To create your web mockup on Figma, you will use pages. A Figma page is the design space where you can integrate your Frames, Groups, and Layers.
Pages are not infinite and have a size limit of -65,000 to +65,000 in both the X and Y axes.
In this article, we will cover the various features of pages in Figma to help you better organize your future web projects.
How to organize your pages in Figma?
From an organizational standpoint, Figma allows you to create multiple pages within a single file to structure your web design projects more effectively. You can also rename your pages to identify them based on the project's stages or the elements they contain.
For example, you can create separate pages for:
- Separating different phases of your web design project : brainstorming, UX mockup, UI mockup, etc.
- Identifying different components and styles in your project. You can create your style guide on a separate page to consolidate your icons, colors, typography, images, components, etc.
- Testing your user flows, the UX of your web mockup. You can create different web UX mockups and test them in separate pages. This will allow you to use the "preview" mode for each of your web mockups.
- Keeping a history of your mockups. Your mockup project will often evolve based on client feedback, A/B testing, etc. When you challenge your interface, rather than deleting your work or shoving it into a corner of the page, incorporate it into a "History" / "Data" / "Old" page (whatever name resonates with you) so you can refer back to elements if needed.
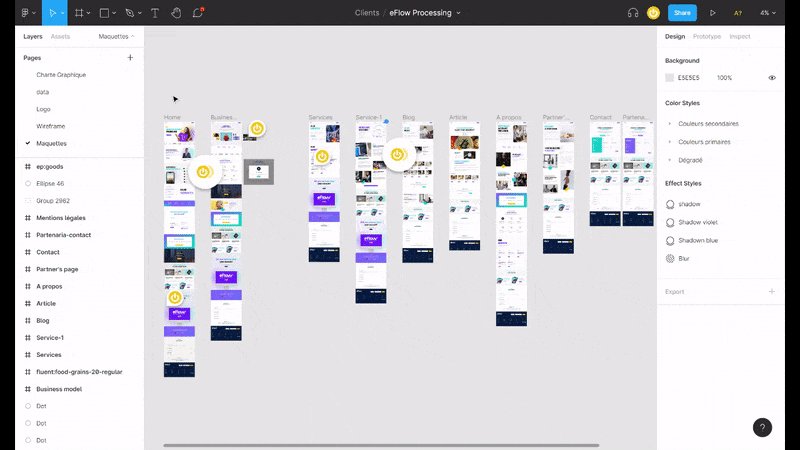
How to display your pages in Figma?
Pages are accessible when you are in a Figma file. You can view all the pages in your file from the sidebar located on the left side of your screen.
- Open your pages list by clicking the dropdown arrow at the top of the sidebar
- Click on the page you wish to display.

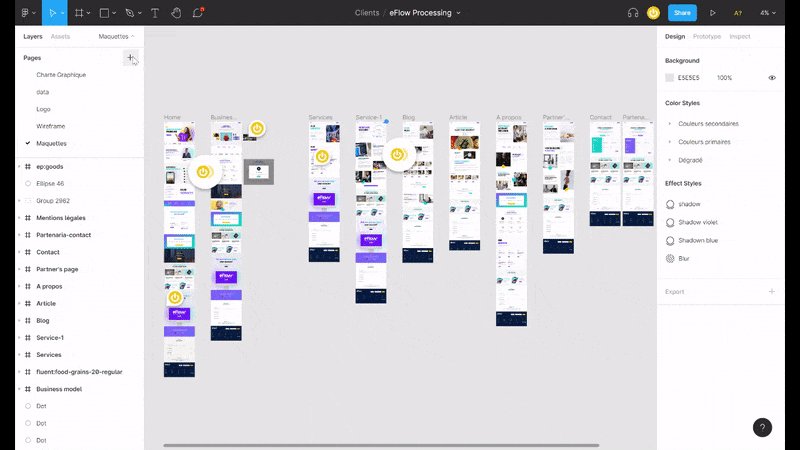
How to create a new page?
Once you have accessed your Figma pages from the left sidebar, you can easily add new ones:
- Click on the "+" icon in the top right corner.
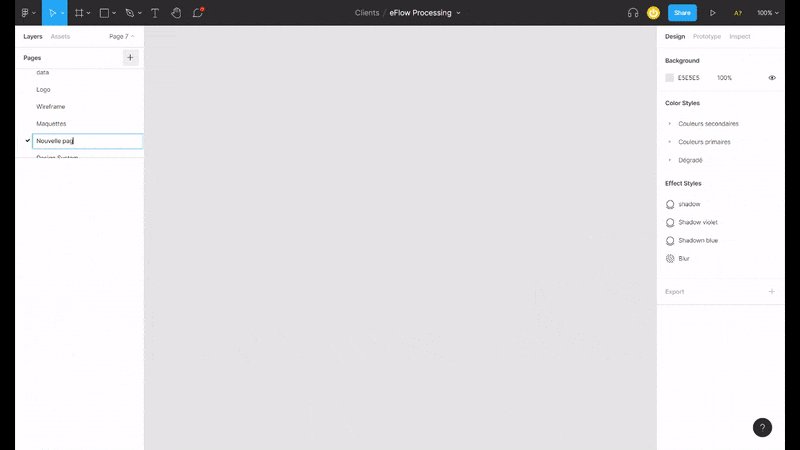
- Once the new page is added, remember to rename it.
Your number of pages will be limited to 3 pages with the Figma Starter version, but you can add as many as you want with the Professional, Student, and Enterprise versions.

How to duplicate a page?
Duplicating a Figma page can be very useful, for example, to offer multiple versions of your web mockup, both in terms of UX and UI. From the left sidebar of your Figma file:
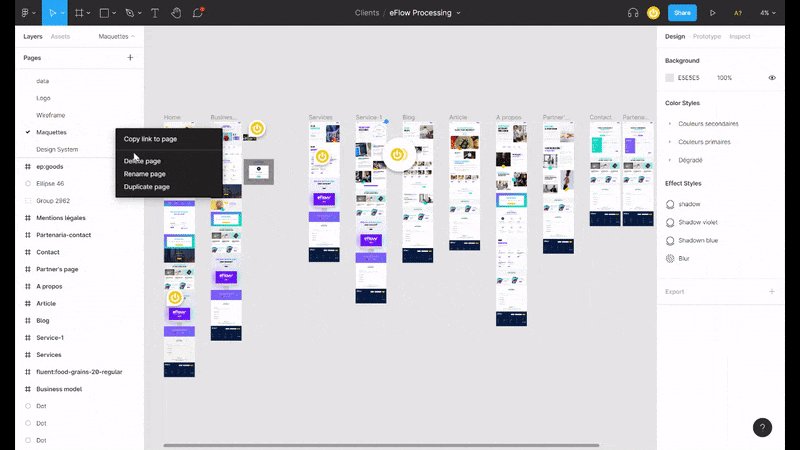
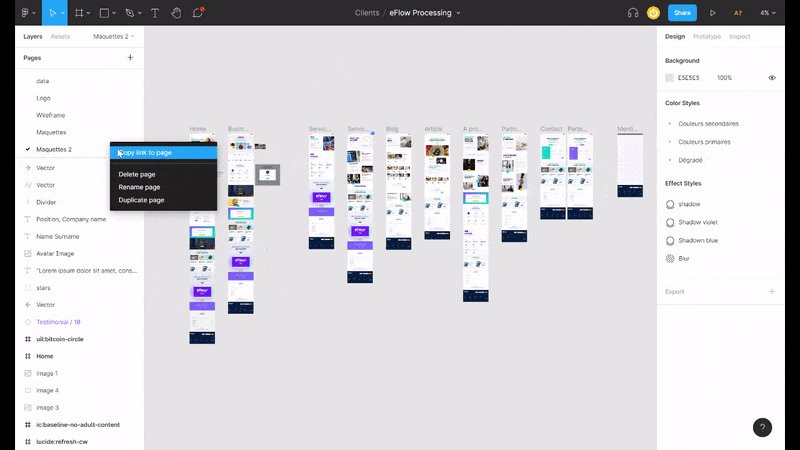
- Right-click on the page you want to duplicate
- Click on "Duplicate". Figma creates a copy of your page by adding a number to the name of the copied page. For example, if you copy "Mockup", the copy will be "Mockup 2", then "Mockup 3", etc.
- Rename your new page

How to rename a page?
Renaming your pages is a way to structure your Figma file. Whether you are a solo designer or part of a team, you can easily find elements in your file by identifying each page. The web developer will also have an easier time navigating.
Method 1
- Right-click on the page you wish to rename
- Rename your Figma page
- Click anywhere on the page
Method 2
- Double-click on the name of the page you want to rename
- Rename your Figma page
- Click anywhere on the page

How to delete a page?
To delete a Figma page, go to your page in the left sidebar:
- Right-click on the page to be deleted
- Click on "Delete"

How to organize your pages?
The order in which you created your Figma pages may not reflect the logical order of your file. You can reorganize your pages by simply dragging and dropping from the left sidebar:
- Select the page to move
- Hold down the left mouse button on the page
- Move the page up or down to reorganize the file
- Release the mouse button

How to move a design from one page to another?
In Figma, it is possible to move certain elements, such as your Frames, from one page to another without needing to copy/paste or cut/paste. This way, you ensure that you take all frame elements and preserve its structure.
- Select the Frame to move
- Right-click and select "Move to page"
- Select the page to which you want to move the frame



.webp)




