Finsweet, the most renowned Webflow agency, offers various solutions that allow you to enhance your Webflow project with additional features. With a system of custom attributes, you can supercharge your Webflow site by, for example, adding a CMS-linked filtering system, creating sliders with CMS items, or even implementing a table of contents. In short, there are numerous features that can be "unlocked" in Webflow using Finsweet's attributes solution.
Here is the page that brings together all the No-Code Finsweet attribute solutions.
For each solution, there will be steps to follow. You will need to add code to the head tag of your page, then add attributes to different elements on your page, and finally publish your page (the solutions only work when the project is online).
However, you might have missed a step or are lacking an attribute for the solution to function correctly. To quickly detect issues or to check if your solution is operational, Finsweet has launched a tool that allows you to analyze your page automatically. Today, we will show you how to use this tool!
Step 1: Set up a Finsweet solution with attributes
First, if you haven't already, you need to set up the Finsweet solution that you require on your page by following the steps outlined on the corresponding page.
Step 2: Publish your site on a webflow.io version
After following Finsweet's steps, it is essential to publish your page on a webflow.io version.
Step 3: Add text to the end of the URL
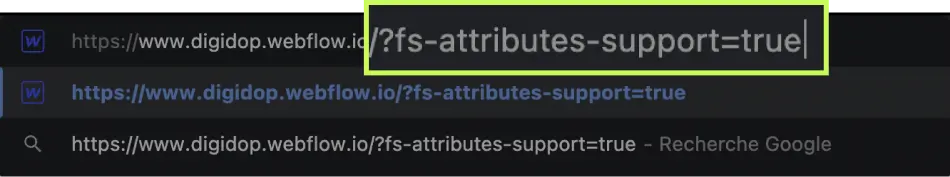
On the page containing your solution, you will need to append the following text to the end of the URL: ?fs-attributes-support=true and refresh the page.

Step 4: Select the solution you want to check
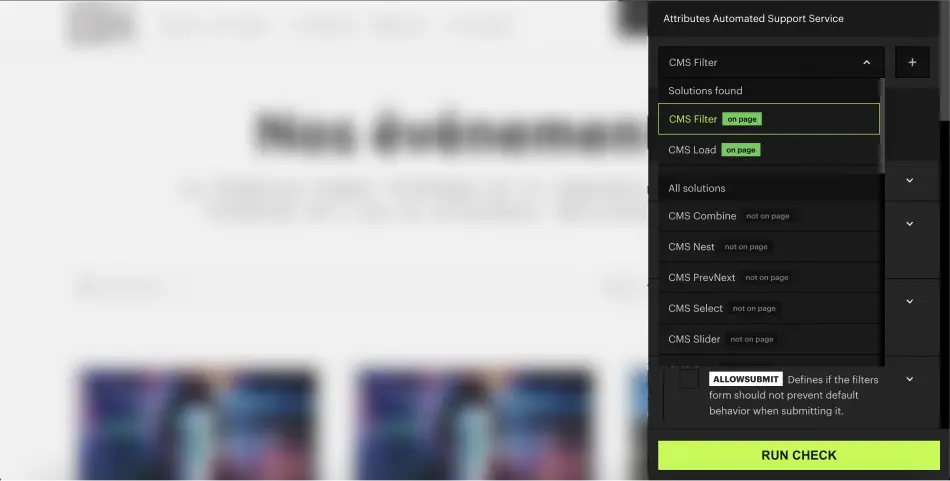
When you are on the new URL, a panel will appear. You can then choose the solution you want to verify. Once selected, you will need to click on "Run check". Note that the tool automatically detects any solutions already present on your page.

Step 5: Fix the errors
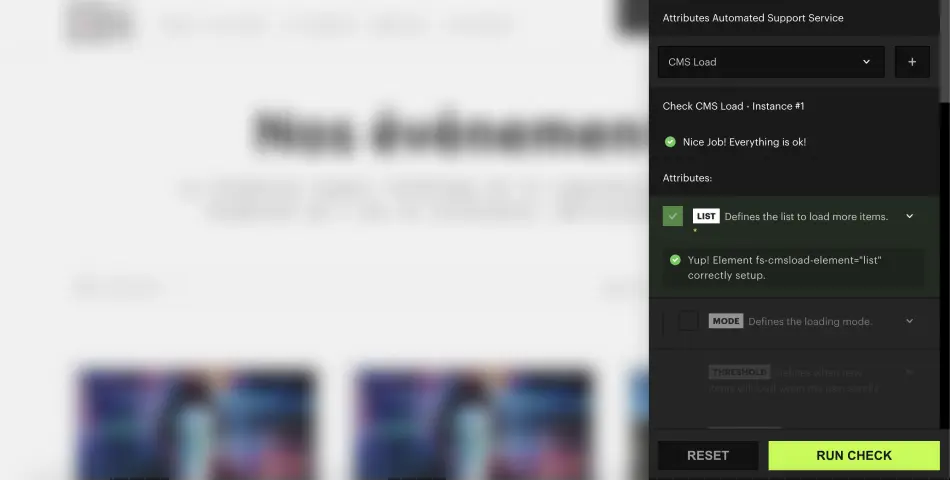
If everything is correct in the setup, a success message will confirm it.

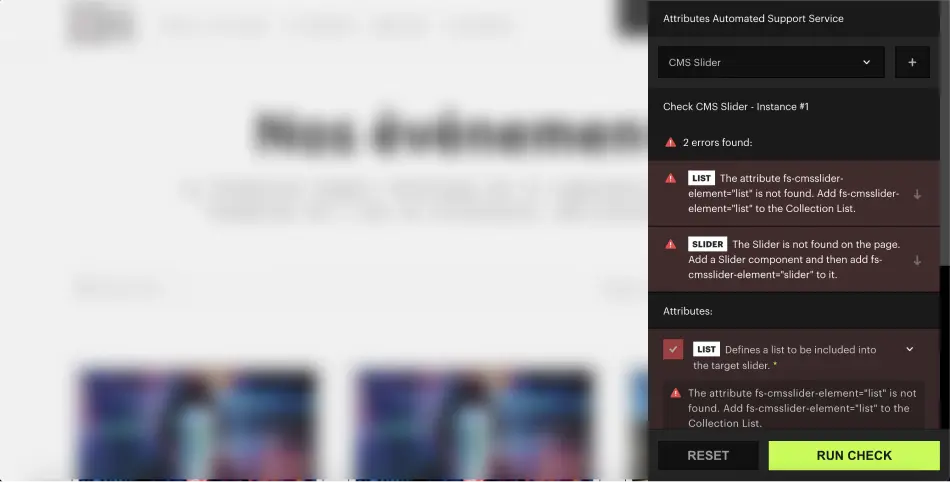
If there are any issues, the automated support will display the various errors to help you correct them.

That's it; no further actions are required. You can quickly determine whether your solution is operational or not with just a few clicks!
If you need assistance regarding the integration of Finsweet attributes, here are some videos that can help you:


.webp)



