If you are using Webflow's CMS, you have probably encountered the “plain text” field. This field allows you to insert short text (without images, videos, links, etc.). In this Webflow CMS field, there are two options:
- Single Line (the most commonly used)
- Multiple Line
The single-line text field, as its name suggests, allows you to write text only on one line. However, if you wish to write on multiple lines (by inserting line breaks), you can check the “Multiple Line” option. This is a very handy option to avoid using “rich text.” The issue arises because even if you check this option and insert line breaks in this field, the line breaks are not respected on your Webflow pages.
In our Webflow tutorial, we will see how to display the line breaks in the “Plain Text: Multiple Line” text field of the CMS.
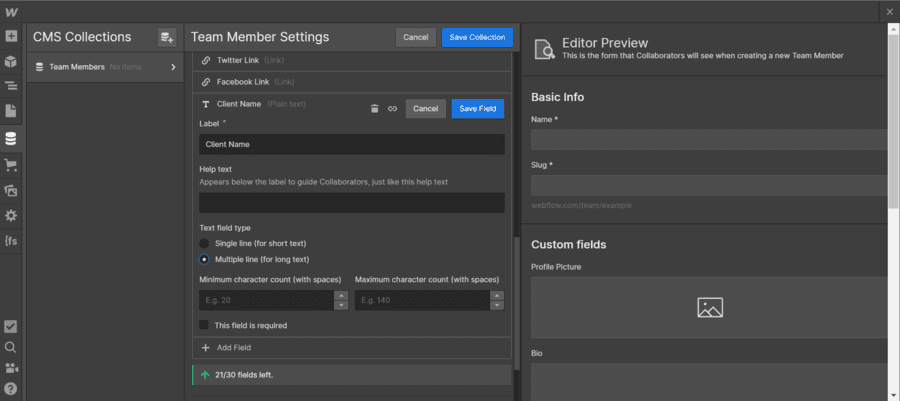
Step 1: Check the Multiple Line option in your Webflow CMS collection
The first step is to ensure that you have a plain text field with the multiple line option in your Webflow collection. To enable this option, go to your collection settings, select your “Plain Text” field, and check “Multiple line (for long text)” under “Text Field Type.”

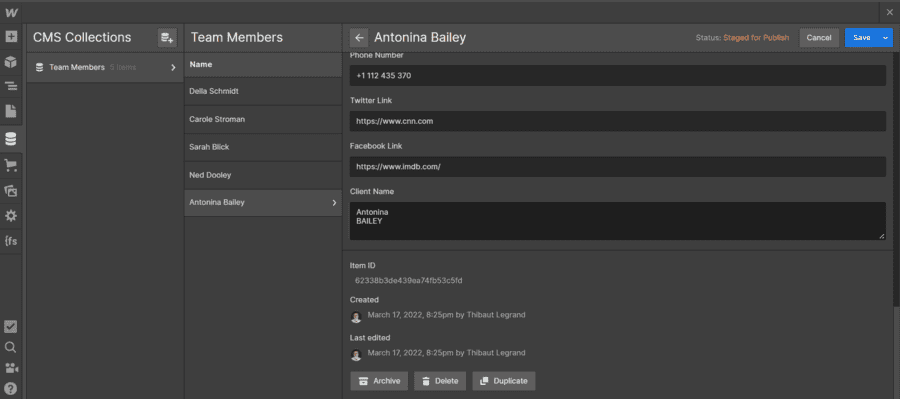
Step 2: Fill in the Plain Text Multiple Line field with line breaks
Of course, if you want your line breaks to appear on your page, you need to fill in the field while adding line breaks. For example, in our Webflow collection:

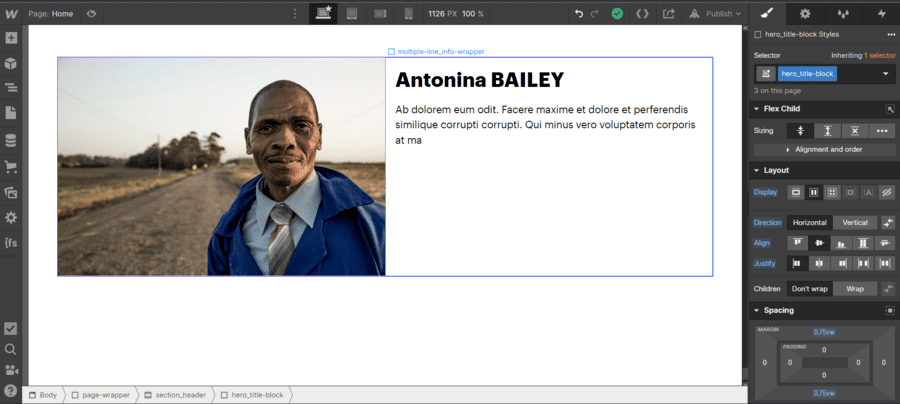
Step 3: Connect your dynamic field in your page
Now that you have your collection, you need to connect its various fields to your page. We will connect our plain text: multiple line field. However, if you only connect this field, you will notice that the line breaks are not preserved.

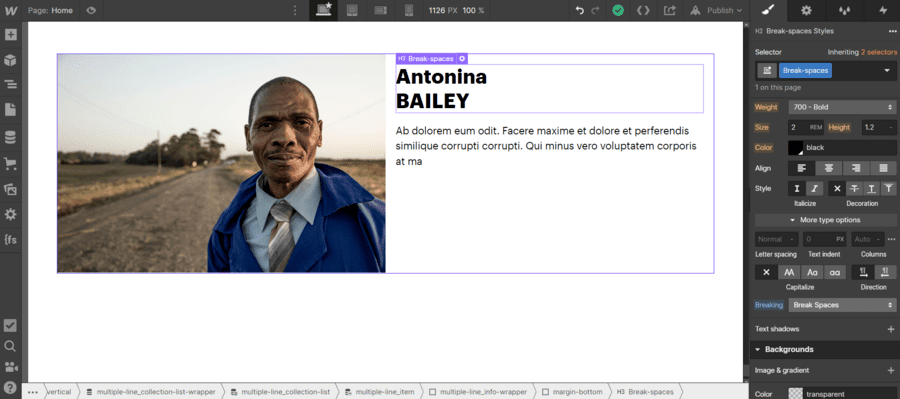
Step 4: Modify the Breaking style in Typography
To establish line breaks for your Webflow CMS collection field, you will need to apply a special style in the typography section (in the style manager). In typography, click on “More type options.” New options will appear. Under “breaking,” you need to select the option “Break Spaces.” From this point forward, your line breaks will be preserved.

Now you know how to effectively use the Plain Text: Multiple Line field in Webflow's CMS.
For more Webflow tutorials, you can follow our YouTube channel or read our other blog articles on the subject.


.webp)



