You may have seen it coming... Digidop has unveiled the Digidop Academy. A 100% online training platform built on the no-code website creation tool Webflow. In this article, discover the tools we used and how we created both the front-end and back-office using Webflow.
1. The Tools We Used
Ultimately, very few.
1.1 Webflow (for the site 💜)
Of course, we used Webflow to build the online training platform 💜.
1.2 Loom (screen recording tool)
More than just a productivity tool, we used Loom to record our videos in 4K for just a few euros per month.
1.3 iMovie (video editing tool)
Simple to use and effective. iMovie allowed us to meet our needs for editing training videos.
1.4 Vimeo (hosting platform)
Vimeo is a hosting platform (paid and quite expensive) for hosting all of our videos. So why didn't we use YouTube (free and comprehensive) this time? Find out more further down in the article.
Bonus 🎁: the Window Resizer plugin
A very handy plugin for formatting your screen while recording with Loom.
2. How to Structure the Site?
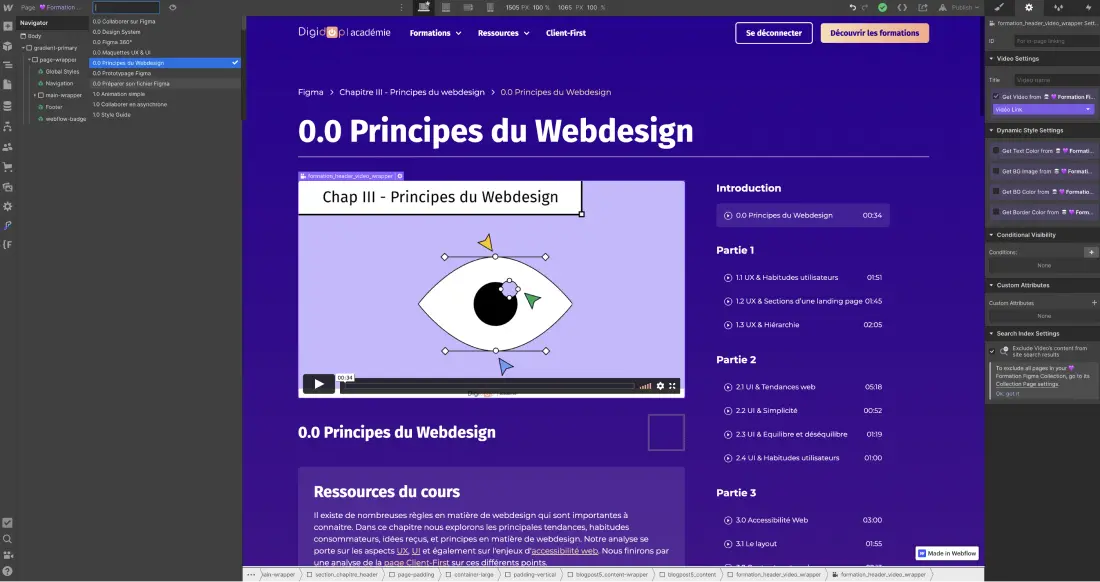
A Digicalidad front-end with a design created on Figma by Thomas Labonne. But most importantly, a well-structured CMS to organize all the training content directly on Webflow.
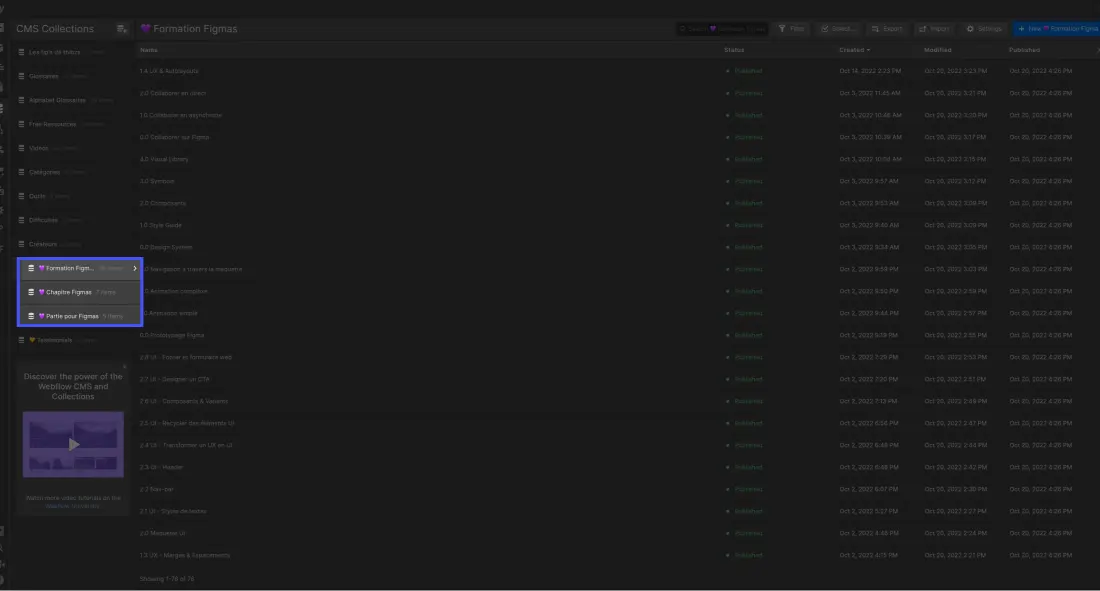
2.1 The Structure of Our Webflow CMS
- One static page
- Two dynamic pages
- Three Collections
One static page
This web page consolidates all our training content.

Two dynamic pages
One web page for chapters, and one page per course. The content of these "template" pages is directly sourced from the Webflow back-office, known as the CMS. Learn more about Webflow's CMS features.

Three CMS collections
- Chapter
- Training
- Part

2.2 Hosting Our Videos
We hosted our videos on Vimeo, primarily to spare you from the ads on YouTube during your training.
Once on Vimeo, each video has a unique URL link that you can integrate into your Webflow CMS. Each dynamic training page now has its video.
Want to learn more?
We have made all the content of our training platform developed on Webflow free and accessible to everyone. However, we could have restricted access to training only to paying users.
To do that, we would have simply needed to:
- Activate member space restrictions on our training pages
- Enable an e-commerce plan on Webflow
Learn more about Webflow's member space feature without plugins
Curious to learn more?
And recently ...
Webflow Editor Training








.jpg)
