The Designer mode in Webflow allows you to insert multiple elements into your project. This way, you can customize your website as you please. Today, we are going to focus on the Tabs element in Webflow.
In this tutorial, we will explain how to rearrange the different tabs of your Tabs in Webflow. Yes, you may have already created a Tabs element and now want to organize the tabs, but you're not sure how to do it. No worries, we will show you how to do it step by step.
Step 1: Select the Tabs element in your Webflow project
The very first step of this tutorial is to go to your Webflow project. Once you arrive at your destination, navigate to the page and then the section containing the Tabs you want to reorder.
In that section, you will select the entire Tabs element. Essentially, you will select the Tabs element (the highest one in the Webflow development hierarchy).

Step 2: Rename the tabs of your Tabs
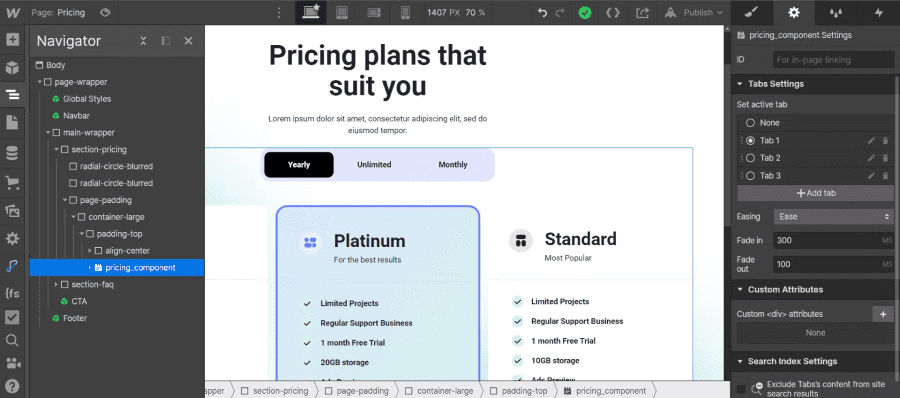
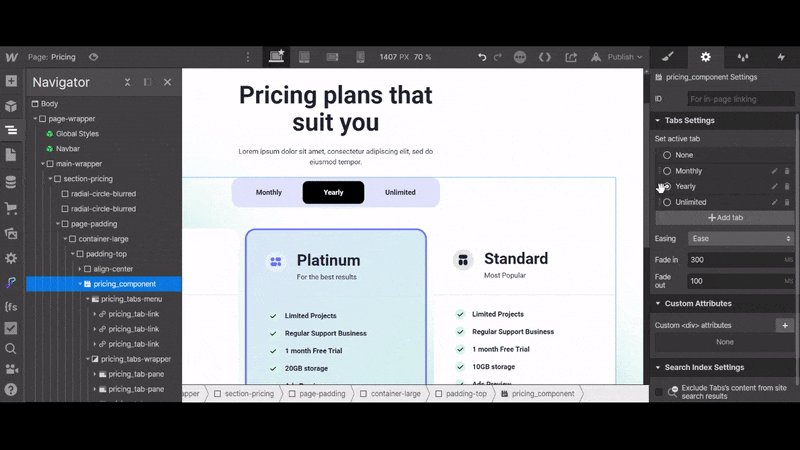
Once you have selected your Tabs, you can go to the settings of the element. To do this, simply click on the gear icon in the right panel of the Designer.
In the settings for all Tabs elements, there is a section titled “Tabs Settings”. In this section, we can see all the existing tabs of our Tabs. It is also in this same section that you can add or remove tabs.

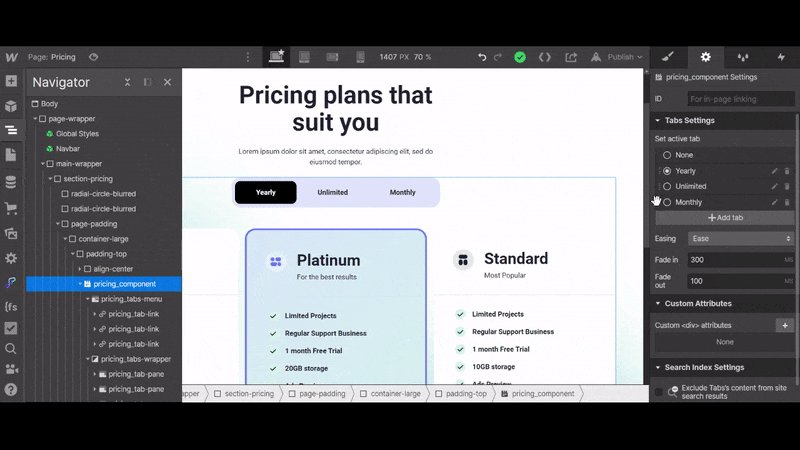
To keep track, we will name each of the tabs in our Tabs. This way, we can more easily rearrange the tabs according to our preferences. To do this, it's pretty straightforward; just click on the small pencil icon next to the delete tab icon. We recommend naming your tab the same as what you used in your element menu.

Step 3: Change the order of the tabs in your Tabs
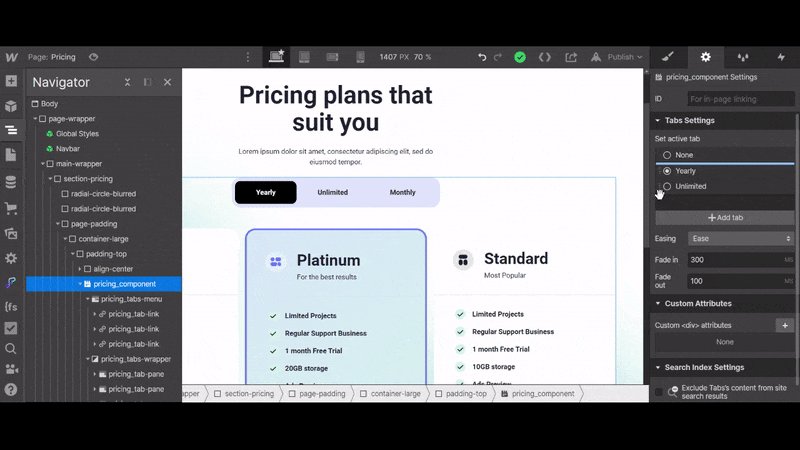
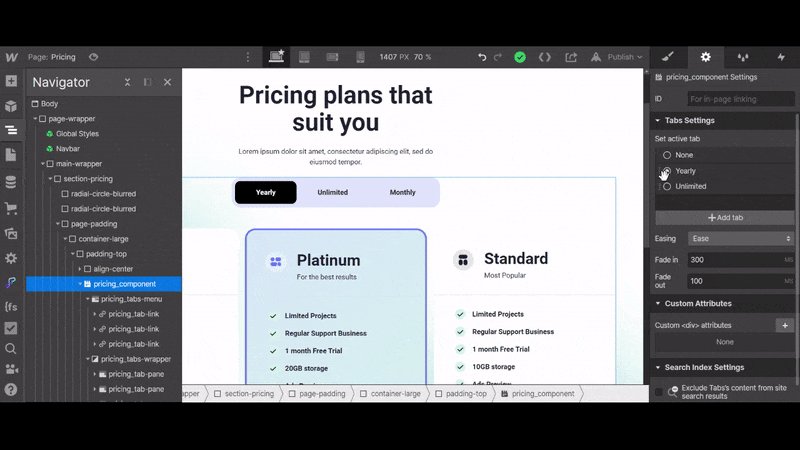
Once you have renamed the tabs of your Tabs element, you can rearrange the order by selecting your tab and dragging it using the small lines to the left of the active tab selection circle.

There you go, you can now arrange the tabs of your Tabs as you wish from Webflow.
Additionally, for more Webflow tutorials, we invite you to subscribe to our newsletter. You'll discover how to create the video playback on hover animation in Webflow and much more.


.webp)



