Webflow offers a range of features for customizing your website. The tool is well-known for providing advanced web design solutions to its users. In this article, we will simply show you how to import and add your own custom font in Webflow.
Method 1: Import & Add a Google Font
Step 1: Go to the Project Settings of your Webflow project
In this step, you'll need to navigate to the settings of your Webflow project. To do this, from your project interface, click on the “W” in the upper left corner and then select “Project Settings.”

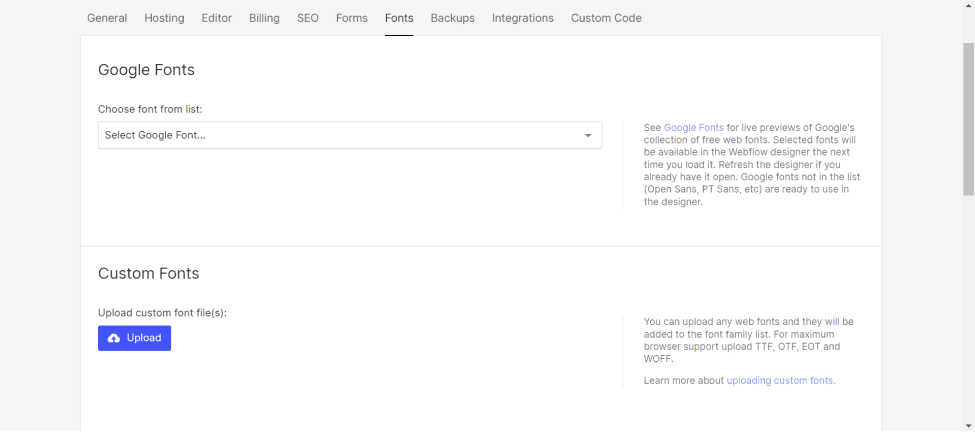
Once you arrive at the settings page, navigate to the “Fonts” tab.

Step 2: Select the type of Google Font you need
Click the dropdown in the “Google Fonts” section and scroll to find the font you want. For our example, let's choose the “Martel” font.
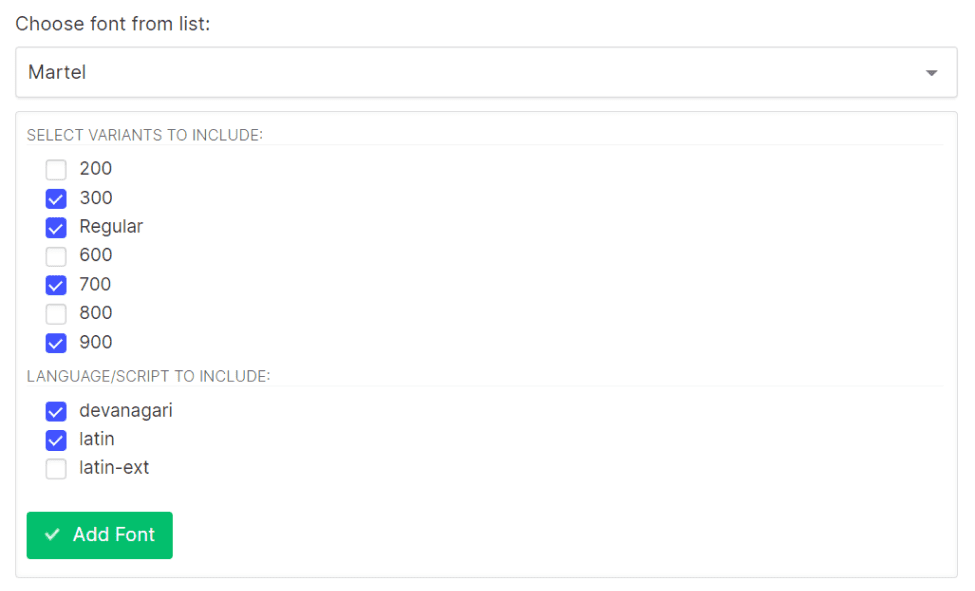
By selecting your font, you can choose multiple variants (font weights) and different language/scripts (decorative and artistic variants).

Once you have chosen all the variants of your font, click the “Add Font” button.
Step 3: Change the font of your texts on the pages of your project
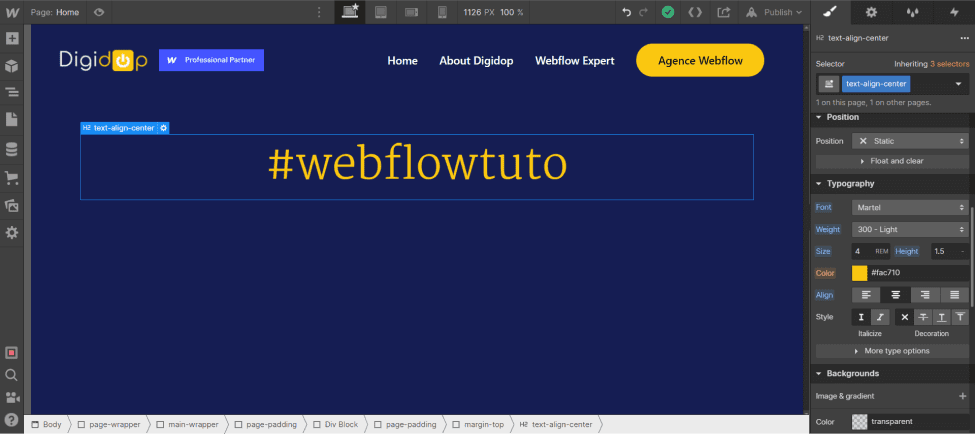
Now that you have added your new font, you can return to your Webflow project. To apply the new font to text, navigate to the Style tab (S), and scroll down to the “Typography” section. In the Typography section, select the new font from Font and customize your texts.

Method 2: Import a Custom Font into Webflow (Not from Google Fonts)
Step 1: Download a font file to your device
The first step of this method involves downloading your font to your device's files (most commonly computers).
Note that to successfully upload your font, you should download fonts in the TTF, OTF, EOT, or WOFF formats.
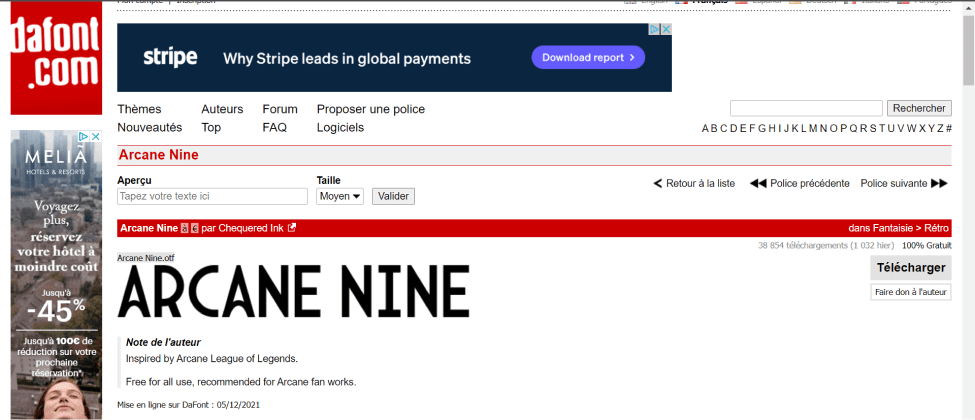
A very useful no-code tool for downloading fonts is DaFont. This tool offers many types of fonts to download in compatible formats. For this example, we will download the "Arcane Nine" font. On DaFont, simply search for the font and click the “download” button (be aware of the author's notes that specify the possible usage).

Step 2: Unzip the zip file
If you downloaded the font from DaFont, you will find a “Zip” file in your downloads. You will need to unzip this file. To unzip this type of file, select it, right-click, and click on “Extract All...”. A new folder will be created containing your font and its variants, if available.

Step 3: Go to the Project Settings of your Webflow project
Repeat the first step of the previous method. To summarize, go to the “Project Settings” of your Webflow project and navigate to the “Fonts” tab.
Step 4: Upload your custom font
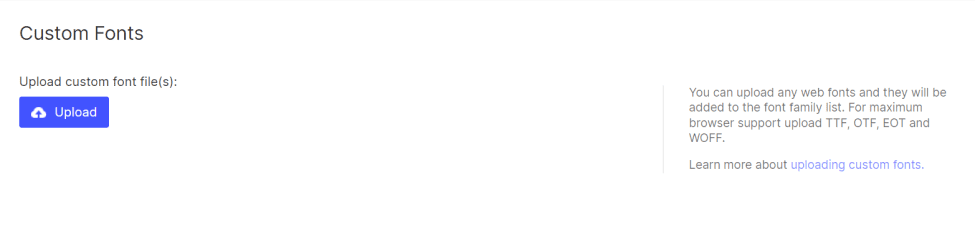
For this step, click the “Upload” button in the “Custom Fonts” section.

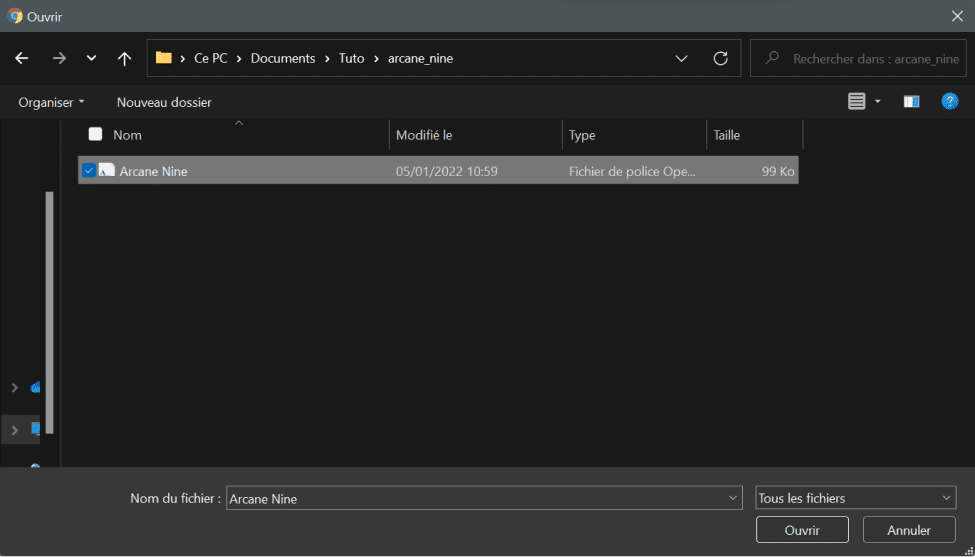
Your file explorer will open, and you need to locate the font you downloaded earlier. Select your font and the variants you want, if any (for multiple selection, hold down the “ctrl” key), and click open.

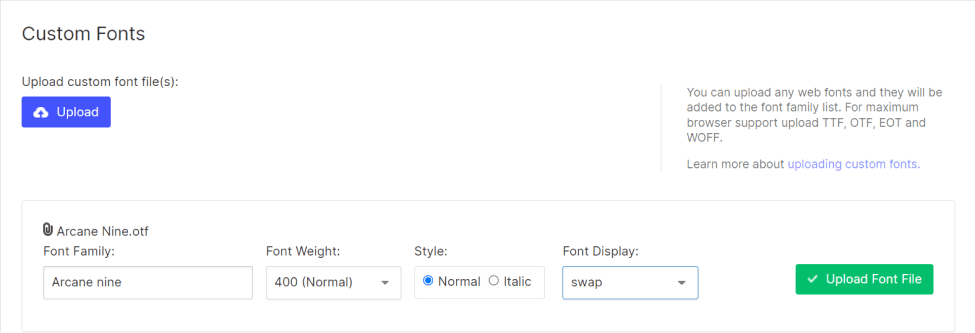
Your font will be uploaded to Webflow, and you will then need to select the options you want and click on the “Upload Font File” button. If you make a mistake, you can edit or delete the font after it has been uploaded.

Step 5: Change the font of your texts in the Designer
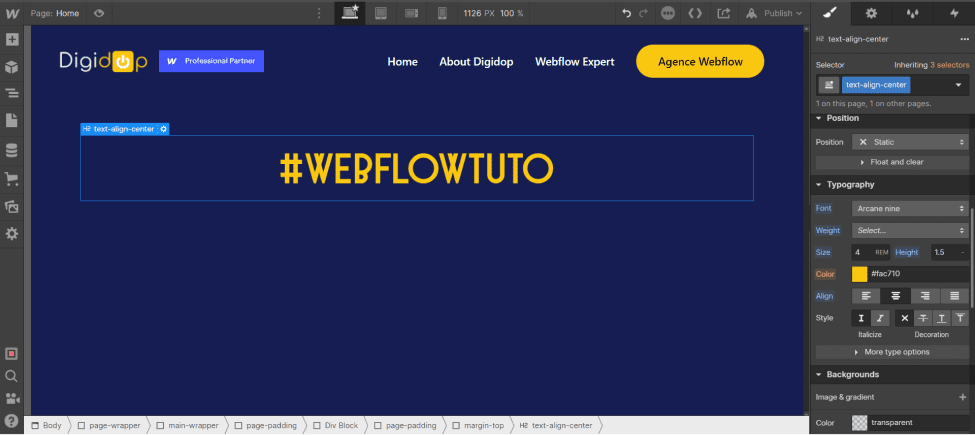
You will return to your project's Designer, go to the Style tab, and access the Typography section. Your font is now available and ready to be used.

Watch our video on the topic: Import/Add your own font | Webflow tutorial
Learn the best practices to insert a font in Webflow!


.webp)





.jpg)
