Do you want to know how to send Webflow form data to a specific email address?
Thanks to Logic, Webflow's native automation tool, you can easily automate this process. Although the development of Logic was halted by Webflow, it is now available in an open beta version.
In this article, we will guide you through the steps to send the data from your Webflow form to a specific email address. Just follow these simple instructions to optimize your workflow and receive form information directly in your inbox.
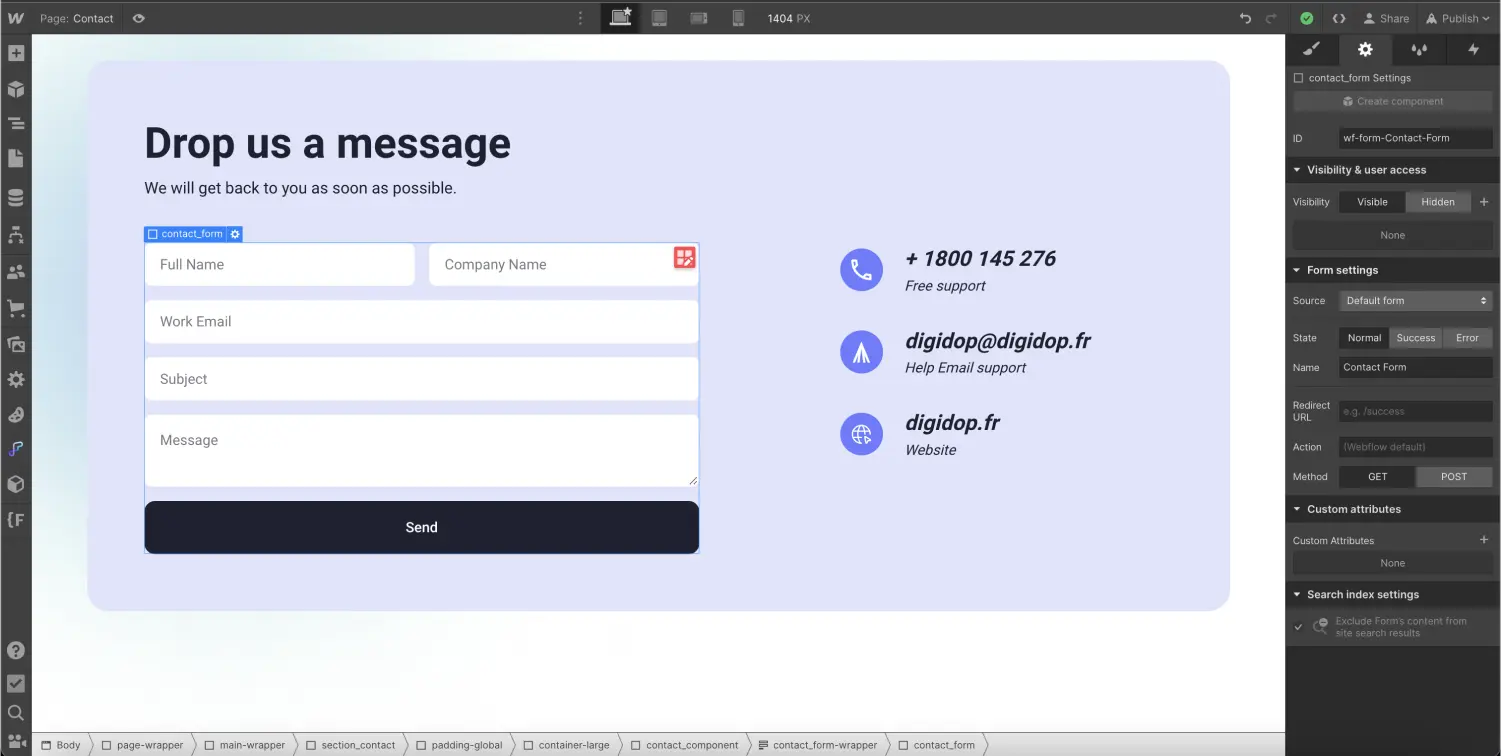
Step 1: Create your form in Webflow
To get started, you can easily create your form in the Webflow designer. With the tool's native elements, you can customize your form as you wish to collect specific data. You can also customize the form design without limits.
Don't forget to add the required fields to collect relevant information from your users.

Step 2: Add the email address as an editor in the Webflow project
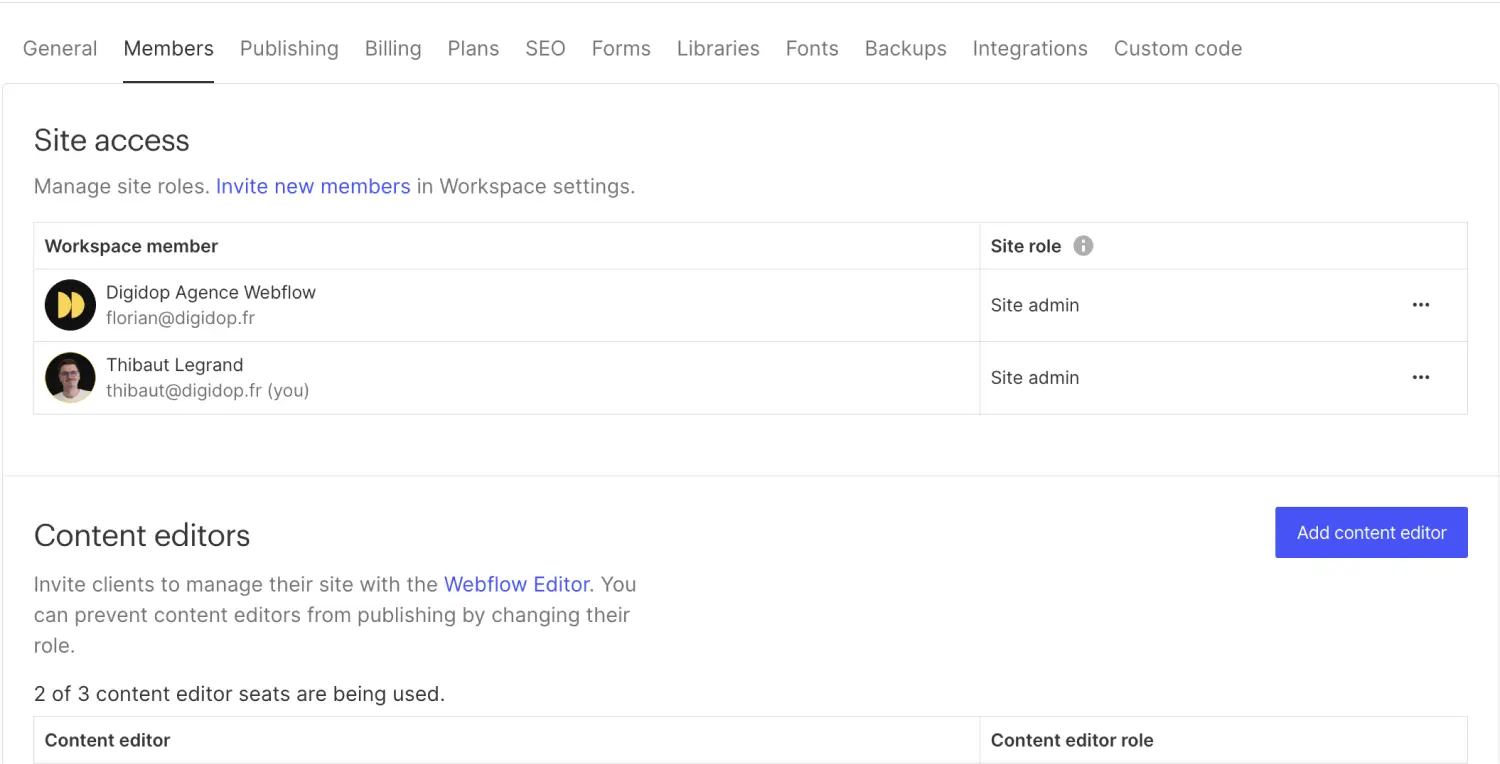
For the specific email address to receive form notifications, you need to add it as an editor of the Webflow project.
Log in to your Webflow account, go to the project settings, and add the email address in the authorized editors section (Members > Site Access or Content Editors).
Depending on your Webflow plan, you can add 3 or 10 editors.

Step 3: Create a new "Flow" in the "Logic" space of the Webflow Designer
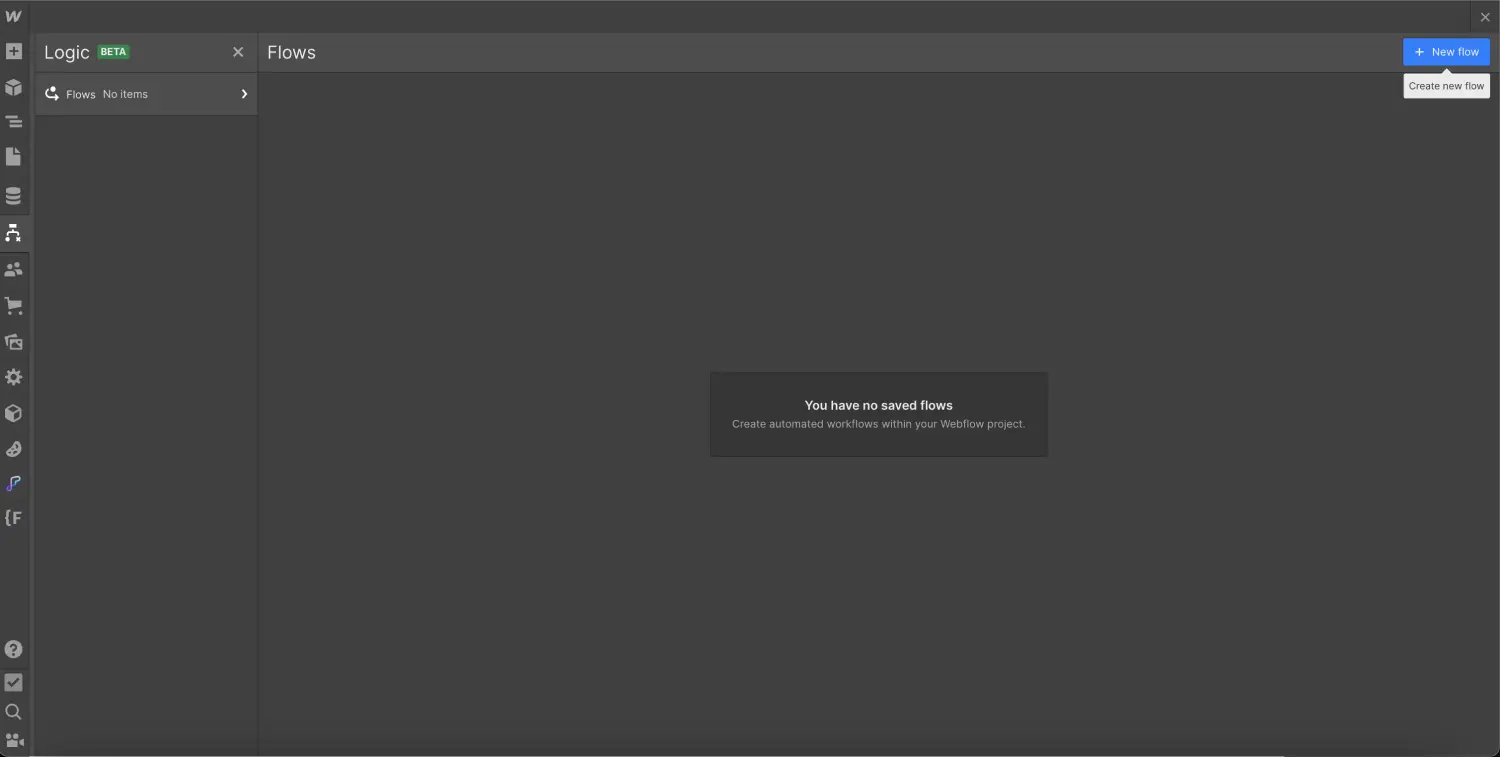
Recently, Logic has become accessible to all Webflowers. You can find it in the designer below the CMS icon (or with the keyboard shortcut "L").
Once you have finished creating your form, head over to the "Logic" space in the Webflow Designer.
Click on "New Flow" to start configuring the automation.

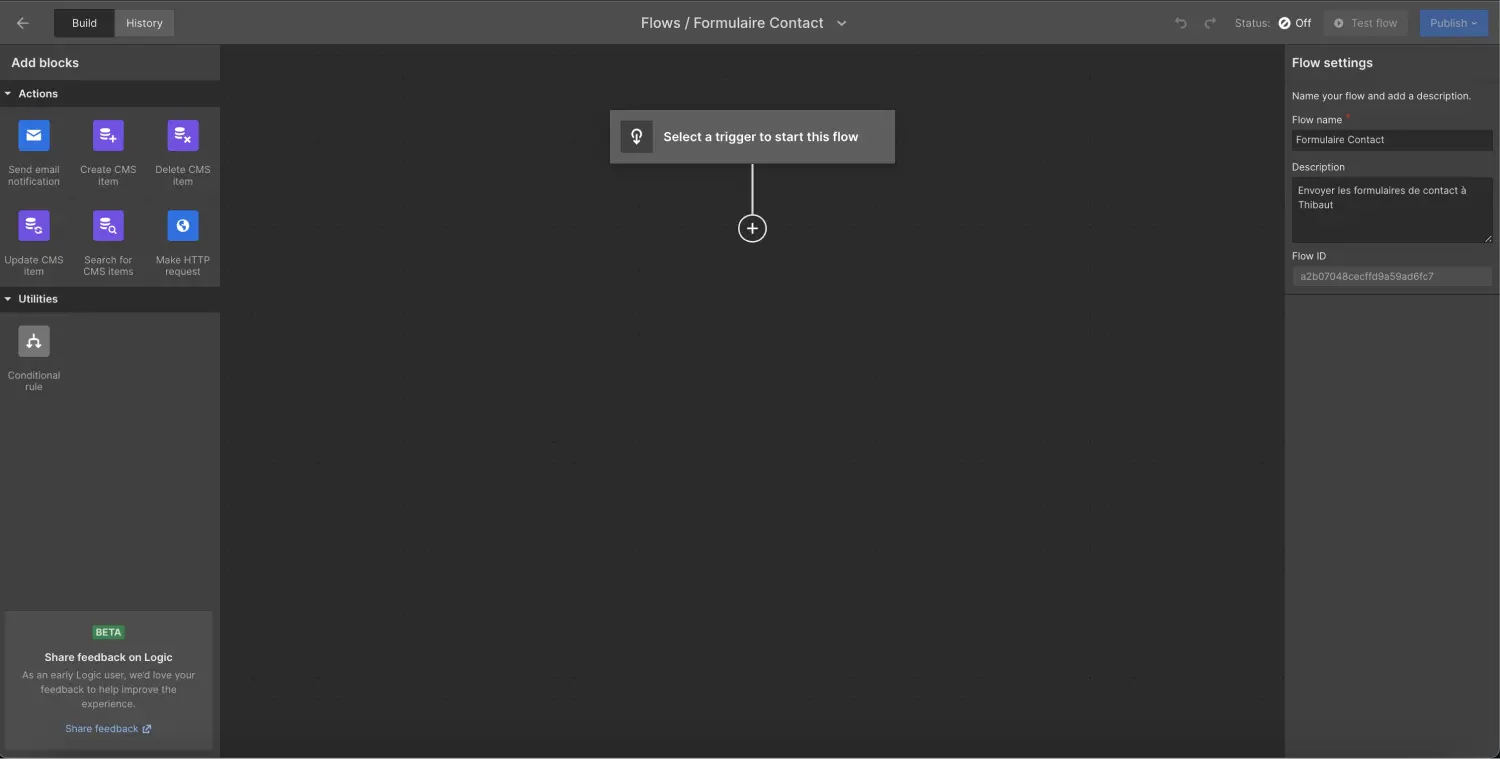
To keep things organized, we recommend giving this "flow" a clear name and description.

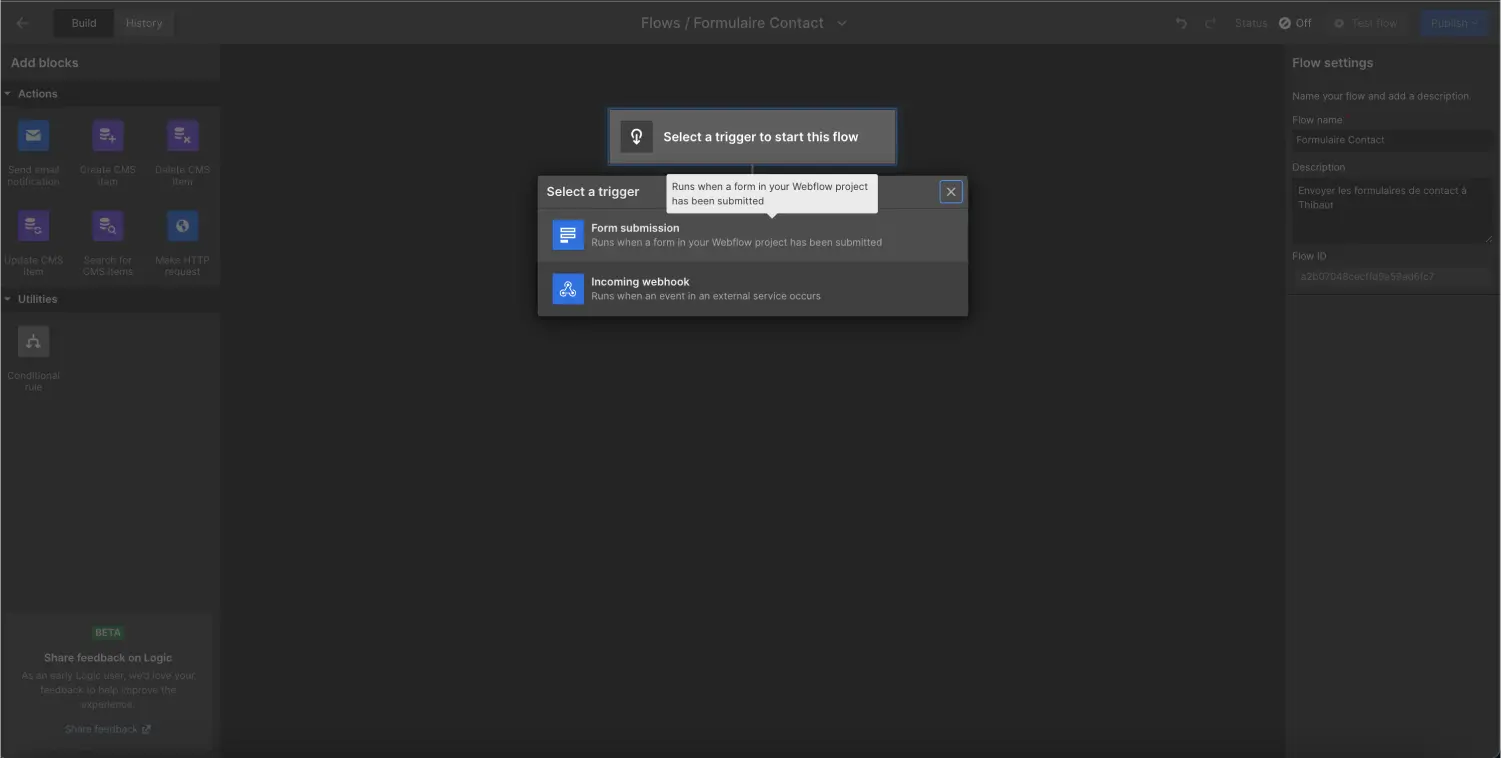
Step 4: Choose a "Form Submission" trigger
Once inside your automation (your "flow"), you'll be able to select a "trigger". A trigger is an action or triggering element for your automation.
In our case, we will select a "Form Submission" trigger in Logic. This trigger will activate the automation flow every time a user submits the form.

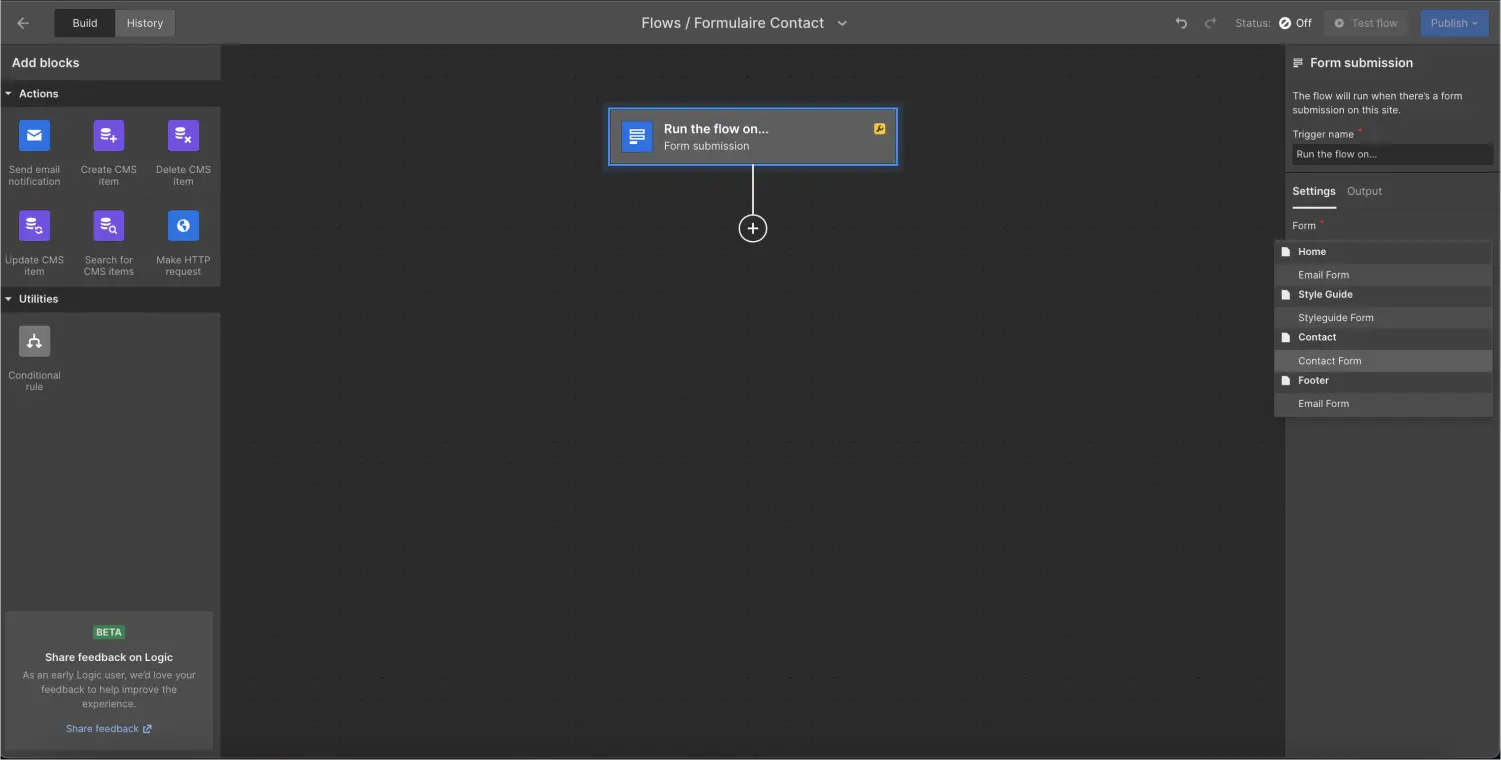
Now we can choose which form on our website we want the automation to apply to. On the right side, we can select the specific form in the "Form" dropdown.

You can also give a name to the action in the "Trigger Name" field for clarity.
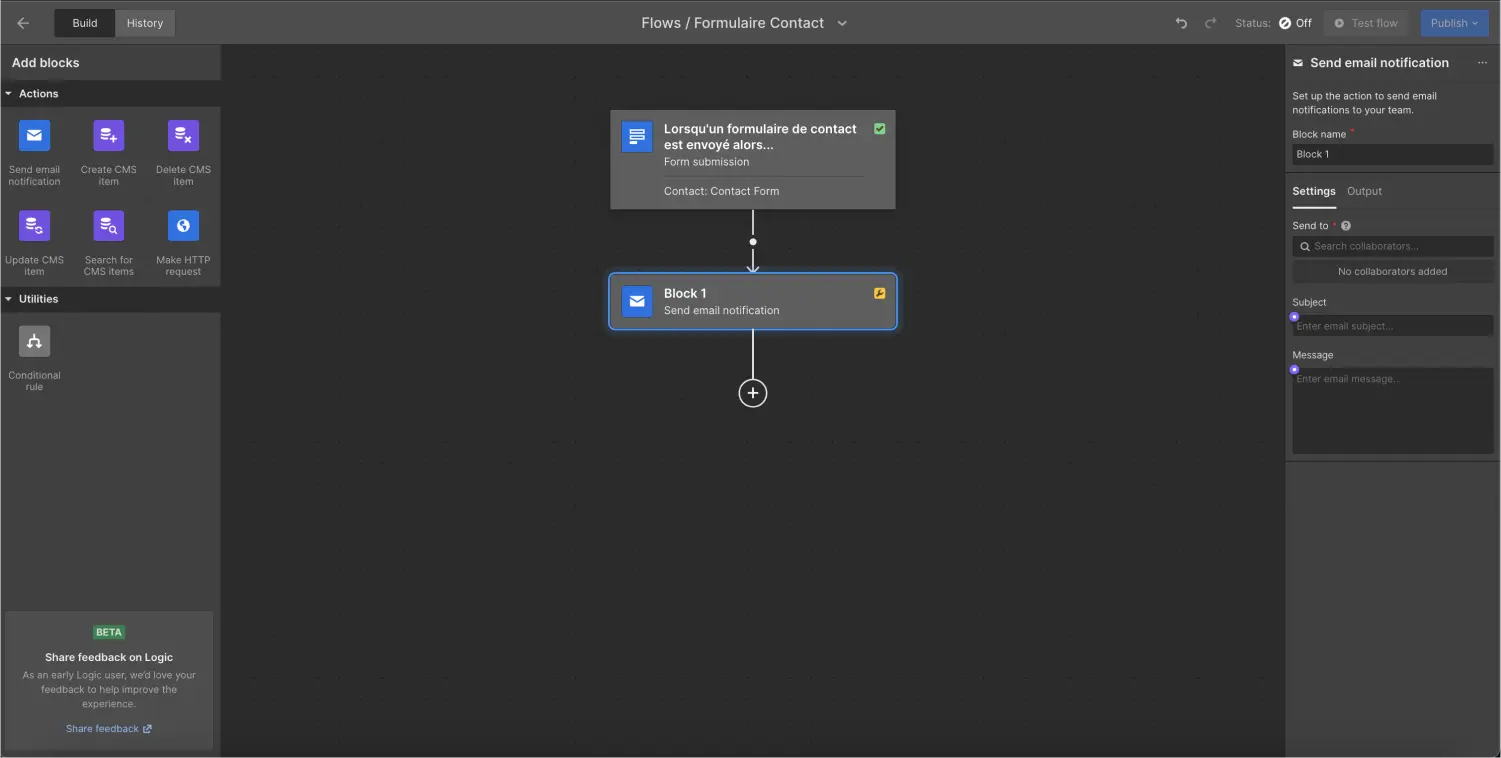
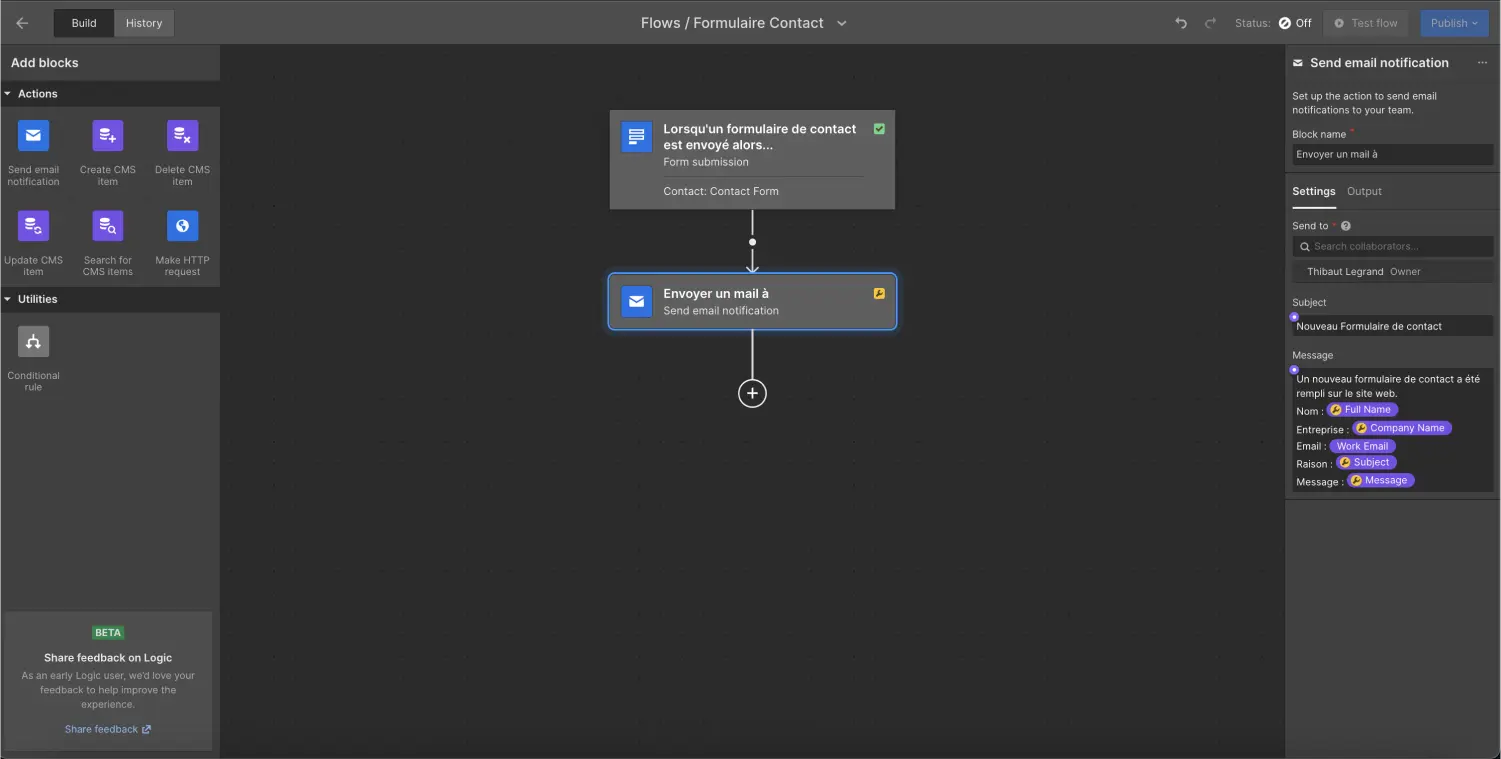
Step 5: Add a "Send Email Notification" action
In the automation sequence, we will add a new block (the blocks are located on the left side of your "flow").
We will drag and drop the "Send Email Notification" action below our trigger.

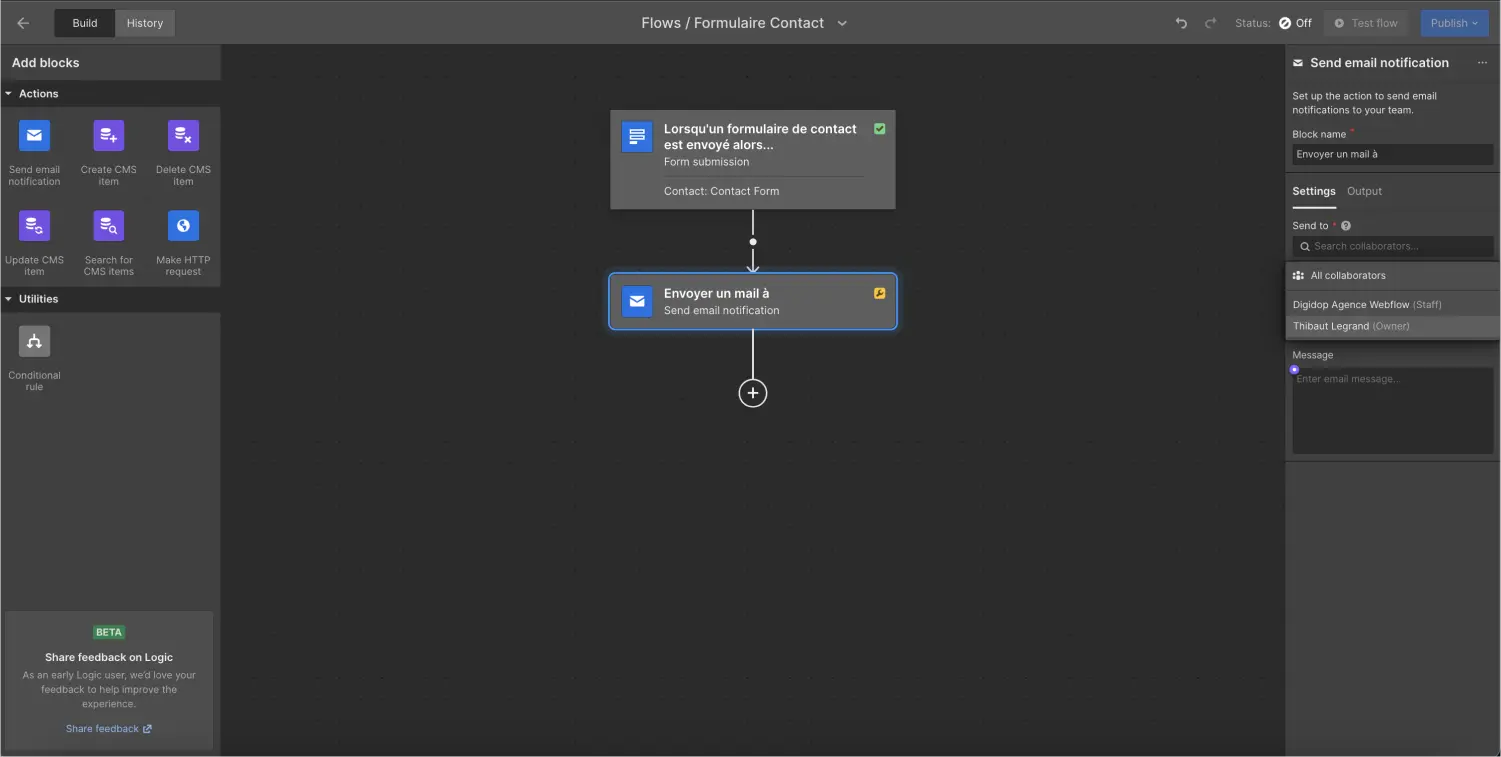
Once that’s done, we will customize the email that will be sent to the specific email address on the right side. In the "Settings" panel, we will choose who to send it to in the "send to" dropdown (this selection includes all members who have access to the project).

In the "subject" and "message" fields, we can respectively modify the email's subject and content. You can insert the information filled out by users in your form by clicking on the purple dot (insert a variable).

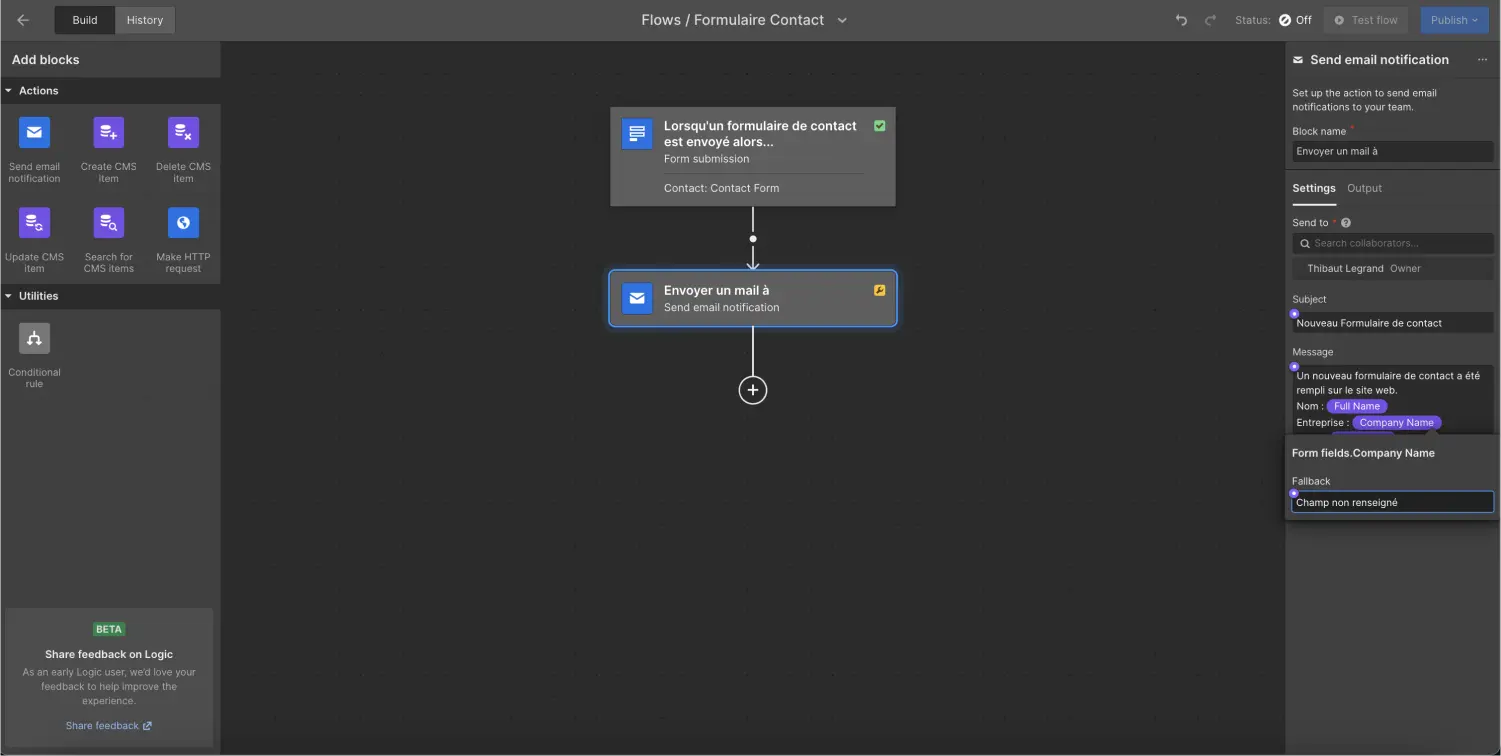
If some of your fields are not required, you should add a "fallback text" if the field has not been filled. You’ll notice this with the orange icon featuring a tool inside the text of your subject or email message.

Step 6: Publish the "Flow" and publish the project
Once you have configured the automation flow, make sure to publish it. This will activate the process of sending form data to the specific email address.

Then, publish your Webflow project to make your form and automation flow available online.
With Logic, Webflow's native automation tool, you can easily send Webflow form data to a specific email address. By following the steps outlined in this article, you'll be able to quickly set up this functionality. Even though you cannot send form data to an email address that is not part of your project, this functionality remains valuable.
Of course, you can go much further in customizing your automation by adding conditions, for example! Let your imagination help you create even more powerful websites with Webflow.
To dive deeper, you can learn how to fully integrate and customize a HubSpot form in Webflow.

.jpeg)
.webp)





.jpg)
