Webflow is a complete platform to build, manage, and optimize websites.
Often compared to competitors like WordPress, Wix, or Shopify, the tool stands out with its hybrid approach that blends design, development, and marketing.
What is Webflow?
In its early days, Webflow was mainly seen as a “small tool” for creating simple landing pages or portfolio sites. Ten years later, the no-code pioneer has evolved into a robust platform, adopted by global brands like Duracell, Decathlon, and Fiverr.

Key Features of Webflow
Webflow stands out for its 360° approach, covering everything from creation to continuous optimization.
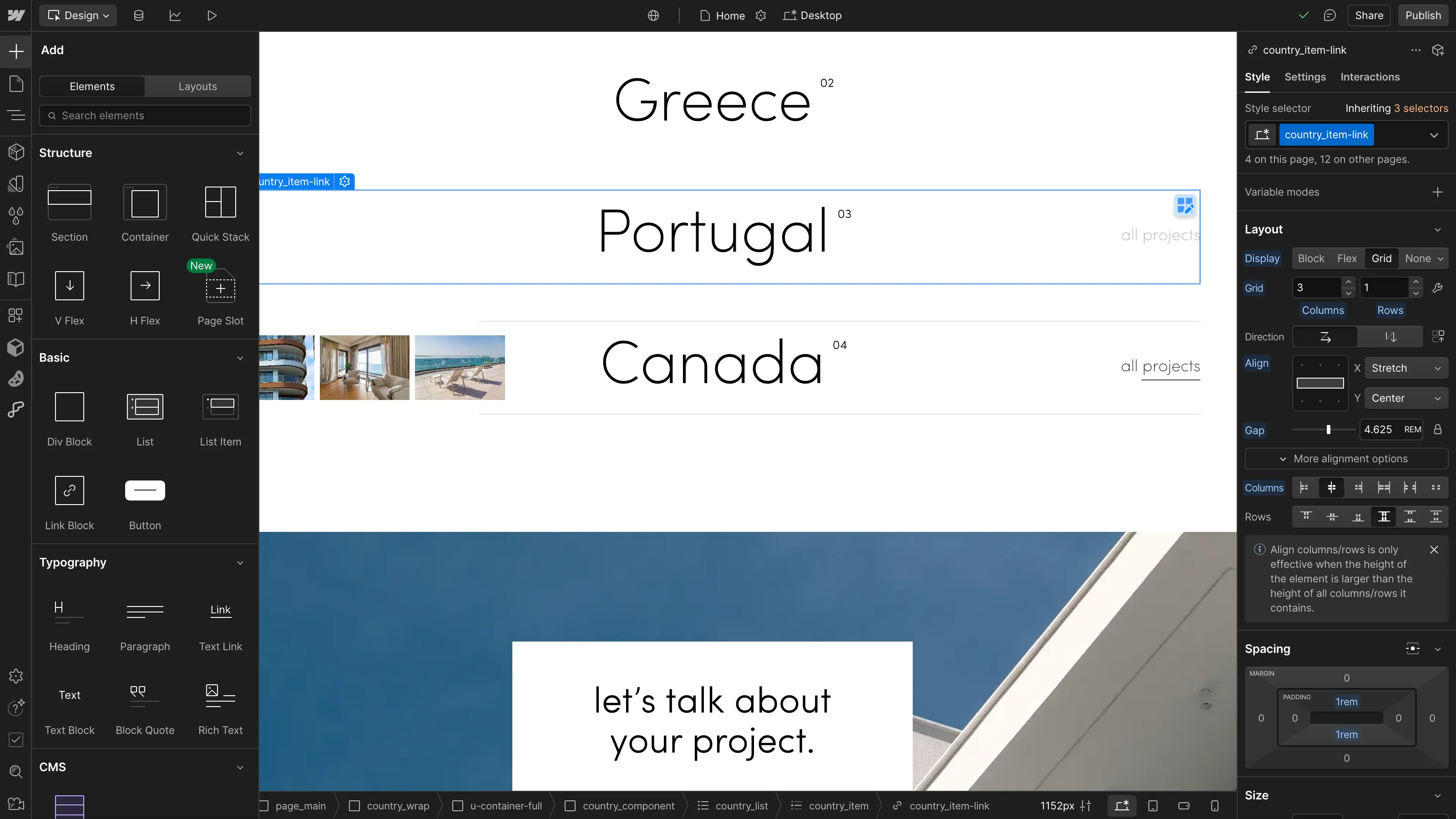
1. A visual development tool
From a WYSIWYG interface, you can build websites with a no-code or low-code logic—working directly with the equivalent of HTML, CSS, and JavaScript.

2. An integrated and intuitive CMS
Manage your content (blog posts, product pages, case studies, etc.) independently with a flexible CMS designed for marketing teams.
.webp)
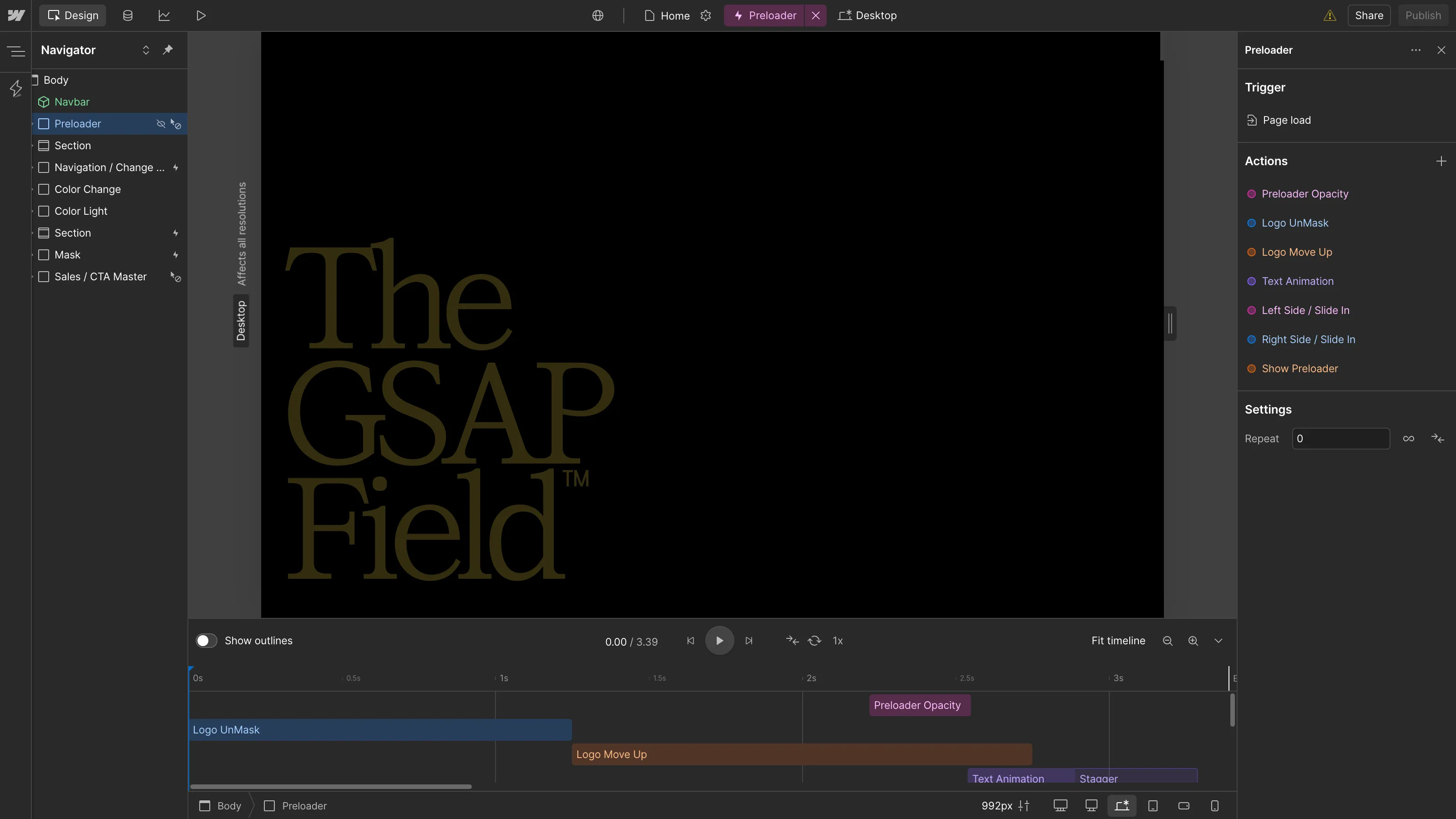
3. Advanced animations with GSAP
Create smooth, high-performance animations thanks to native GSAP integration directly in the editor.

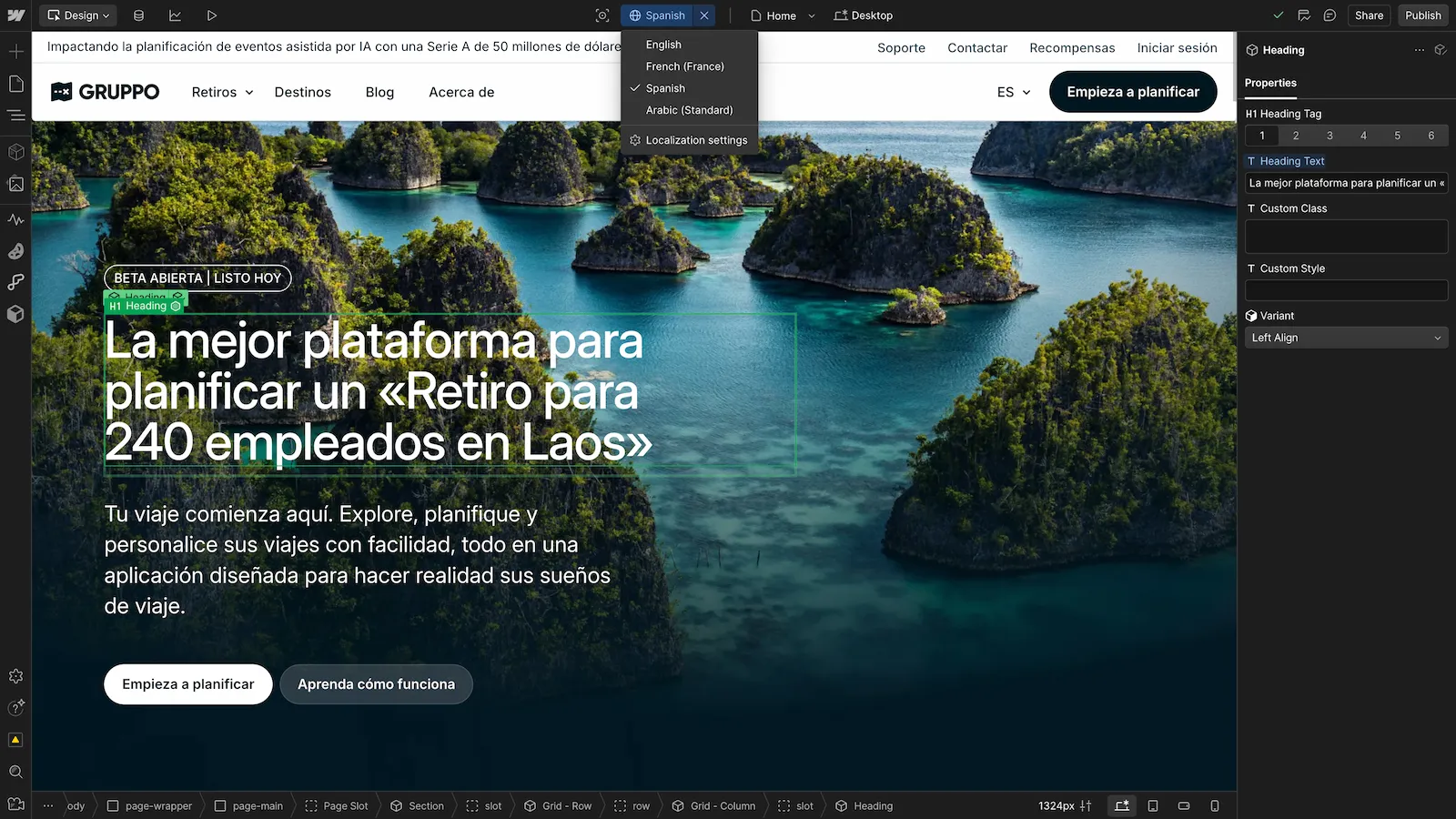
4. Native localization
Easily launch multilingual, SEO- and GEO-optimized websites from a single interface—without third-party tools like Weglot.

5. Built-in hosting & CDN
Enjoy fast and secure hosting, with a global CDN included in all plans for optimal performance anywhere in the world.
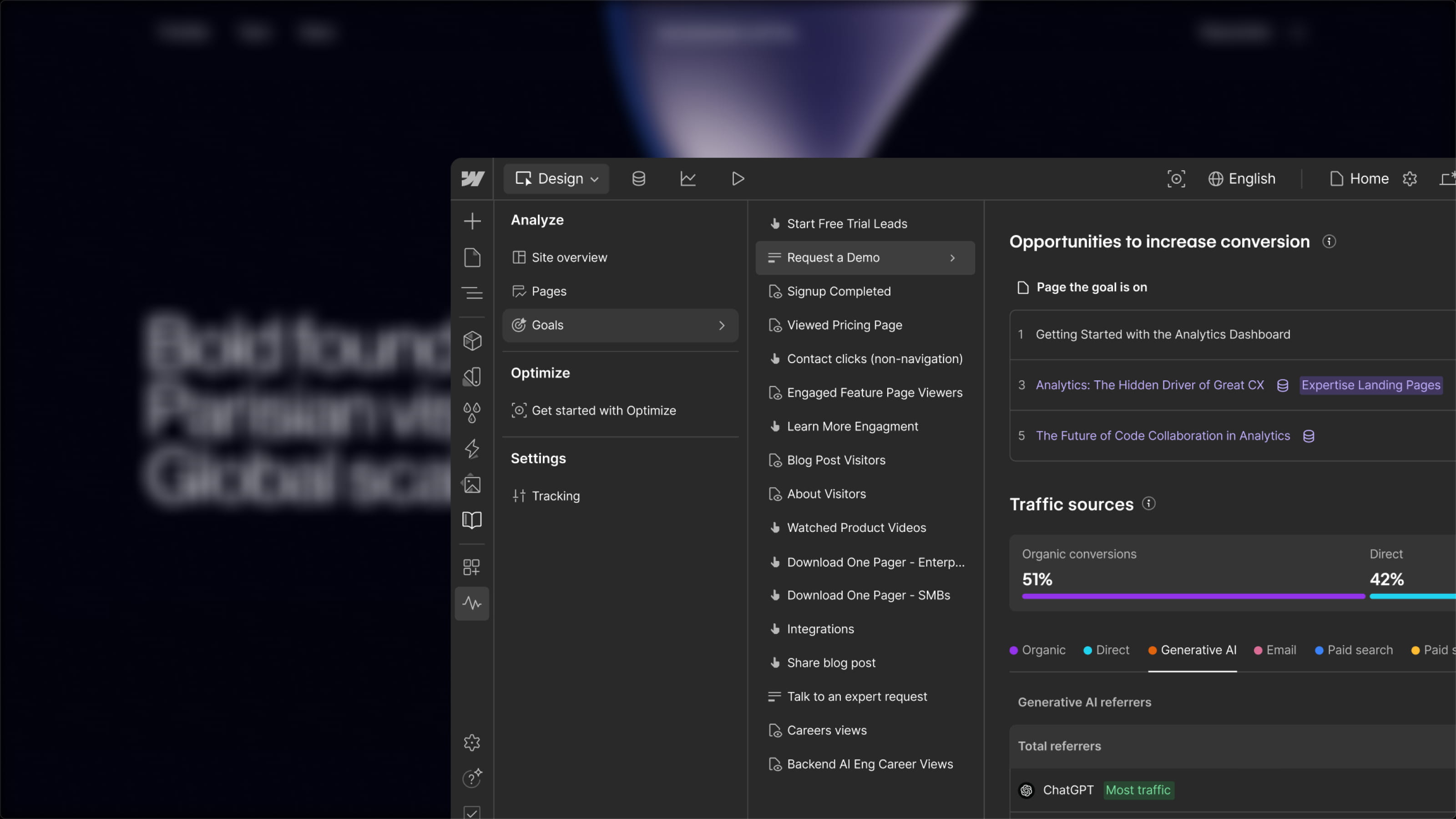
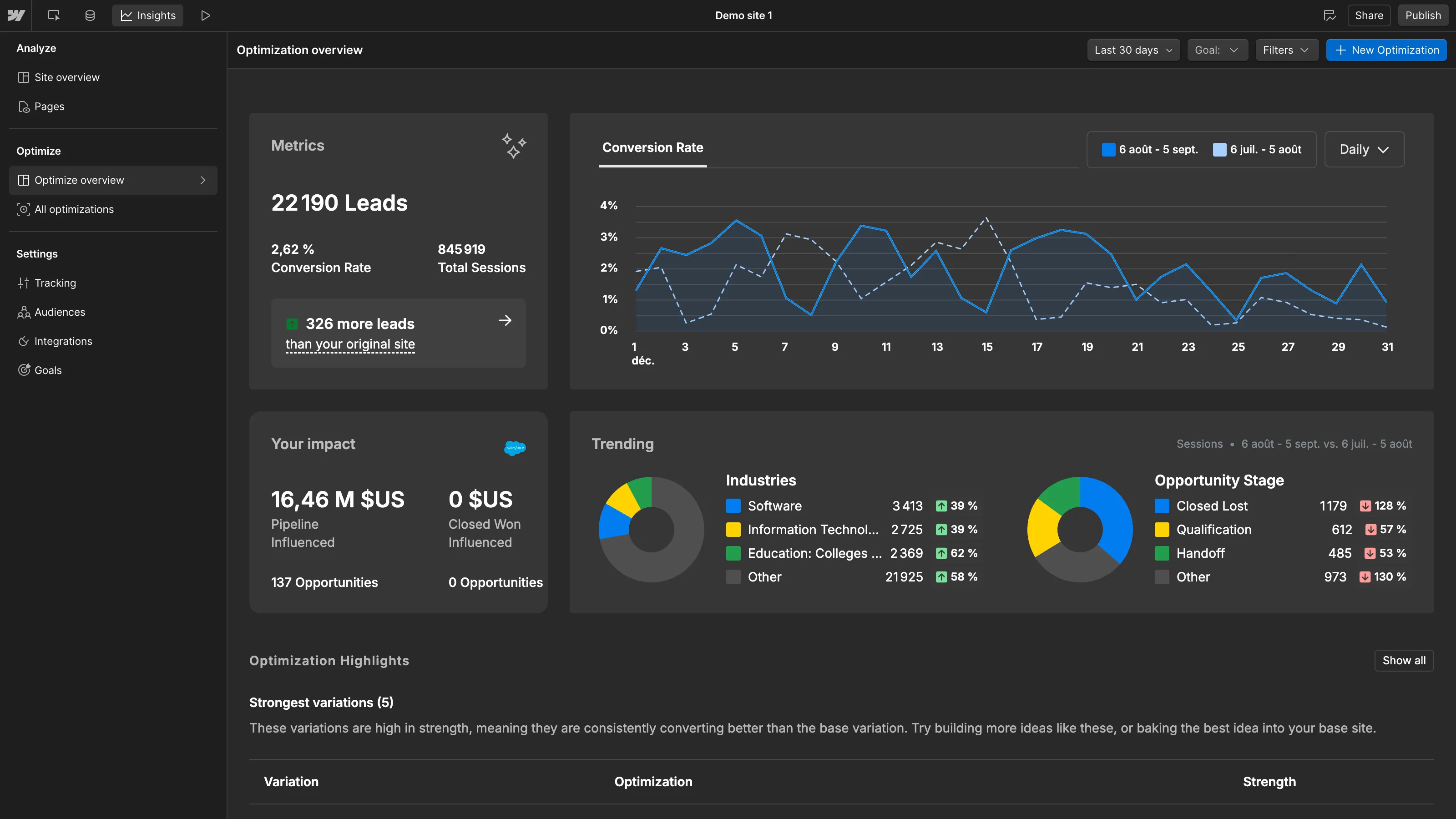
6. Analyze & optimize
With Analyze and Optimize, you can track visitor behavior, run A/B tests, and continuously improve conversion rates.

And much more, such as the ability to collaborate, clone templates, integrate apps, and more.
Our Take on Webflow
Webflow is now a leading solution for building professional websites. Its extensive feature set makes it more powerful than traditional website builders. But to make the most of it, we recommend working with a specialized agency. – Florian Bodelot, Co-founder of Digidop
When use Webflow?
- Marketing Websites: Ideal for marketing sites, blogs, and more.
- Building Small E-commerce Sites: Ok for launching smaller online stores.
- Developing Landing Pages: Perfect for creating targeted landing pages.
Alternatives to Webflow
- WordPress: a complete tool for portfolios, e-commerce, and blogging, with a vast ecosystem
- Shopify: the go-to solution for pure e-commerce sites
- Wix: a simpler platform, suitable for small websites