Learn how to use a CSV file to import thousands of collection items or just a few into your Webflow site at once.
When creating collections, you can either manually add your collection items or directly import them into an existing collection using a comma-separated values file (CSV). This allows you to bring in hundreds or thousands of data items from an external source directly into the CMS and link the CSV content to reference fields during the import process.
To facilitate the updating of large amounts of data, you can also selectively update existing CMS items via CSV import.
In this tutorial, you will learn:
- How to import data into Webflow
- How to set up fields and preview items
- How to structure your CSV file
CSV Data Import Guide for Webflow CMS
1. How to upload a CSV file to the CMS
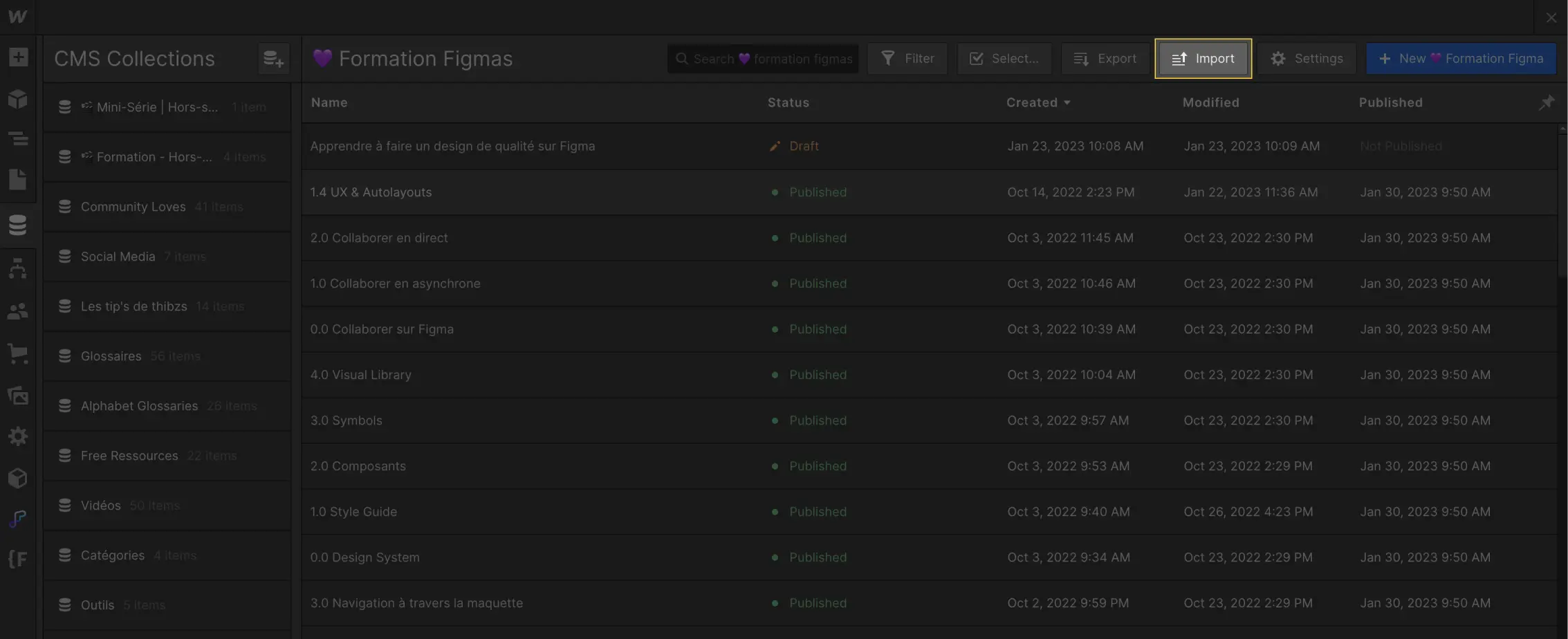
To upload your CSV to your Webflow collection:
- Open the CMS panel
- Select your collection
- Click on Import
- Drag your CSV file (or click to browse your computer)

Note: the maximum size for a CSV file is 4 MB.
2. How to specify the header row
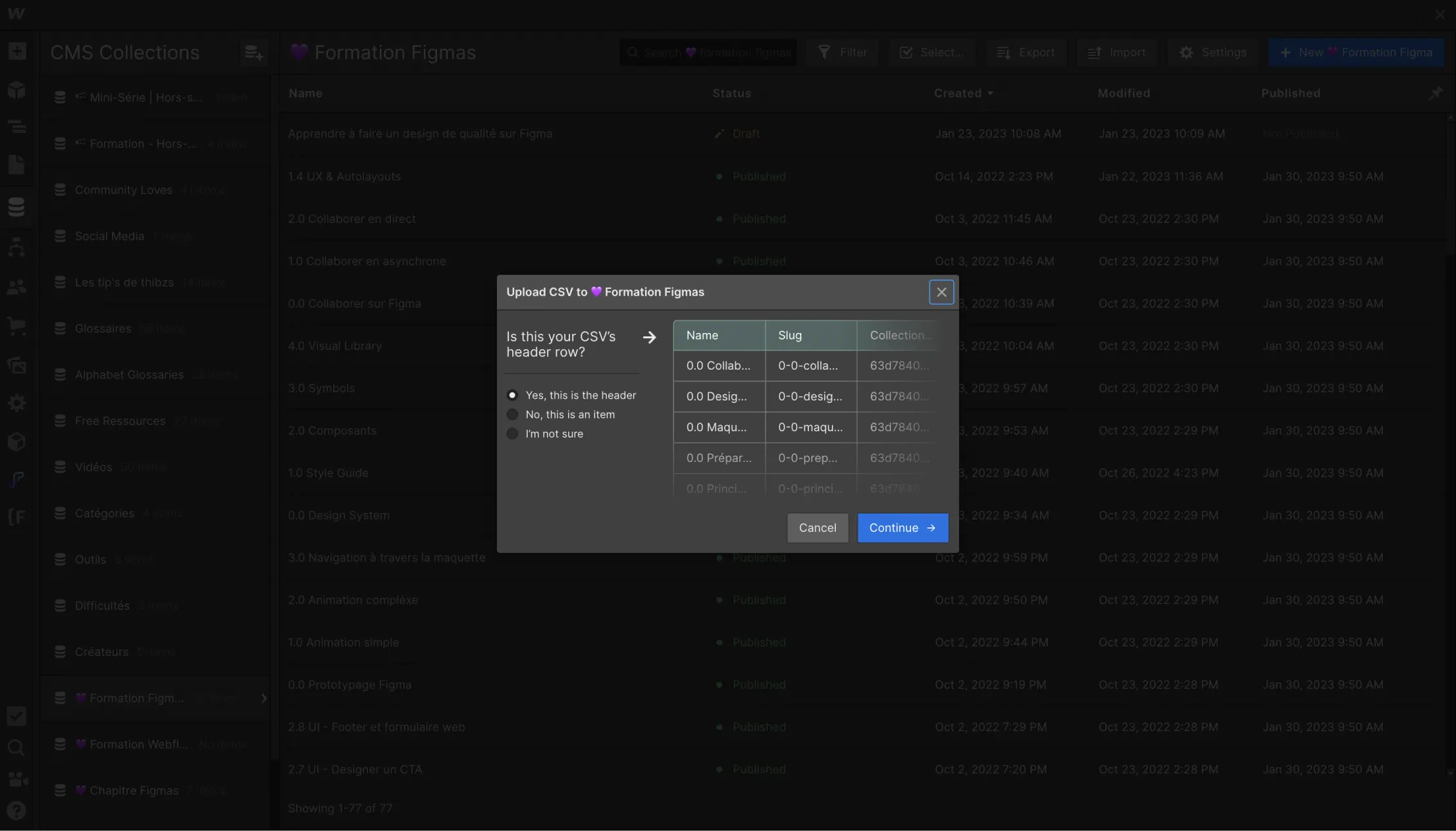
After selecting your CSV file, you will be prompted to specify a header row.

Typically, the header row of a CSV contains column labels that define the type of content contained in each column. Once you've uploaded your CSV file, you'll see a preview of it and can confirm whether the first row is a header or not.
Selecting "yes" or "I'm not sure" marks the first row as a header, excluding it from the import.
If you choose "No," the first row will be included in the import.
3. How to choose the items to import
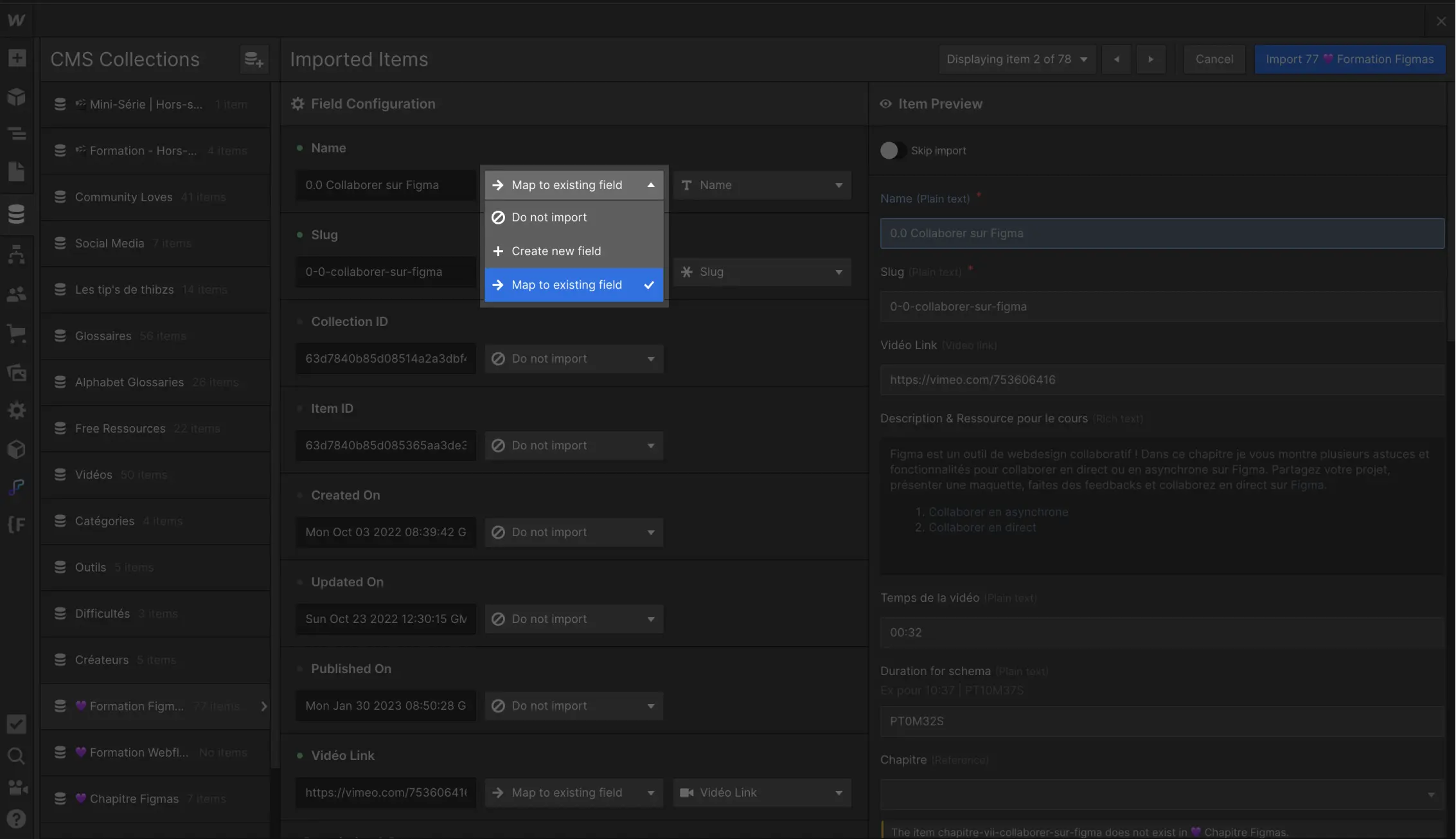
After specifying the header row, you can choose the items you wish to import. For each column of your CSV file, you can choose to import it as a new field, associate it with an existing field in your collection, or not import it at all.
- Match the columns of your CSV file to the fields in your collection by clicking the dropdown for each column and selecting the corresponding field.
- For required fields, ensure they are matched to a column in your CSV file containing the appropriate information.
- If you do not want to import a column, select "Do not import" from the dropdown.

How to structure your CSV file
To ensure a successful import, make sure your CSV file is properly structured. Here are some tips for correctly structuring your CSV file:
- Use commas to separate values in your CSV file.
- Include a header row with column labels that describe the content of each column.
- Ensure that each column contains consistent data (e.g., one column for names, another for email addresses, etc.).
- Avoid using special characters, such as quotes, commas, or line breaks, in text fields.
- If your CSV file contains dates, ensure they are consistently formatted (e.g., dd/mm/yyyy).
Supported data types
When importing data into Webflow, it's important to understand the supported data types. Supported data types include text fields, rich text fields, date fields, reference fields, and image fields. For images, you must provide the direct URL of the image, and Webflow will upload the image and associate it with the corresponding collection item.
Import errors and troubleshooting
If you encounter errors while importing your CSV file, check the following:
- Ensure your CSV file is correctly formatted and does not contain unsupported special characters.
- Verify that you have matched the columns of your CSV file to the appropriate fields in your collection.
- Make sure that all mandatory data is present in your CSV file.
- If you are having issues with image imports, ensure you provide valid image URLs.
Note: discover how to export data from your Webflow CMS in this article
Conclusion
Now that you know how to import data into collections on Webflow using a CSV file, you can save time and simplify content management.
To learn more about Webflow and discover additional tips and tricks, feel free to explore the various resources from Digidop to gain more insights into building and managing websites with Webflow.
Related articles that may interest you:







