Discover the power of Quick Stack, the revolutionary feature of Webflow that combines the agility of Flexbox and the robust structure of Grid. Whether you are a beginner in the world of web development or simply looking to simplify the structuring of your content, Quick Stack is here for you.
In this article, dive into the fundamentals of Quick Stack, learn how to add, customize, and optimize it to create stunning responsive designs. Get ready to master the basics of Flexbox, Grid, and Webflow with Quick Stack, transforming your website design experience.
Understanding the Concept of Quick Stack
Flexbox and Grid: The Foundations of Quick Stack
When it comes to structuring content on your website, two main techniques stand out: Flexbox and Grid.
Flexbox offers impressive flexibility for organizing elements in a single direction (learn more about the flexbox gap), while Grid enables a powerful two-dimensional layout (columns and rows).

Quick Stack brings these two approaches together, offering you the best of both worlds. With Quick Stack, you can create complex content arrangements using flexible cells, all while benefiting from the solid structure of the grid. This means you can create responsive and visually appealing layouts, even if you are a beginner in web development.
The Benefits of Quick Stack
Quick Stack offers numerous advantages for both beginners and web design professionals. First and foremost, it simplifies the content structuring process, allowing you to save time and energy.
By using preset options or manually adjusting cell sizes, you can easily create layouts that fit your needs.
Additionally, Quick Stack is fully responsive, meaning your designs will seamlessly adapt to different devices and screen sizes.
By combining the flexibility of Flexbox, the power of Grid, and the user-friendliness of Webflow, Quick Stack is an essential tool for anyone looking to create exceptional designs.
Also discover Fluid Responsive.
Using Quick Stack in Webflow: A Tutorial
Adding and Customizing Quick Stack in Webflow
Now that you have a basic understanding of Quick Stack, it is time to apply it in Webflow. Follow these simple steps to integrate and customize Quick Stack on your site:
Step 1: Open the Webflow Designer
To get started, log in to your Webflow account and open the designer. Make sure you have selected the project in which you want to use Quick Stack.
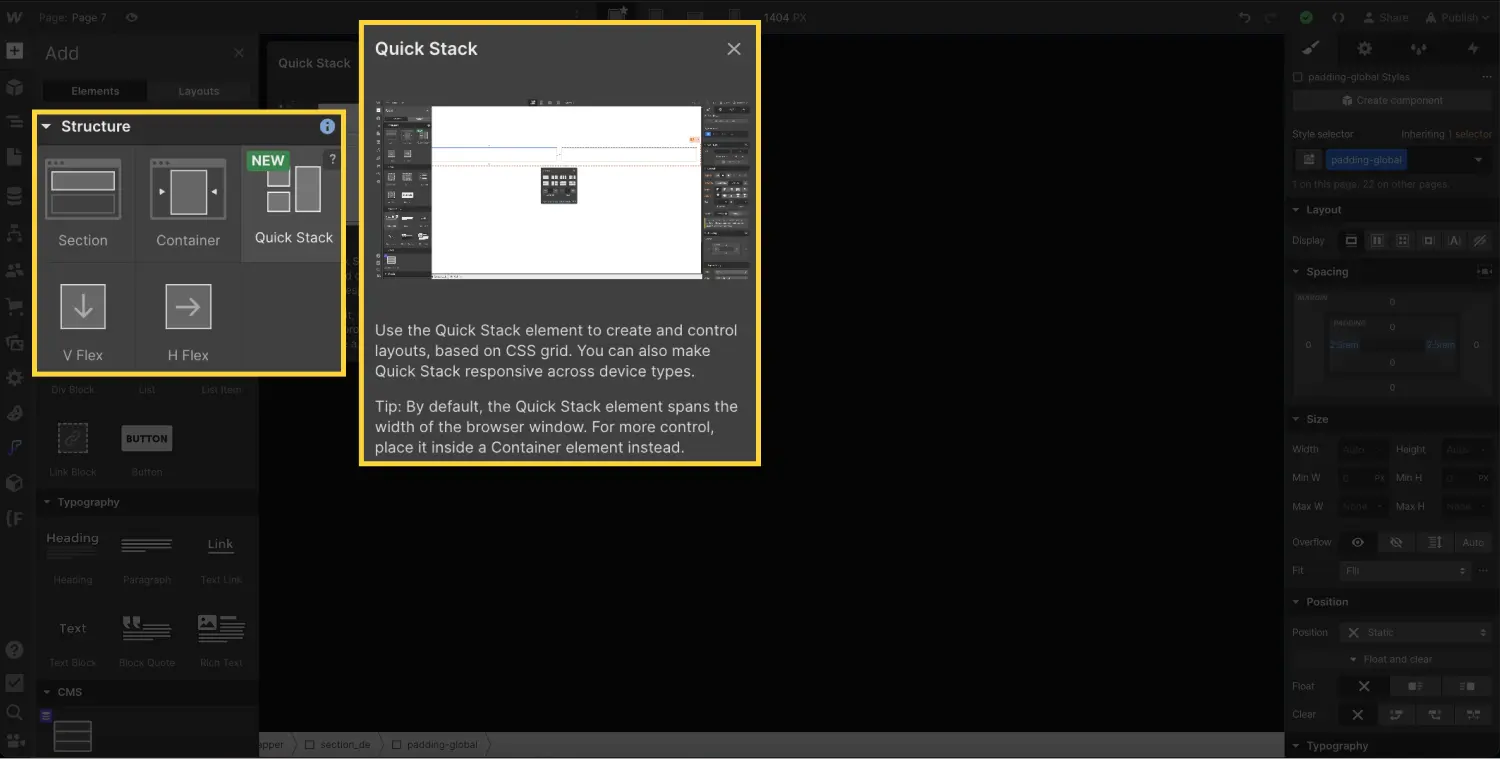
Step 2: Add a Quick Stack Element to Your Canvas
In the toolbar located on the left side of the interface, click on the "Add Element" icon. Then, search for the "Quick Stack" option in the list of available elements. Drag and drop the element into your project.

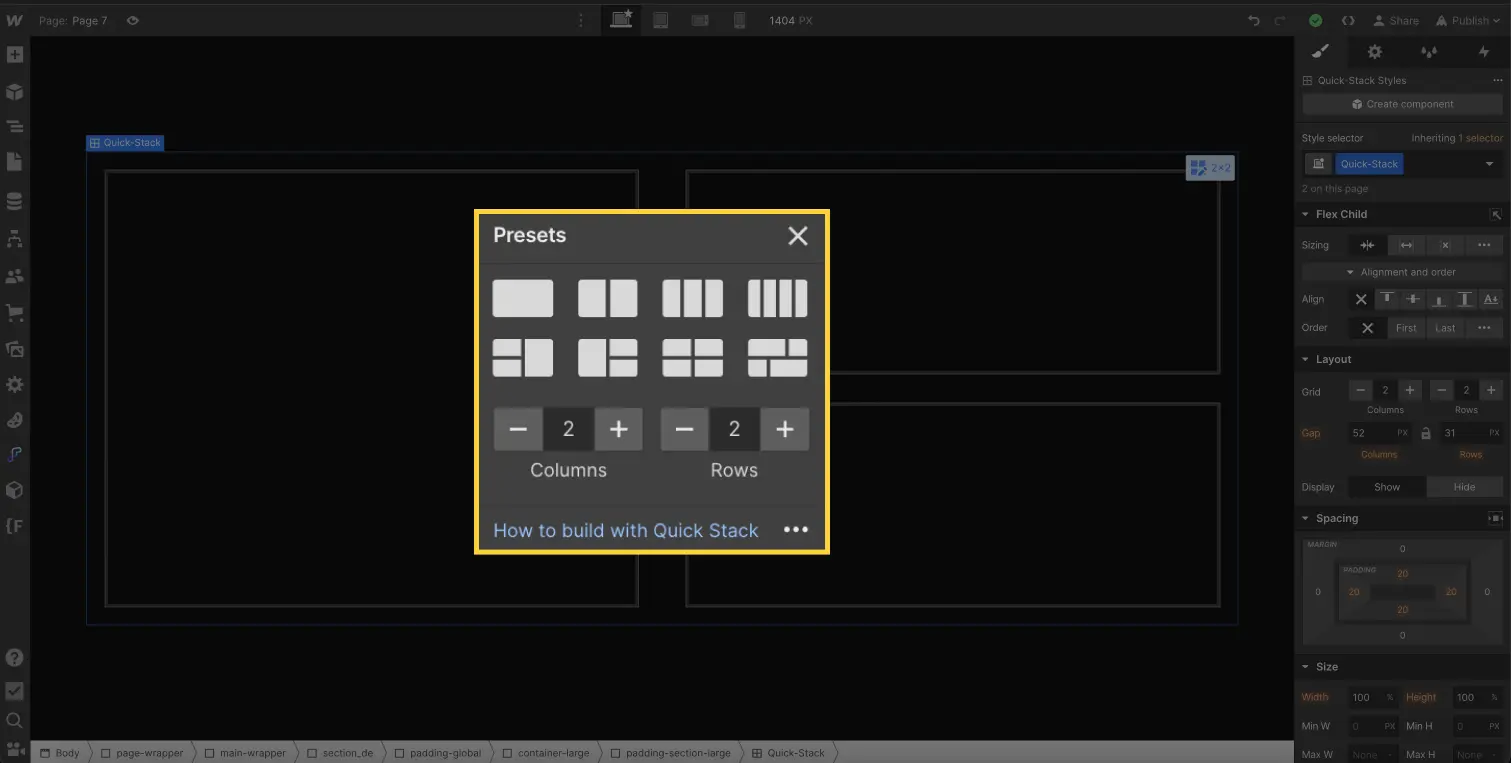
Step 3: Choose Your Quick Stack Structure
Once you have added the Quick Stack element, a menu of presets will appear, allowing you to choose the structure of your choice. Browse through the different options and select the one that best matches your layout vision.

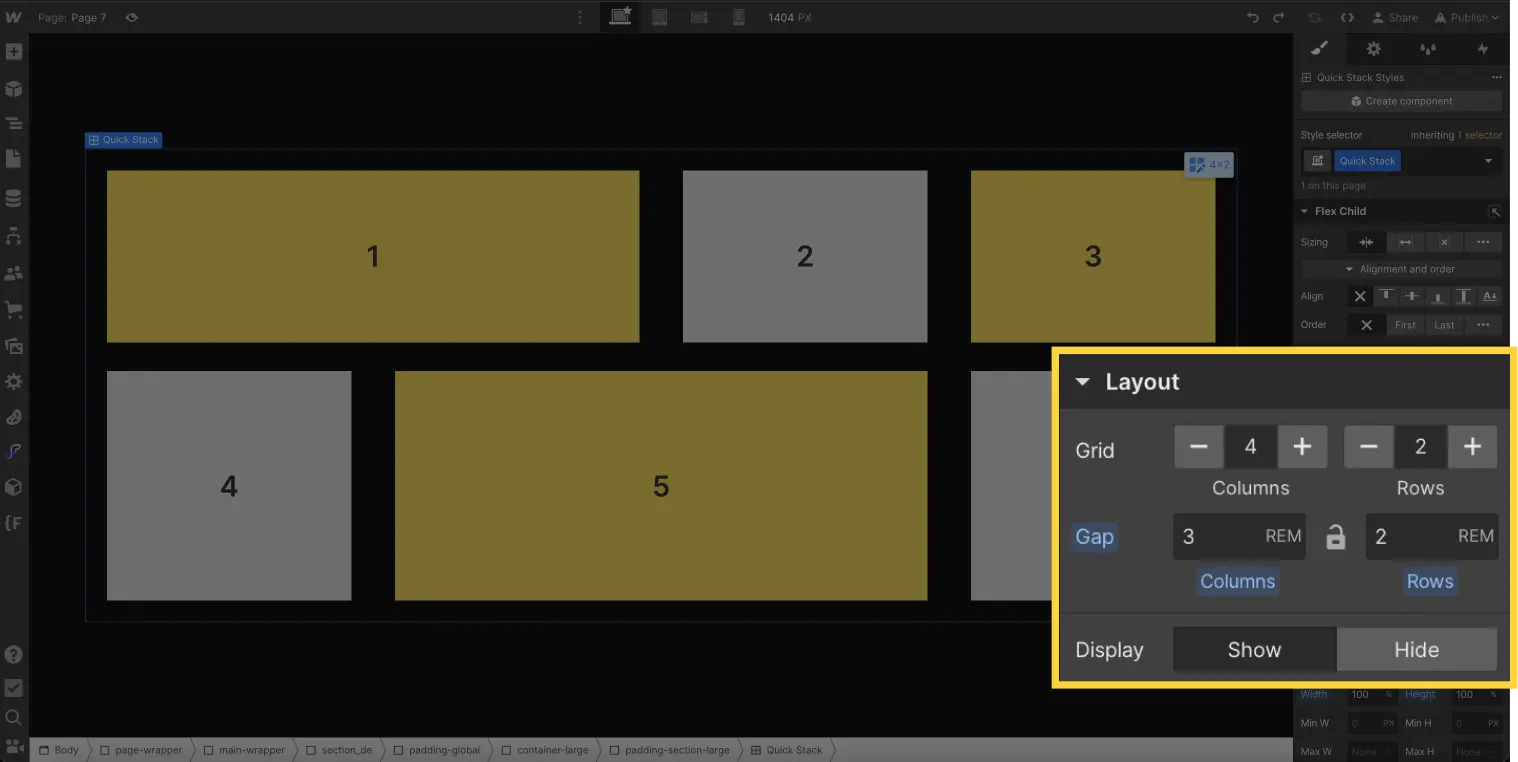
You can easily add a row or column and modify the spacing between the columns and rows in the element's style bar.

You can also edit the style directly within the canvas by clicking on the icon associated with the element, adding a column or a row, and adjusting the gaps between the columns and rows.

Step 4: Customize the Cells of Your Quick Stack
Now that you have set the structure of your Quick Stack, you can start adding content to the different cells.
Click on each cell to insert elements such as text, images, or videos. Use the style options available to adjust the size of the cells, spacing, and display according to your needs.
Optimizing Quick Stack for Different Breakpoints
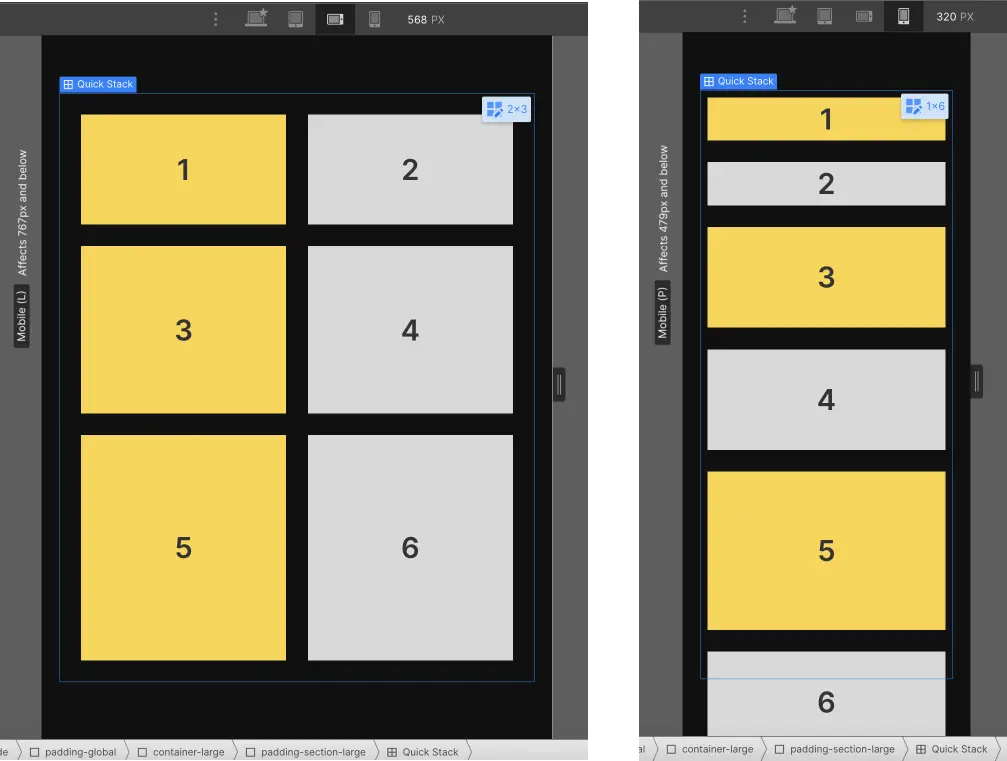
One of the major benefits of Quick Stack is its ability to adapt to different breakpoints, ensuring a consistent user experience across all devices.
As you switch from one breakpoint to another in Webflow, you'll notice that the row options automatically adjust to fit the content of your Quick Stack. However, be sure to check and adjust the layout and dimensions of the cells for each breakpoint to ensure optimal appearance on all screens.
This feature is very convenient and easy to use for achieving a perfectly responsive website.

Advanced Tips for Stunning Designs
To take your use of Quick Stack even further, here are some advanced tips.
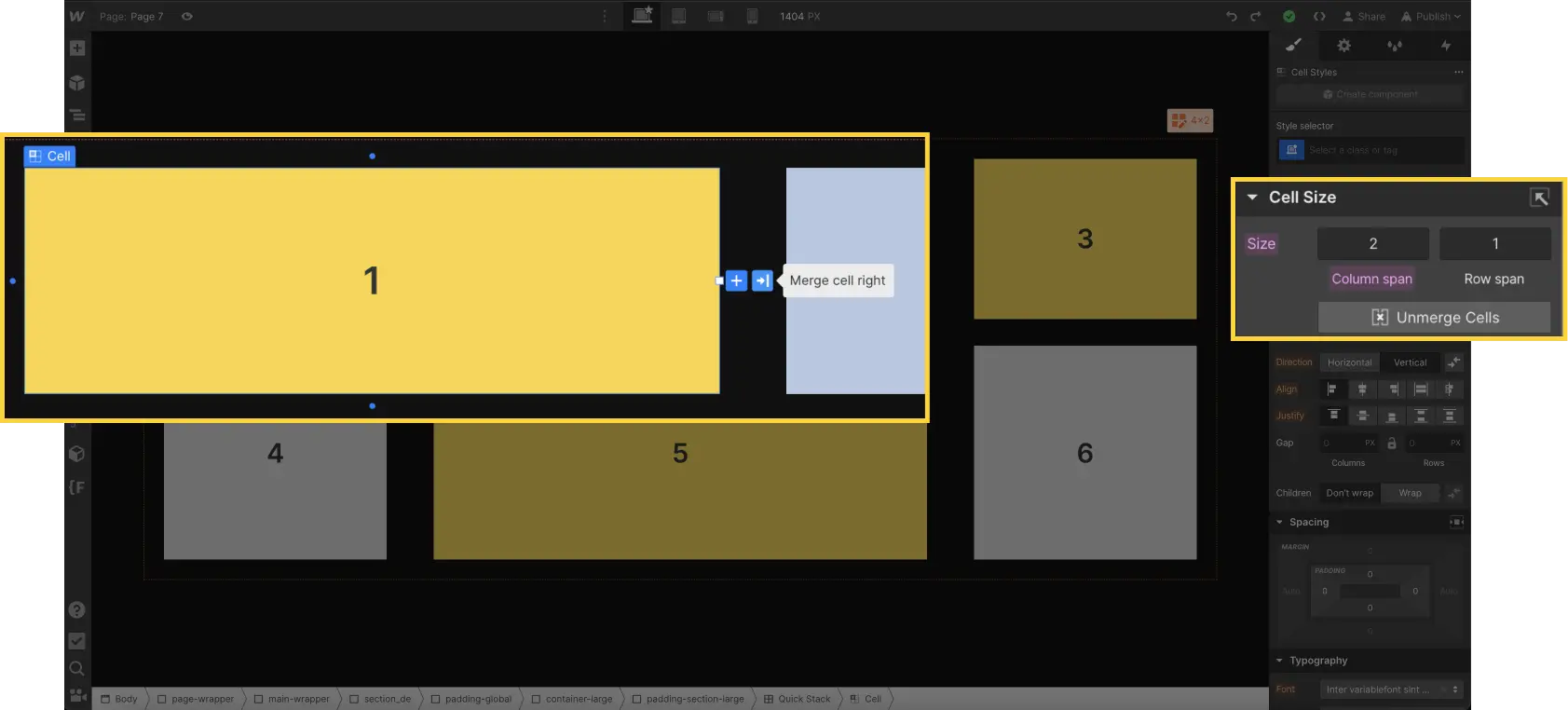
Merging or Splitting Cells
You can merge and split cells to create unique layouts. You can also use the order options to control the arrangement of your cells (like elements in a grid).

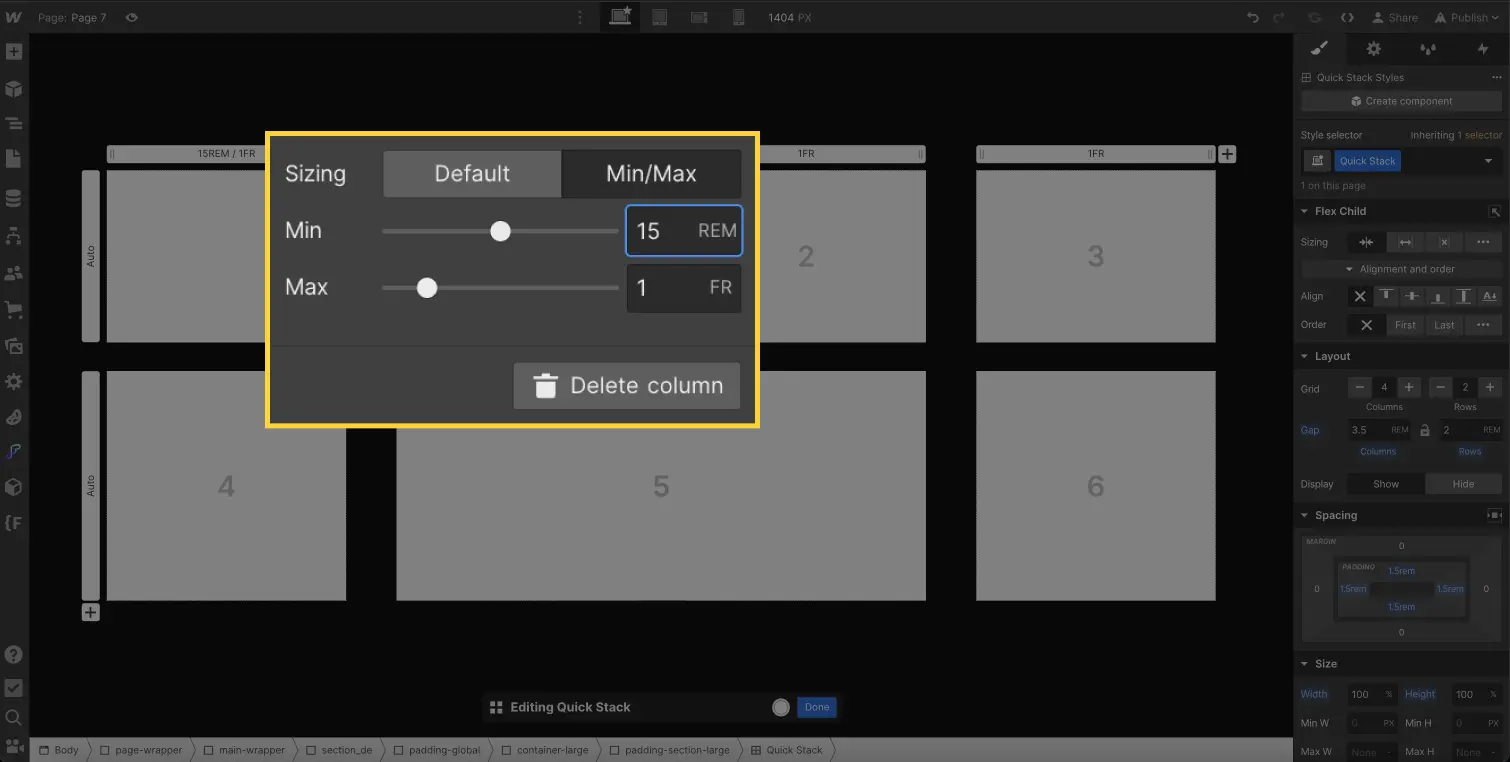
Adjusting Row and Column Sizes
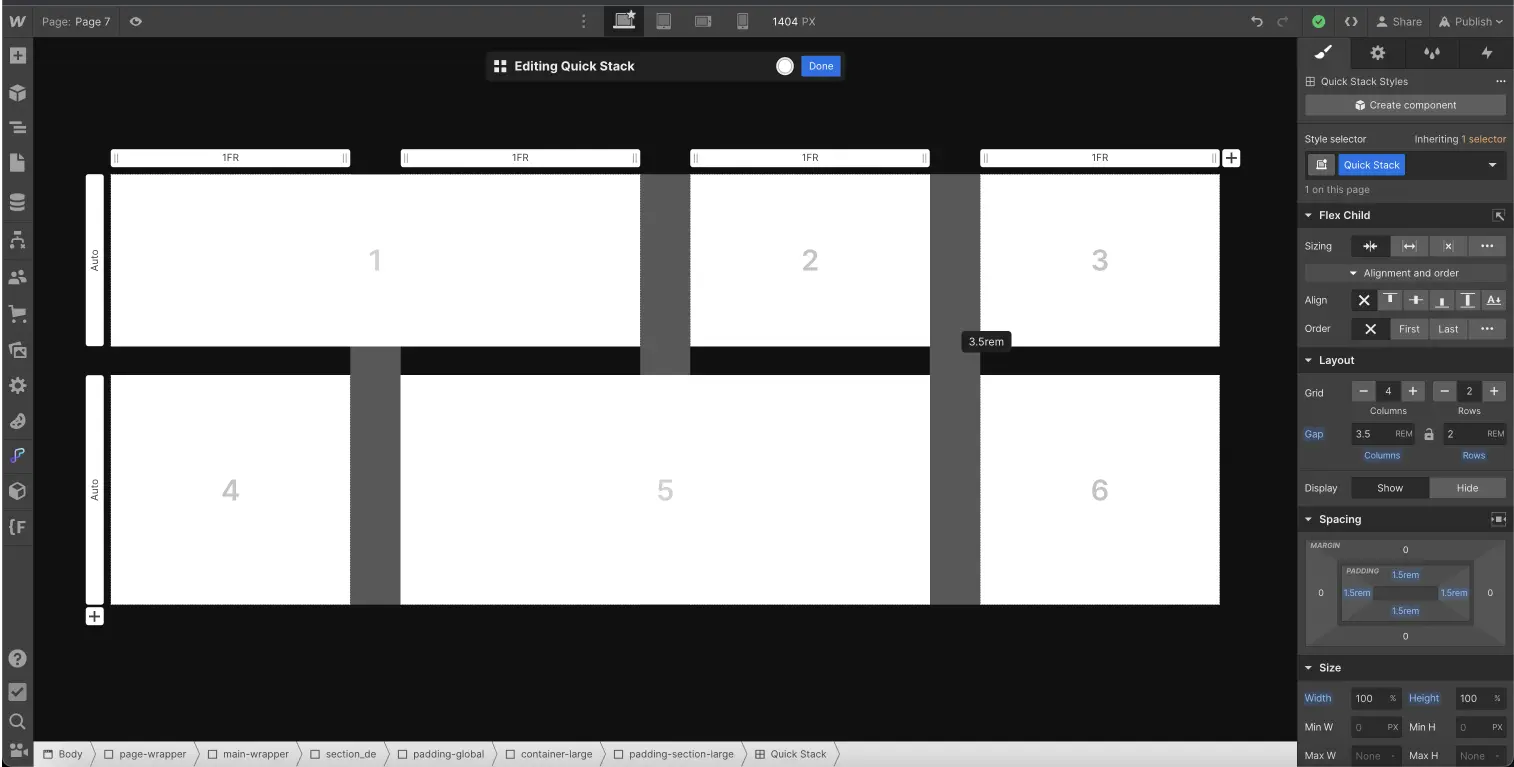
Adjusting the size of rows and columns in Quick Stack is simple and powerful. By default, each column has a size of 1 FR, ensuring a fair distribution of available space. Rows are set to "auto", allowing the cells to automatically adjust to their content.
But that’s not all! You can also set minimum (min) and maximum (max) values for rows and columns, just like you would with grids. By entering Edit mode, you can click on the header of a row or column to access the context menu and specify min and max values for precise size adjustments.

This means you have full control over the layout of your content. You can create larger or smaller sections by setting limits, allowing you to achieve a harmonious and tailored presentation.
With Quick Stack's sizing feature in Webflow, you can easily design flexible and responsive layouts while providing an optimal user experience.
In conclusion, by integrating Quick Stack into your Webflow skillset, you'll be able to design modern and dynamic layouts with ease. This powerful feature offers exceptional flexibility and adaptability, enabling you to create attractive and responsive designs without compromising user experience.
Whether you are a beginner looking to explore new design possibilities or an experienced professional wanting to optimize your workflow, Quick Stack will assist you on your journey. By simplifying column and row management, as well as style customization, Quick Stack will save you time and deliver impressive results.
So, don't hesitate to dive into the world of Quick Stack in Webflow and let your creativity flow freely. Get ready to bring your ideas to life and create captivating visual experiences for your users.
Learn more about Quick Stack by Webflow.

.jpeg)
.webp)





.jpg)
