Integrating a member area into your Webflow site offers numerous opportunities to personalize your users' experience. However, a few months ago, Webflow decided to pause the development of this feature. The Users feature is available to everyone but comes with limitations. One of the limitations is that natively displaying the information of a logged-in user is not possible.
In this article, we will guide you through the necessary steps to successfully display the name, email, or any other information of a logged-in user on a webpage.
1. Set Up Your Member Area in Webflow
Before you can display user information, it's important to ensure that your member area is correctly configured.
Learn how to set up your Webflow member area!
2. Using the Sygnal Attributes 5 Memberships Documentation
To display the information of a logged-in user, we will use the Sygnal Attributes 5 Memberships solution. Similar to Finsweet attributes, Sygnal Attributes provides documentation to add functionalities to your website quite "easily."
There are many features you can add to your Webflow site, but in this article, we will focus on displaying information from a user in their member area.
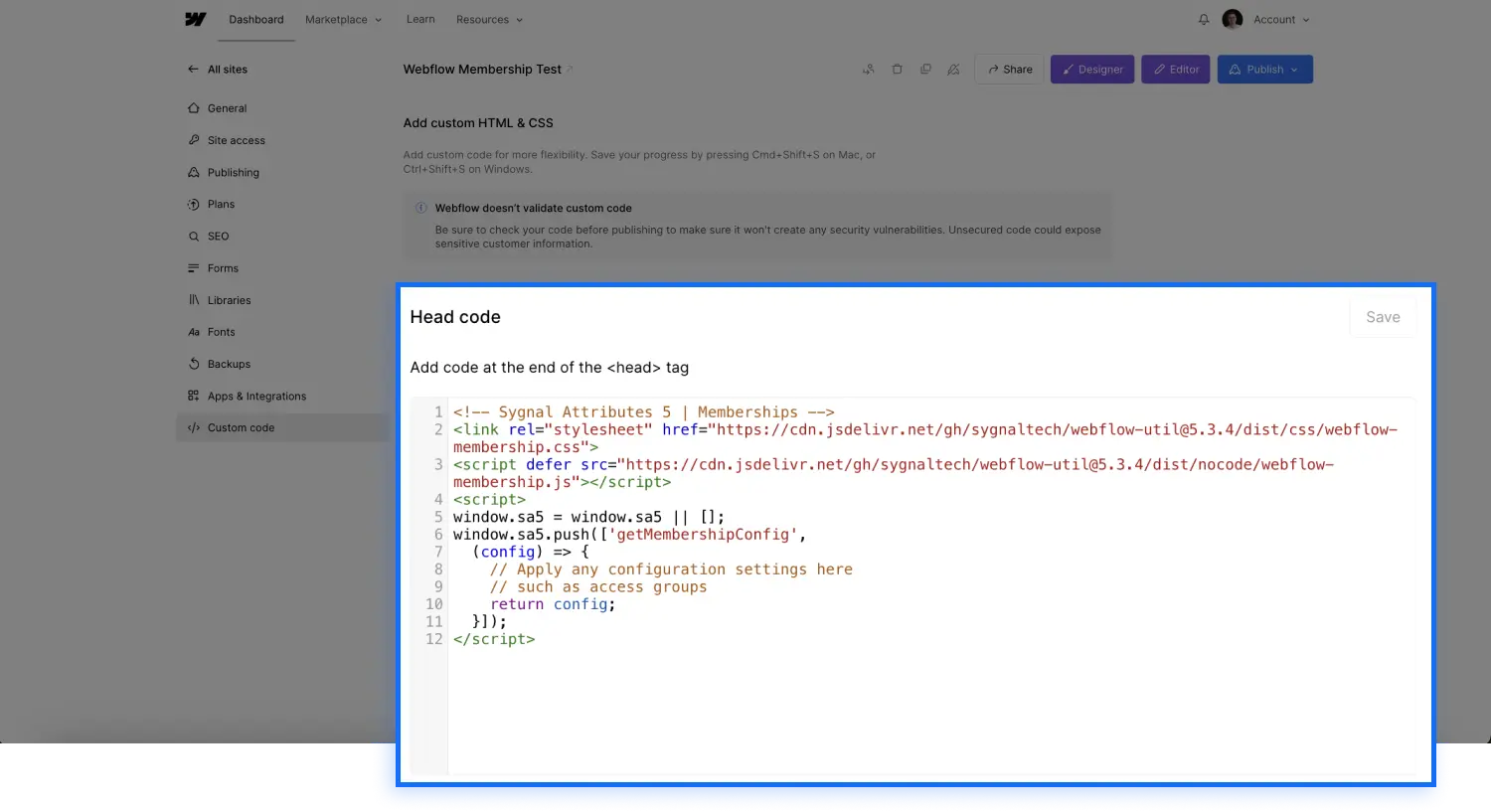
Step 1: Add Code to the Head of Your Project
To display user information, you first need to integrate a script into the head code of your Webflow project. To do this, go to your Webflow project settings, navigate to the "custom code" section, and paste the following code into the "Head code" area:
This step is crucial for the operation to function properly.

Step 2: Add Specific Attributes to Your Elements
You can now return to the designer and navigate to the page where you want to display the logged-in user's information.
Next, you need to add attributes to the elements where you want to display specific information from the user.
You can add attributes to both form fields (inputs) and text elements (for example, via a span).
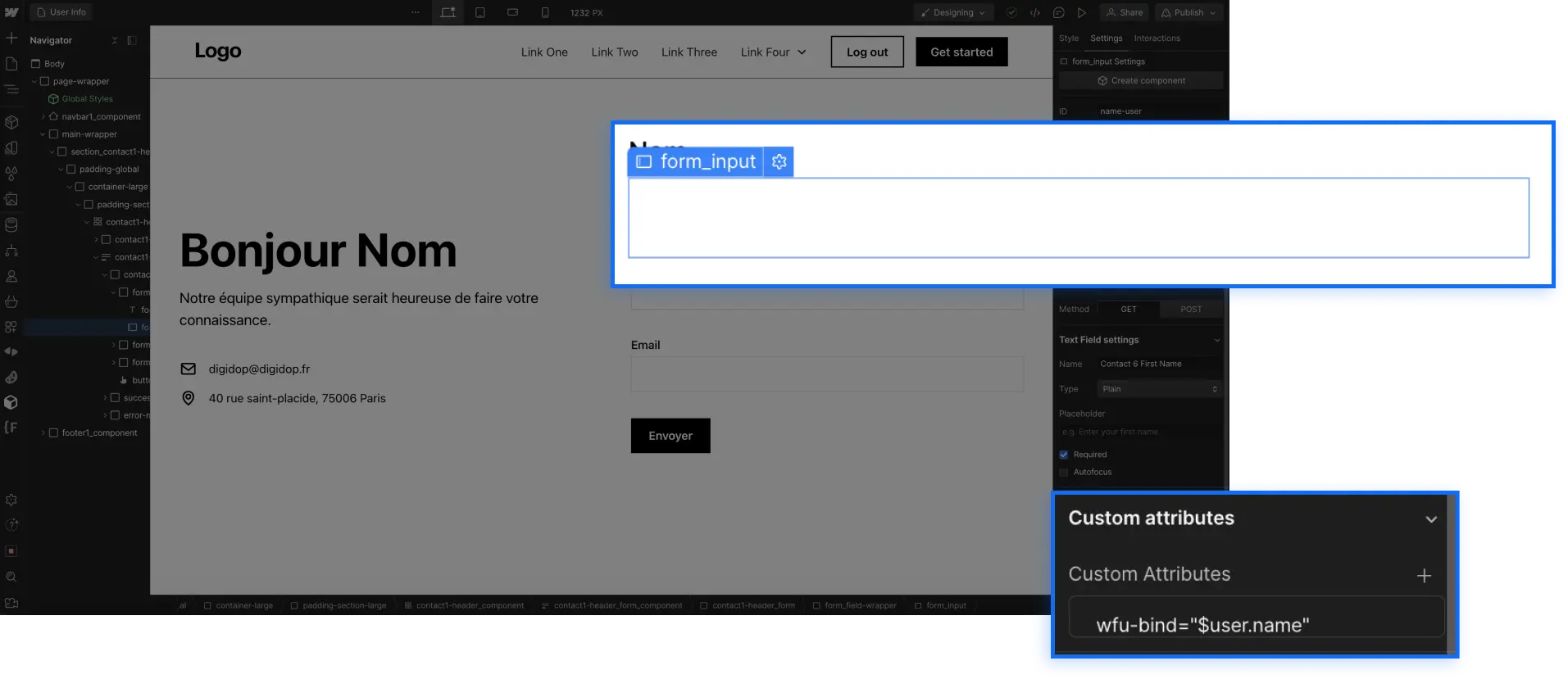
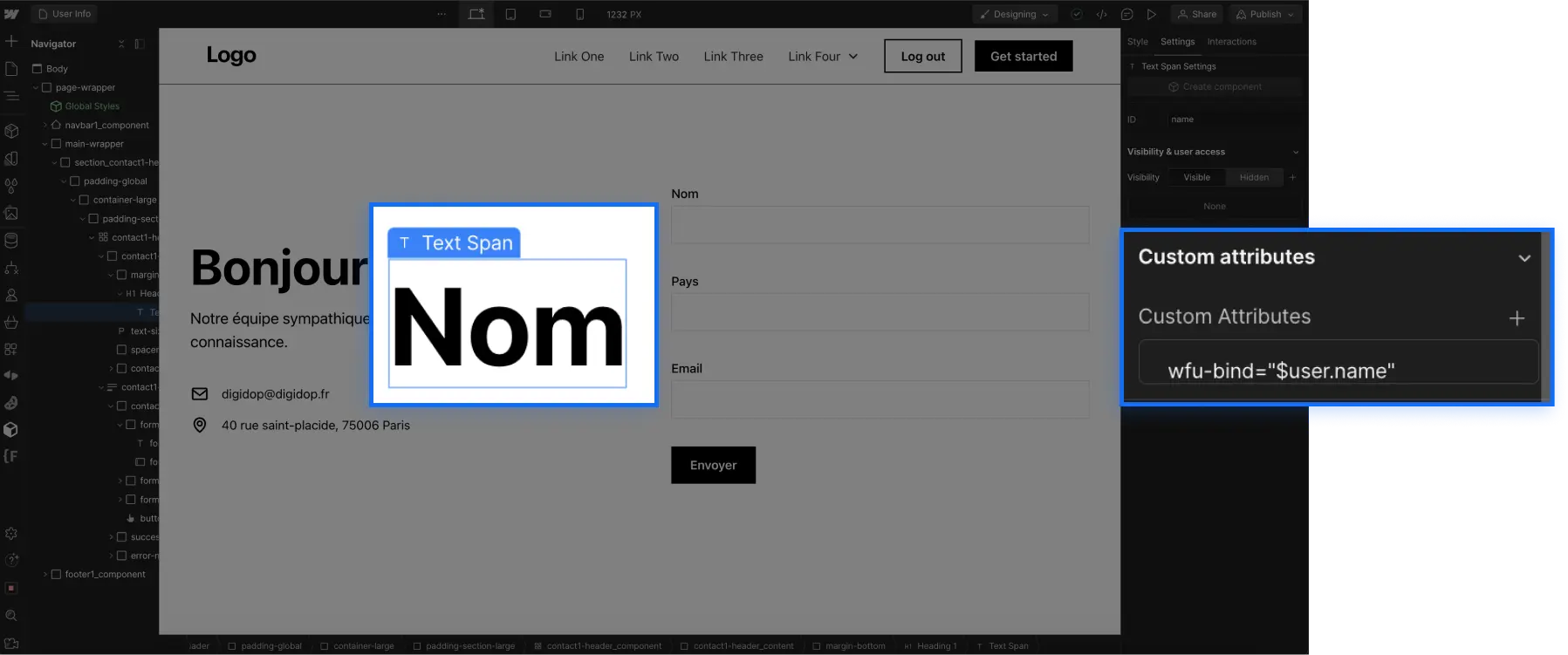
Display the Logged-in User's Name in Webflow
To show the logged-in user's name, you must select your text or input field, go to the element's settings, and in the "custom attributes" section, add the following attribute:
[wfu-bind="$user.name"] (wfu-bind is the "Name", and $user.name is the "Value")


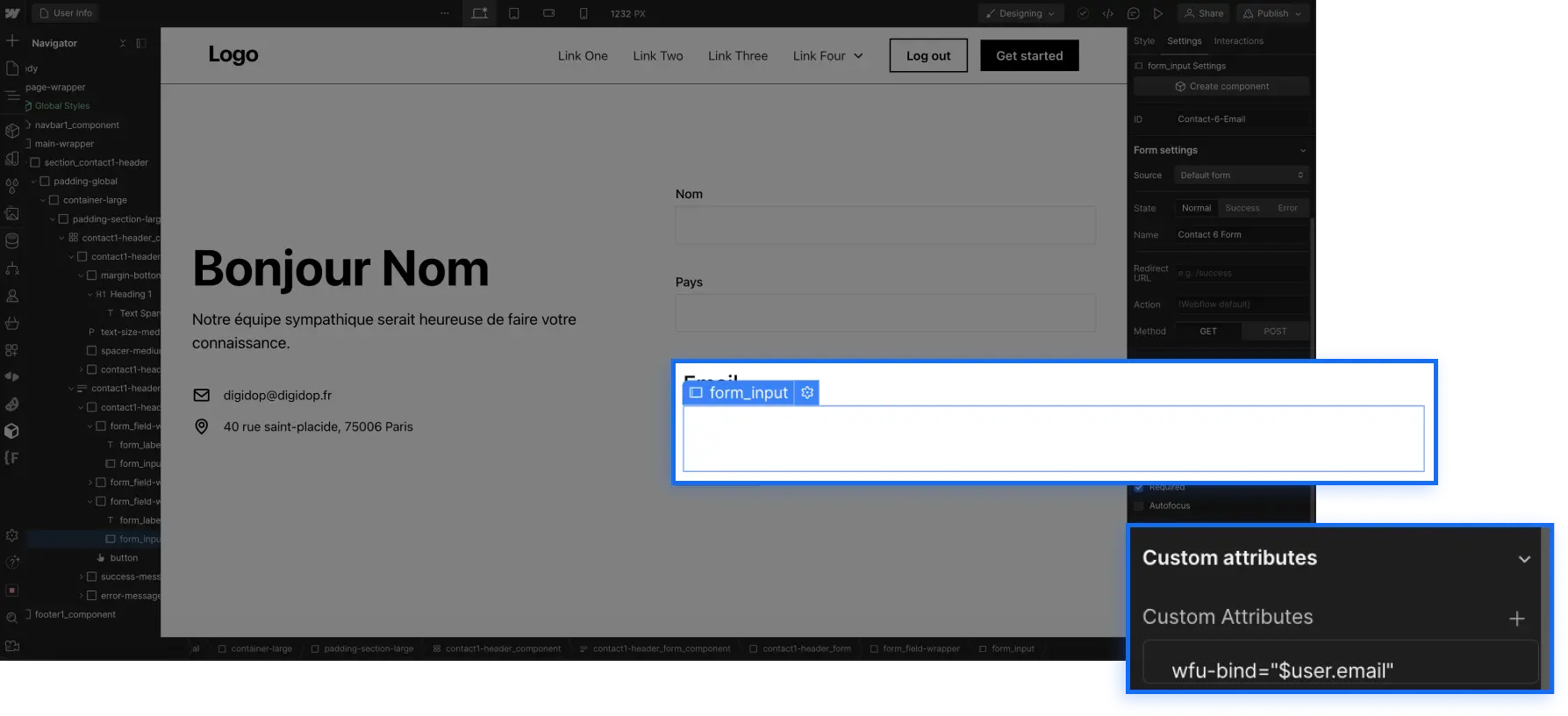
Display the Logged-in User's Email in Webflow
To show the email address of the logged-in user, select your text or input field, go to the element's settings, and in the "custom attributes" section, add the following attribute:
[wfu-bind="$user.email"] (wfu-bind is the "Name", and $user.email is the "Value")

Display a Custom Field of the Logged-in User in Webflow
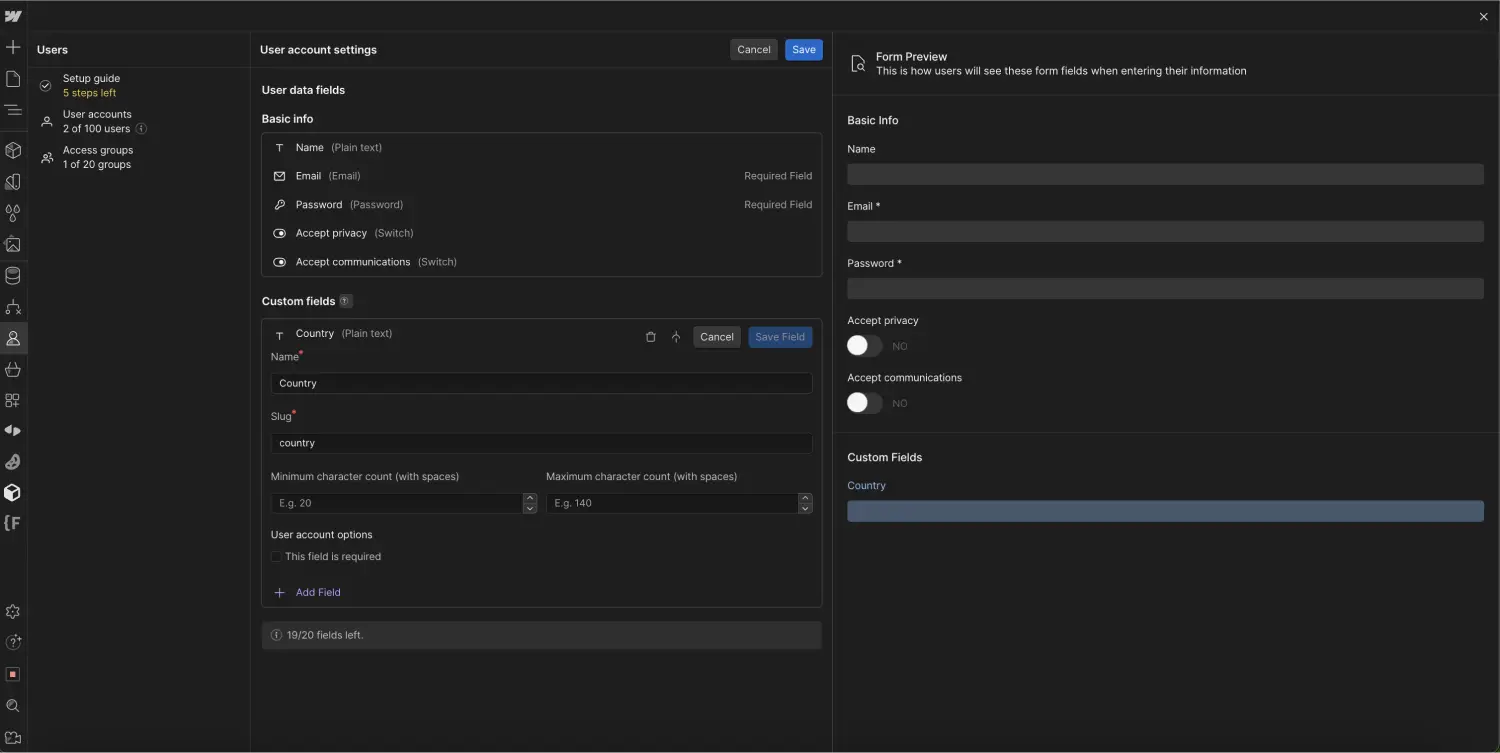
To carry out this manipulation, you must first have added a custom field in the "Users" section of your Webflow member area.

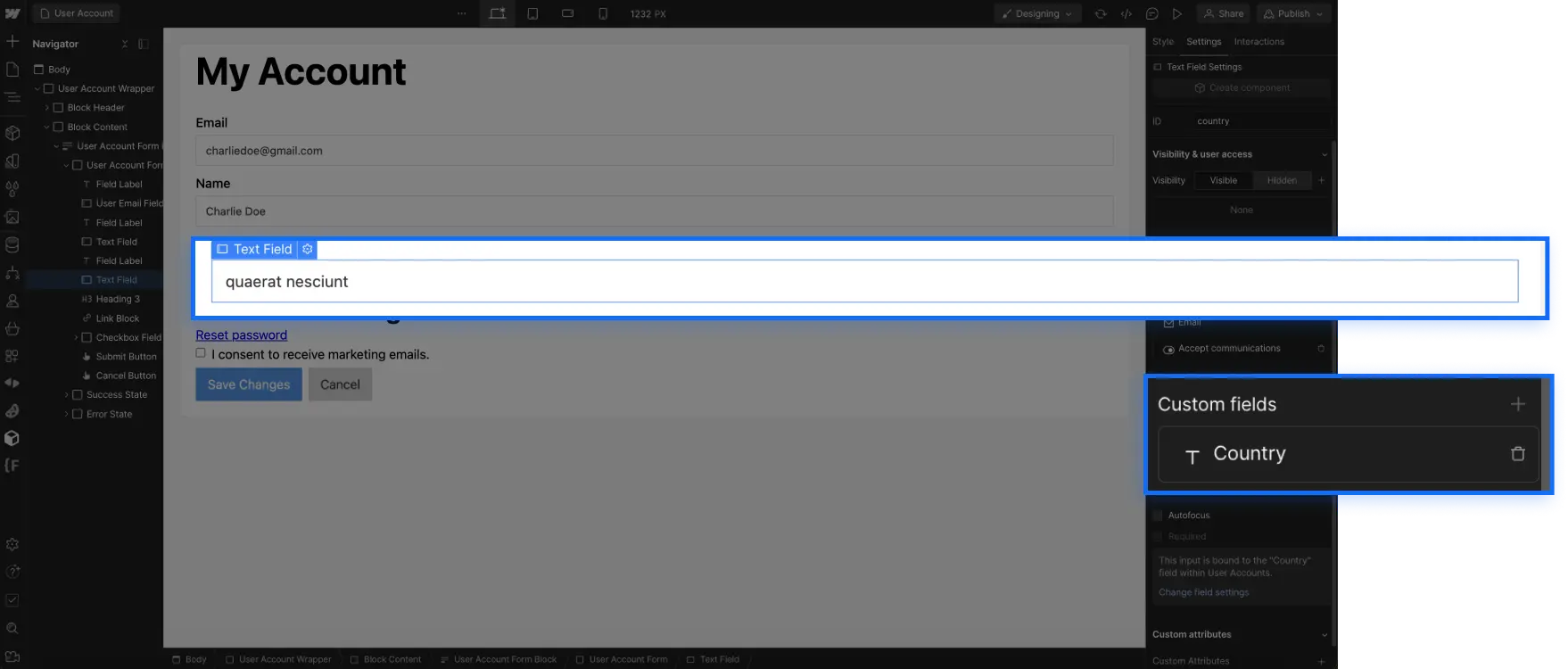
Next, you will need to add this field to the default "User Account" page in Webflow. This manipulation is possible from the form element settings of this page by clicking on the "+" of "Custom fields."

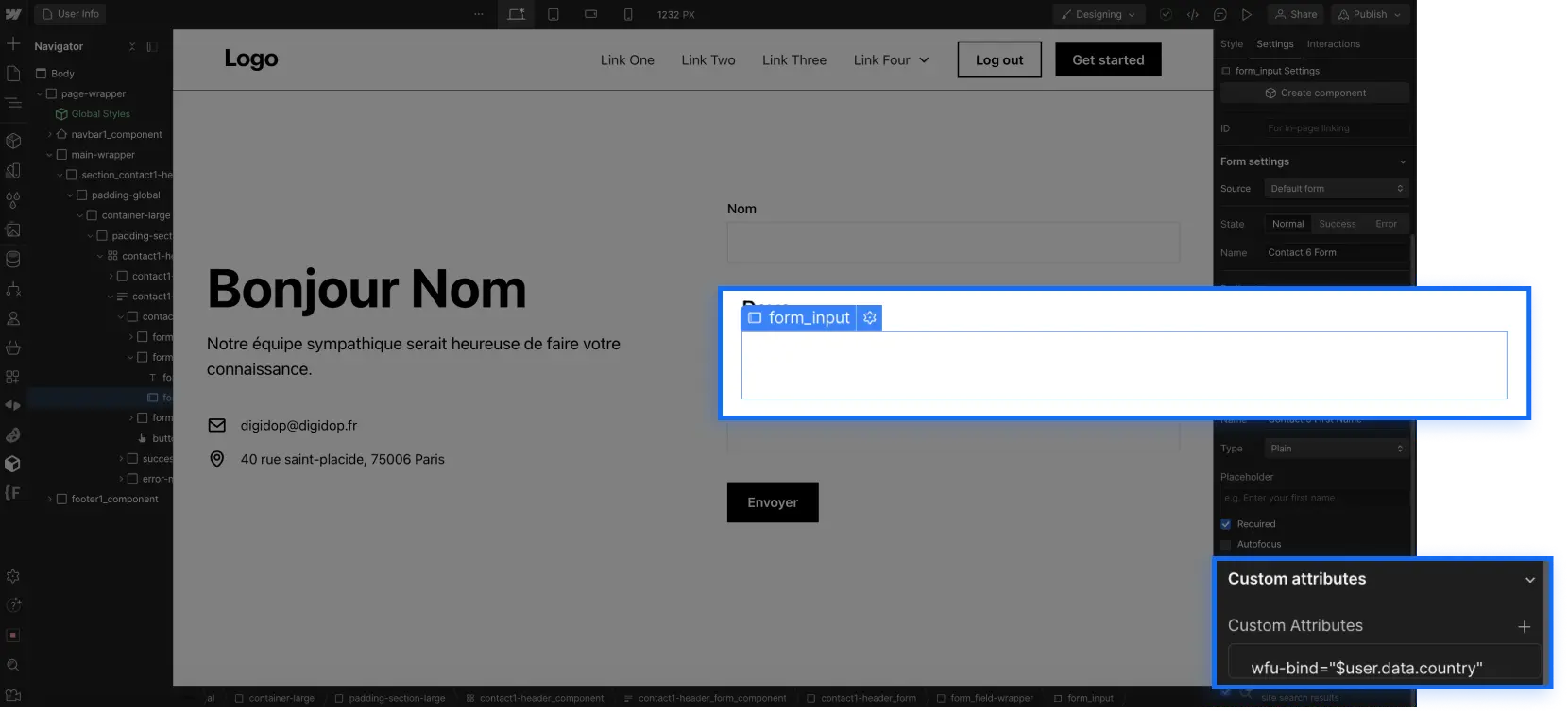
Finally, return to the page where you want to display the information, select the text or input, and add the following attribute:
[wfu-bind="$user.data.slug"] (wfu-bind is the "Name", and $user.data.slug is the "Value").
Note that slug is the slug of your custom field in your member area (so you need to change this part according to your configuration).

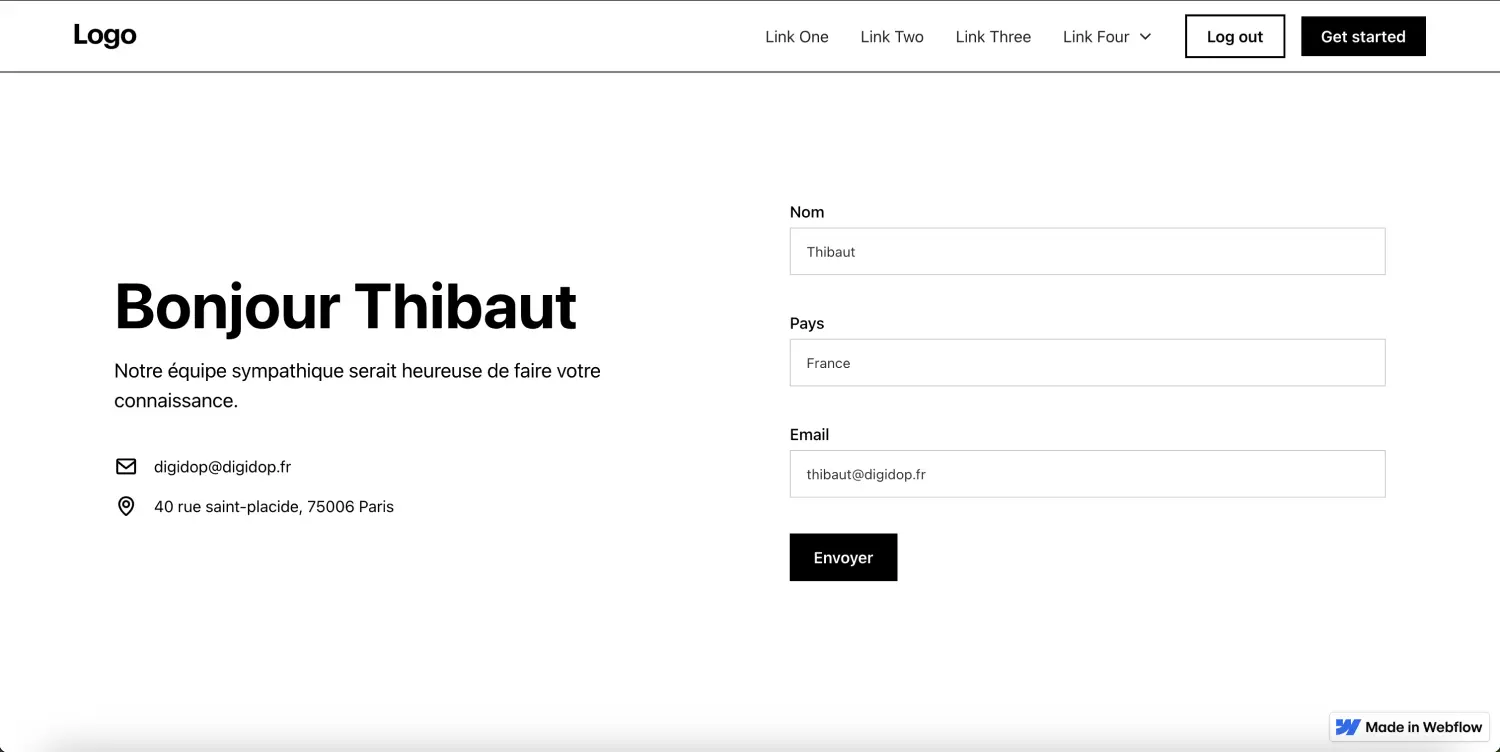
Result of the information displayed for a logged-in user in their Webflow member area, guaranteed authentic:

Displaying the information of a logged-in user in a Webflow member area can enhance the user experience on your site. By following the steps outlined in this article, you can now display custom messages or pre-fill forms. Feel free to explore further possibilities and customize your site according to your specific needs.


.webp)





.jpg)
