Do you want to integrate a HubSpot form on your website, but are facing customization and styling limitations? Don't worry, as there's a simple and effective method for integrating and customizing your HubSpot forms in Webflow, without having to write a single line of code.
While HubSpot offers powerful marketing and contact management features, its visual customization options are often limited. This is where Webflow comes into play. With Webflow, an intuitive website creation platform, you can fully unleash the customization possibilities using CSS classes.
In this tutorial, we'll guide you step by step in integrating and customizing a HubSpot form in Webflow. You will learn how to leverage Webflow’s features with CSS classes to create forms that perfectly align with your brand identity and enhance user experience.
Step 1: Create a Form in HubSpot
The first step, if you haven't already, is to log into your HubSpot account, go to Forms (in the dropdown menu "Marketing") and create a new form.
You can choose an embedded form and start with a template or create one from scratch.
Next, in the "Form" tab, you can create a form tailored to your needs by adding the fields (properties) provided by the tool.

Step 2: Enable the "Set as Raw HTML Form" Option
Once you have finished setting up your HubSpot form, you can head directly to the "Style and Preview" tab.
In this dashboard, you will find a "Set as Raw HTML Form" button that you need to check. When we convert the HubSpot form to HTML, we'll remove HubSpot's default styling. This means we can integrate our own CSS code into this form from Webflow.
Note that you need at least a Marketing Hub Pro plan to activate this essential option.
Be sure to click the "Update" button in HubSpot to ensure that the form reflects the changes.
Step 3: Retrieve and Copy the Form Integration Code
Next, click on the "Integrate" button in the top right corner.
A pop-up will appear, and you should go to the "Embed Code" tab and then click on the "Copy" button.
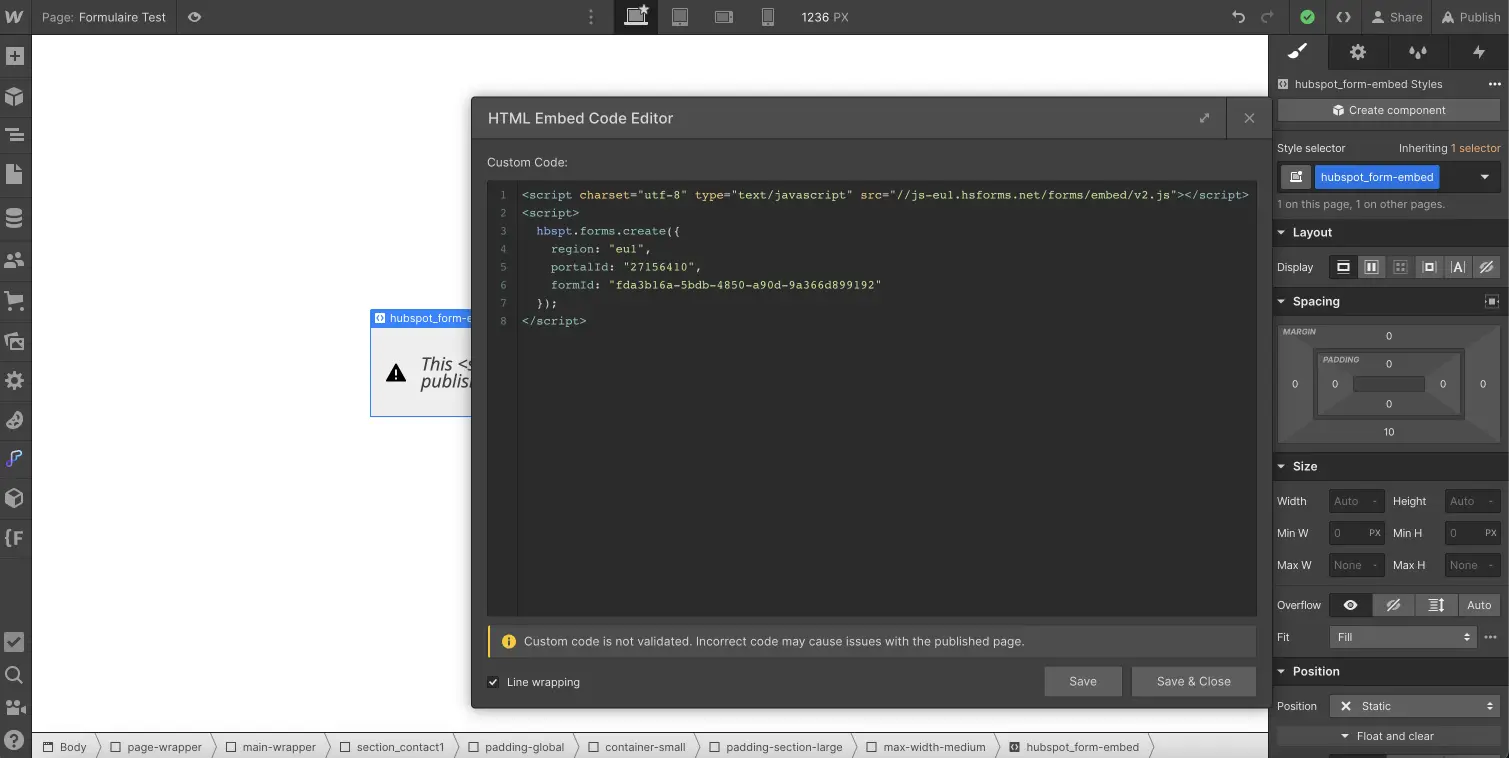
Step 4: Integrate the Code into a Webflow Embed Element
You can now go to your Webflow project.
Once in the Designer, you need to:
- Add an Embed element where you want the form to display
- Paste the code copied from HubSpot
- Click "Save and close"

Step 5: Duplicate the Finsweet "HubSpot Form Elements in Webflow" Clonable
Now, to modify the style of the form, we will clone the HubSpot Form Elements in Webflow project from Finsweet.
This clonable contains all the elements with the classes of a HubSpot form that we will be able to style in the Webflow Designer. These CSS classes will apply to the elements of our HubSpot form.
Step 6: Recreate Your Form Structure
After duplicating the Finsweet project, you will be able to recreate the form you made in HubSpot in Webflow. To do this, simply copy and paste the elements from the clonable to recreate the structure of your form.
You need to: Copy the elements (inputs) from your base form and replicate the structure in your Webflow project.
A complete form is already provided in the clonable; you can copy-paste this form into your project and replace or add the necessary fields.
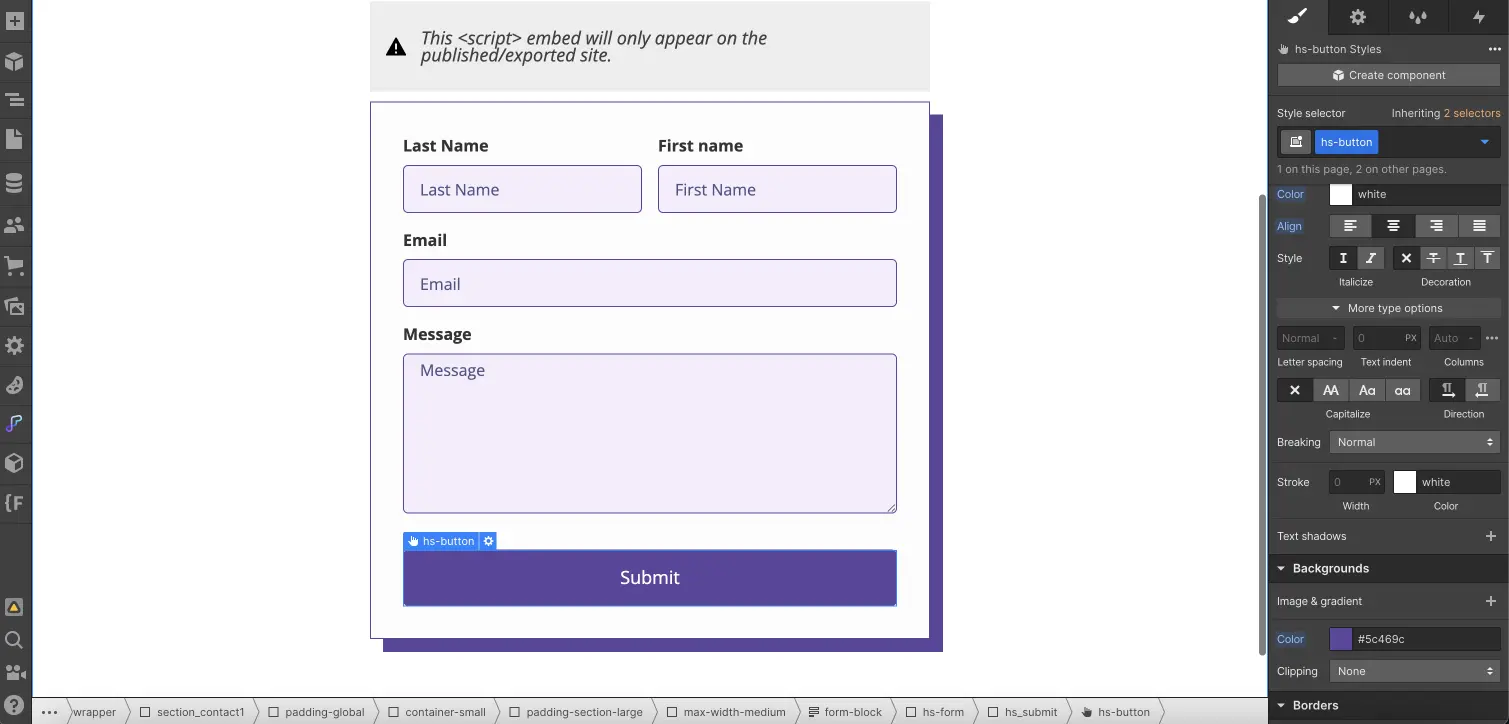
Step 7: Customize the Form Your Way
Once you have recreated your form in Webflow using the Finsweet clonable, you can style the elements inside using the many options in the Designer.
Be careful not to rename the CSS classes, as they are what apply styles to the HubSpot form later.
You can then hide the Webflow form that appears on your page (or insert it directly into your page style guide) to prevent it from displaying once the project is published.

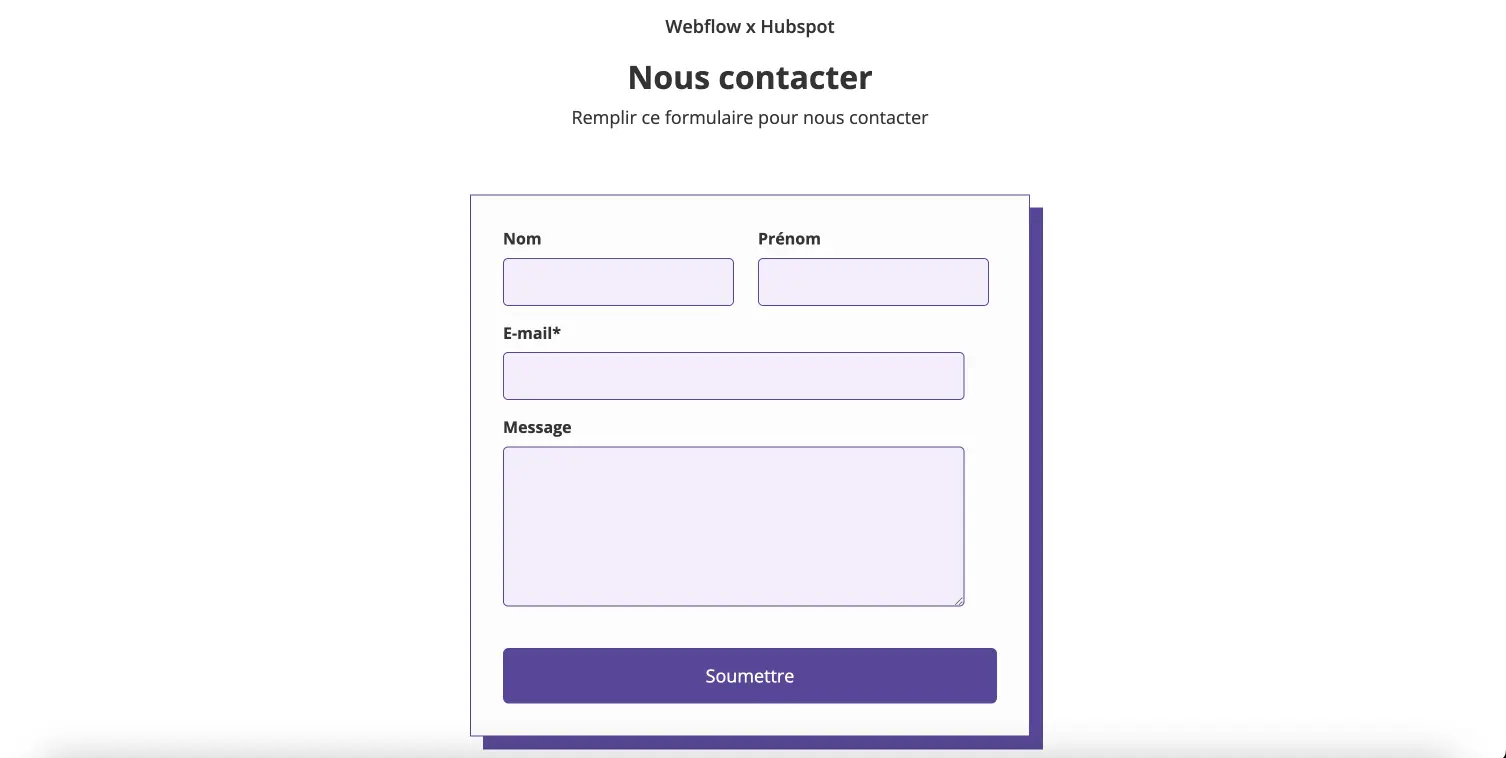
Step 8: Publish and Test
The changes will only be visible once the site is published, so you will need to publish your project and verify that the implementation is correct.
Note that if you make a change in HubSpot, the form will automatically update on your live site (after clicking the "Update" button in HubSpot).

To Dive Deeper into HubSpot x Webflow Form Implementation
You can find Harshit’s complete video on the subject below (in which you can understand additional customization options):
This tutorial now allows you to integrate 100% customized HubSpot forms into your Webflow project without needing another tool like Make, Zapier, or others. So, take advantage of this integration's power to boost your conversions.
If you want a website that reflects your brand image, you can check our Figma Design offer.
Also, check out our methods to Connect Webflow and Hubspot.


.webp)




