Building your website with Webflow may seem fun. In fact, the drag-and-drop solution allows anyone to create a website in just a few hours. However, rushing in headfirst may lead you to make mistakes without even realizing it (especially on Webflow). Webflow is a magical tool, but make no mistake, mastering it can be quite complicated. Building your Webflow project requires a great deal of diligence if you want to avoid technical issues, responsiveness problems, performance issues, etc.
In this article, we will list some mistakes to avoid for your Webflow site.
Mistake #1: Inserting media files without compressing them
A common mistake that is surprisingly simple to fix. Indeed, inserting an image or video without compressing it beforehand will slow down your webpage loading times. It’s quite logical; the heavier the file, the bulkier the page, and thus the longer it takes to load. There are various techniques to improve your website's speed.
The following problem is that a slow page results in poor performance and a “bad” user experience. These two factors can negatively impact your bounce rate and organic search ranking.
To resolve this issue, you can use tools like Iloveimg or Clideo.
Mistake #2: Not renaming images
Another issue regarding images is not renaming them. Renaming your images serves two purposes:
- Easier to locate them
- Enhances your SEO (particularly on Google Image) by incorporating keywords
A website must include images. They help illustrate your points and diversify the content type. They also capture the attention of online users. Therefore, as your Assets grow, the more substantial your site becomes, the more images it will contain. Isn't it better to have images named “Logo Digidop; Webflow Agency France; etc.” rather than “Image 202; IMG329183; etc.”?
Now, concerning organic rankings, naming your images helps indexing bots understand what your image represents, gives credibility to your page if it matches the appropriate theme, and thus improves your positioning for your key queries.
Additionally, it is crucial to add an alt text tag to your images. Why? To accurately describe your image to search engines and enhance the accessibility of your website. Indeed, this description will be read to visually impaired users. Improving your website's accessibility is an important practice for the inclusion of people with disabilities and, secondly, for your SEO.
Mistake #3: Not naming your classes
THE MISTAKE you must avoid is not naming the classes in your Webflow project. If you had to choose just one mistake not to make in your Webflow project, it should be this one.
Not naming your classes in your Webflow project can lead to significant problems later on.
First of all, the code behind your project will be cluttered with an incalculable number of different classes. This will impact your site's performance.
Next, you will waste a considerable amount of time during development. You may use the same block style on different pages. Without naming your classes, you will either need to look up the corresponding block name or redesign it directly in the Style Manager.
Finally, if you intend to collaborate with different Webflow developers or others, they will also waste time trying to understand the structure of your site.
To remedy this, we strongly encourage you to adopt the Client-First method.
Mistake #4: Modifying a class without checking if it exists on another page
This mistake also concerns classes. That’s why we emphasize again that you need to be rigorous when building your Webflow project.
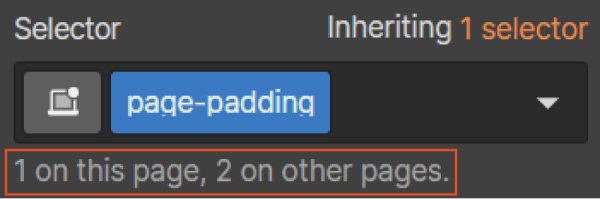
This frequent mistake simply involves modifying a class on one of your pages without considering the possibility that it may be present on another page of your site. Renaming your classes and using them across different pages to speed up development is a good practice. However, if you modify the style of a class on one page, and it exists on another page, the changes will also reflect on the other page. You can easily check if you are using a class on different pages using the selector in Webflow.
In the style manager, the selector allows you to rename your classes or see which are used in a block. Below, you can see a small note that counts the identical classes on the page and on other pages. Thus, you can quickly determine if modifying the style of a class will impact another page.

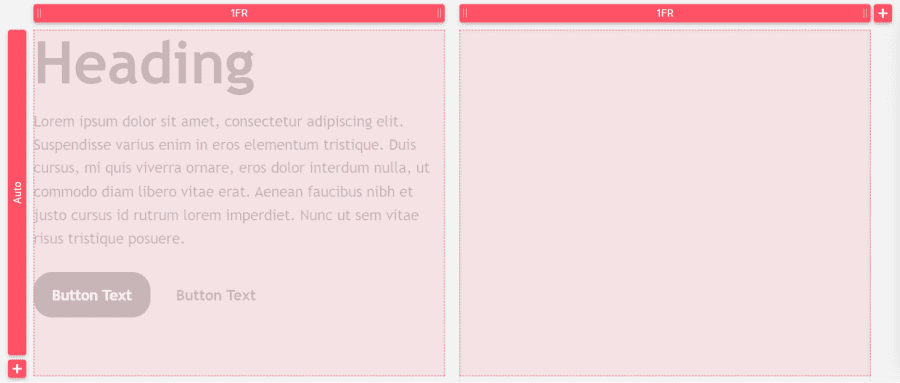
Mistake #5: Using the “Columns” element instead of a Div Block Grid
For this mistake, we could generalize by saying to use one element instead of another “better” one. Nevertheless, we will remain specific in this section. It’s a common mistake, but also simple to fix. Webflow offers you the option to drag-and-drop the “columns” element. It’s an element that may seem very convenient at first glance, but it has several limitations. Indeed, once you’ve inserted a “columns” element and designed it, it will be harder to customize by changing the elements inside. Moreover, this element can create responsive issues.
Instead, we recommend using a Div Block with a Grid layout. You will have much more flexibility in customizing your Design.

Mistake #6: Adding margins or padding to child elements
Finally, let’s discuss margins and padding. This is a very useful design feature for spacing in Webflow. However, there is one main mistake to avoid regarding this feature. You should not add margins or padding directly to child elements. It is always better to add these spaces to the parent element of these children. Indeed, if you modify the child element after adding spaces to the parent element, there won't be any issues with the design. Conversely, if you have added spaces to the child element and modify it, you may encounter layout problems.
That’s it for this brief list of mistakes to avoid for your Webflow site. If you need assistance in creating or developing your Webflow site, we recommend the best Webflow agency in France: Digidop!


.webp)





.jpg)
