For enhanced security for your Webflow site, it is recommended to use a two-factor authentication system. To date, this is the most advanced authentication method available online. It involves verifying each new login on two different devices. Thus, if a new user attempts to access your Webflow account, in addition to needing to authenticate with a primary password, you will receive an authorization request on another device, such as your smartphone.
- Authentication 1: enter your account password
- Authentication 2: provide the temporary and unique password received on the second device
In this article, we will explain how to set up two-factor authentication for your Webflow site and projects.
1 - Add Webflow Two-Factor Authentication
To enable security with Webflow's two-factor authentication, navigate to the security settings of your project.
1.1 - Access your Webflow settings
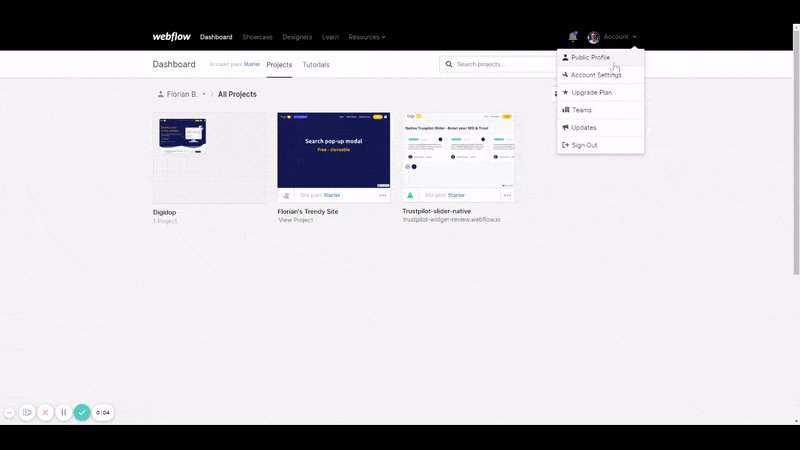
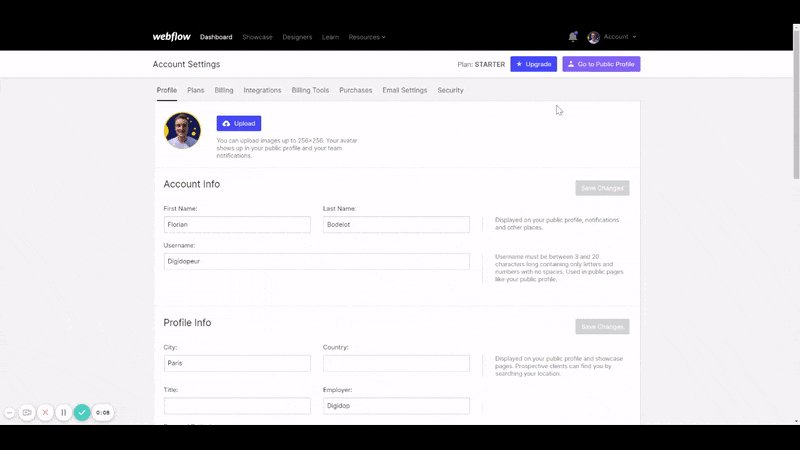
To add your first two-factor authentication, log in to your Webflow account and access your account settings by clicking on your profile in the top right corner of the screen, then selecting "Account Settings".

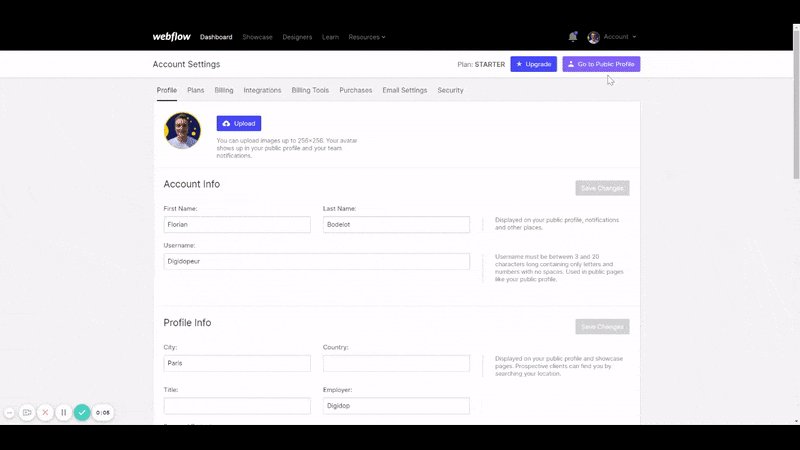
1.2 - Go to security settings
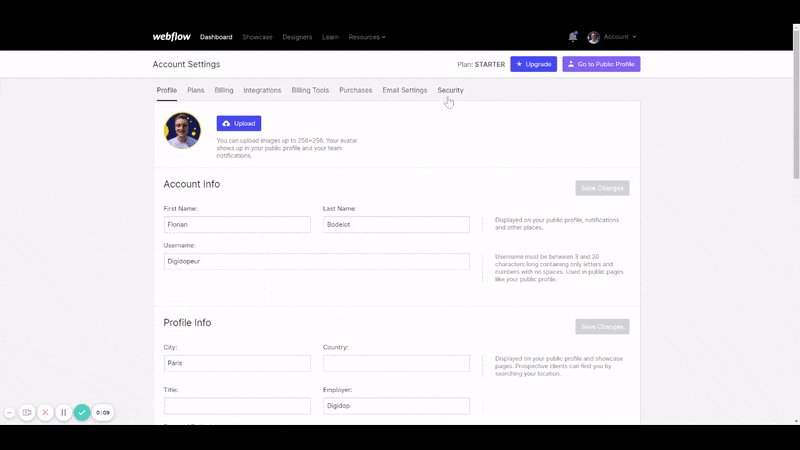
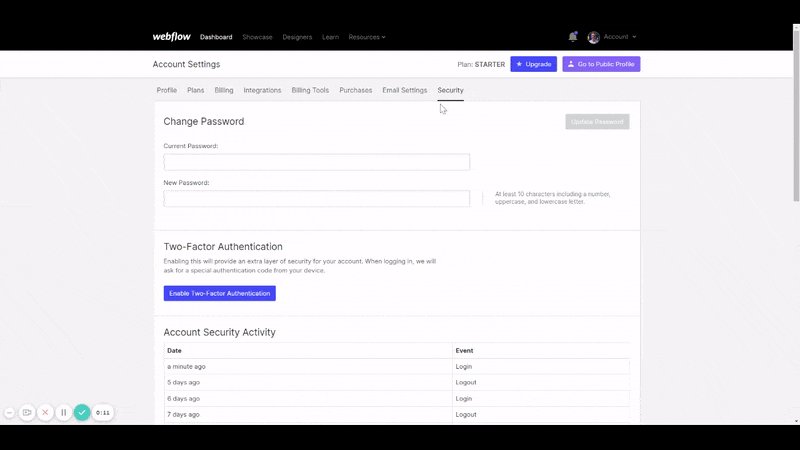
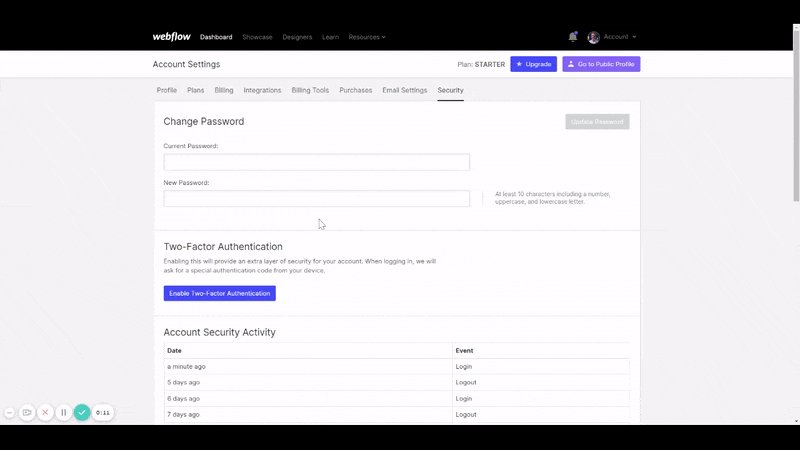
Once in your Webflow account's general settings, you will need to navigate to the security settings. To do this, click on "Security".

1.3 - Add two-factor authentication
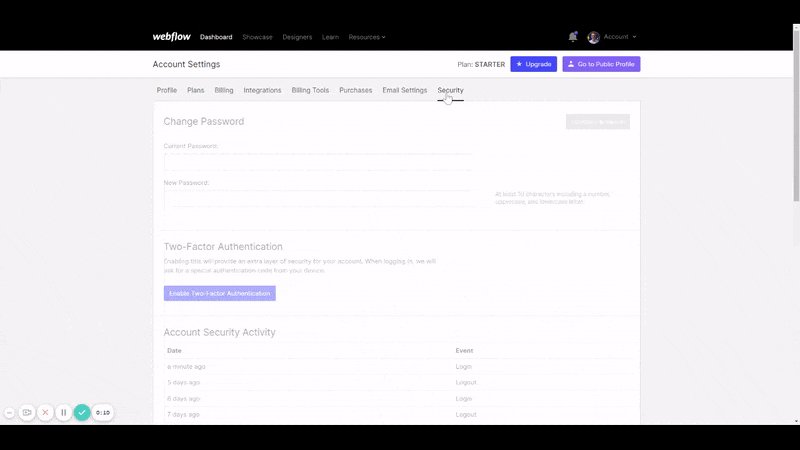
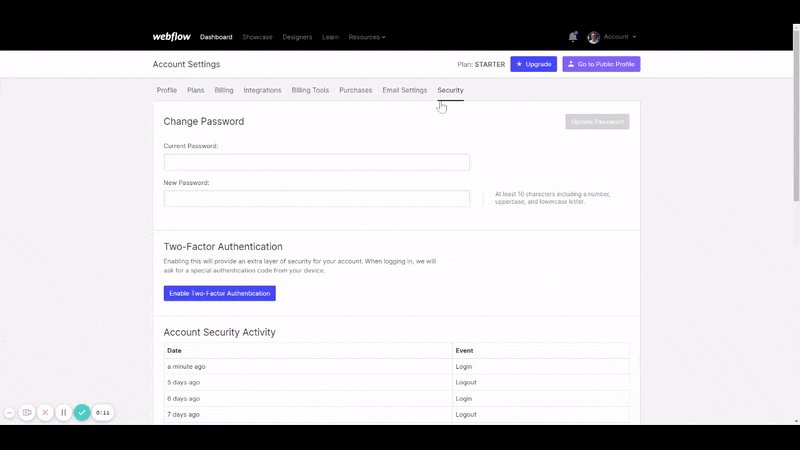
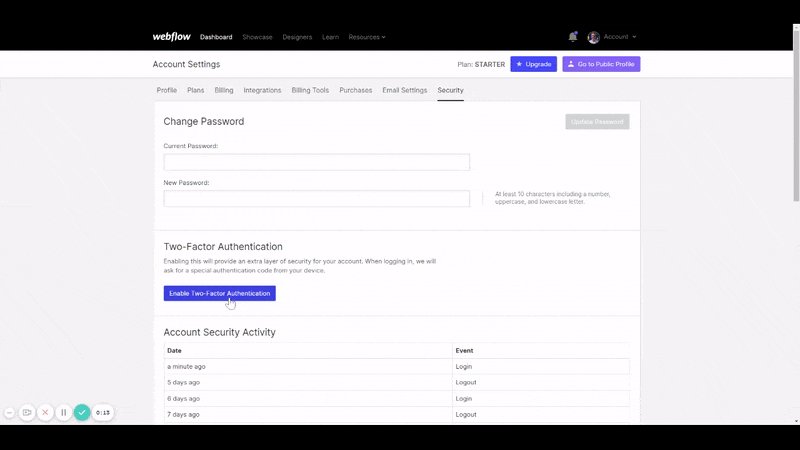
Once you are in Webflow's security settings, simply click on "Enable Two-Factor Authentication" to activate Webflow's two-factor authentication and begin the setup process.

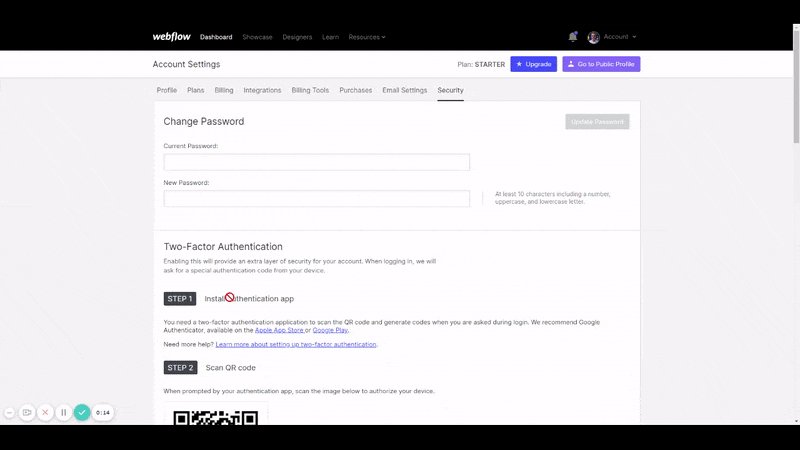
1.4 - Follow the Webflow setup steps
- STEP 1 - Install a two-factor authentication app on your phone. Webflow recommends Google Authenticator, available on Google Play or the App Store.
- STEP 2 - Scan the QR code automatically generated in your Webflow security settings. If the QR code doesn’t work, Webflow will provide you with a code to enter manually. Good luck, it’s more complicated than your internet box password, but we can’t say it’s not secure!
- STEP 3 - If you forget your authentication code, Webflow provides 8 “backup codes.” Be sure to save them somewhere now. Note that each code is valid only once. If you exhaust all your backup codes, you will need to reconfigure your two-factor authentication to generate new ones.
- STEP 4 - Enter your authentication code.
2 - First login with two-factor authentication
During your next Webflow login, you will need to enter your two-factor authentication code for the first time.

3 - Disable Webflow two-factor authentication
If you wish to disable Webflow's two-factor authentication, you will need to return to your Webflow security settings (see step 1) and then click on “Want to disable it?”. You will then be prompted to enter your authentication code to confirm the deactivation.
Retrieve a lost Webflow authentication code
If you lose your two-factor authentication code, you have two options:
- Use one of the backup codes or recovery codes provided during your initial setup.
- Contact Webflow support to disable two-factor authentication.


.webp)



