Lorsque vous développez un projet dans Webflow, il se peut que vous ayez besoin de faire en sorte que certains éléments sur votre page, ne puissent pas être sélectionnés ou que l'on ne puisse pas cliquer dessus.
Nous allons voir dans ce tutoriel rapide comment mettre en place cela dans Webflow.
Étape 1 : Ajouter un élément embed sur votre page
Pour cette étape, nous vous recommandons d'ajouter un élément embed dans votre page, que vous pourrez cacher (display: none) par la suite. Si vous utilisez la méthode Client-First, sur chacune de vos pages, vous pouvez ajouter le component "Global Styles" qui contient un embed.
Si vous n'utilisez pas la méthode Client-First, nous vous recommandons de créer un component pour votre embed afin de pouvoir le réutiliser sur plusieurs pages de votre projet.
L'avantage de mettre le code dans un embed directement sur la page et non dans les paramètres de votre page ou projet est de voir directement la propriété fonctionner dans le Designer.
Étape 2 : Ajouter du code
Dans cette seconde étape, il faudra ajouter le code suivant dans votre élément embed :
Si vous avez cloné le projet de base Client-First, ce code est déjà présent dans les "Global Styles".
Étape 3 : Ajouter une classe à un élément
Une fois que ce code est dans votre page, vous pouvez ajouter à l'élément, qui ne doit pas pouvoir être sélectionné, la classe 'pointer-events-off'.
Cette classe va faire en sorte que l'élément ne puisse plus être une "cible" de votre souris (ou doigt).
Cette classe peut être utile à la place d'utiliser des z-index (dans certaines circonstances) notamment lorsqu'un élément de décoration vient se superposer à un bouton. Cette classe peut-être utile également dans d'autres circonstances très précises.
Voilà en trois étapes, vous pouvez faire en sorte que sur votre site Webflow, on ne puisse pas cliquer/sélectionner des éléments bien précis de votre page.
Aller plus loin sur les styles globaux du clonable Client-First.
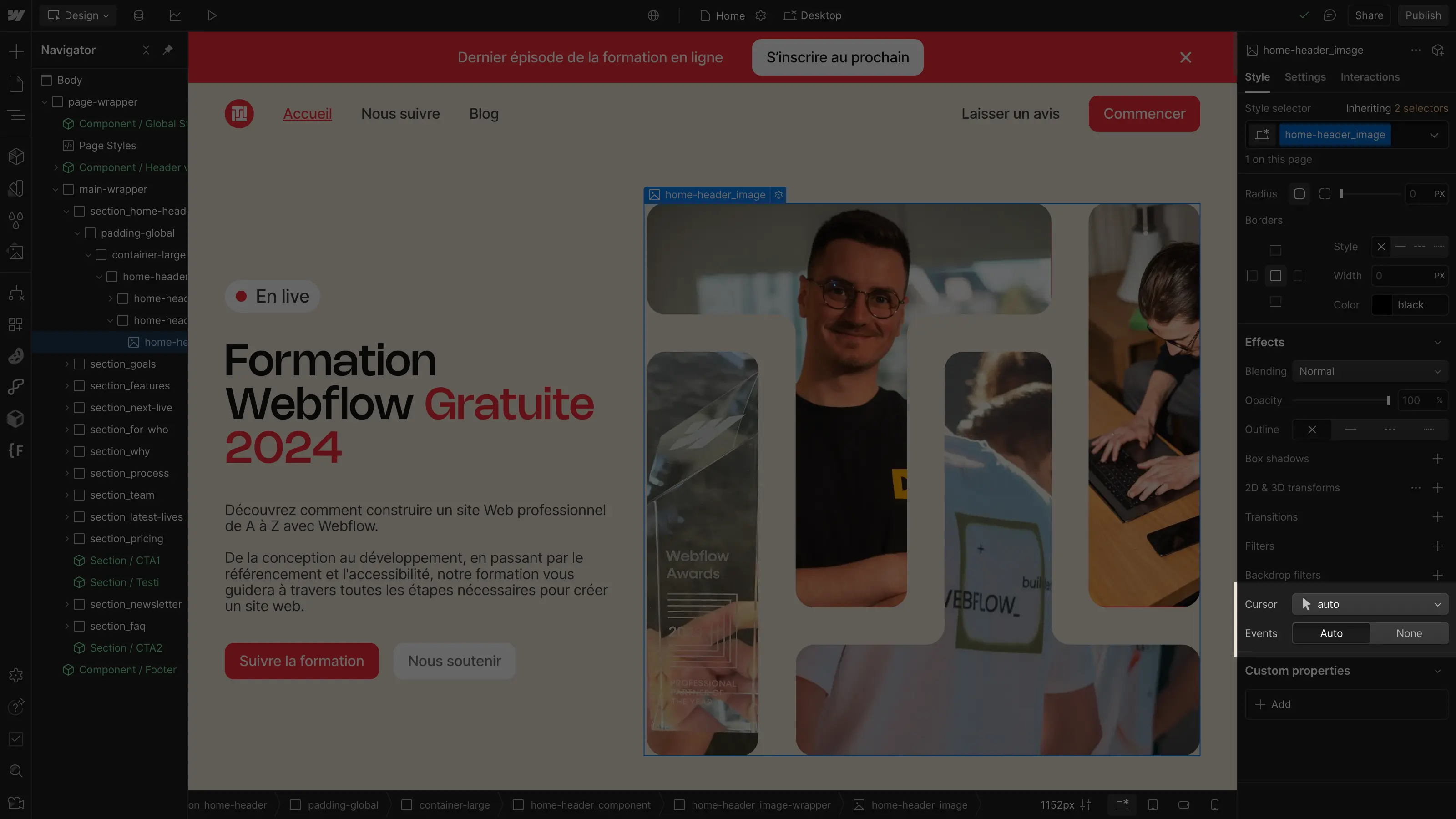
Update 2024 : Native event
La fonctionnalité est maintenant disponible nativement dans le Designer Webflow.



.webp)





.jpg)
