Webflow est un outil magique pour créer des sites web personnalisés. Avec son interface visuelle, vous pouvez styliser les éléments que vous souhaitez comme bon vous semble. En plus de l’interface visuelle, vous avez également la possibilité d’ajouter votre propre code sur vos pages. Ainsi, les possibilités de création sont infinies.
Dans notre tutoriel Webflow du jour, nous allons nous intéresser aux vidéos. Pour être plus précis, nous allons vous montrer comment ajouter une animation de lecture de vidéo au survol de la souris (on hover) grâce à un petit peu de code. Si vous n’y connaissez rien en code (HTML, CSS, Javascript), ne vous inquiétez pas, nous allons vous montrer la procédure de A à Z.
Étape 1 : Direction Webflow
La première étape et peut-être la plus importante de ce tutoriel consiste à vous rendre dans votre projet Webflow. Rendez-vous sur la page et dans la section où vous souhaitez ajouter votre vidéo.
Étape 2 : Background Vidéo
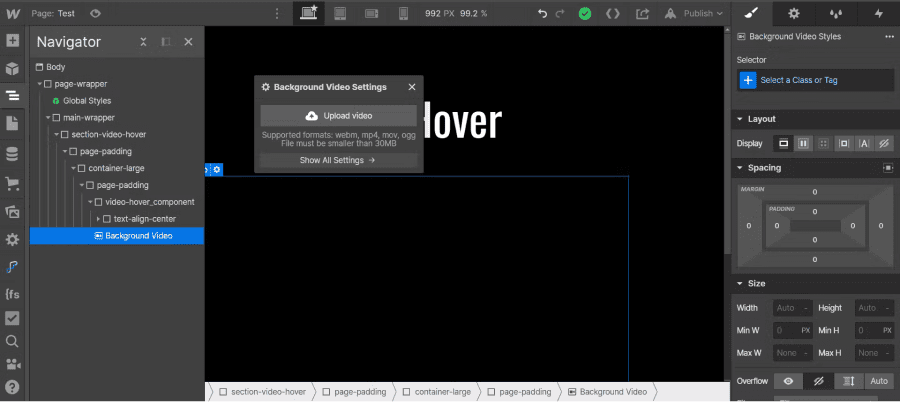
Une fois que vous êtes dans la section, vous pouvez ajouter l’élément background vidéo.

Vous pouvez alors uploader votre vidéo et lui donner une classe. Il est important de donner une classe précise à cet élément. Dans le style manager, il faudra bien penser à ajuster le z-index de la vidéo pour qu’elle s’affiche correctement.


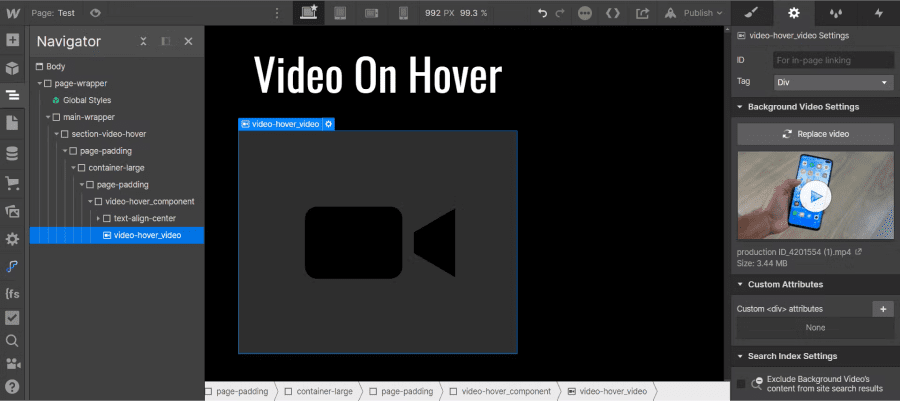
On voit maintenant que notre vidéo est intégrée, mais qu’elle se joue automatiquement et en boucle si vous avez coché cette option. Pour ajouter notre animation au survol de la souris, nous allons ajouter un petit bout de code javascript.
Étape 3 : Code Javascript
Une fois que vous avez ajouté votre vidéo dans l’élément background vidéo et que vous lui avez donné une classe, vous allez pouvoir vous rendre dans les paramètres de votre page.
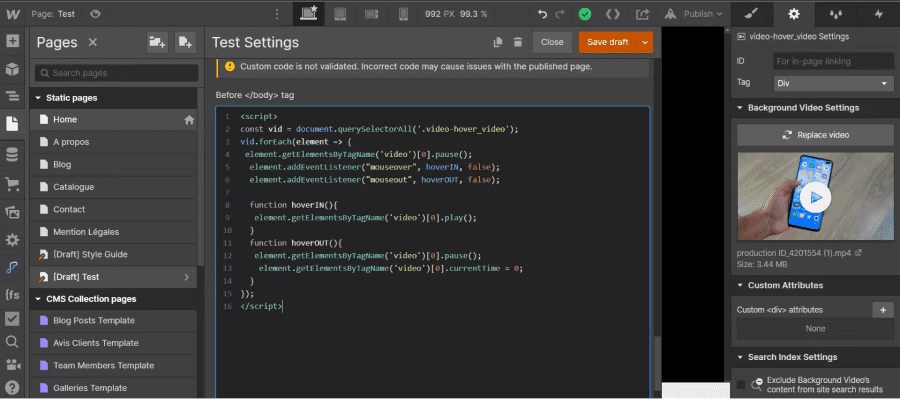
Dans les paramètres d’une page dans Webflow, nous voyons qu’il y a plusieurs endroits où l’on peut ajouter du code. Dans notre cas, nous allons ajouter le code javascript dans l’éditeur Before Body Tag. A cet endroit, il ne vous suffit plus qu’à copier-coller le code suivant.
Attention, dans les parenthèses de la première ligne après le point, il faut insérer le nom de la classe que vous avez mis à votre vidéo (dans notre cas, nous avons ajouté : video-hover_video). Ainsi, toutes les vidéos qui possèdent cette classe auront automatiquement l’animation.
Le code javascript :

Étape 4 : Publication du site
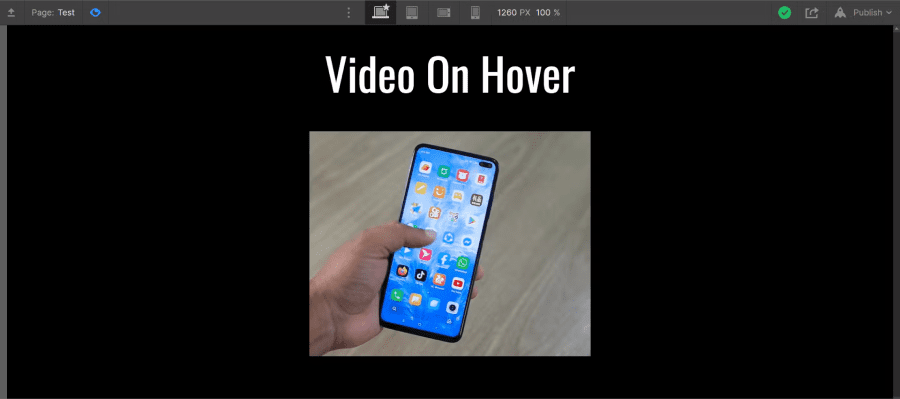
Sur Webflow, vous ne pouvez pas voir les effets d’un code appliqué dans les paramètres de la page directement dans le designer. Pour vérifier que votre effet est bien appliqué, il vous suffit donc de publier votre site et profiter de votre nouvelle animation.

Voilà, vous savez maintenant comment ajouter l’animation “Play video on hover” ou “Jouer la vidéo au survol” dans Webflow.
Pour en apprendre davantage sur Webflow, vous pouvez retrouver notre blog ou notre chaine YouTube !


.webp)





.jpg)
