Webflow is a highly powerful no-code tool. It enables you to create websites, landing pages, MVPs, or even e-commerce sites without writing a single line of code.
In fact, Webflow is a WYSIWYG (What You See Is What You Get) site editor. This CMS operates on a “Drag and Drop” principle. There are various elements and blocks that you can directly incorporate into your project, allowing you to see your website take shape in real-time.
What you need to understand is that when developing your website, you will be nesting elements within other elements, and so on. Today, we are going to show you how the element hierarchy system works in Webflow.
1. Some basic concepts about hierarchy in Webflow
1.1 What is a Parent Element in Webflow?
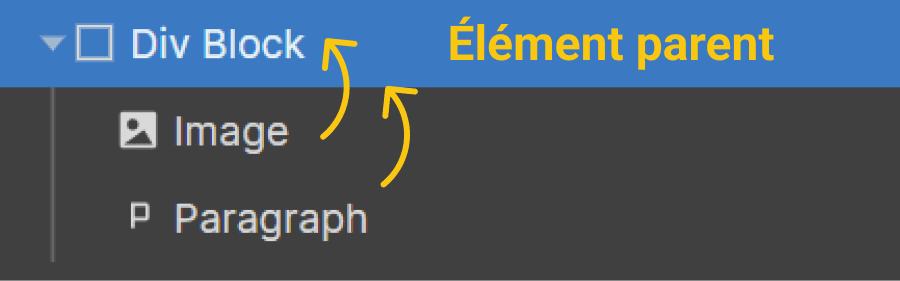
A parent element in Webflow is the element that is directly “above” another element in the hierarchy.
To put it simply, if you nest an image inside a div block, the div block will be the parent element of the image.
Moreover, if you also nest a paragraph inside the same div block along with the image, the div block will be the parent element of both the image and the paragraph.
Additionally, it's important to note that the styling applied to your parent element will automatically affect all of its nested elements (its children).

1.2 What is a Child Element in Webflow?
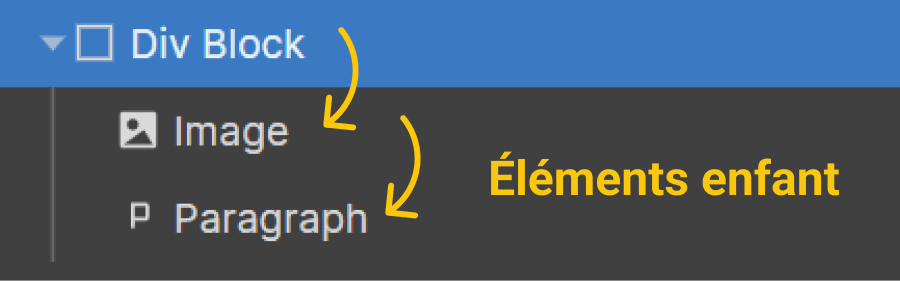
A child element in Webflow is the element that is directly below another element in the hierarchy.
This is somewhat the opposite of the previous section. To define it simply, if you nest an image inside a div block, the image will be a child of the div block.
If, in addition to the image, you also nest a paragraph within the same div block, both the image and the paragraph will be children of the div block.
As we mentioned earlier, the child element inherits the styles applied to its parent element.

1.3 What is a Sibling Element in Webflow?
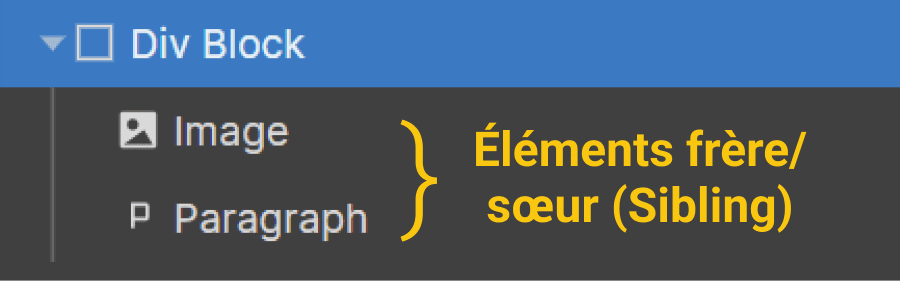
A sibling element in Webflow is an element that shares the same parent element as another element.
If we return to our previous example with an image and a paragraph nested inside a div block, then the image is a sibling of the paragraph and vice versa.
Sibling elements have the same base styles applied (by their parent).

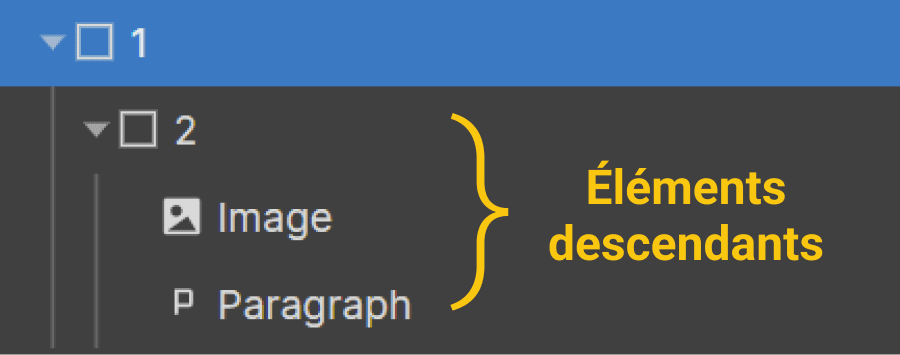
1.4 What are Ancestors & Descendants in Webflow?
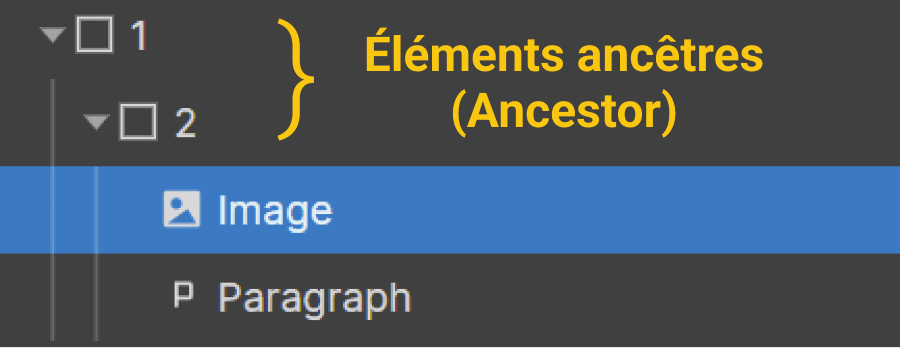
In Webflow, ancestors are all the elements higher up in the hierarchy of a referring element.
Conversely, descendants are all the elements lower down in the hierarchy of a referring element.
For example: If we have a div block 1 in which we have nested div block 2, and within that, we have an image and a paragraph, then div block 1 and div block 2 will be ancestors of both the image and the paragraph. Furthermore, the image, the paragraph, and div block 2 will be descendants of div block 1.
Of course, an element inherits all styles applied to its ancestors.


2. Understanding the hierarchy in Webflow
With parent elements, child elements, sibling elements, ancestors, and descendants, it can be easy to get lost in the Webflow hierarchy. However, there are two straightforward ways to navigate through the Webflow hierarchy easily.
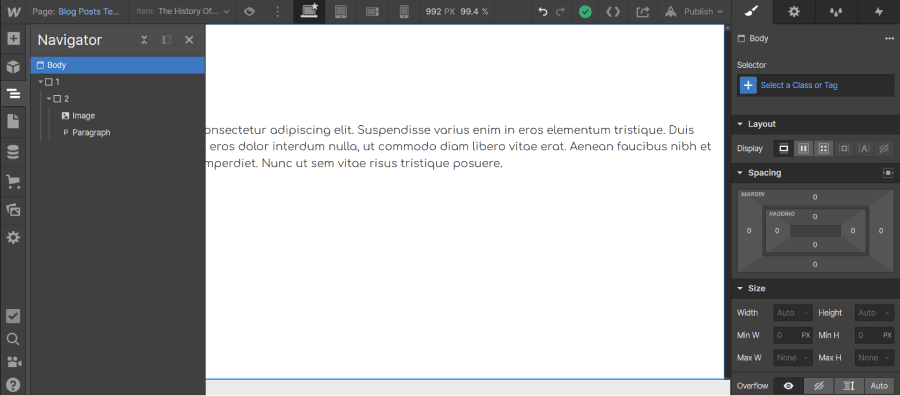
2.1 The Webflow Navigator
First, there is the Navigator. The Webflow Navigator is the tab that allows you to manage the structure of your website. You can see the complete structure of your page and easily identify your elements.

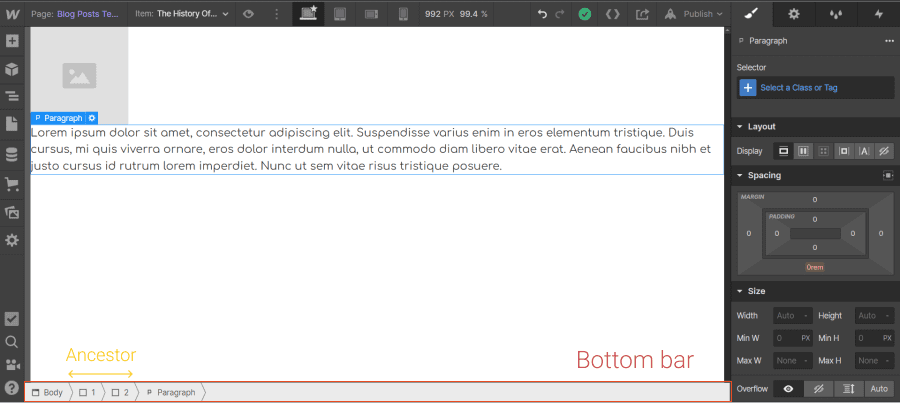
2.2 The Bottom Bar in Webflow
Secondly, there is the Bottom Bar. At the bottom of your Designer, there is a gray bar (Bottom Bar) that contains the breadcrumb of the elements in your project. You can click on any of the elements to quickly select them. Moreover, when you select an element in the Designer, you will see all of its ancestors in the “Bottom Bar.”

This concludes our overview of the hierarchy system in Webflow. Remember to be diligent in developing your project to prevent style errors due to parent/child relationships, for example. To ensure you have a website with a clean structure, we recommend utilizing the Client-First methodology.
For more design possibilities, check out our article on the Webflow Designer. You can also reach out to our agency to build a website that makes an impact with the “Wow” effect!


.webp)





.jpg)
