Improving the accessibility of your website is a real challenge. Not simply because it helps you to be better ranked by search engines, but indeed because it has a genuine impact on people with disabilities (especially visual impairments).
There are numerous practices and guidelines to comply with the WCAG (Web Content Accessibility Guidelines). Learn more about how to make your website inclusive through web accessibility!
In our article today, we will discuss accessibility through images, specifically decorative images!
What is a decorative image?
In contrast to an informative image, a decorative image is one that does not provide any additional information to the existing content on a web page. These images do not convey information either because:
- They have a purely decorative purpose (for the design of the page)
- The surrounding text already conveys the information that the image represents
For more information on decorative images, you can check this link from W3C.
How to enhance website accessibility with decorative images?
When it comes to the accessibility of images on a website, we will distinguish between what needs to be done for informative images and what should be done for decorative images.
Logically, when we add an image to our website, we need to include an alt text tag. This text describes the image and will be read by screen readers instead of the image for users who rely on this technology.
However, this should not be done with decorative images. Why? Because even though these images do not add value to your page, screen readers will read whatever text you place in the alt text tag. This might cause auditory discomfort for the user, thereby creating a poor user experience.
You might think that for these types of images, we should just skip adding alt text. But there is also a problem with that. The issue is that some screen readers, if there is no alt text, read the file name of the image, which can be more distracting.
The only option for this type of image is to clearly inform the bots that the image is decorative.
How to determine if an image is decorative or not?
The big question to consider before labeling an image as decorative is to identify which types of images are decorative.
For this, it’s up to you to decide. Using common sense, you should ask yourself whether your image provides information to the user. If so, you need to add a descriptive alt text; if not, then it is decorative.
Here are some types of decorative images:
- Decorative elements (borders, icons, separators, blurs, etc.)
- Elements that illustrate adjacent text without providing additional information;
- Identified and described by the surrounding content
Defining a decorative image in Webflow
Case 1: Decorative image in the Webflow Designer
When you log into the Webflow Designer, you can define an image as decorative from your assets. To do this, you need to:
- Go to the Assets
- Hover over an image and click on the settings
- Check "Decorative"

And that’s it!
Case 2: Decorative image in a collection's Rich Text
You can also do this in a rich text within a collection by following these steps:
- Insert an image
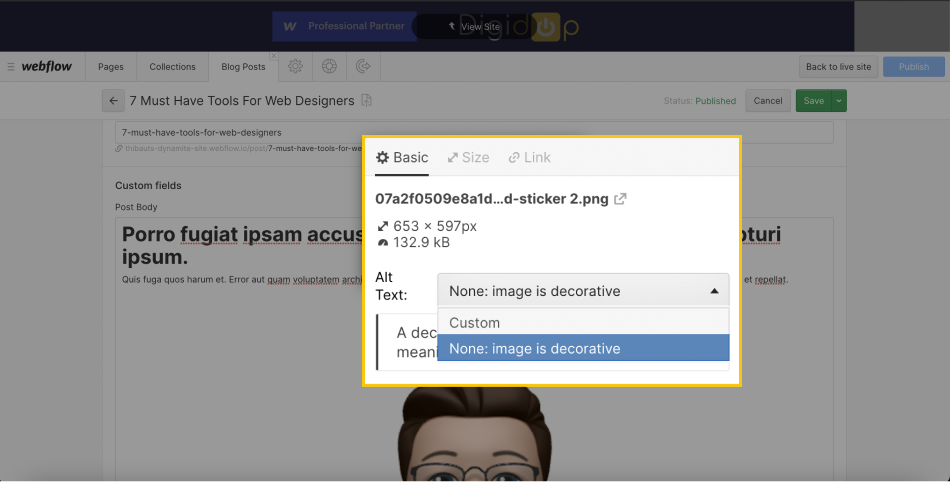
- Click on the image and then the wrench icon
- Select "None: image is decorative" in Alt Text

Nothing complicated either!
You can now make your website more accessible thanks to this small optimization. To take it further, you can discover 3 more web accessibility practices!


.webp)



