Fonts are major elements on a website. Much more than mere components for design, they also play a vital role in user experience (UX), contribute to the visual identity, impact the page loading speed, and much more.
In short, fonts are not elements to be taken lightly. In today's article, we will delve into the GDPR and SEO aspects of fonts on a website. We will introduce a tool that allows you to discover which classes in your Webflow project are using native Google Fonts and how to replace them to ensure GDPR compliance.
Why Replace Google Fonts in Webflow?
When developing a project, Webflow gives you the option to use fonts natively (either within the Designer or by adding Google Fonts in the project settings).
The issue with these pre-integrated fonts is that when a new user visits one of your website's pages, they load a font that is served from a Google server. When connecting to Google's servers, the American company can retrieve the user's IP address. This is why, in January 2022, a German court ruled that the "remote" integration of Google Fonts was not compliant with the GDPR.
Also, check out our GDPR guide for Webflow!
To address this issue, if we wish to use a Google font in our project, it is essential to manually add it to switch to "local" font files.
Fortunately, the design agency designbase has released a completely free online tool to detect the use of native Google Fonts on the classes of a web page.
Finding Google Fonts Present on Your Pages
Google Fonts Auditor allows you to identify the classes using Google Fonts on a web page. The tool will audit your page and check for the presence of externally loaded fonts. It will then analyze your CSS files to see which classes utilize these fonts. The tool does not collect or store any data.
To use it, you need to:
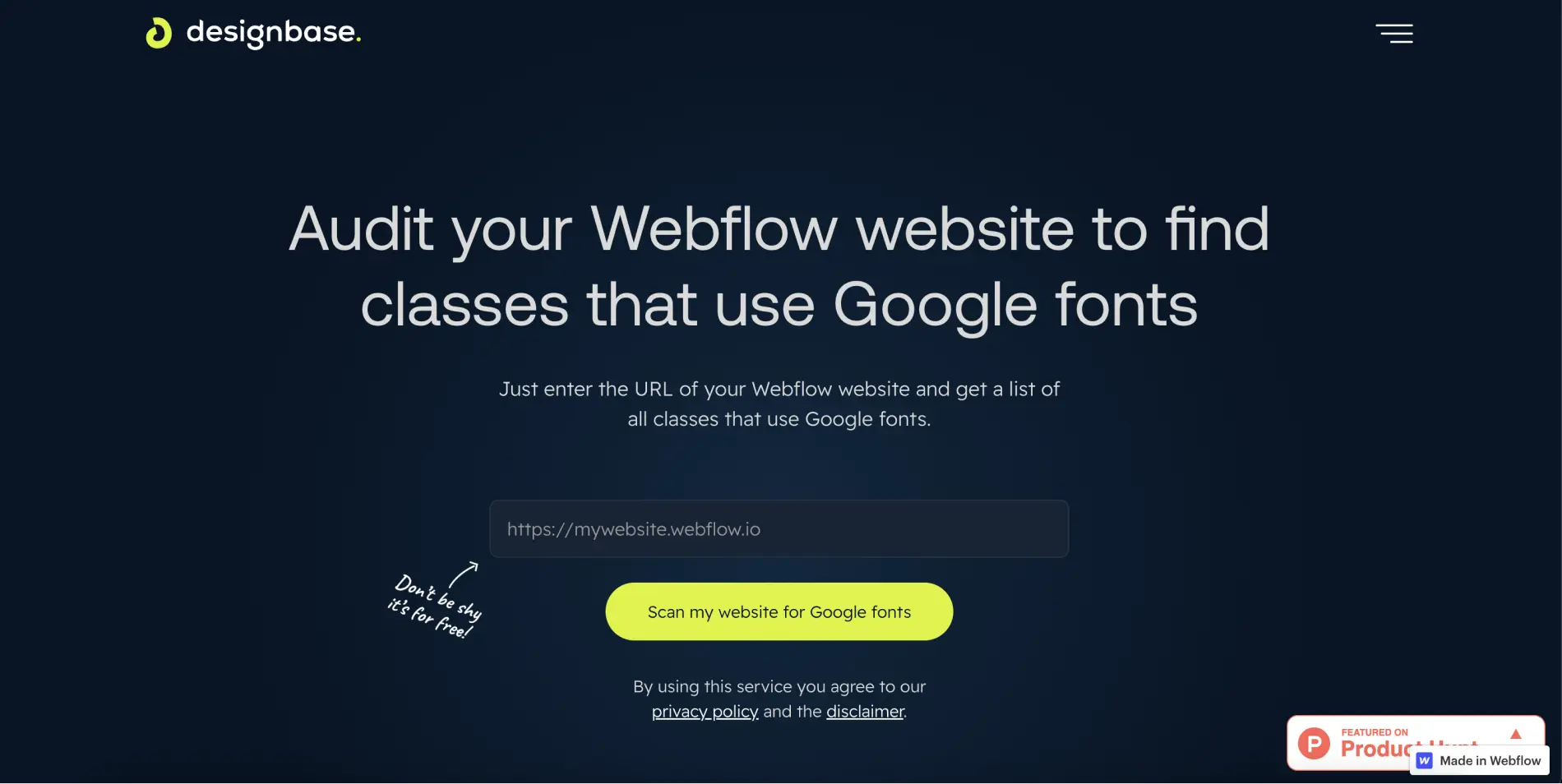
1 - Go to the designbase tool
The first step is to navigate to the Google Fonts Auditor page.

2 - Enter the URL of the page you want to analyze
Next, you need to enter the URL of the page that the tool will audit to identify all classes that use Google Fonts.
3 - Analyze the list of classes
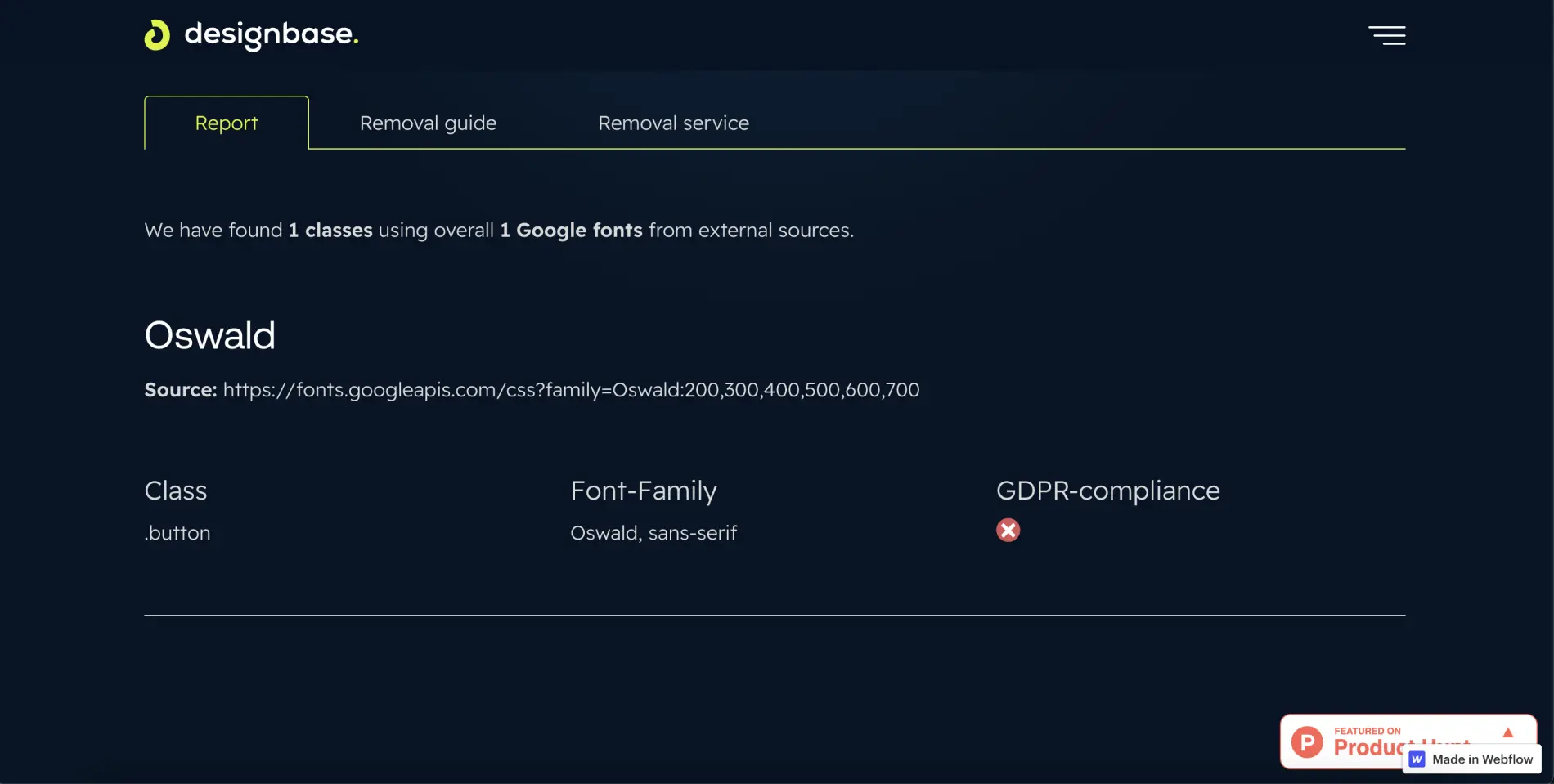
You will then need to check which class in your project is using Google Fonts and make the necessary modifications.


If you receive this error message, scroll down to view the list of affected classes!

Replacing Google Fonts
Instead of using fonts directly within Webflow, you can manually insert them into your project.
You will first need to download them (you can download them from the Google Fonts website) and upload them to your project. Before importing them into your project, we highly recommend converting them to WOFF2 format for better web performance. You can use the Cloudconvert tool for conversion.
To import a custom font into Webflow, you can follow the second method in our dedicated article on the topic.
Once you have replaced all native Webflow fonts, you have taken a significant step towards having a 100% GDPR compliant website.
For further information, you can read our article on how to optimize the display of your fonts for your website!


.webp)




