When you embark on a web project, you often need to export designs from one tool to another. The methods for importing designs into Figma are varied, depending on the type of file you use and your specific needs. Figma simplifies the export/import of your mockups and prototypes through several features:
- Import Tool
- Drag and Drop Feature
- Copy/Paste
Using the File Importer
The Figma import tool supports the following file types:
✅ Sketch Files (.sketch)
✅ Figma Files (.fig)
✅ Images (PNG, JPG, HEIC, GIF)
- From your main Figma interface, click the “Import” icon at the top left
- Select the file you want to import from your computer and click “Open”
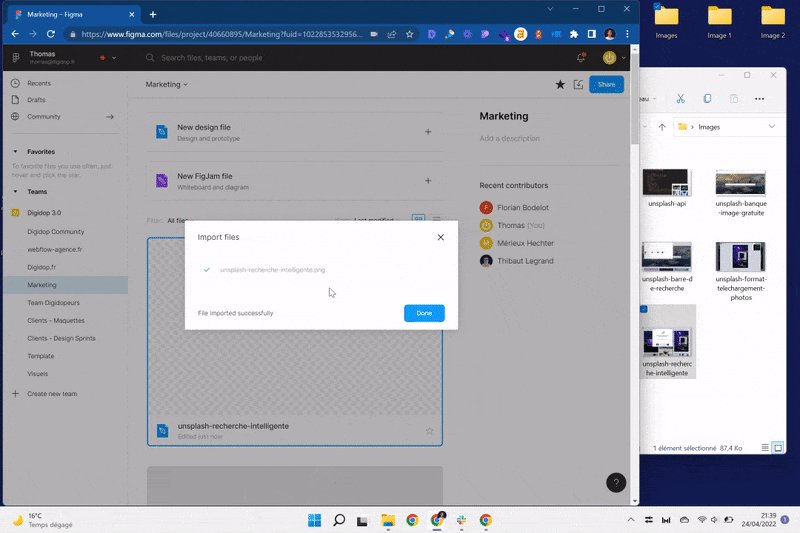
- A pop-up will appear to inform you whether the import was successful or failed. Click on “Done”

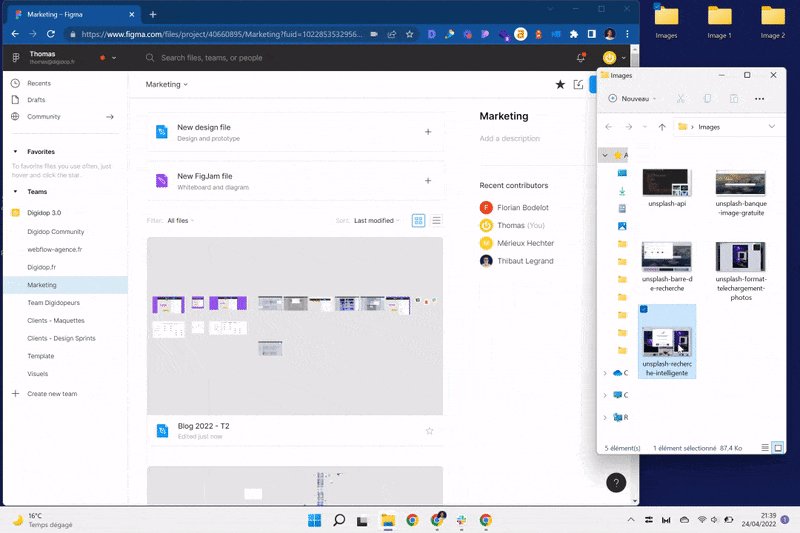
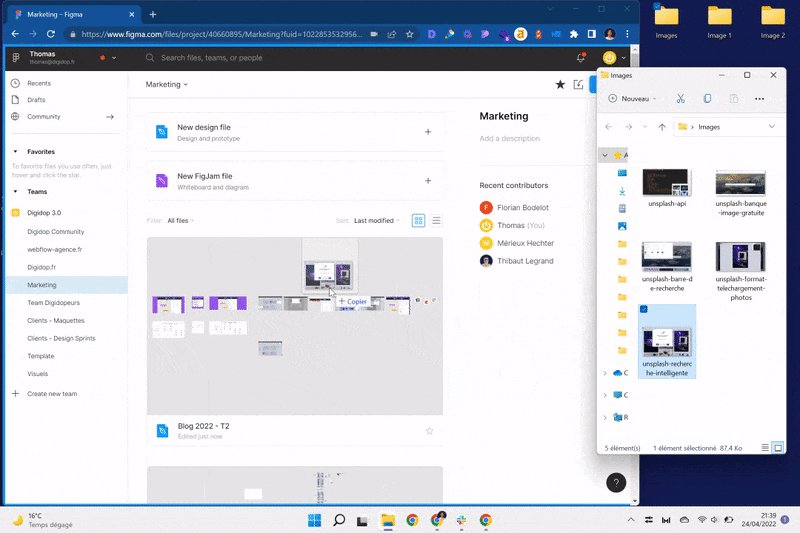
Importing Designs via Drag and Drop
The Drag and Drop feature supports the following file types:
✅ Sketch Files (.sketch)
✅ Figma Files (.fig)
✅ Images (PNG, JPG, GIF)
✅ Vector Files (SVG) to a Figma file
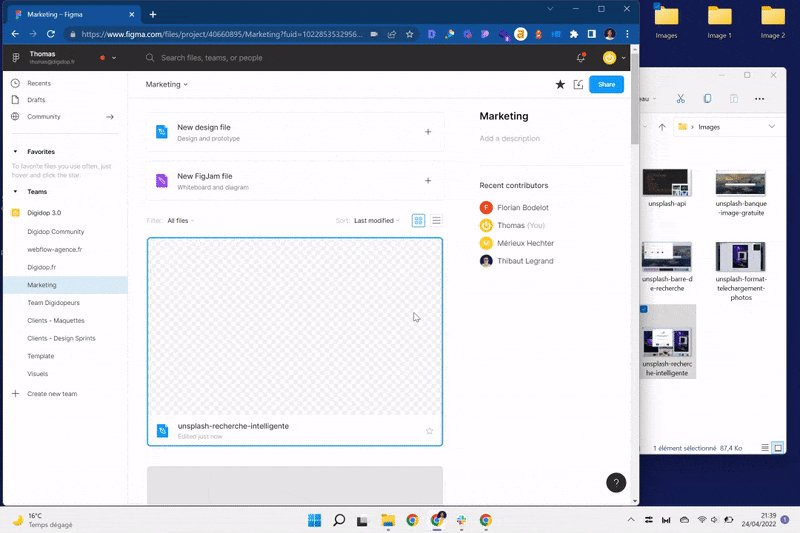
- Simply drag and drop a file from your computer into your main Figma interface.
- A pop-up will appear to inform you whether the import was successful or failed. Click on “Done”

Copying/Pasting Components
Copying and pasting support the following file types:
✅ Images (PNG, JPG, GIF)
✅ Vector Files (SVG) to a Figma file
The copy/paste functionality for your elements works when you are directly in the Figma editor mode. Therefore, you will not be able to copy and paste files directly into the dashboard.


.webp)

.jpg)


