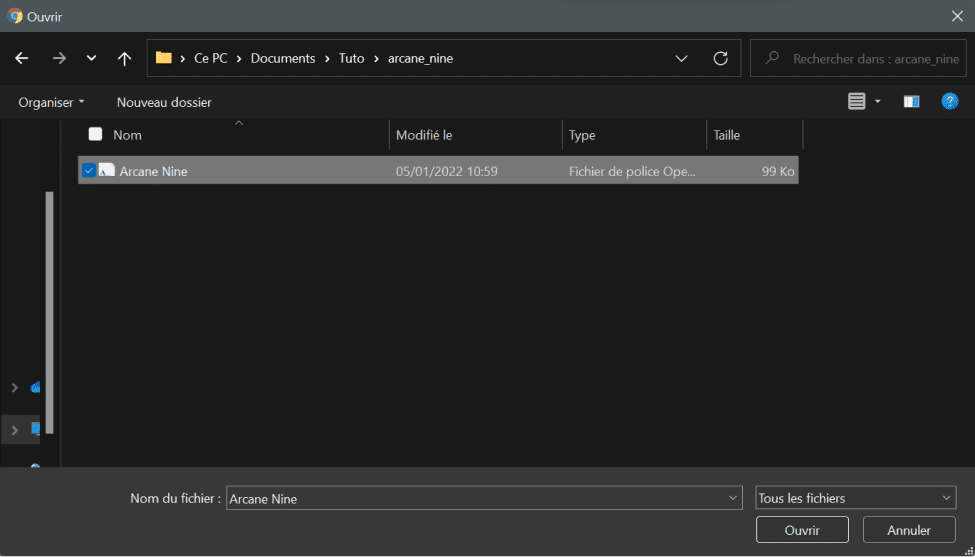
Votre explorateur de fichier va s’ouvrir et vous allez devoir aller chercher la police que vous avez au préalable téléchargé. Sélectionnez votre police et les variantes que vous souhaitez s’il y en a (pour faire une sélection multiple, restez appuyer sur la touche “ctrl”) et cliquez sur ouvrir.

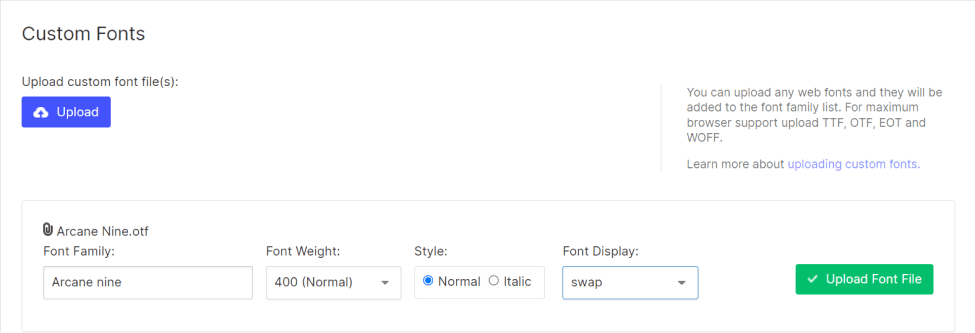
Votre police va être uploadée sur Webflow, il faudra ensuite sélectionner les options que vous souhaitez et cliquer sur le bouton “Upload Font File”. Si vous avez commis une erreur, vous pouvez éditer ou supprimer la police une fois uploadée.

Étape 5 : Modifier la police de vos textes dans le Designer
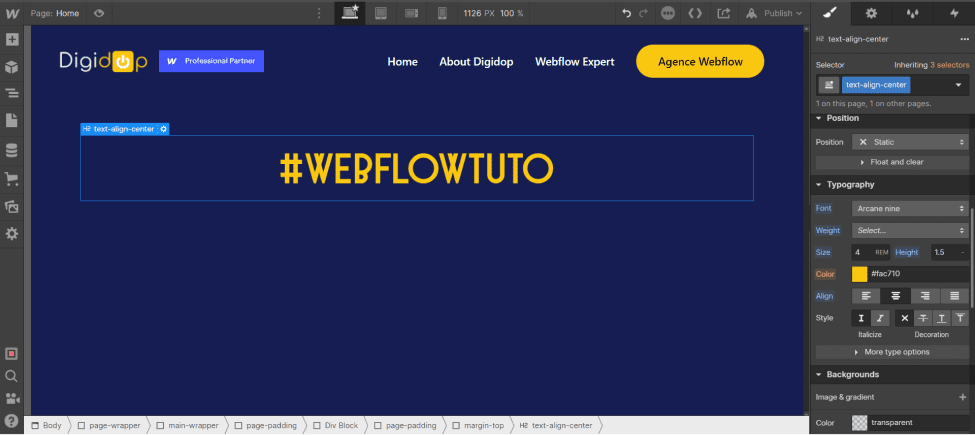
Vous allez retourner dans le Designer de votre projet, vous rendre dans l’onglet Style pour dans la section Typographie. Votre police est désormais disponible et prête à être utilisée.

Retrouvez notre vidéo sur le sujet : Importer/Ajouter sa propre police | Webflow tutoriel
Apprendre les bonnes pratiques pour insérer une police dans Webflow !


.webp)





.jpg)
