Le CMS de Webflow est l'un de ses points forts. La possibilité de créer différentes collections avec des champs personnalisés pour créer des pages ou sections dynamiques offre une liberté de développement énorme.
Il y a quelques jours maintenant, Webflow a sorti une nouvelle fonctionnalité concernant son CMS qui facilitera la vie de beaucoup d'éditeurs web.
Fonctionnalité CMS Webflow : Gérer plusieurs éléments du CMS en même temps
Cette nouvelle fonctionnalité permet tout simplement de mettre à jour des items de façon groupée depuis le CMS. Un gain de temps énorme pour les personnes qui devaient publier, dépublier, archiver ou mettre en brouillon leurs items un par un.
En quelques clics, vous pouvez mettre à jour 2,3,4 ou même 200 items à la fois.
Comment publier ou dépublier plusieurs items en même temps dans Webflow ?
Via le Designer de Webflow
Depuis, le desginer de Webflow, vous pouvez profiter de cette fonctionnalité en suivant les étapes ci-dessous :
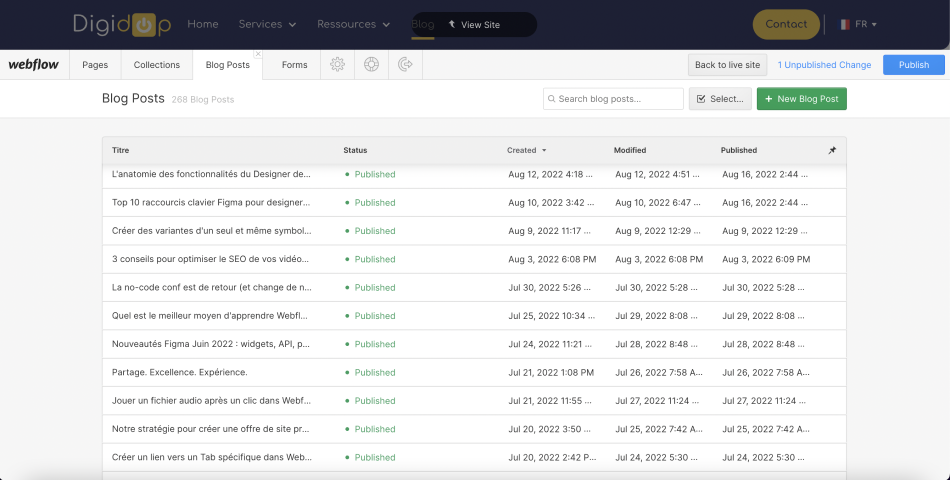
1. Ouvrez votre projet Webflow
2. Cliquez sur l'icône du CMS
3. Sélectionnez une collection

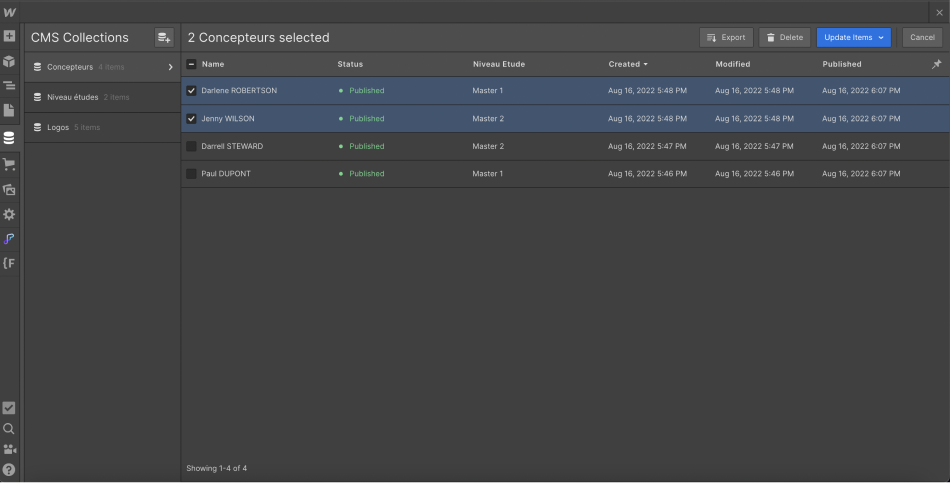
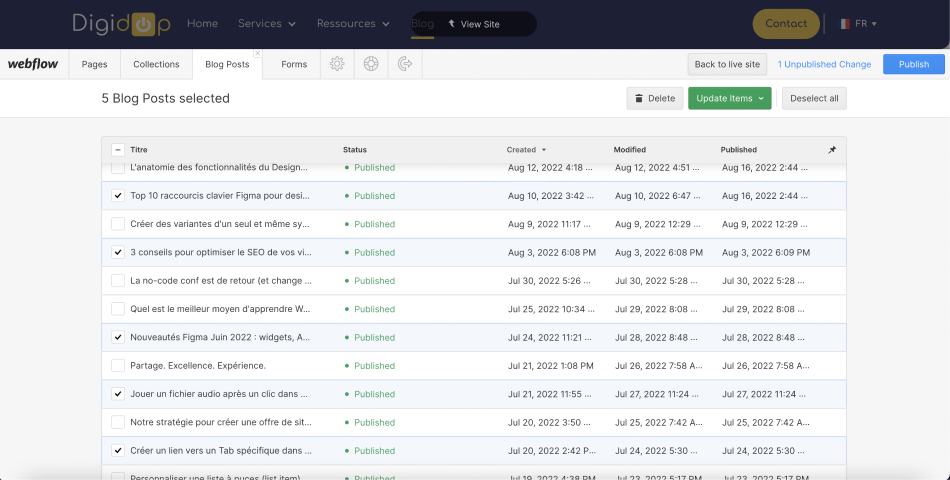
4. Cliquez sur "select"

5. Sélectionnez vos différents items

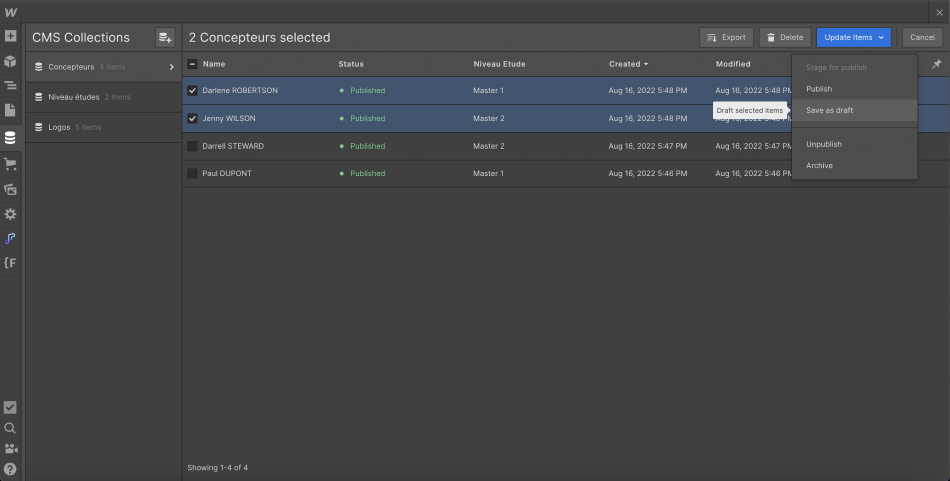
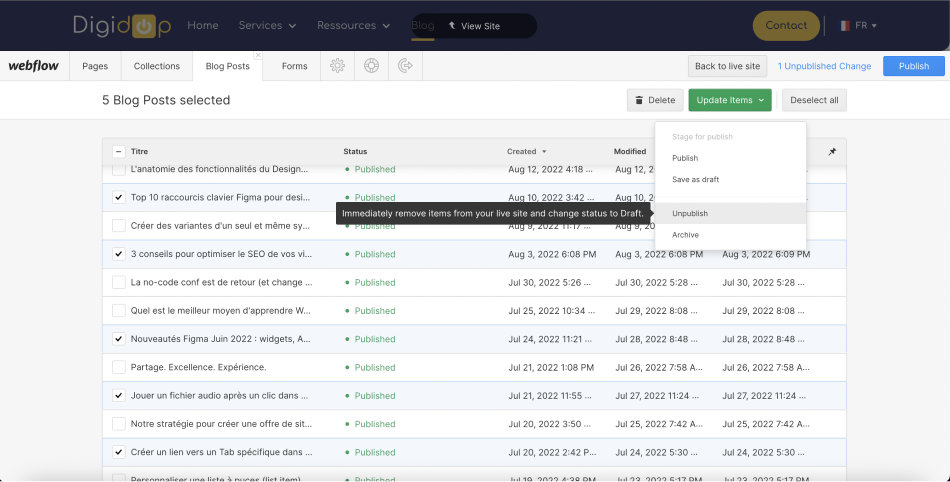
6. Cliquez sur "update items" et choisissez l'option que vous souhaitez

Via le mode éditeur
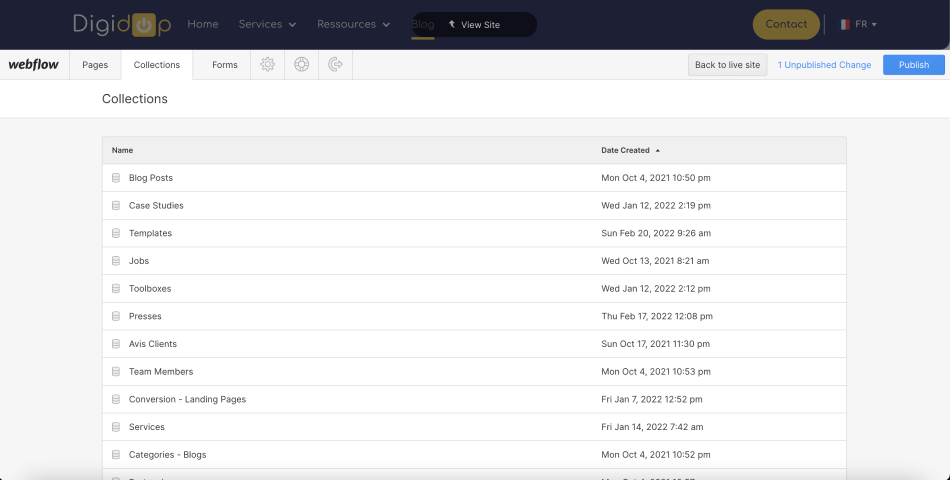
1. Connectez-vous à votre compte éditeur
2. Cliquez sur "collections"

3. Sélectionnez une collection

4. Cliquez sur "select"
5. Sélectionnez vos différents items

6. Cliquez sur "update items" et choisissez l'option que vous souhaitez

Voilà, vous pouvez maintenant gagner en productivité sur Webflow et éviter de perdre du temps à gérer vos items les uns après les autres !
Si vous souhaitez apprendre à utiliser le mode éditeur de Webflow, voici un article qui pourra vous aider !


.webp)





.jpg)
