Finsweet, l'agence Webflow la plus connue, propose différentes solutions vous permettant d'ajouter des fonctionnalités à votre projet Webflow. Grâce à un système d'attributs personnalisés, vous pouvez doper votre site Webflow en ajoutant par exemple un système de filtrage lié au CMS, en créant des slider avec des items du CMS ou bien même en ajoutant un système de table des matières. Bref, il y a beaucoup de fonctionnalités que l'on peut "débloquer" dans Webflow en utilisant la solution d'attributs de Finsweet.
Voici la page regroupant toutes les solutions No-Code d'attributs Finsweet.
Pour chaque solution, il y aura des étapes à réaliser. Vous devrez ajouter du code dans la balise head de votre page, puis ajouter des attributs à différents éléments de votre page, puis publier votre page (les solutions ne fonctionnent que lorsque le projet est en ligne).
Or, il se peut que vous ayez manqué une étape ou qu'il vous manque un attribut pour que la solution fonctionne. Pour détecter rapidement les problèmes ou savoir si votre solution est opérationnelle, Finsweet à lancer un outil automatisé vous permettant de faire une analyse de votre page. Aujourd'hui, nous allons vous montrer comment utiliser cet outil !
Étape 1 : Mettre en place une solution Finsweet avec des attributs
Premièrement, si cela n'est pas déjà fait, il vous faut mettre en place la solution Finsweet dont vous avez besoin sur votre page en suivant les étapes dictées sur la page en question.
Étape 2 : Publier son site sur une version webflow.io
Après avoir suivi les étapes de Finsweet, il est nécessaire de publier votre page sur une version webflow.io.
Étape 3 : Ajouter un texte à la fin de l'URL
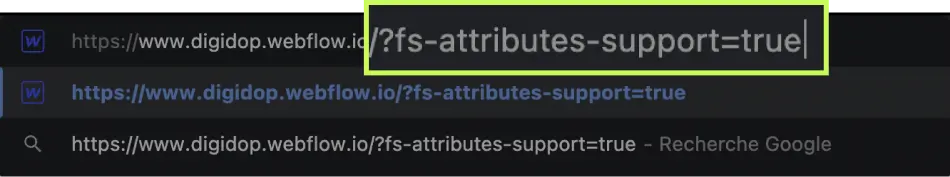
Sur la page qui contient votre solution, il faudra ajouter à la fin de l'URL le texte suivant : ?fs-attributes-support=true et recharger la page.

Étape 4 : Sélectionner la solution que l'on veut check
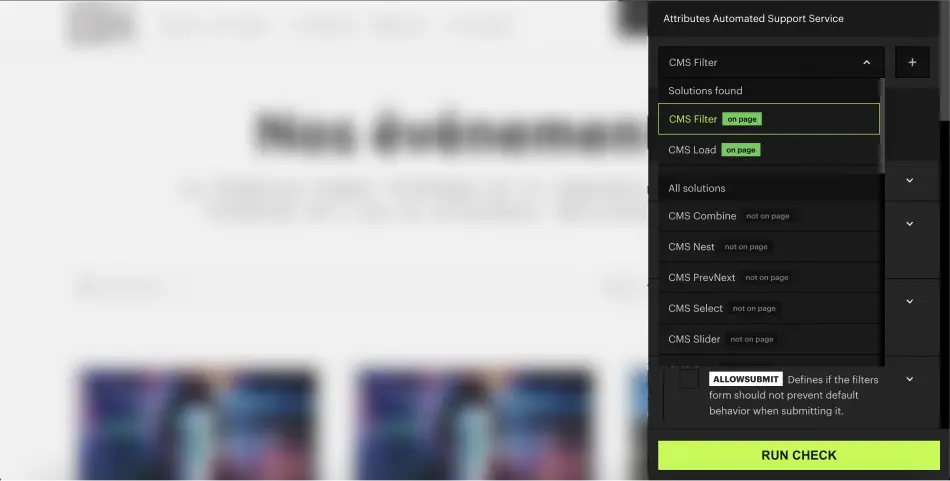
Lorsque vous êtes sur la nouvelle URL, un panneau est apparu. On peut alors choisir la solution que l'on veut vérifier. Une fois sélectionnée, il faudra cliquer sur "Run check". A noter que l'outil détecte automatiquement les solutions déjà présentes sur votre page.

Étape 5 : Corriger les erreurs
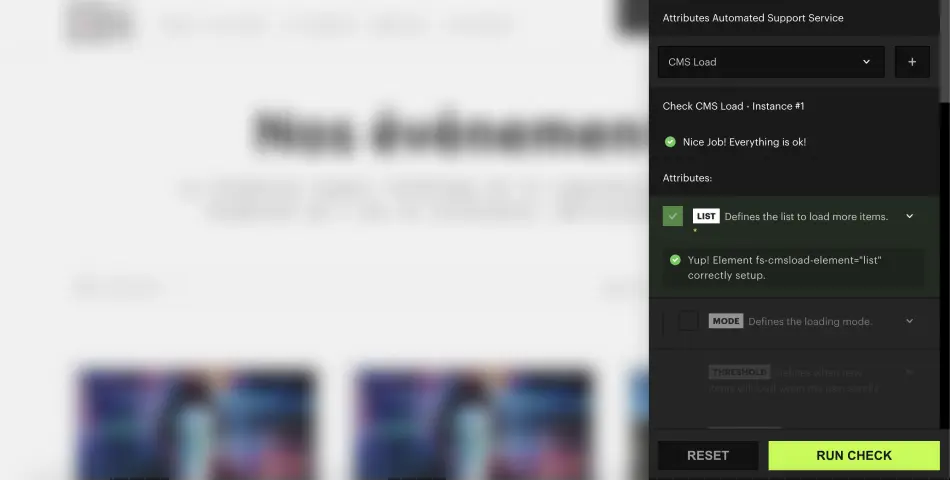
Si tout est bon dans le paramétrage, un message de succès vous le dira.

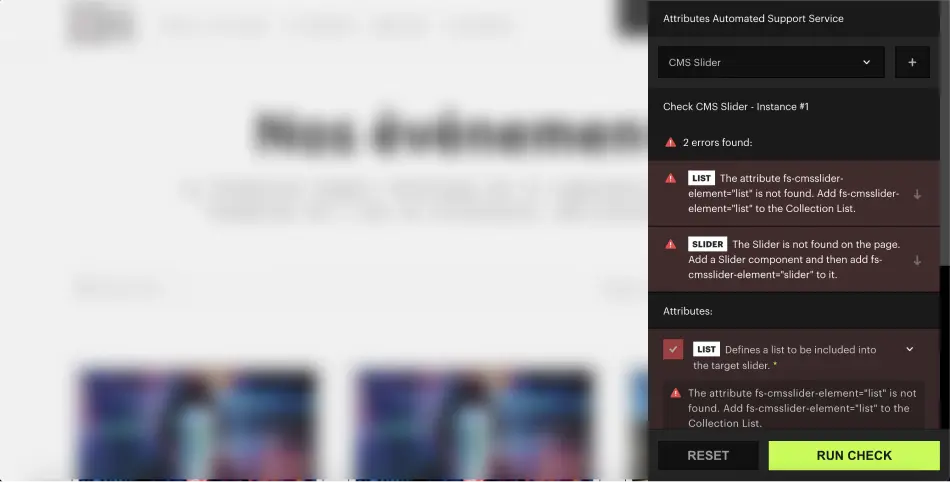
Dans le cas contraire, le support automatisé vous montrera les différentes erreurs qu'il y a pour vous permettre de les corriger.

C'est tout, il n'y a pas d'autres manipulations à réaliser, vous savez en quelques clics si votre solution est opérationnelle ou non !
Si vous avez besoin d'aide concernant l'intégration d'attributs Finsweet, voici quelques vidéos qui pourront vous aider :


.webp)





.jpg)
