As a design tool, Figma has continuously evolved and adapted to the growing needs of its user community. Config 2023 has shed light on new perspectives for the tool, particularly by redefining the role of developers with a major innovation: Developer Mode (or Dev Mode). Designed to optimize developers' efficiency, Dev Mode simplifies access to the tools and features necessary at every stage of the development process.

1. Figma: An evolution focused on interconnectivity and collaboration
Originally conceived as a tool for designers, Figma has surpassed traditional boundaries through a web-based infrastructure. This collaborative design platform is easily accessible to anyone, anywhere, at any time, making it perfectly suited for the highly valued "full remote" work model prevalent in the web design industry.
By adopting a sharing and collaboration-centered model, Figma has successfully attracted a much wider audience beyond just designers. Figma has thus become the preferred tool for many developers, who now even outnumber designers in terms of platform usage. Yes, you read that right, according to Figma's statistics, there are now more developers than designers using the tool!
2. Dev Mode: A giant leap for Figma
In response to the expectations of this growing developer community, Figma has pushed the boundaries of innovation with the introduction of Dev Mode. This new operating mode promises to significantly enhance developers' user experience, providing them with tools tailored to their specific needs and optimizing their workflows. Dev Mode fulfills this commitment by offering a work environment designed to maximize developers' efficiency, regardless of their area of expertise.
3. Customization and flexibility of Dev Mode
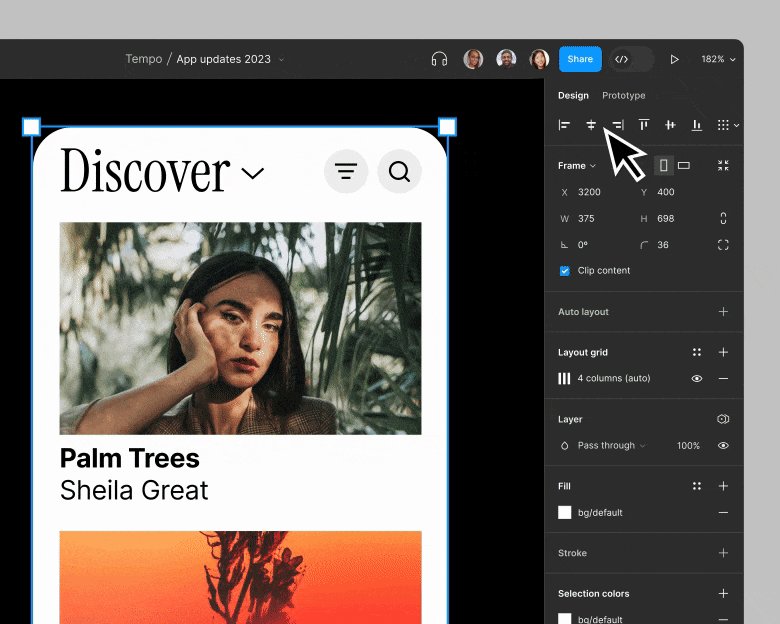
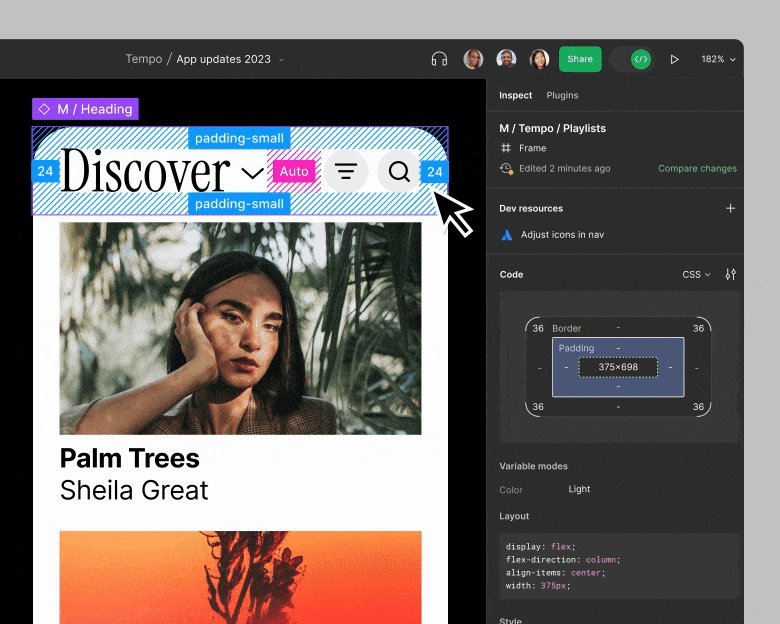
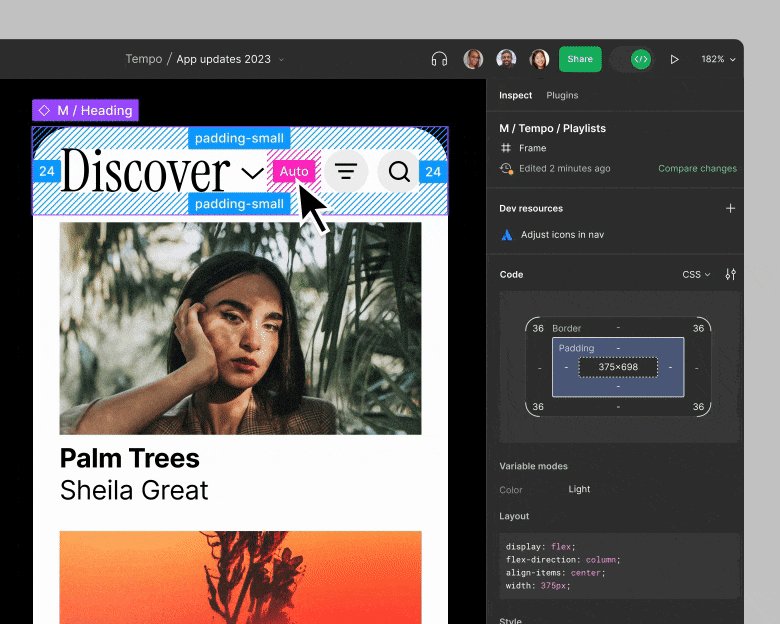
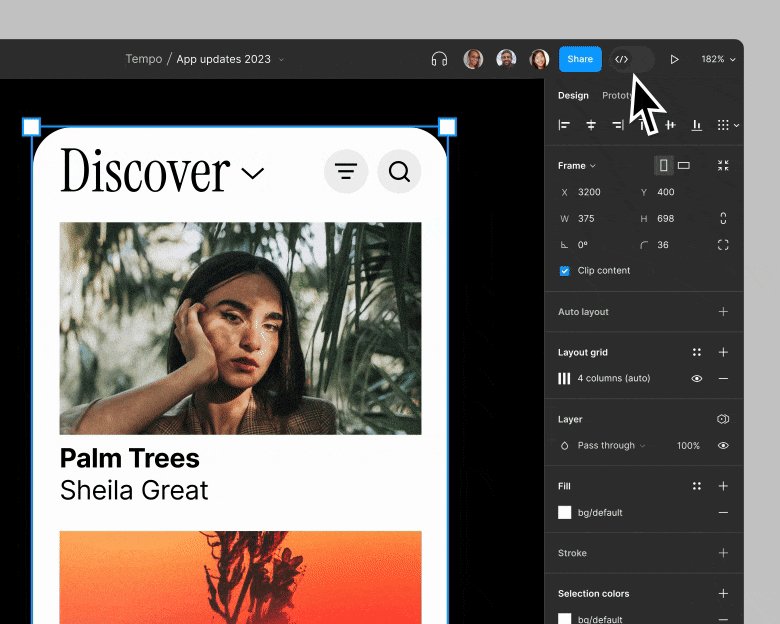
Imagine a mockup inspector tailored to your design file, facilitating navigation between design elements such as mockups, frames, groups, and development concepts like HTML, CSS, etc. This is precisely what Dev Mode provides, supplying all the necessary information for optimal implementation.
Unlike before, the new Dev Mode now allows customization of the environment based on the programming language used. Aware that raw code is just a starting point, Dev Mode eases this transition by offering a representation of the CSS box model, modern syntax with a tree view, as well as the ability to change measurement units to match your codebase.
4. Merging workflows with Dev Mode
The product development process closely depends on the integration of various tools and resources. Dev Mode directly addresses this challenge by establishing a smoother link between your code components and design files.
4.1. Connectivity with other project management platforms
Dev Mode, with its suite of plugins, offers the ability to extend Figma's functionality based on your workflow. You can now manage your project directly from Jira, Linear, and GitHub, thus ensuring perfect synchronization between you and your design team.
4.2. Optimizing interaction with your codebase
With Storybook, another useful plugin, you can reference what is happening in your codebase while remaining within the context of your design. This facilitates code management and its interaction with design files.
4.3. Customizing code output
In addition to interfacing with these project management tools, Dev Mode also offers code generation plugins from AWS Amplify Studio, Google Relay, and Anima. These plugins allow you to customize your code output, giving you complete control over your workflow.
5. Integration of design tokens and optimization of production tracking
5.1. Design tokens at your fingertips
Design tokens, those particles of'information related to user interface, are now integrated into Dev Mode. This means that key information needed to get started, such as colors, typography, and spacing, is immediately accessible, thus making the transition from design to development easier.
5.2. Simplified production tracking
Dev Mode has also simplified tracking what needs to be sent for production. Designers can now mark a section as "ready for development" and send it directly to you, eliminating the need to create a separate page or file. Moreover, the support for differences allows comparisons between various versions of a Frame, helping you stay updated on changes.
6. Extending the workflow with VS Code
Thanks to the'integration of the'VS Code extension, Dev Mode elevates the cohesion between design and development to a whole new level. By integrating the power of Dev Mode directly into your code editor, it becomes extremely easy and efficient to review designs, receive notifications and comments, and track changes in real time.
6.1 Analyze designs without leaving your editor
The VS Code extension for Dev Mode allows you to review designs directly within your coding environment. This eliminates the need to switch between multiple tools, thus increasing your efficiency and reducing time wasted navigating between different platforms.
6.2 Real-time notifications and comments
Stay informed about the latest changes and comments without leaving your coding environment. Integrated notifications ensure that you are always up to date, thus enhancing collaboration and communication between design and development teams.
6.3 Code autocompletion for faster work
The VS Code extension not only allows you to review designs and track changes: it also features a design-based code autocompletion function that adapts to the design you are inspecting. This function helps you work much more quickly by automatically suggesting relevant code, saving you from having to write everything manually. This is a significant time-saver that can considerably accelerate the development process.
7. Access and pricing of Dev Mode
The Dev Mode and Figma for VS Code are currently in beta and free for all users until the end of 2023. Starting in 2024, a paid plan of $25 per user will be required to access Dev Mode.
Conclusion
Dev Mode represents a significant advancement in Figma’s evolution, offering a unprecedented synergy between design and development. We look forward to hearing feedback from the community on this new feature and how it will contribute to the creation of even more innovative products.


.webp)

.jpg)


