In developing a website, it is essential to consider the user experience. The user should be able to navigate your site smoothly and easily find the information they are interested in. Organizing information is therefore a key element for a successful user experience.
In this article, we will explore how to use the Tabs element in the no-code tool Webflow to organize and structure the information on your website.
When to use Tabs in your Webflow project?
Here are some examples of using Tabs:
- to organize blog articles: into categories (latest posts, popular articles, featured articles, etc.)
- to display product features: for instance, you can use Tabs to showcase technical specifications, images, customer reviews, etc.
How to use Tabs?
How to create Tabs and add content?
Step 1: Create a section to contain the tabs
Step 2: Add the Tabs element

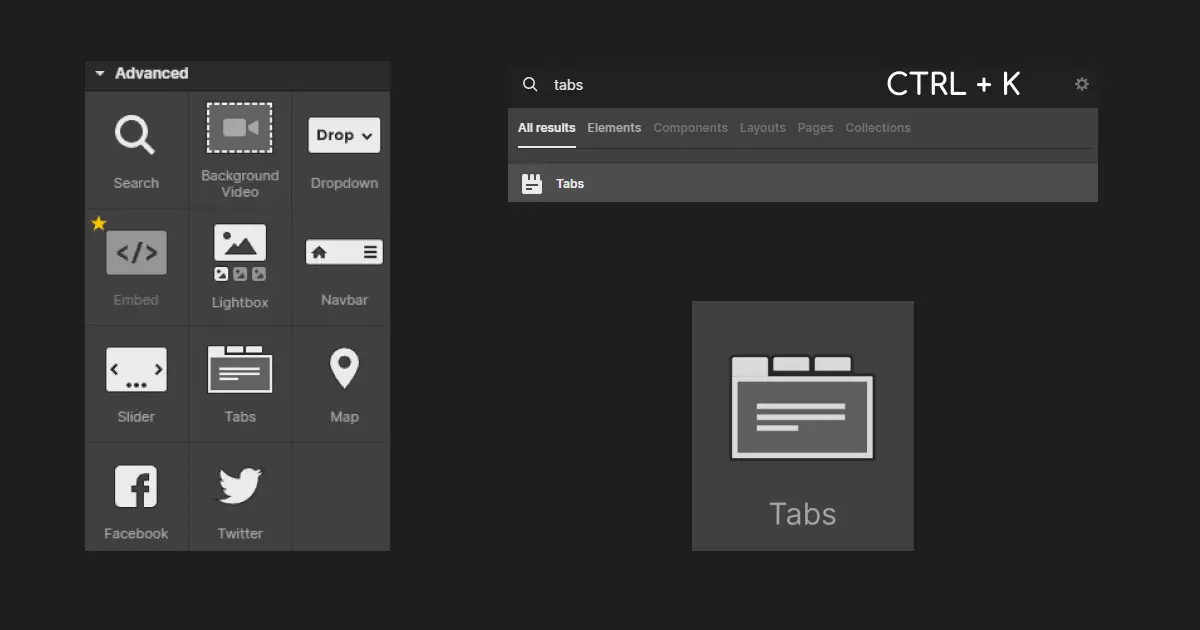
Select the Tabs element from Advanced or CTRL+ K to search for Tabs.
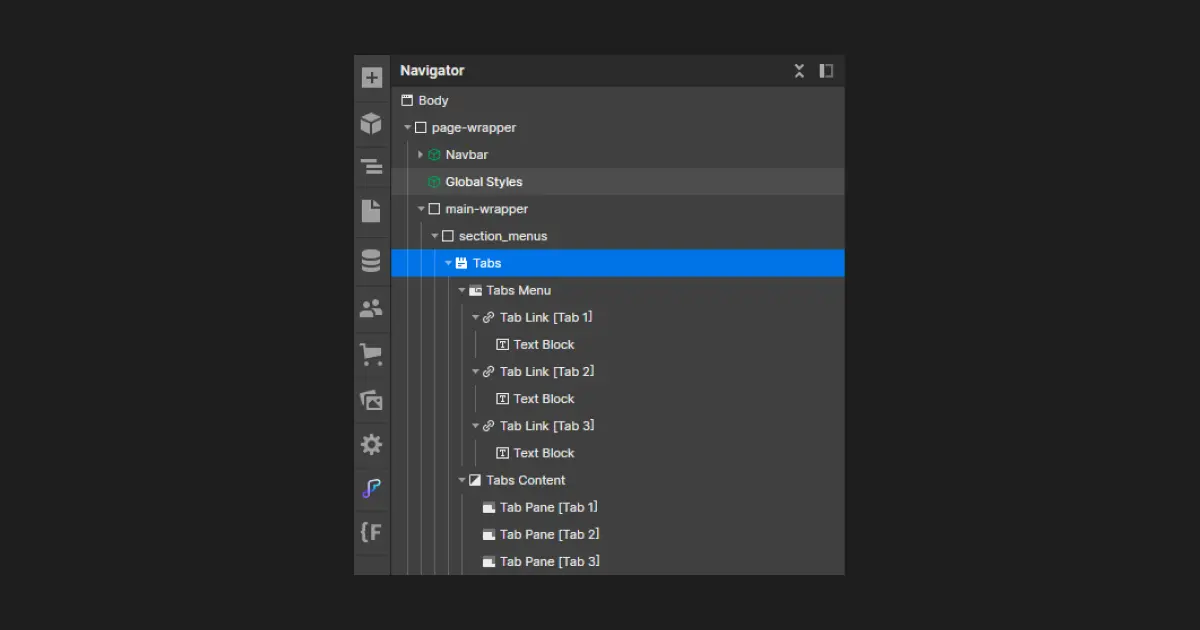
The Tabs element consists of the Tabs wrapper, which contains both the Tabs Menu and the Tabs Content.

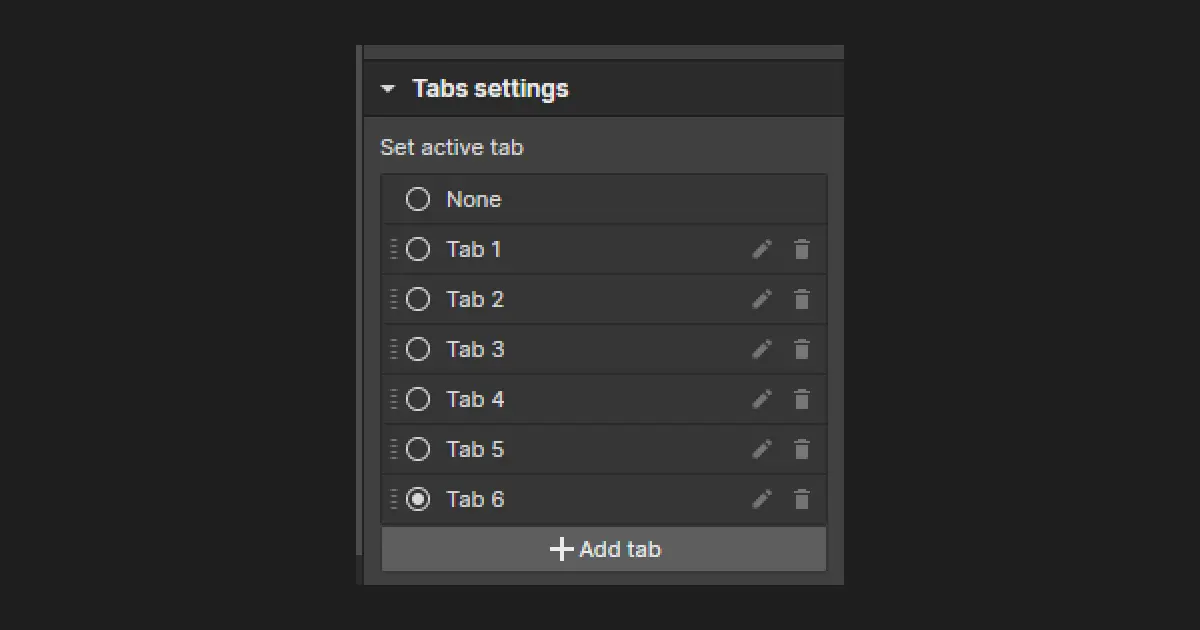
By default, there are three Tabs links. To add more, go to the settings and Add tab. Discover → How to reorder Tabs

Step 3: Add elements to customize your tabs
You can use several types of elements such as:
- Images or icons to visually identify the tabs
→ Feel free to try different options to find the solution that best suits your needs
Step 4: Add content to a tab
- Choose the desired elements to structure your content
- Preview the content of each tab by accessing the Preview mode
→ With tabs, the user only sees the content that interests them → Smooth user experience
How to customize/style your Tabs in Webflow?
Step 5: customize the appearance of the tabs with styles or interactions:
- by changing the color
- by changing the font
- by modifying borders, transitions, etc.
Here are some examples to customize them using:
- different background colors for each tab to distinguish them from one another
- borders to highlight the selected tab
- transitions to create hover effects on the tabs → Unique user experience
- different fonts for tab titles to make them more readable
- icons to visually identify the tabs
- by adding animations to make the experience more interactive
It is important to adapt the styling of the Tabs with the user experience in mind while adhering to the site's design guidelines. Thus, you can test various options to find the solution that best meets your needs.
Using Tabs in Webflow will ensure an optimal user experience with smooth navigation on the site.
- it’s an effective way to organize information on your site
- it’s an effective way to structure information on your site
Don't wait any longer to discover our various resources on Tabs and learn more about how to use them:






