Having a blog on your website is a rare gem if it is well-optimized! Indeed, a blog section allows you to showcase articles, client case studies, events, or any other type of content that could enhance a website. Moreover, it serves as a powerful lever for SEO, allowing you to rank for multiple queries and generate more traffic (and potentially leads).
Thanks to Webflow, once you have developed your blog in the designer, it becomes very simple for anyone to add a new article using the editor mode. This way, you can create more content and expand your online visibility.
In our tutorial, we will show you how to create an SEO-optimized blog from A to Z using Webflow!
1. Create a Collection
The first step involves creating a collection in Webflow for your blog. We will present some important fields to include, but of course, you can customize your collection to create a unique blog.
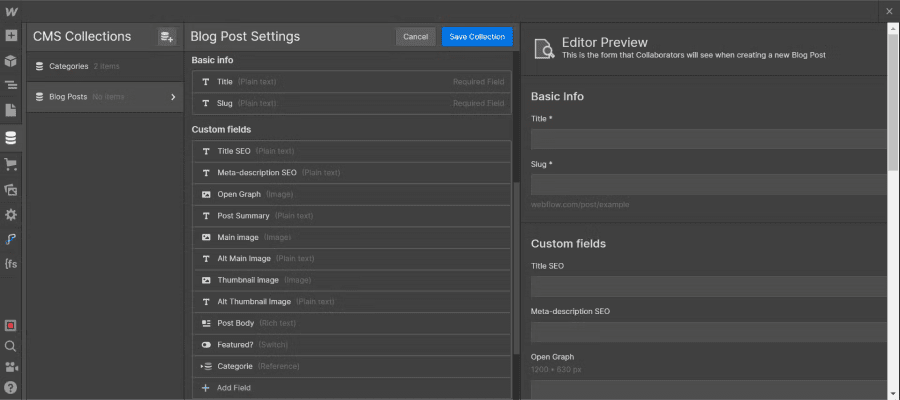
1.1 Important CMS Fields to Insert for Your Blog
Firstly, it is important to note that the Name & Slug fields are mandatory. We will replace the "Name" field title with "Title" to optimize our collection. Thus, the "Title" field will be the title of our article and consequently our H1 (Heading 1: for SEO).
Next, we will insert the essential fields for SEO:
- Plain text: “SEO Title” (you may add a limit of 60 characters if you wish to adhere to SEO best practices)
- Plain text: “SEO Meta Description” (you may add a limit of 160 characters if you wish to adhere to SEO best practices)
- Image: “Open Graph” (ensure it meets the size of 1200 * 630 pixels)
Basic Fields for Your Articles:
- Plain text: “Summary” (a short summary of your article to highlight)
- Image: “Main Image” (The main image of your article)
- Plain Text: “Alt Main Image” (Alt text for your Main Image)
- Image: “Thumbnail Image” (Image displayed in front of each article on your blog page)
- Plain Text: “Alt Thumbnail Image” (Alt text for your Thumbnail Image)
- Rich Text: “Post Body” (For adding your article content and customizing the style: adding images, videos, links, bullet lists, bold words, etc.)
Fields for a Filtering System:
- Reference or Multi-reference: “Category,” “Author,” (you need to create another collection, for example, “Categories” or “Authors,” and add items to this collection to select them in your blog collection)
- Switch: “Featured” (to highlight certain articles)
- Date if needed

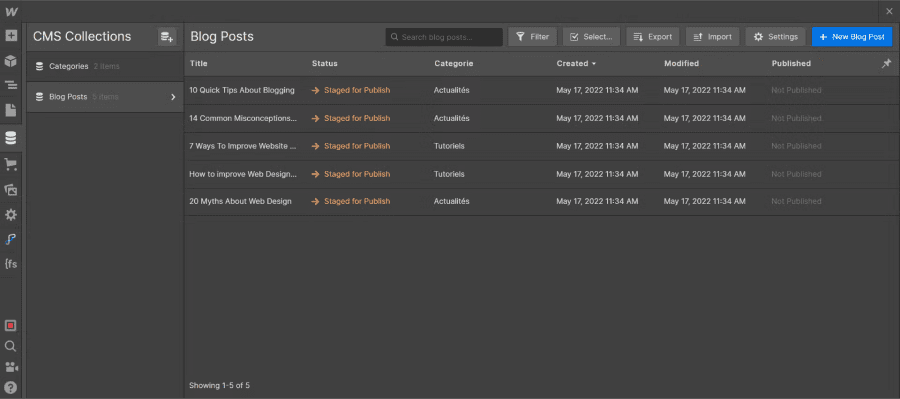
1.2 Adding Articles
Once you have created your collection with your custom fields, we recommend adding a few articles or generating some using Webflow to get a preview during development.

2. Develop a Static Blog Page with the Dynamic Collection
Now that you have some articles in your Webflow CMS, you can tackle the development phase. First, we will develop a blog page that will showcase the different articles from our CMS.
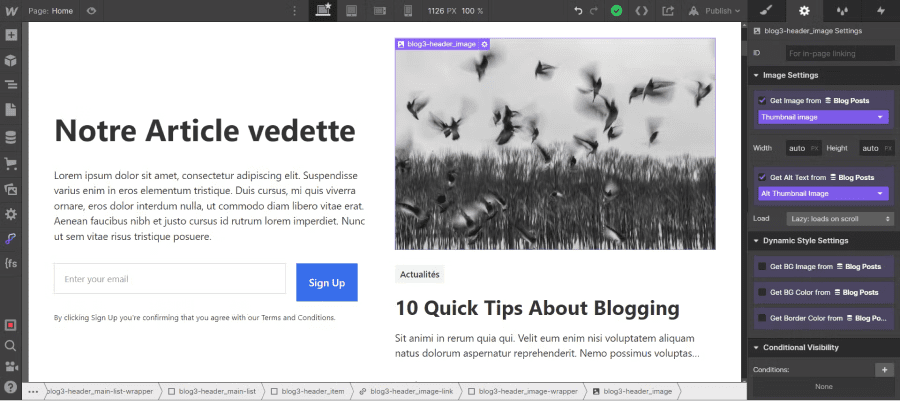
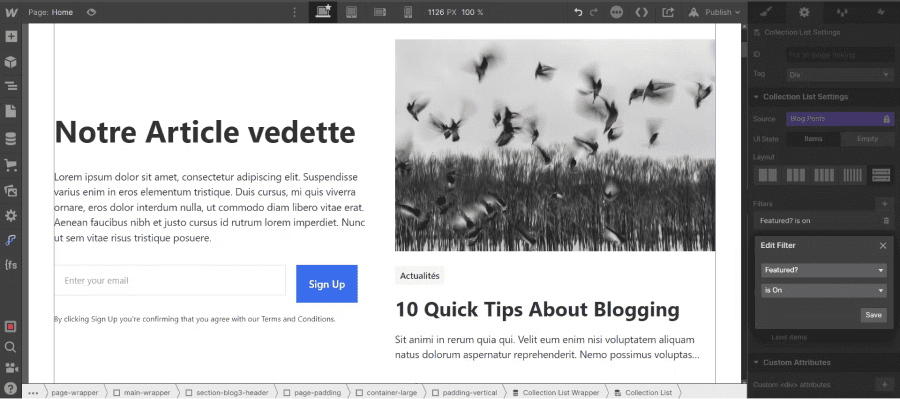
For this part, you can let your imagination run wild. If you've added a "Featured" field, for example, you can place your highlighted articles in a section. To do this, you can add your basic section structure (in our case, using the client-first method: Section > Page padding > Container > Vertical Padding). Insert a div that will contain your featured article or articles. Customize the component as you see fit, but remember to include a collection linked to your Blog Post collection. Arrange and add elements according to your preferences.


But don’t forget to connect the fields and add a filter with the Switch field “Featured” is on in the collection settings!

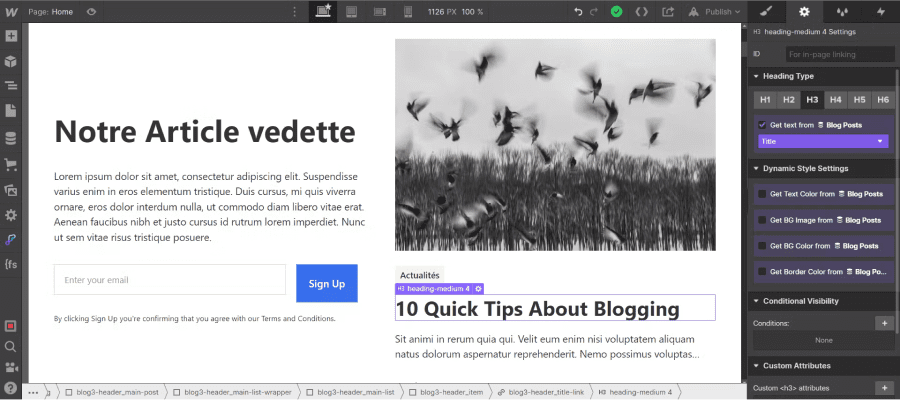
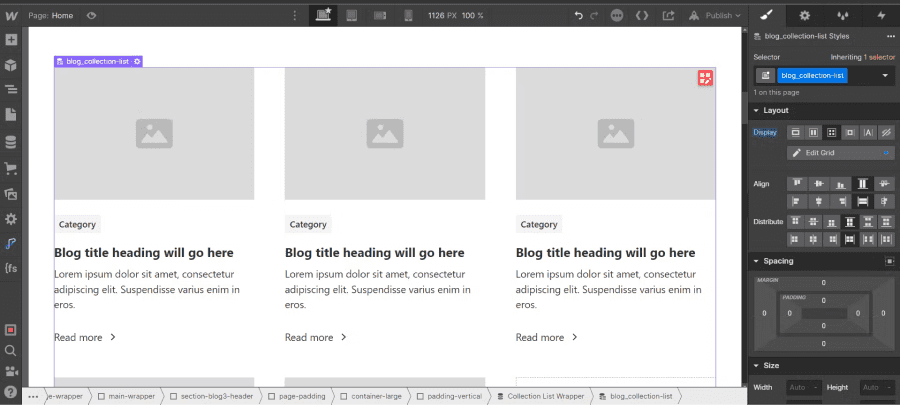
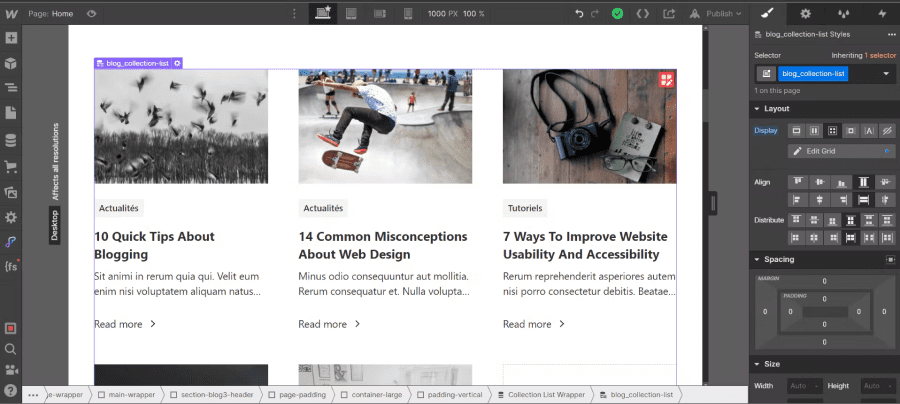
You can repeat the same operation for your list of articles: A section with a collection linked to your “blog” collection. You can add a class to your collection list and then set it to display as a grid, for example. Next, in the collection item, add the different elements you want to highlight (Thumbnail Image, Categories, Title, Summary).

Next, we connect our fields one by one (don't forget the Alt Text for the images):

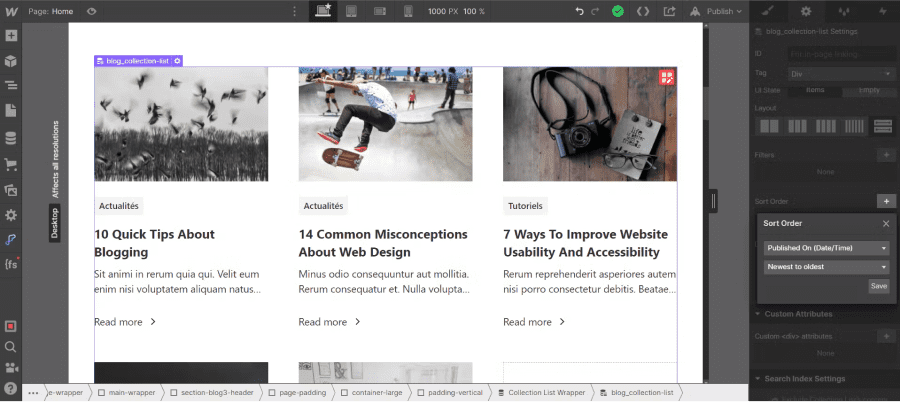
Then, we add a sort order for our collection by publication date from newest to oldest:

To add a filter system to your blog page in Webflow, we invite you to check out our CMS Filter tutorial by Finsweet on this subject!
3. Develop the Dynamic Page Templates (Articles)
Now that our blog page has been created, we can address the article pages. To design the templates for a collection, you need to go to the purple page corresponding to your collection in Webflow (in CMS collection pages):

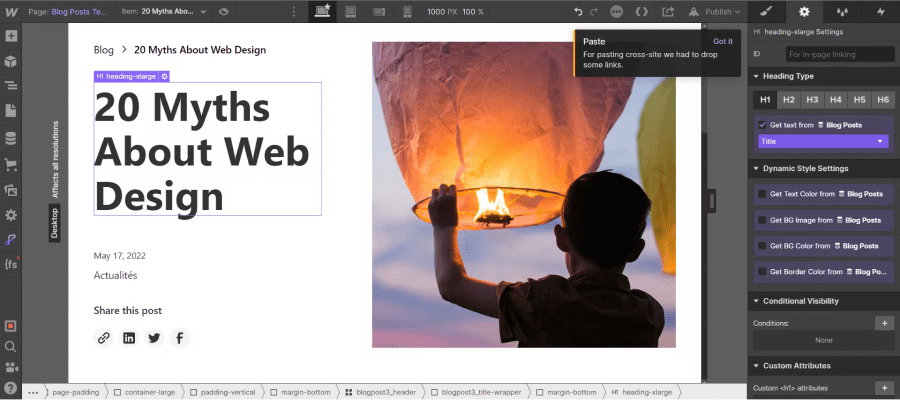
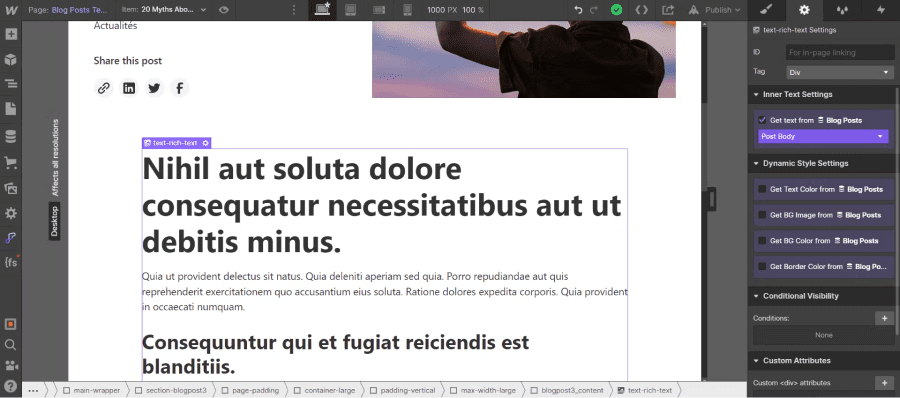
Next, simply develop the page according to your preferences based on the fields you have filled out in the collection, making sure to connect them.


Customize your post template page as you wish. With Webflow, the only limit is your imagination.
4. Configure the Dynamic Pages
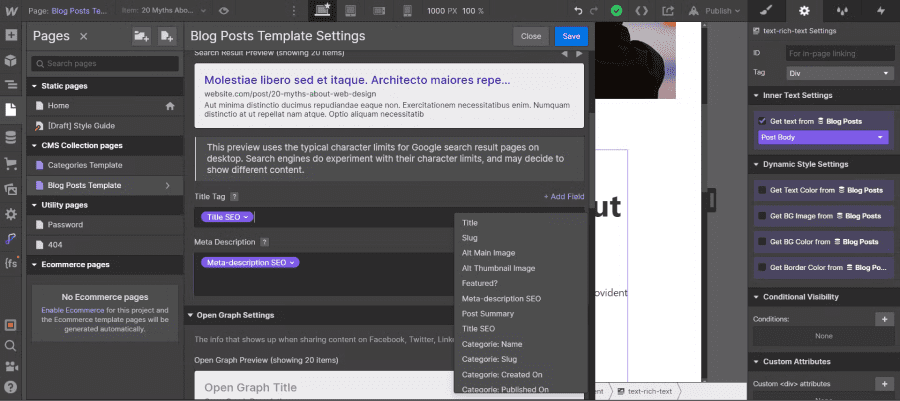
Now that you have developed your pages, you can set up the dynamic page of your collection. In the “Title Tag” field, we will connect it to our “SEO Title” field, and we will do the same for the “Meta Tag.” You need to click on “Add Field.”

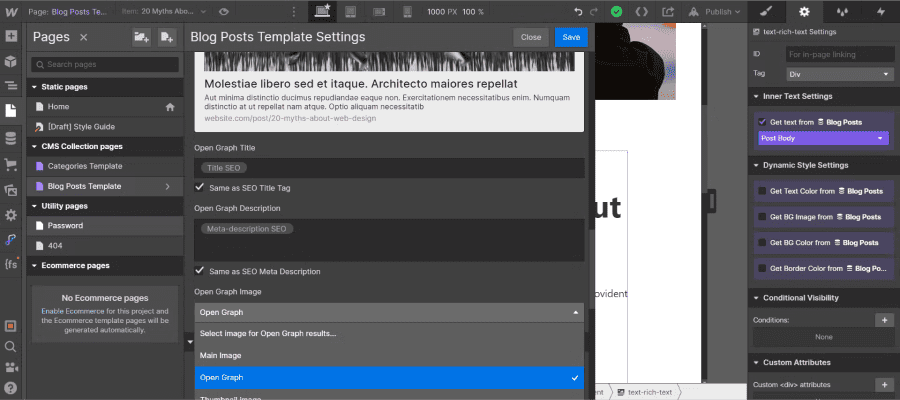
Finally, in the “Open Graph Settings” section, we will check the boxes for “Open Graph Title” and “Open Graph Description” to be the “Same as SEO Title Tag” and “Same as SEO Meta description.” Then we will select our custom field “Open Graph” in “Open Graph Image.”

There you go, you now have a comprehensive understanding of how to build an SEO-friendly blog on your Webflow site.
If you need assistance with developing Webflow pages, we are here to help!


.webp)



