The Text Span allows users to style a specific part of a paragraph. This can be particularly helpful when you want to highlight a word or phrase within a paragraph.
In this article, we will explore the different steps to give a unique style to any part of a text, distinguishing it from the rest of the content using the Text Span.
How to use the Text Span in Webflow ?
- Select and double-click on the paragraph or heading where you want to customize the text
- Select the text you wish to modify (a word or group of words)
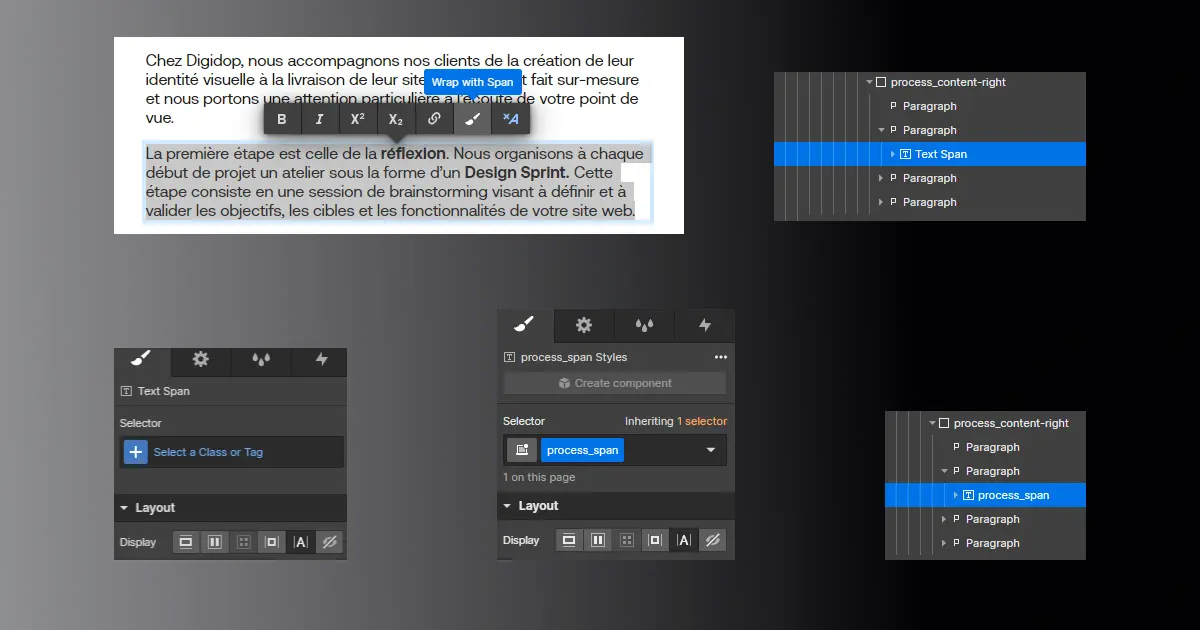
- A text formatting bar will appear above the selected text.
The formatting bar offers several options, including: Bold, Italic, Superscript, Subscript,
Insert Link, Wrap with span, Clear formatting

Click on one or more formatting options in the text formatting bar to apply them to your selected text
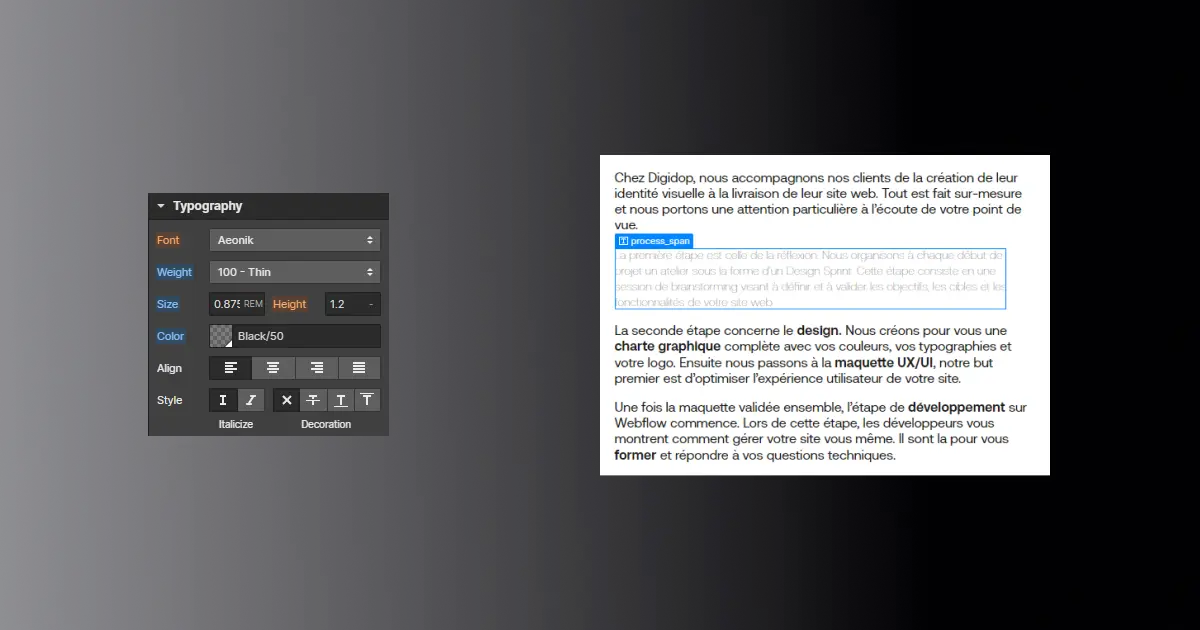
If you choose Wrap with span: the selected word or group of words will appear as Text Span
- Assign it a class > you will be able to reuse it on another selection

- Add more styles to your text using the style panel (on the right side of the designer)

If you want to add a second Text Span, repeat the steps above.
Don't forget to save to record your changes and publish.
To clear any custom formatting :
- Double-click on the text element
- Select the formatted text
- Click on Clear formatting
By using Text Span in Webflow, you now have the ability to customize the style of a specific word or group of words within the same text area. This will allow you to highlight key elements of your content, strengthen your message, and create a more effective and visually appealing text design for your users.
Don't wait any longer to try Text Span and feel free to enhance your learning with the video tutorial offered by Florian on our YouTube channel.







.jpg)
