Introduction
In the field of web design, every detail matters. These subtle nuances can radically transform both the design AND its impact on your site. One such detail is the progress bar, also known as the scrollbar.
In this article, we will show you how to easily customize the scrollbar of your Webflow site using custom CSS code. Although this may seem technical, rest assured, we have simplified the process by using a Chrome extension.
This tool allows you to "write" the CSS code visually, from a user-friendly interface.
Why customize your scrollbar?
There are certainly more reasons, but here are a few that might motivate you to customize the design of your scrollbar.
→ Customizing your site's scrollbar can:
- Enhance user experience: A customized scrollbar can make your site more cohesive and appealing, providing a smoother and more enjoyable user experience.
- Reinforce your brand image: Aligning the appearance of your scrollbar with the rest of your design can help strengthen your brand identity. It's another way to showcase your unique brand persona.
- Help you stand out from the competition: In an increasingly saturated online market, every detail counts. A custom scrollbar can be that little extra touch that sets your site apart.
In short, customizing the scrollbar is a simple yet effective process that can enhance the experience of your website visitors and strengthen your brand image.
So, why not give it a try?
How to customize your scrollbar? (color, track, etc...)

→ By using custom CSS
You might be wondering: what is CSS?
CSS, which stands for Cascading Style Sheets, is a language used to style your website. It determines the appearance of various elements on your page, such as text color, image size, and yes, in this case, the appearance of the scrollbar. (Learn more about CSS and HTML with this video)
By using custom CSS, you can give your scrollbar a unique touch that matches the design of your site.
Feeling a bit overwhelmed at the idea of writing CSS code? Don’t worry! Thanks to Finsweet's Chrome extension, you can generate custom CSS visually, meaning you can see the changes (color, scrollbar-thumb, background color, width, etc.) in real-time as you make them. It's an easy and intuitive way to customize the CSS of your scrollbar for your Webflow site.
Here’s how to use it 👇
🎁 Easily generate your custom CSS with Finsweet’s generator!

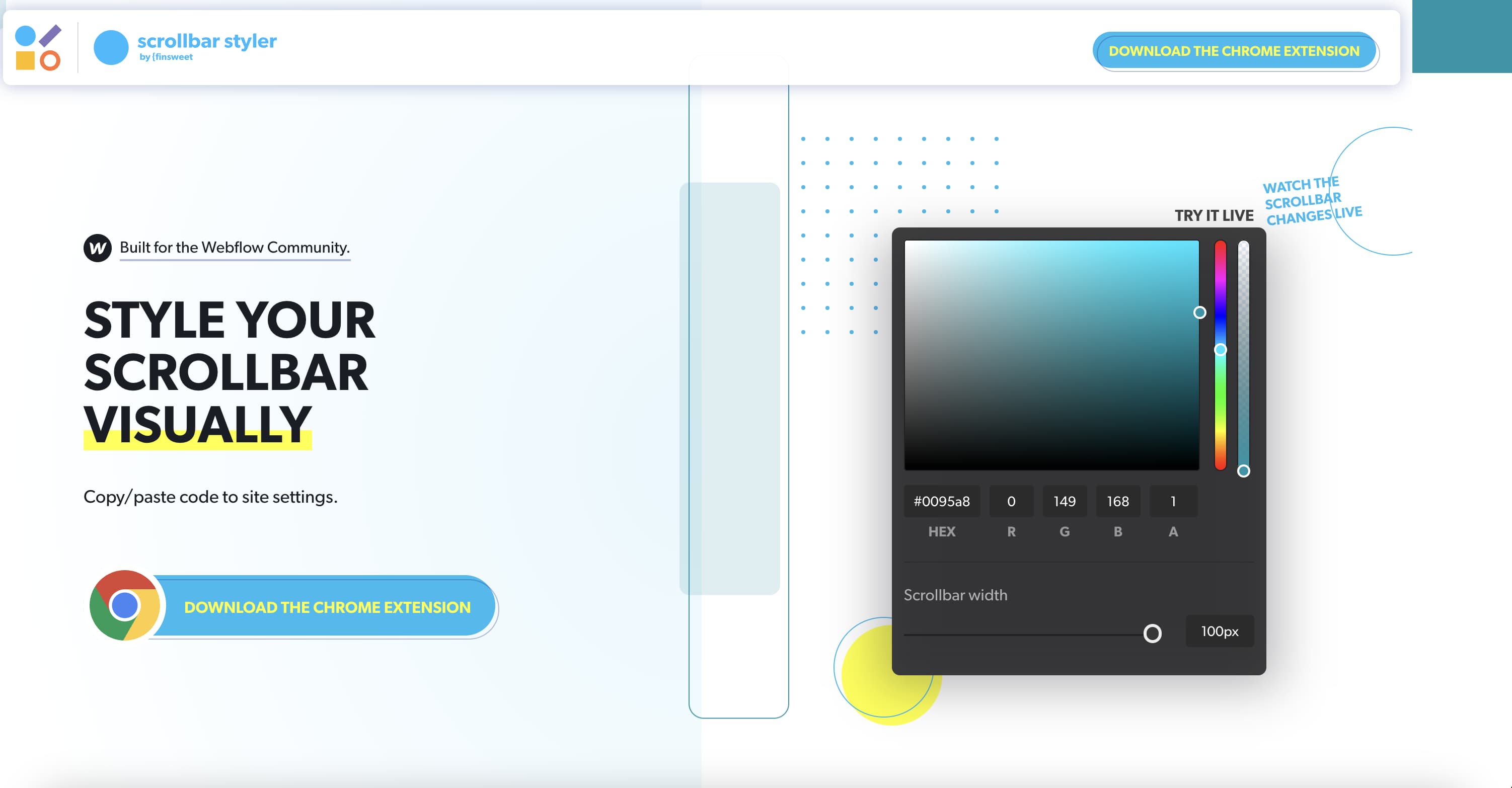
To make the process even easier, we will use Finsweet's Chrome extension. This extension allows you to visually write custom CSS code from an interface, making the process much more accessible for those unfamiliar with coding. You can install it from the Chrome Web Store.

.jpeg)
1. Install Finsweet's Chrome extension: from this link, install the extension on your browser.
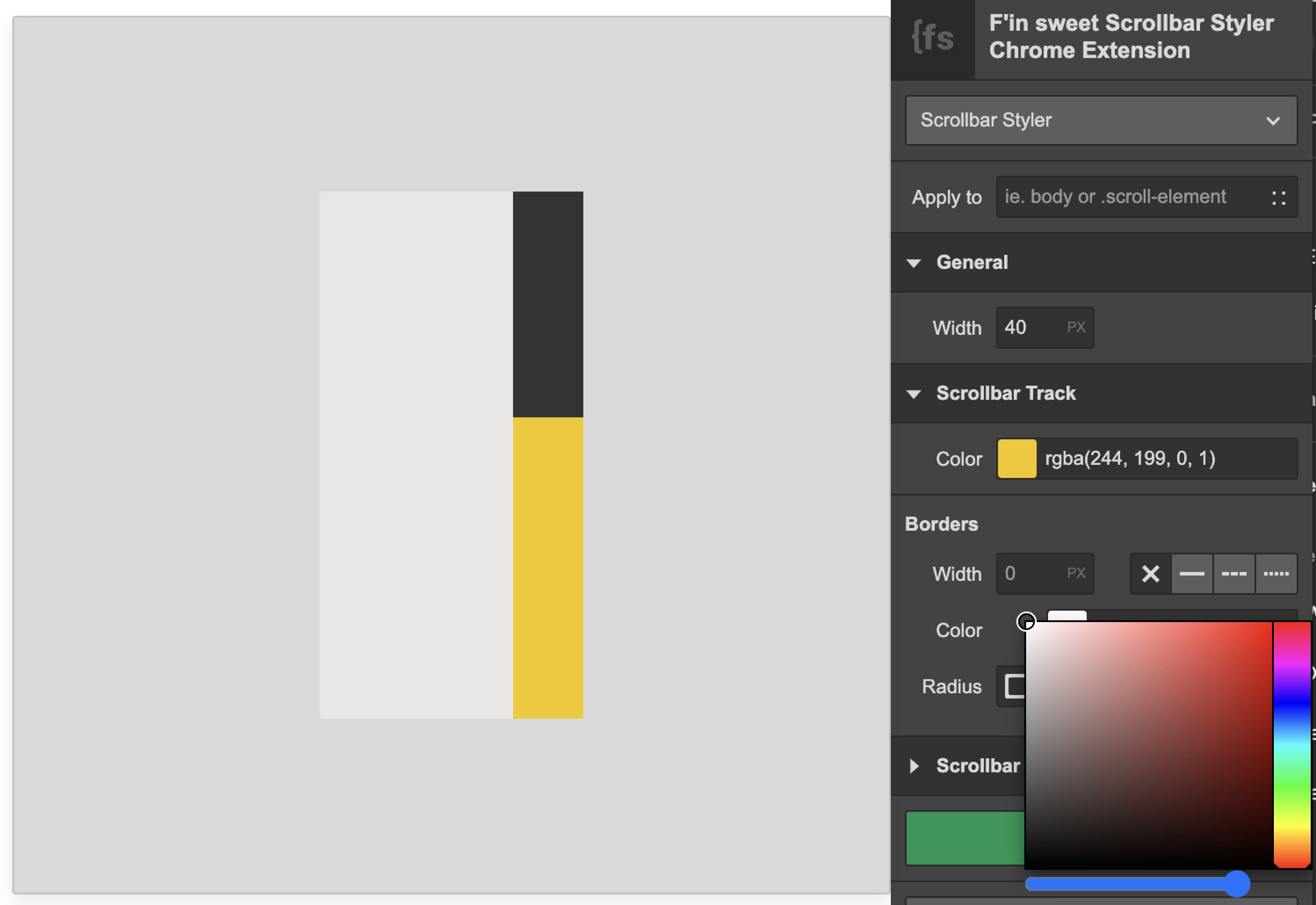
2. Customize the scrollbar: Once the extension is installed, open it by clicking on it and use the extension to visually customize your site's scrollbar. You can change the color, size, and other aspects of the scrollbar. (Bonus: you can even scroll to test your custom scrollbar's behavior).
3. Copy the CSS: After you have customized the scrollbar to your liking, the next step is to copy the CSS code generated by the extension. You can do this by clicking the "Copy CSS" button in the extension.
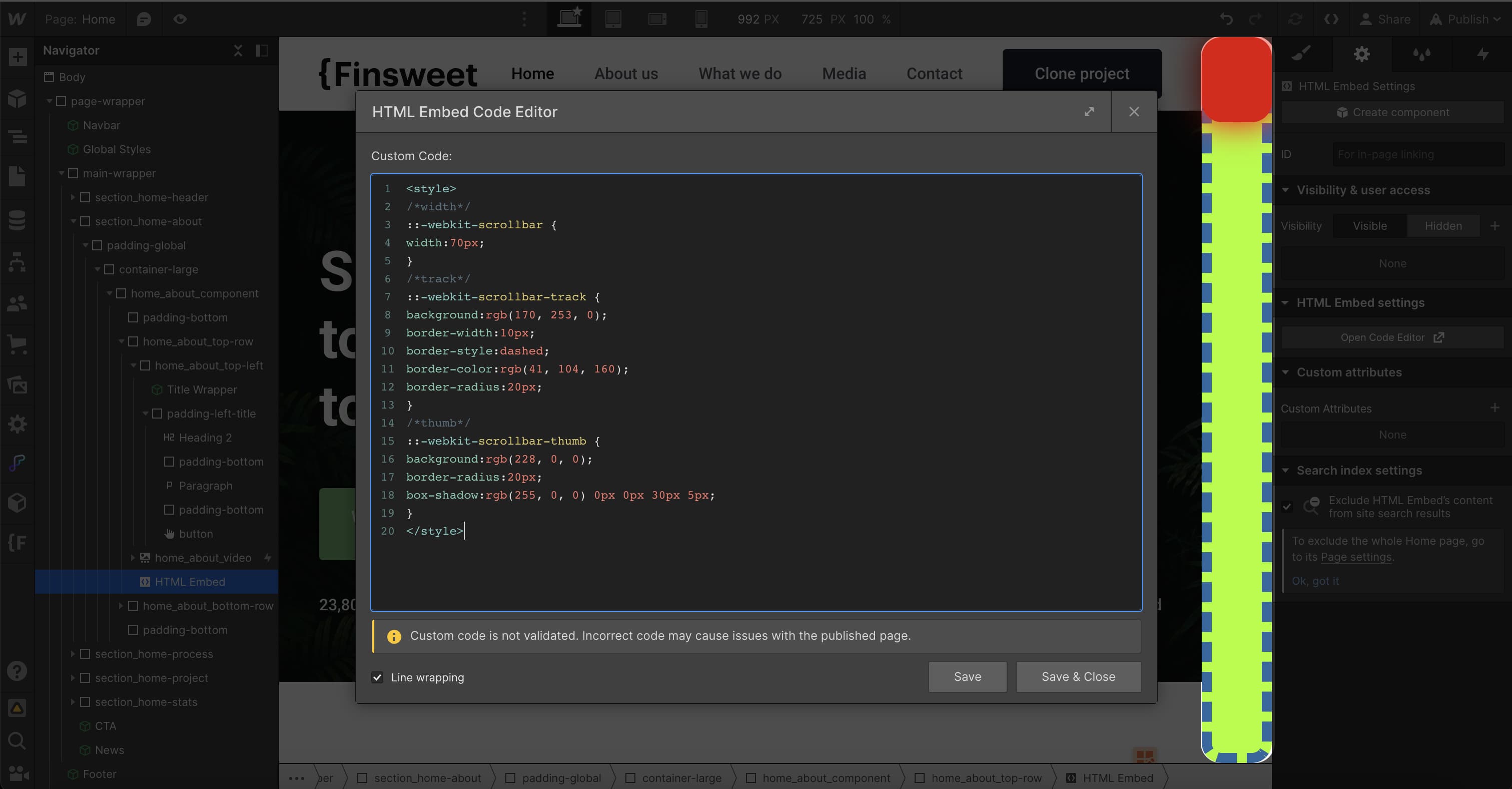
4. Insert the CSS into your site: Next, you need to insert the CSS code into your Webflow site. If you are using the Client-First method, you can place it in the embed code global-style. Otherwise, you can put it in the head tag of your site. To do this, go to your site settings, then to the "Custom Code" tab and paste the CSS code in the "Head Code" section.
5. Publish your site: Finally, don’t forget to publish your site so that the changes are visible. You can do this by clicking the "Publish" button at the top right corner of the Webflow interface.
And that's it! You now have a custom scrollbar on your Webflow site. Feel free to experiment with different colors and styles to find what works best for your site!
Conclusion
Customizing the scrollbar might seem like a minor detail, but as we've seen, it can have a significant impact on user experience and your site's brand image. With Finsweet’s Chrome extension and a bit of custom CSS, you can easily give your Webflow site a unique touch that stands out. So, don't hesitate to experiment and see how a custom scrollbar can enhance your site.
Happy customizing!






