Webflow is a true no-code web development tool. It's the perfect CSS and HTML code editor if you want to create a unique website. Webflow provides a comprehensive panel for customizing your elements through the Style Manager. Thanks to its features, you can design the UI of your pages, where the CSS is crafted.
In today's tutorial, we will learn how to add a color gradient to your text in the Webflow Designer.
Step 1: Access Your Webflow Project
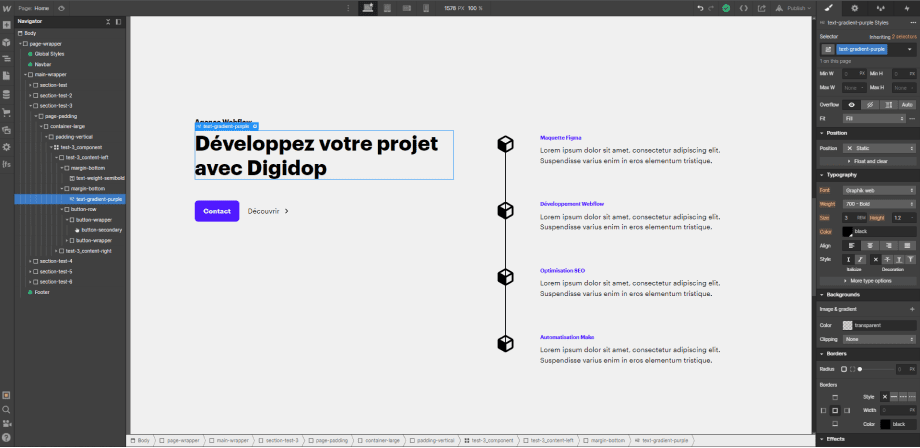
In this step, we will head directly to our Webflow project and navigate to the section that interests us (the one where we want to apply a gradient to our text).
Step 2: Create a Class for the Color Gradient
Now we will select the text to which we want to apply our color gradient. We will add a class that we will name in our example: “text-gradient-purple.”
P.S.: If you are following the Client-First method from Finsweet, we recommend creating your class directly in the Style Guide and then applying it to the elements you are interested in.

Step 3: Style the Class with the Gradient
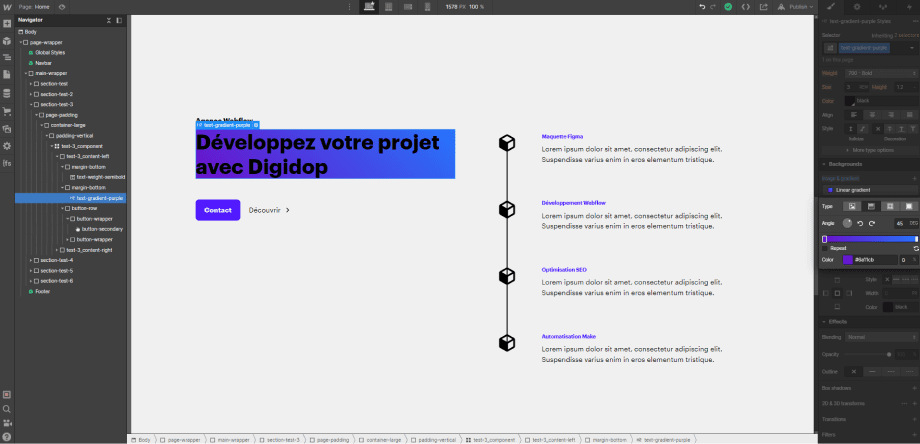
Once we have created our class, we can add different styles (CSS code) to it. In our case, we will go to the “Backgrounds” section. In this section, there are three parameters: image & gradient, color, and clipping.
In our first manipulation, we can add our color gradient in “image & gradient.” When you click on the “+,” you access various options. You can insert a background image, a linear gradient, a radial gradient, or an overlay. At this stage, you are free to unleash your creativity and customize your gradient as you wish.

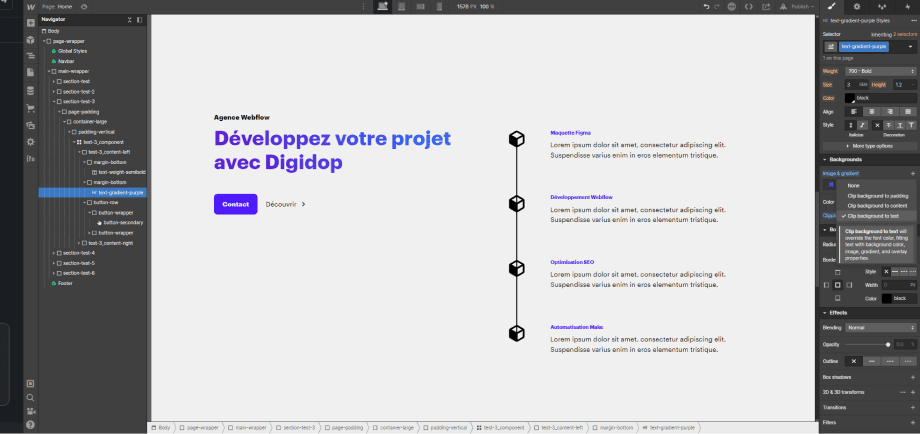
Next, in “clipping,” select “clip background to text.” This will ensure that your background only applies to your text. Your color gradient will only be applied to your text.

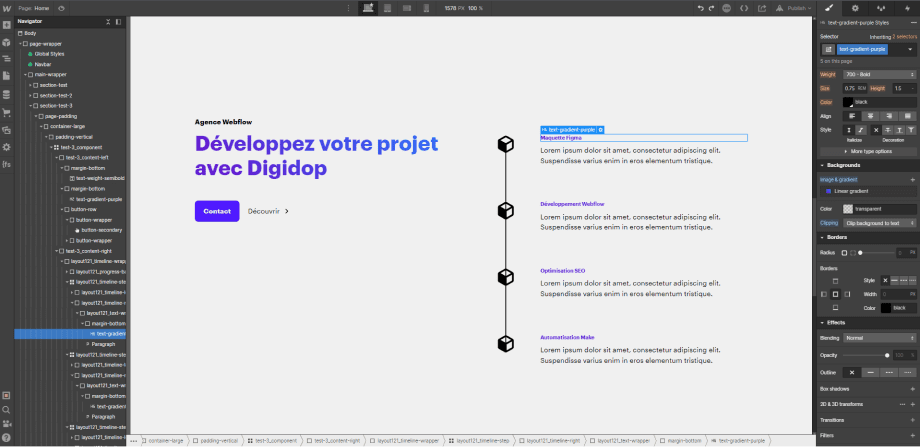
Step 4: Apply the Class Multiple Times
If you want to apply the same gradient to multiple texts, you just need to add the class you previously created to each of them.

The Video Tutorial:
There you go, you now know how to apply a color gradient to your texts in Webflow. To understand the various styling features of Webflow, you can read our article on the Style Manager. You can also reach out to our Webflow agency for your web needs.


.webp)



