If you own a Webflow site and want to provide your users with an easy way to print a page from your site, adding a "Print Page" button can be a simple and effective solution.
In this article, we will show you how to add a print button to your Webflow site in just a few easy steps.
Step 1: Add a button to your page
The first step in this tutorial is to add a button to your page. To do this, simply insert a link block or button element into your page (you can also use other types of elements if you really prefer).
You can fully customize the style and interactions of the element that will serve as the button (be sure to name your class appropriately to maintain a Client-First structure).
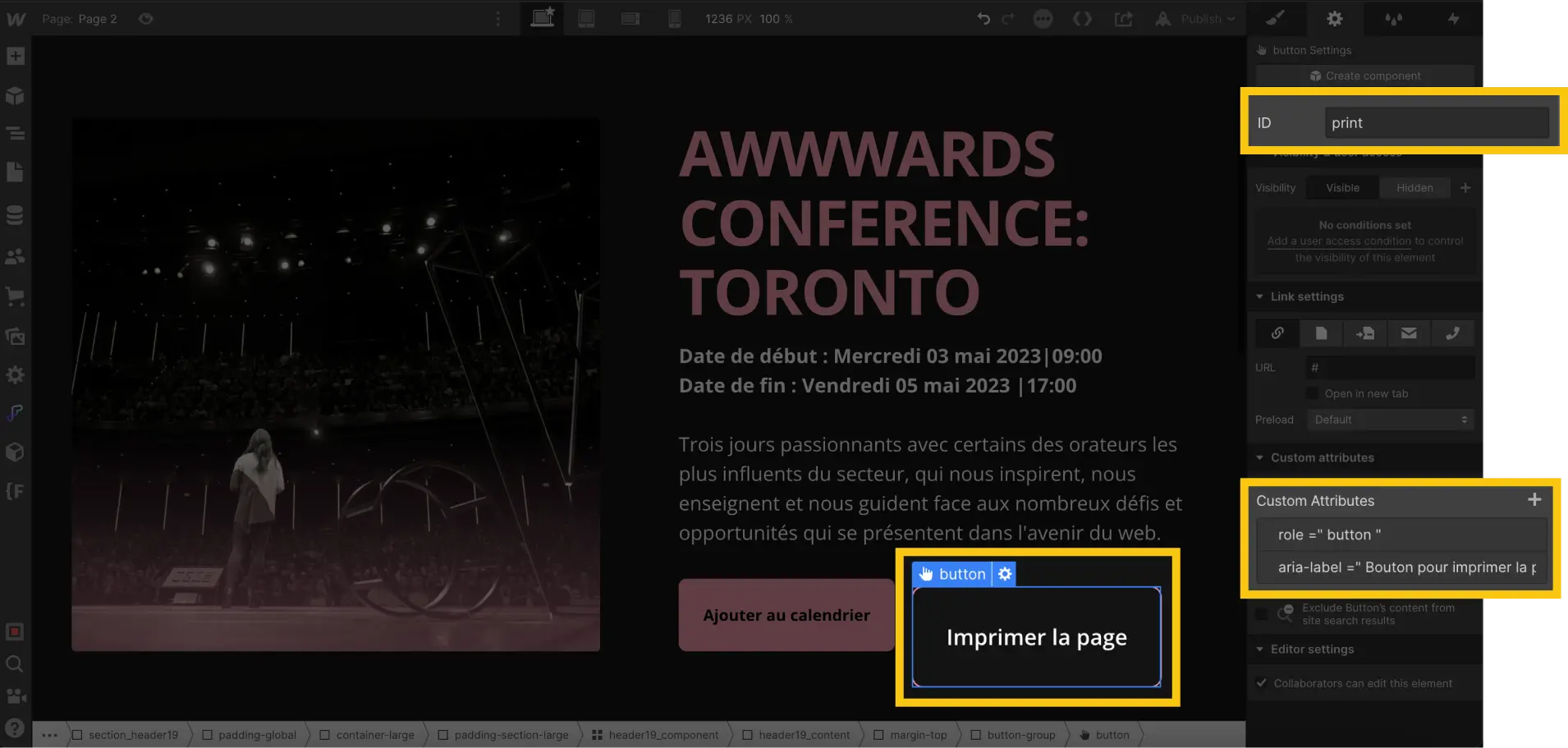
Pro Tip: To keep your website accessible, we recommend adding the following custom attributes to your button:
Name: role
Value: button
&
Name: aria-label
Value: Button to print the web page
Step 2: Assign an ID to the button
Now that you've added the button to your page, you need to assign a custom ID to it. To do this, select the button and go to the "Settings" tab in the right sidebar of Webflow. Under the "ID" option, you can enter the ID you want to use for the button.
In our example, we used the ID "print".

Step 3: Add a script
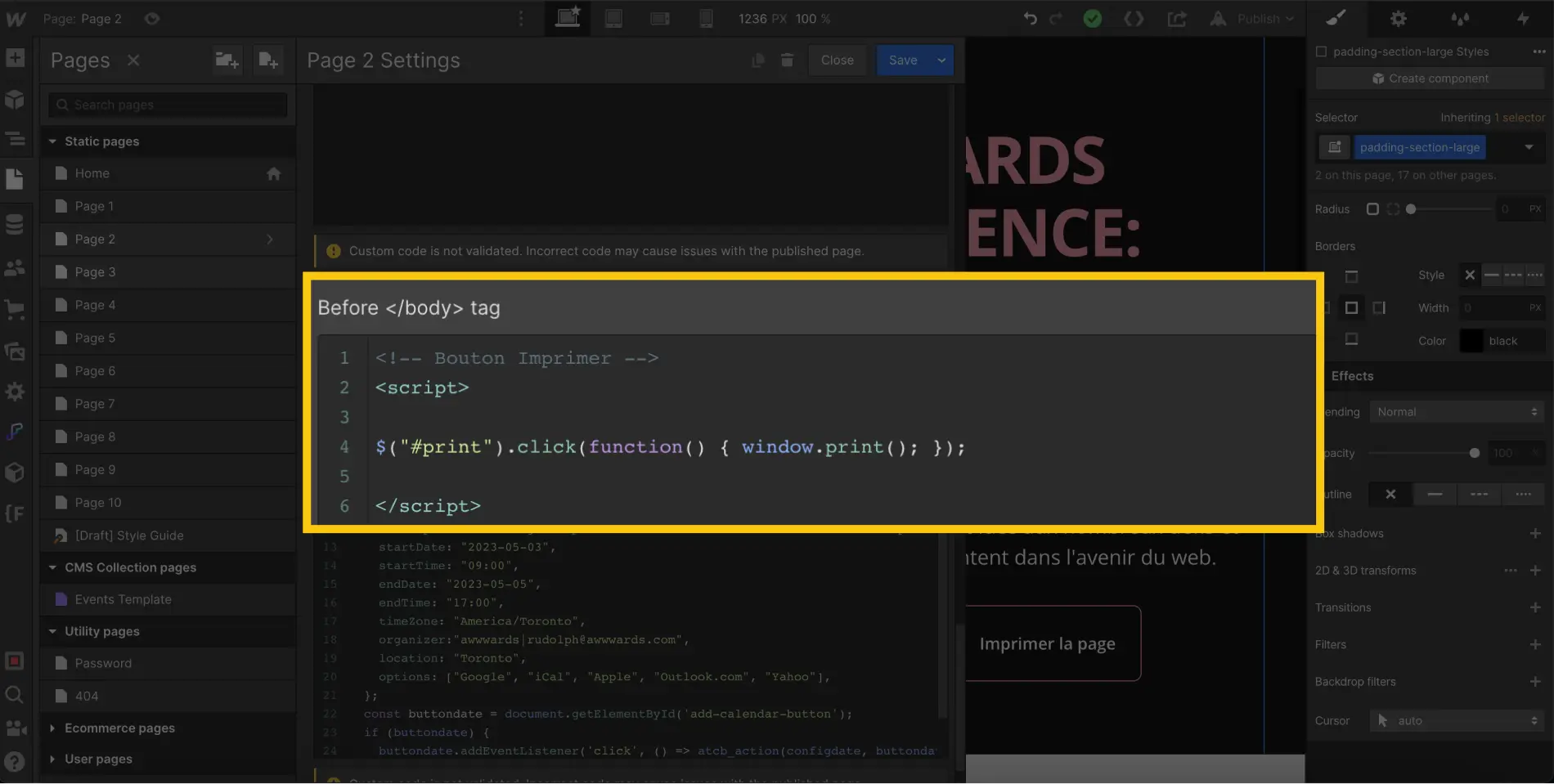
In this third step, you need to add a script that will allow the button to print the page when clicked. You can add the following script to your page settings (in the section: Before <!-- fs-richtext-ignore --></body> tag):
If you didn't use the ID "print" in the previous step, you will need to replace #print with #YourID.

Bonus: Customize what should be printed
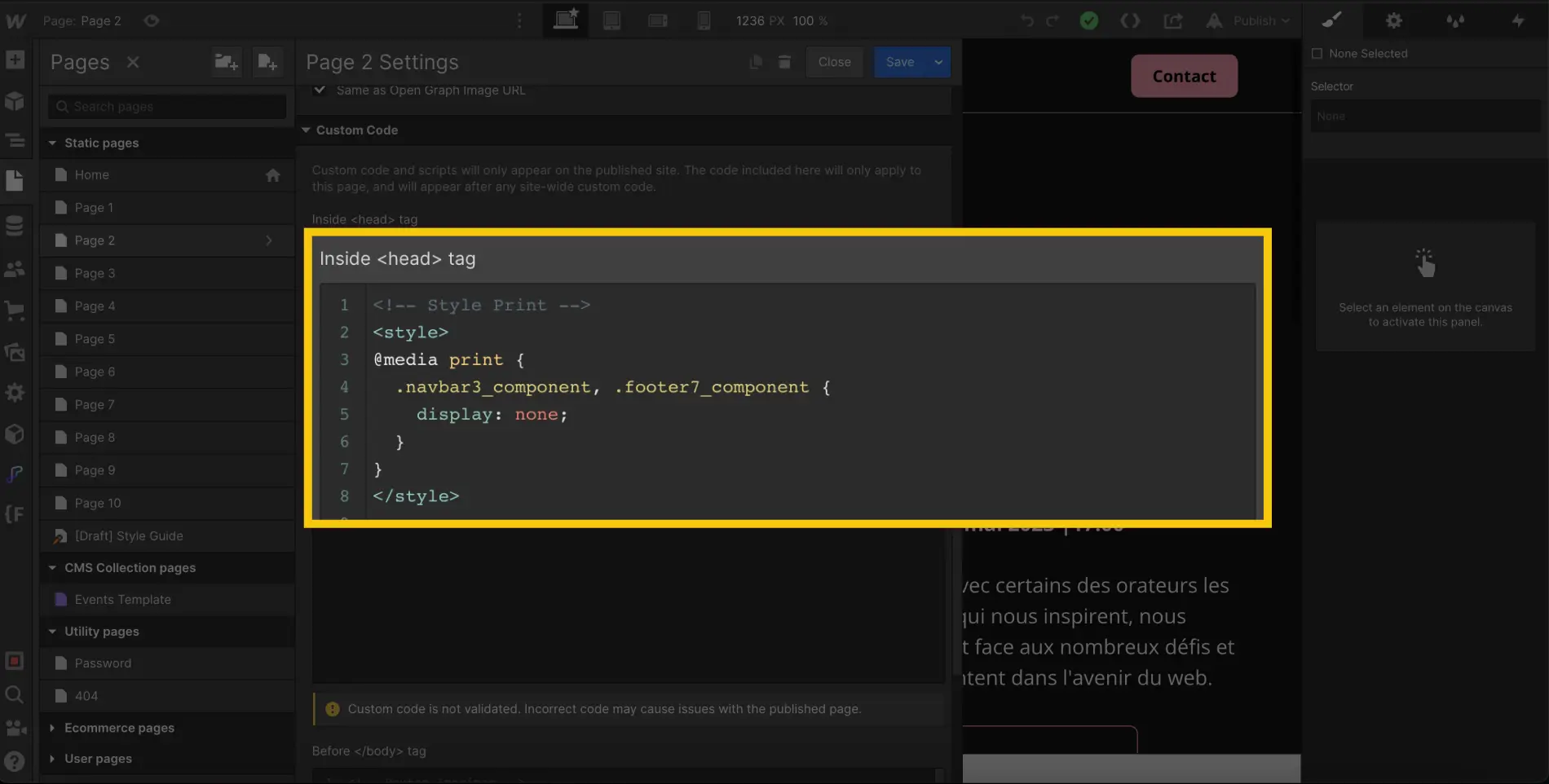
Finally, you can customize what should or should not be printed using CSS rules. To do this, you can add CSS code in your page settings (in the section: Inside <!-- fs-richtext-ignore --><head> tag).
For instance, if I don't want my navbar and footer to appear when printing the page, I can add the following code:
Here, "navbar3_component" and "footer7_component" are the class names of my navbar and footer, respectively.
In "@media print{", you can add any CSS you want to customize the print version of your page to the maximum.

Final Step: Publish your project
You will need to publish your project to test the button and be able to print your web page!

By following these simple steps, you can add a "Print Page" button to your Webflow site to make printing your content easier. Remember that customizing the display of your printed page is an important step to provide an optimal user experience.
To explore further in Webflow, you can also learn how to add an add to calendar button to your project!


.webp)




