Vous souhaitez améliorer votre présence sur les réseaux sociaux et générer plus de trafic vers votre site web ? Aujourd'hui, nous vous apprenons dans Webflow à configurer des boutons ou liens de partage social sur les pages de votre site. Cela pourra notamment vous être utile sur vos pages dynamiques (articles de blog par exemple).
Cette solution est possible grâce à au clonable Webflow de Refokus.
Découvrir des clonables Webflow qui optimisent votre productivité dans Webflow !
1. Ajouter un code sur les pages dans lesquelles vous souhaitez ajouter des liens de partage
La première étape va tout simplement consister à copier-coller un code dans toutes les pages où vous souhaitez mettre en place un système de partage sur les réseaux sociaux.
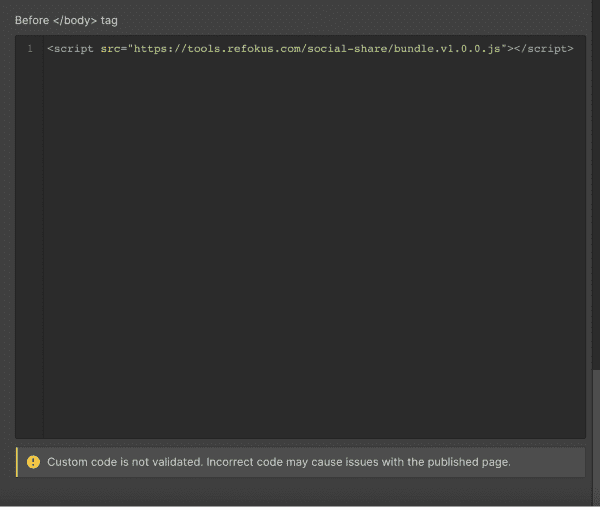
Il vous suffira juste de vous rendre dans les paramètres de vos pages, puis copier-coller le code ci-dessous dans la partie "Before <!-- fs-richtext-ignore --></body> tag".

2. Ajouter vos liens dans Webflow
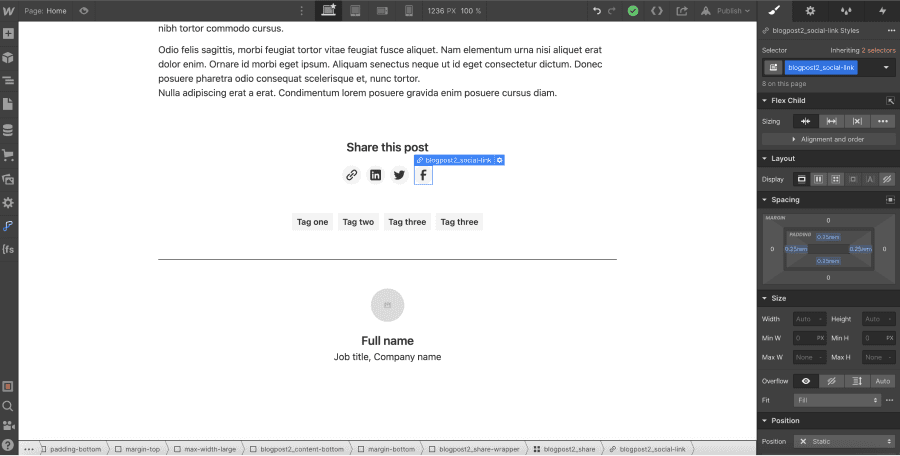
Lorsque vous avez ajouté le code, vous pouvez maintenant ajouter des liens dans vos pages. Ces éléments permettront de partager la page en question sur différents réseaux sociaux. Vous êtes libre dans la personnalisation de vos liens, mais il faut obligatoirement insérer un link block ou un bouton.

3. Ajouter des attributes à vos liens
Après avoir ajouté vos liens dans votre projet, il va falloir donner des attributs personnalisés à chacun d'eux.
PS : Il ne faut pas ajouter de liens externe ou interne dans ces éléments.
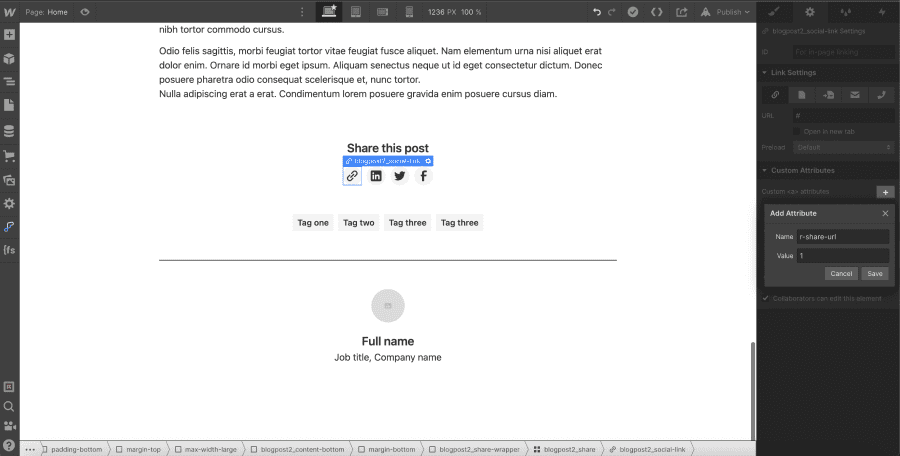
3.1 Pour un lien de partage en copiant l'URL dans le presse-papier
Il faudra ajouter à votre lien l'attribut suivant : r-share-url avec une valeur de 1

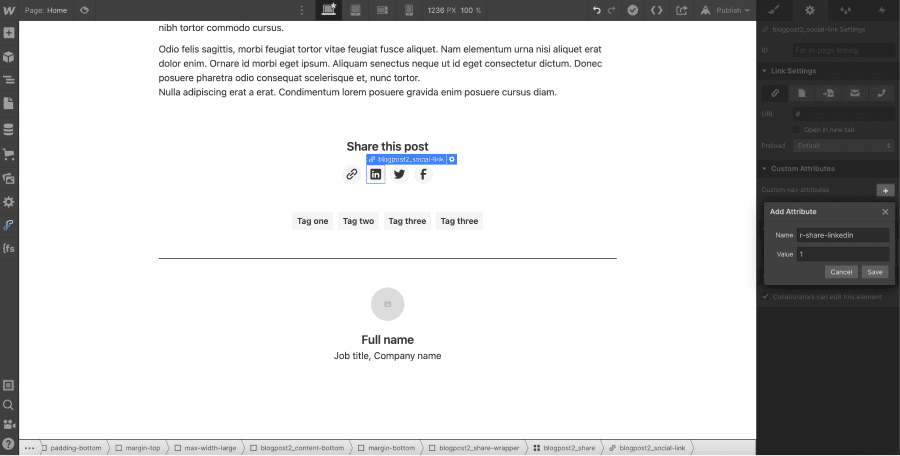
3.2 Pour un lien de partage sur LinkedIn
Il faudra ajouter à votre lien l'attribut suivant : r-share-linkedin avec une valeur de 1

3.3 Pour un lien de partage sur Twitter
Il faudra ajouter à votre lien l'attribut suivant : r-share-twitter avec une valeur de 1

3.4 Pour un lien de partage sur Facebook
Il faudra ajouter à votre lien l'attribut suivant : r-share-facebook avec une valeur de 1

4. Publier votre projet
Voilà, vous n'avez plus qu'à publier votre projet sur votre site web et profitez de cette fonctionnalité sympathique !
{{custom-blog-cta}}


.webp)





.jpg)
