Les symboles dans Webflow sont très utiles car ils nous permettent d'ajouter des éléments ou groupes d'éléments identiques rapidement dans plusieurs pages. De plus, lorsqu'on réalise une modification dans un symbole, celle-ci s'applique sur toutes les pages où il est présent.
Dans notre tutoriel Webflow du jour, nous allons vous présenter comment surpasser la modification automatique des textes, images, rich text, lien ou vidéo des symboles pour toutes ses instances. Le but va être d'avoir un même symbole présent plusieurs fois sur notre site, mais dont on peut personnaliser le contenu selon la page ou la section.
Étape 1 : Créez un symbole (Symbol) dans votre projet
La première étape de ce tutoriel va tout simplement consister à créer votre symbole dans votre projet Webflow.

Si vous ne savez pas comment procéder, voici un tutoriel vidéo qui pourra vous aider :
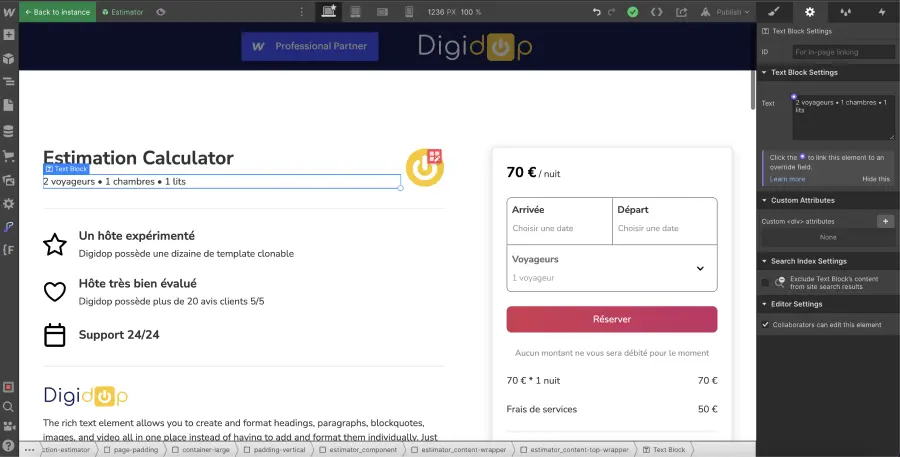
Étape 2 : Sélectionnez l'élément que vous souhaitez changer selon la page / section
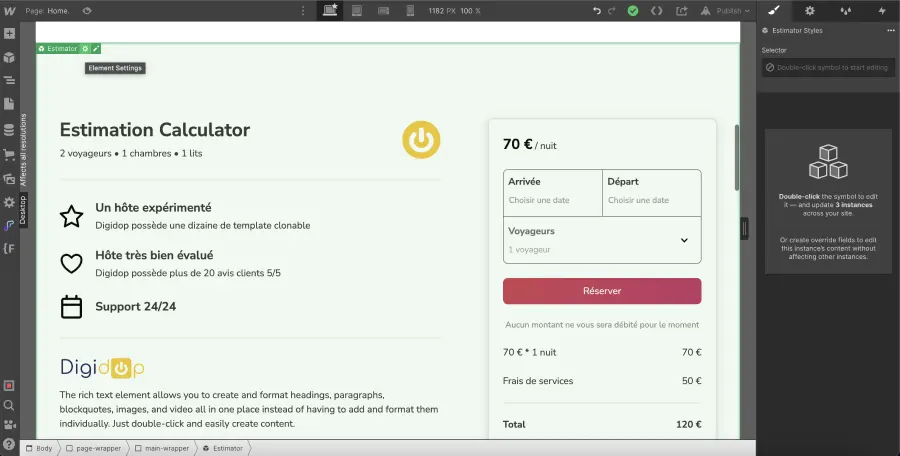
Nous allons maintenant venir double-cliquer sur notre symbole (pour l'éditer) et venir sélectionner l'élément (texte, image, rich text, lien ou vidéo) qui aura des variantes sur notre site web.

Étape 3 : Lier cet élément à un champ de remplacement
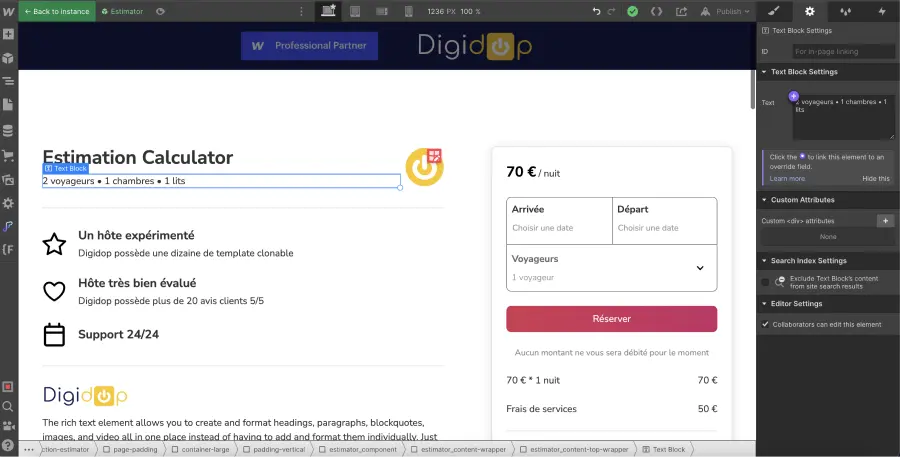
Une fois notre élément sélectionné, nous allons aller dans les paramètres de celui-ci. Dans la section paramètre de notre champ, nous pouvons apercevoir notre élément (notre texte, image, rich text, lien ou vidéo). Nous voyons en haut à gauche de ce block dans les paramètres un rond violet. Nous allons cliquer dessus pour créer un champ de remplacement.

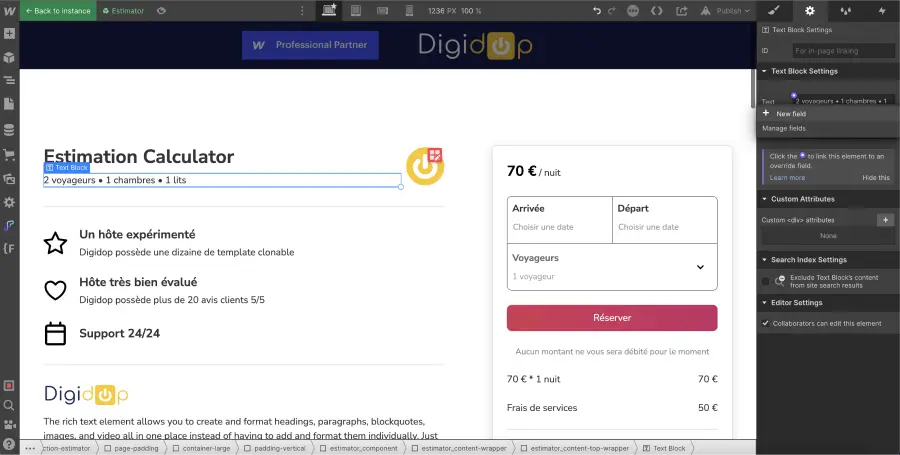
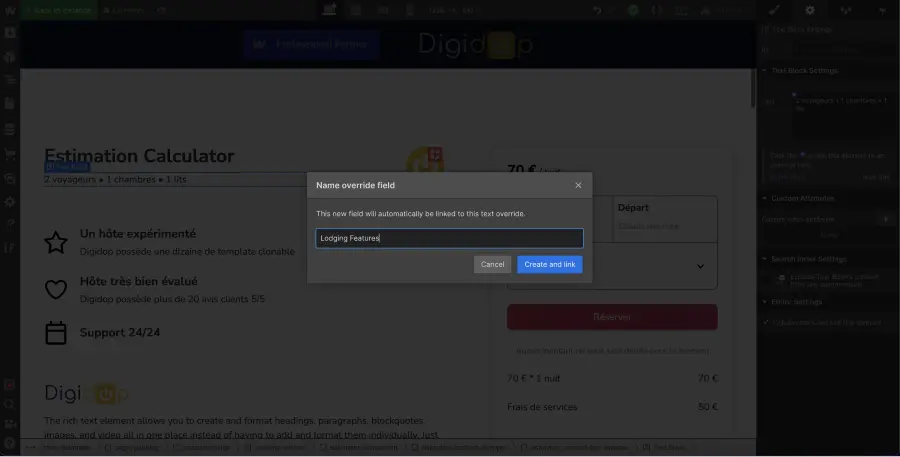
Nous cliquons ensuite sur "New Field".

Un pop-up s'ouvre et nous donnons un nom à notre champ de remplacement.

Nous pouvons ensuite cliquer sur "Create and link".
Notre élément a désormais une bordure violette lorsqu'on clique dessus dans le designer.
Étape 4 : Ajouter une nouvelle instance du symbole
Vous avez désormais un champ de remplacement créé pour votre élément. Vous pouvez ajouter une nouvelle fois dans votre projet. Par défaut, notre élément de base sera présent dans sa version originale (le texte, l'image, le rich text, le lien ou la vidéo n'aura pas changé).

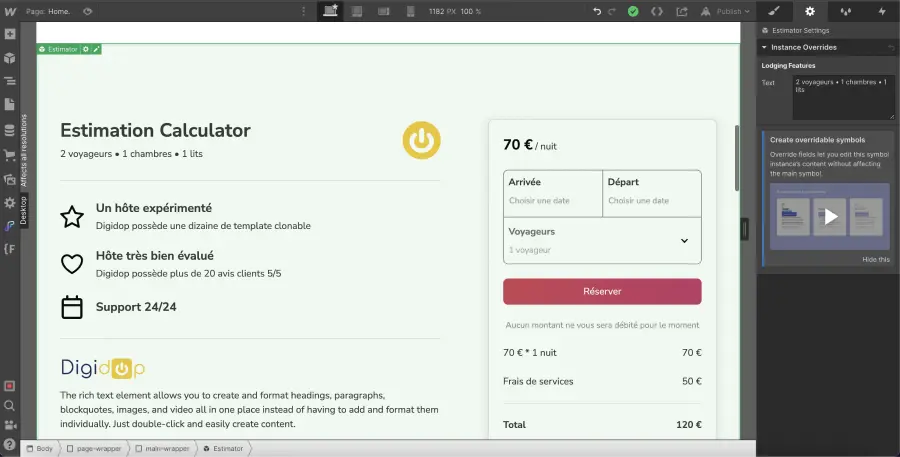
Pour modifier notre élément sans que cela n'impacte l'élément présent dans notre autre symbol, nous nous rendons dans les paramètres du symbole.

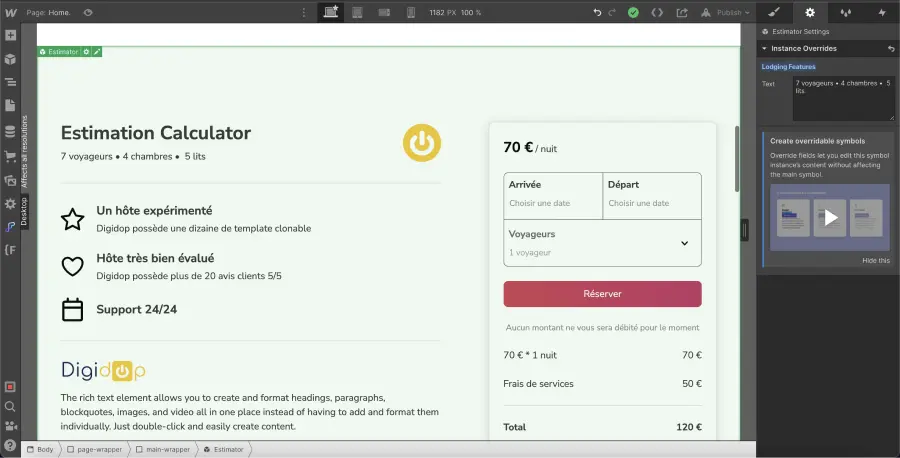
Dans la section "Instance Overrides", nous retrouvons tous nos champs de remplacement. Il suffit alors de modifier le contenu de notre élément. Nous voyons que nous avons bien effectué notre modification quand le nom du champ de remplacement devient bleu.

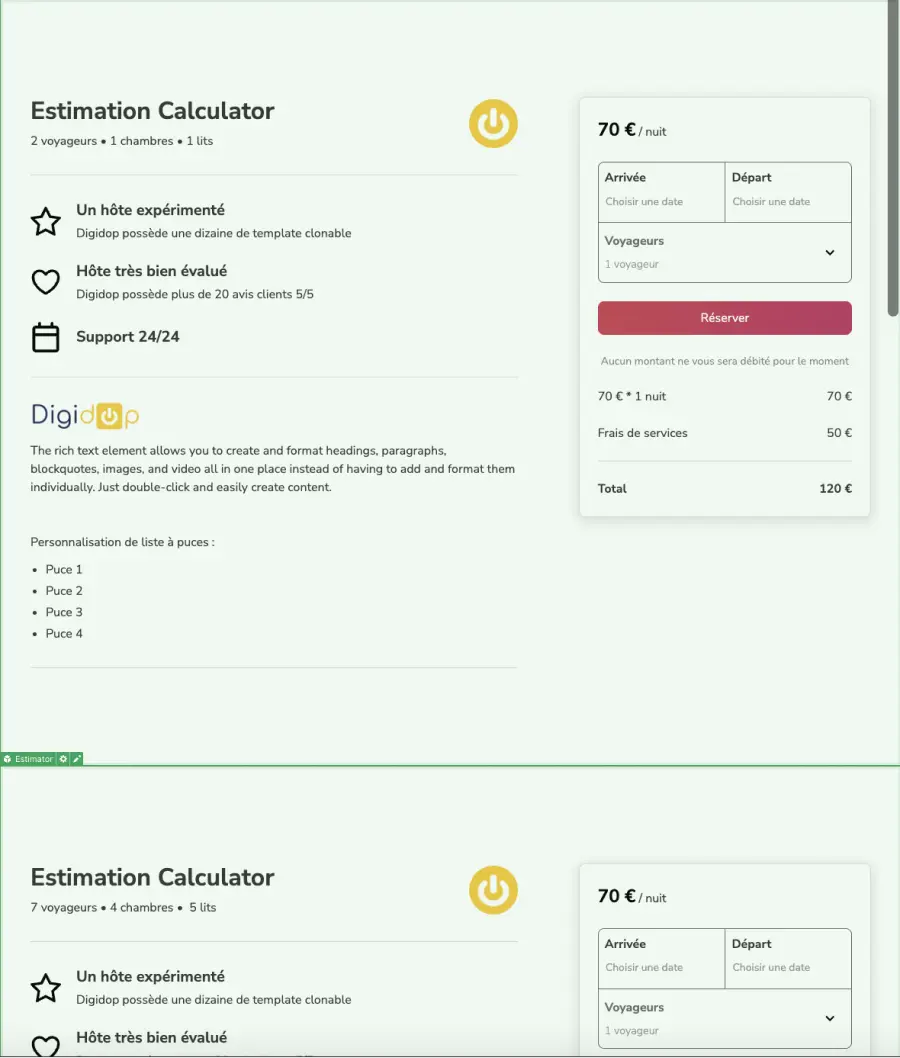
Vous avez alors créé une variante de votre symbole. La structure reste la même, cependant le contenu diffère.

Vous pouvez répéter cette manipulation autant de fois que vous le souhaitez.
J'espère que ce tutoriel vous aura aidé ou vous aura permis d'en apprendre plus sur Webflow. N'hésitez pas à lire nos autres articles de blog pour devenir un pro du no-code / low-code ! Vous pouvez également d'ores et déjà vous préinscrire à notre formation ouverte à tous, pour apprendre à créer en no-code.
En savoir plus sur les Components Webflow !


.webp)





.jpg)
