Introduction
Navigating a website should be a smooth and accessible experience, regardless of the language you speak.
To provide an optimal user experience for a global audience, implementing a well-suited language selector is essential for any good multilingual site. With the launch of Localization, Webflow now makes this possible with a brand new element: the Locales List.
This new element allows your users to switch between different language versions of your site, while being fully customizable in terms of design and appearance to seamlessly integrate with the overall design of your site.
In this article, we will explore the steps to create an effective language selector, enhancing accessibility and interaction with a multilingual audience. Ready to dive into the creation process? Let’s get started!
Introduction to the New Locales List Element
The Locales List element introduced by Webflow is a new gem for creators of multilingual websites. This component, integrated directly into the Designer, simplifies the creation of a dynamic and customizable language selector.

Its main features are:
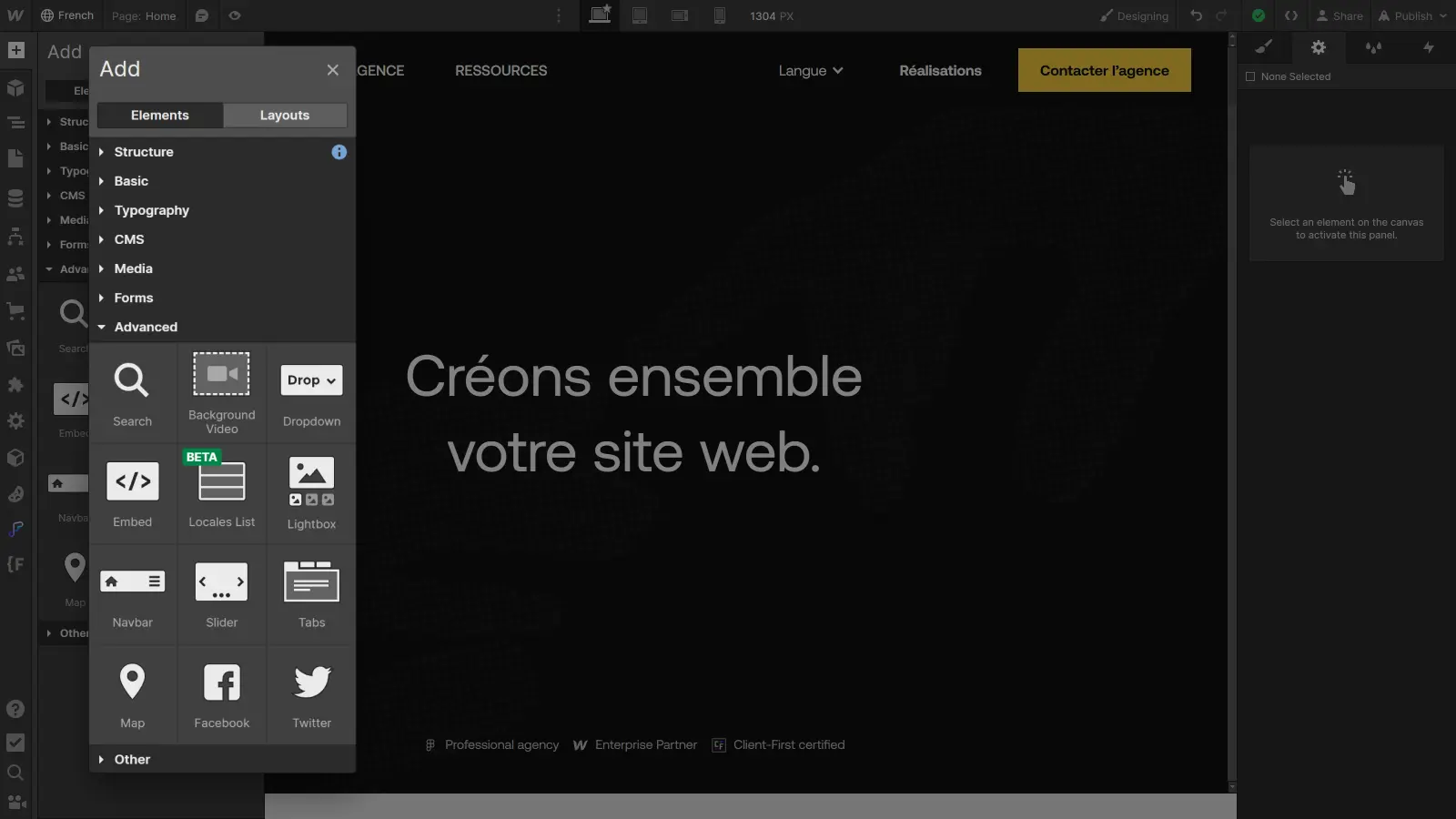
- Easy Integration: Simply navigate to the elements panel in the Designer and drag the "Locales List" element to where you want it to appear on your page.
- Customizable Flexibility: Just like a Collection List, the Locales List element acts as a container for all the elements of a collection (in this case, the languages enabled on your site).
- Dynamic Link to Localization: The element connects to your localization settings and will automatically display all the languages activated in the site.
Reasons to Use It:
- Accessibility: Provide your visitors with an intuitive way to switch from one language to another, thus improving their experience on your site.
- Seamless Design: Customize the appearance of the Locales List to perfectly integrate with your overall design.
- Ease of Implementation: No need to juggle complex scripts; the element is ready to be integrated and customized to suit your needs.
The Locales List is therefore an excellent tool to make your Webflow site truly multilingual. In the next section, we will see how to integrate this element into a functional language selector within a navigation bar.
Preparing the Language Selector
But before diving into creating the language selector, let’s lay the groundwork first.
For an effective and intuitive language selector, the addition of the Locales List element will have to wait a bit. A better approach is to integrate the element into a dropdown. A dropdown element indeed provides a more accessible solution for incorporating a language selector.
More specifically, here’s a structure to follow:
- Add a Dropdown Element inside your navbar.
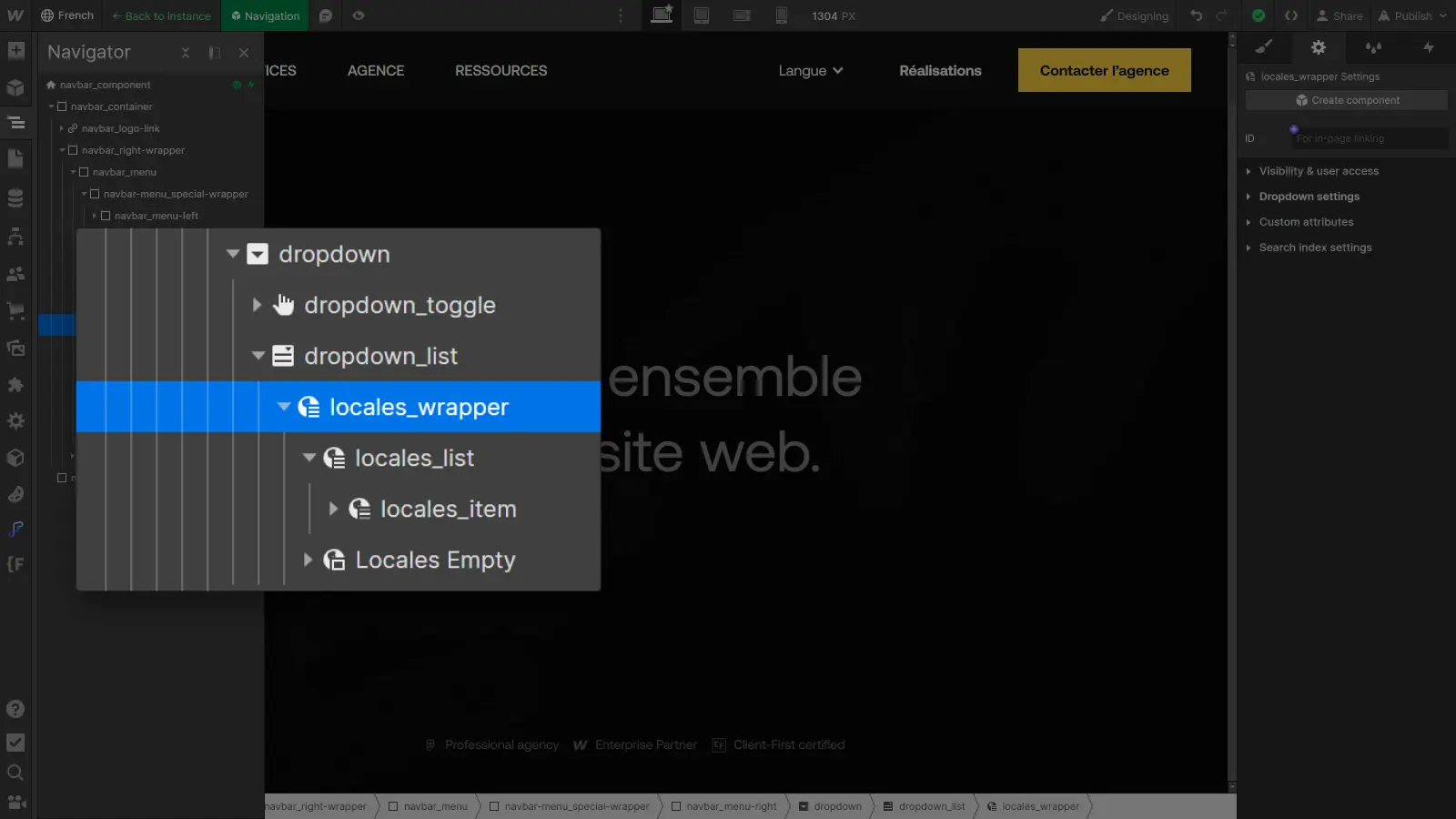
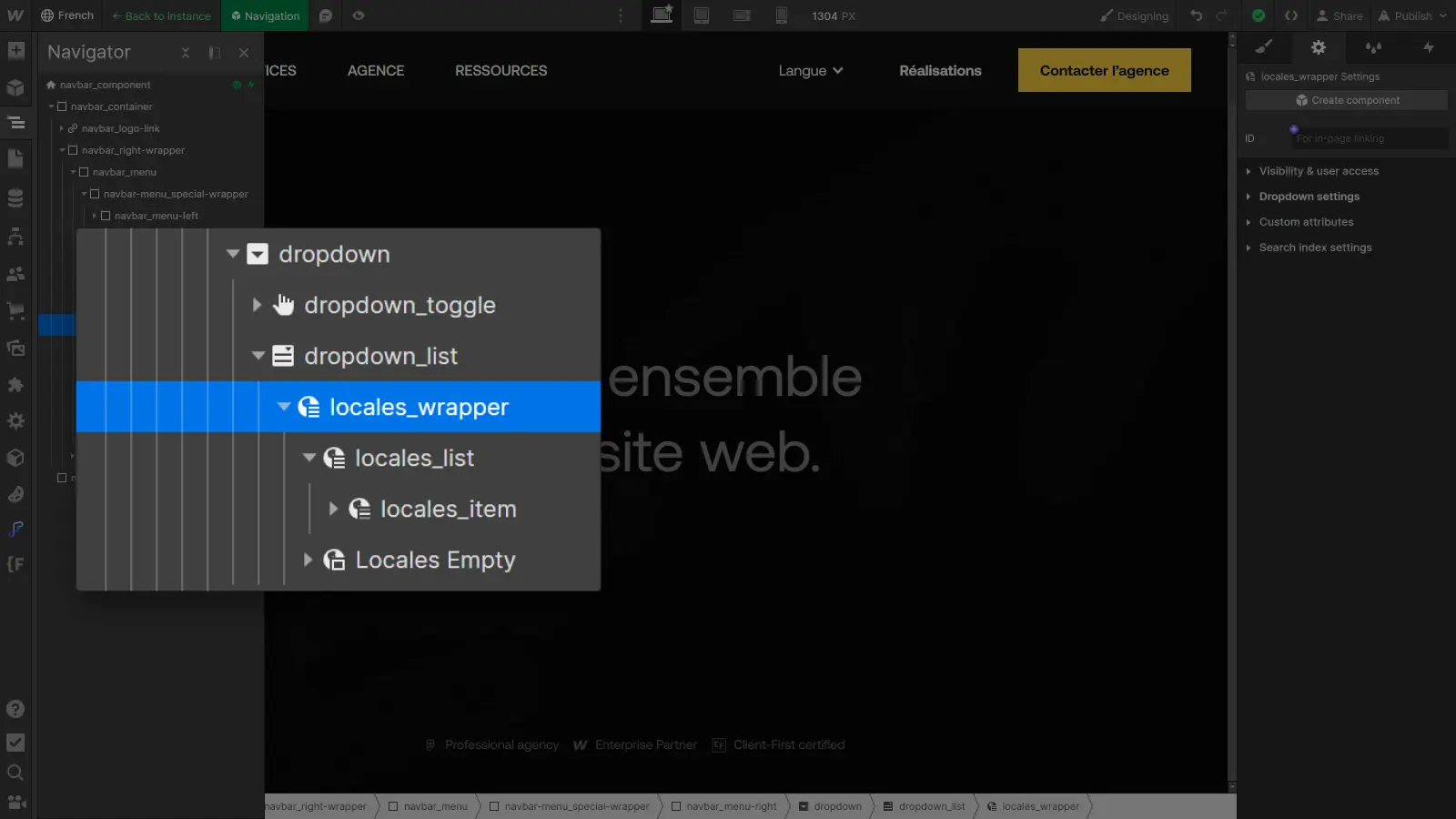
- Inside the Dropdown List element, add your Locales List.

Now that the basic structure is ready, let’s move on to integrating the Locales List element to understand how to create a dynamic language selector.
Creating the Language Selector
If you haven't done so already, start by setting up the structure from the previous section:
- Add a Dropdown Element inside your navbar.
- Inside the Dropdown List element, add your Locales List.

- Once your structure is in place, customize the Locales List according to your preferences.
The Locales List element functions like a Collection List. The Locales Wrapper, Locales List, and Locales Item elements are comparable to the Collection List Wrapper, Collection List, and Collection Item elements.
- Customize the Locales Wrapper to personalize the container of the component.
For example, by adding a background and some padding. - Customize the Locales List to adjust the distribution of the elements.
For example, in a vertical flexbox with a 1rem gap. - Customize the Locales Item to modify the items.
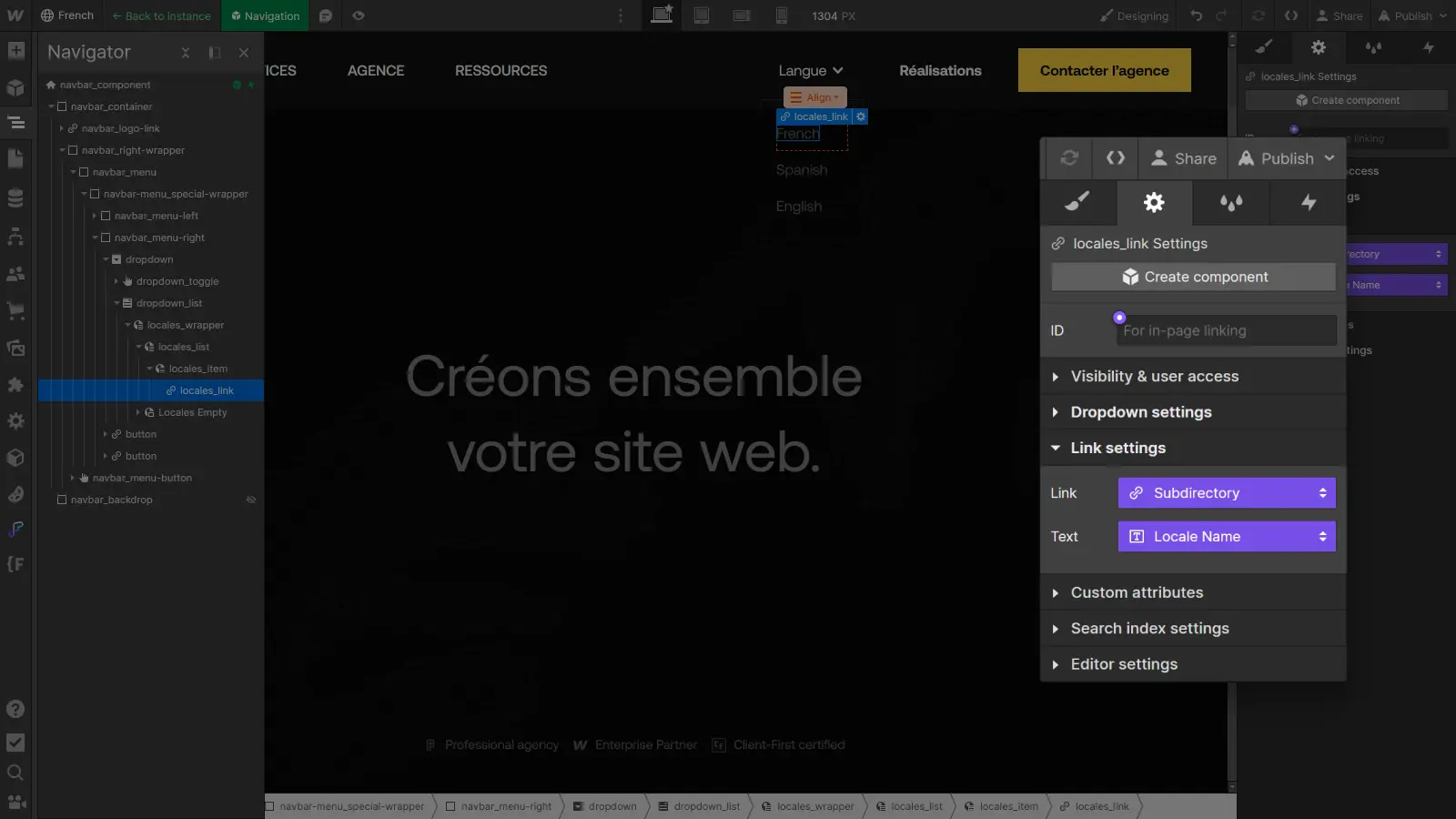
Additionally, in the link options within the Locales Item element, you can choose to display either the name chosen for the language (French) or its ISO code (FR), depending on what best fits your design.

In short, ensure that the appearance of the Locales List harmonizes with the overall design of your navbar: play with styles, colors, and text styles for a seamless integration. By following these steps, you'll now have a language selector ready to be used on your site.
Conclusion
By following the steps presented in this article, you are now equipped to integrate an effective language selector into your navigation bar. The impact goes beyond aesthetics, as a well-designed language selector enhances accessibility and interaction with a multilingual audience.
By incorporating this functionality, you take a step closer to a truly global website, providing relevant and accessible content, regardless of the language chosen by your visitors. So, dive into creating your language selector and offer a seamless multilingual experience on your Webflow site.
To further enhance your multilingual site management with Webflow Localization, check out our ultimate guide on the topic:







