Lightboxes can be very interesting elements to incorporate into a website to create a unique experience. In our article today, we will look at the case of lightboxes in Webflow and see how to connect them.
What is a lightbox on a website?
On a website, a lightbox is a pop-up window that opens when a particular element is clicked. It is a box that displays over the current webpage (which becomes obscured in the process). The website's dimming effect and the full visibility of the window give it the special name of lightbox.
Most often, lightboxes are used to highlight images or pop-ups (such as newsletters) on a webpage.

How to add a lightbox in Webflow?
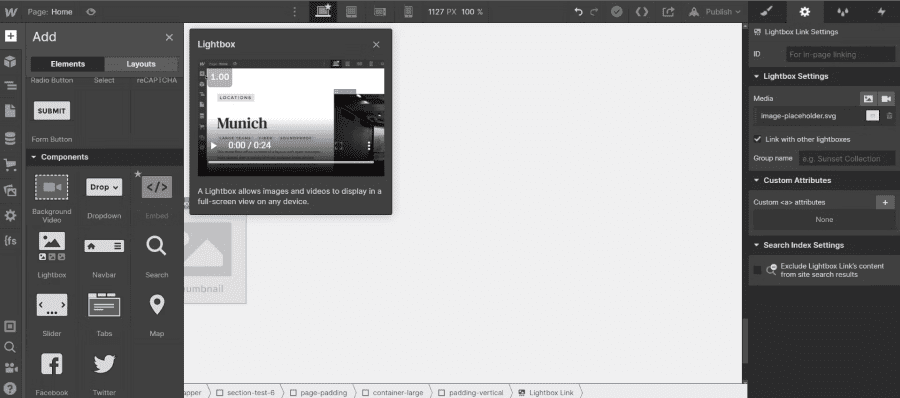
In the Webflow designer, there is a “Lightbox” element. You can insert it through the elements tab or via the keyboard shortcut Ctrl + E (or Cmd + E) in the Navigator. Webflow’s native “Lightbox” element only allows you to display images or videos (via a link) in fullscreen.

Guide to linking different lightboxes with groups
The goal of this Webflow tutorial is to connect different lightboxes together so that once the pop-up window is opened, we can view all our images grouped together.
Step 1: Insert lightboxes into your Webflow project
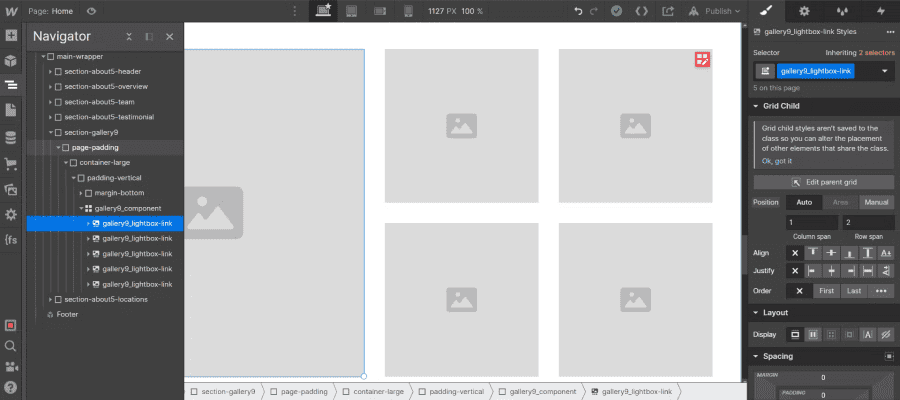
The first step involves simply adding lightboxes to your site, which you will later connect together.
In our example, we will use different lightboxes within the same section. The objective will be to link and group the 5 images into one window.

Step 2: Insert media files into a lightbox in Webflow
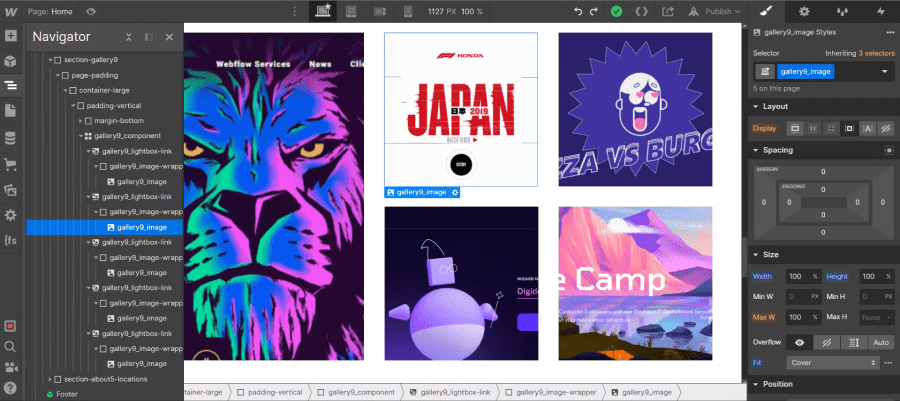
Before inserting images or videos into our lightbox, we will add the images that will be directly visible on our webpage.

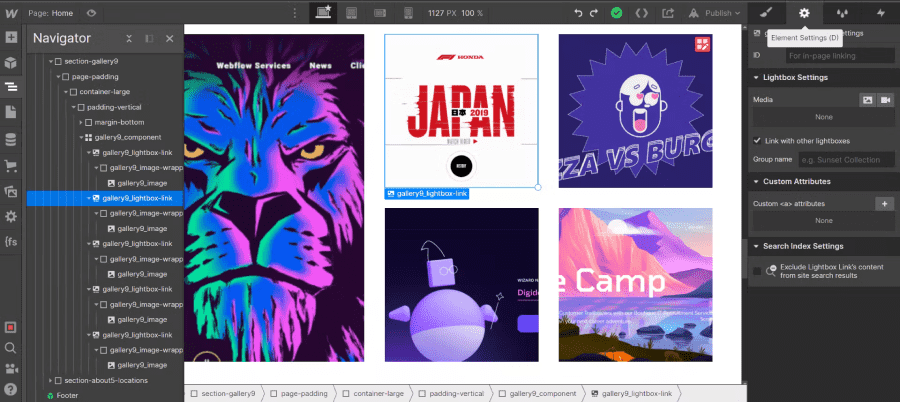
Next, we will insert the images (or videos) we want to display in our lightbox (in our pop-up window). To do this, we need to select our lightbox element in the Navigator. Once that is done, we will navigate to the element settings.

In the settings, we see a section titled “lightbox settings.” In this section, there is a box labeled “Media.” This is where we can insert the media files we want to showcase. To add an image, click on the image icon, and for a video, click on the video icon. The process needs to be repeated for all your lightboxes.
P.S.: You can even add descriptions to your images that will show up once the lightbox is opened.

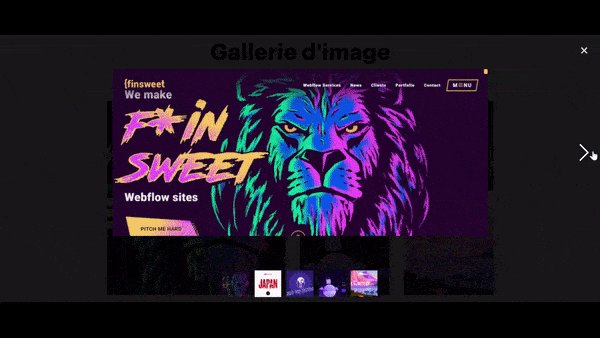
Now, when I click on my lightbox, the pop-up window opens with my media file and description. However, we can see that my lightboxes are not connected and grouped because there is only one image (I cannot scroll through images from my other lightboxes).

Step 3: Link lightboxes by groups in Webflow
Now here comes the step that interests us the most for our tutorial. We will modify a few settings of the lightbox element to display the images sequentially.
To do this, in the “Lightbox Settings” section, we will check (or leave checked by default) the checkbox “Link with other lightboxes.” However, this is not enough. Below this button, there is a box named “Group Name.” This box will allow us to give a name to our group of lightboxes in order to link them.
You can choose whatever name you like, but you must use the same one for the lightboxes you wish to connect together. In our example, we will name our group “Webflow Site” and apply it to all our other lightboxes.
P.S.: Press the “Enter” key on your keyboard to ensure that the modification is saved each time you enter your group name.

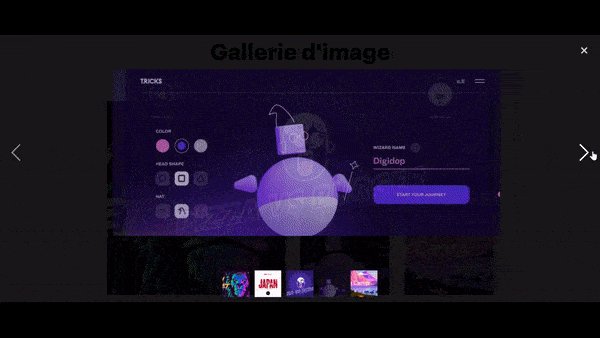
Now that I have completed these steps, my different media files are displayed sequentially in my pop-up window. We can even see all the images from the group at the bottom of my lightbox. Of course, you can create different groups by using different names and applying them to your specific “lightbox” elements.

You can now have fun on Webflow and create customized lightboxes. If you want to improve your skills on Webflow, feel free to check out our various tutorials on our blog. You can also find the mistakes to avoid in your Webflow project. Additionally, you can contact our Webflow agency for your web project!


.webp)



