Since Webflow launched its apps marketplace, we have been pleasantly surprised every month with new and exciting apps.
Today, we are going to introduce you to a Webflow application that will significantly simplify how you conduct A/B Tests with Webflow. This tool is Optibase, developed by the world-renowned Webflow agency, Flowout!
What is A/B Testing?
Definition - A/B Testing: A/B Testing is an experimental method where two different versions of an element, such as a webpage, email, or advertisement, are presented randomly to users to determine which one generates better results in terms of performance or conversions.
A/B Testing, also known as split testing, is a simple yet powerful technique used online to optimize the performance of websites, emails, and advertisements. The goal is to see which version of an element works best (for example, generates more clicks, depending on the KPIs you are measuring) among several options.
Let’s take a concrete example: suppose you have an e-commerce store and want to know which "Add to Cart" button color encourages users to complete a purchase. With A/B Testing, you can randomly show one version of your site with a green button to one group of users and a version with a red button to another group, then measure which one leads to more sales.
Similarly, you could test different layouts or text used in a section of your site to see which one grabs the most attention and encourages visitors to explore further.
The benefits are numerous; you can:
- Enhance user experience
- Increase conversions and sales
- Make more informed decisions based on concrete data rather than assumptions
Ultimately, A/B Testing allows you to continuously and effectively optimize your online presence!
Easily Conduct A/B Tests on Webflow
In a previous article, we showed you how to conduct A/B Testing with Google Optimize and Webflow.
Today, Flowout has released an online tool and a Webflow app that enables you to conduct tests to optimize your conversion rate with just a few clicks.
What is Optibase?
Optibase is a A/B Testing application designed for Webflow. It is created to help no-code users easily optimize their website statistics.
Are you undecided between a red button or a blue button? Not sure whether to choose components with or without borders? Optibase allows you to test any design element in your Webflow designer.
By conducting A/B tests or split tests on different versions of your site, you can continuously discover the most effective variations that significantly boost your conversions.
Key Features:
- Performance tests without impacting your website’s speed.
- Audience segmentation based on geolocation and screen size.
- User-friendly no-code experience, perfect for beginners.
The application includes a free version that allows you to test the tool (3 tests, 1 active test, limit of 10k page views).
There are also flexible paid plans suitable for teams of all sizes, starting at $19 per month.
How to Install Optibase in Webflow?
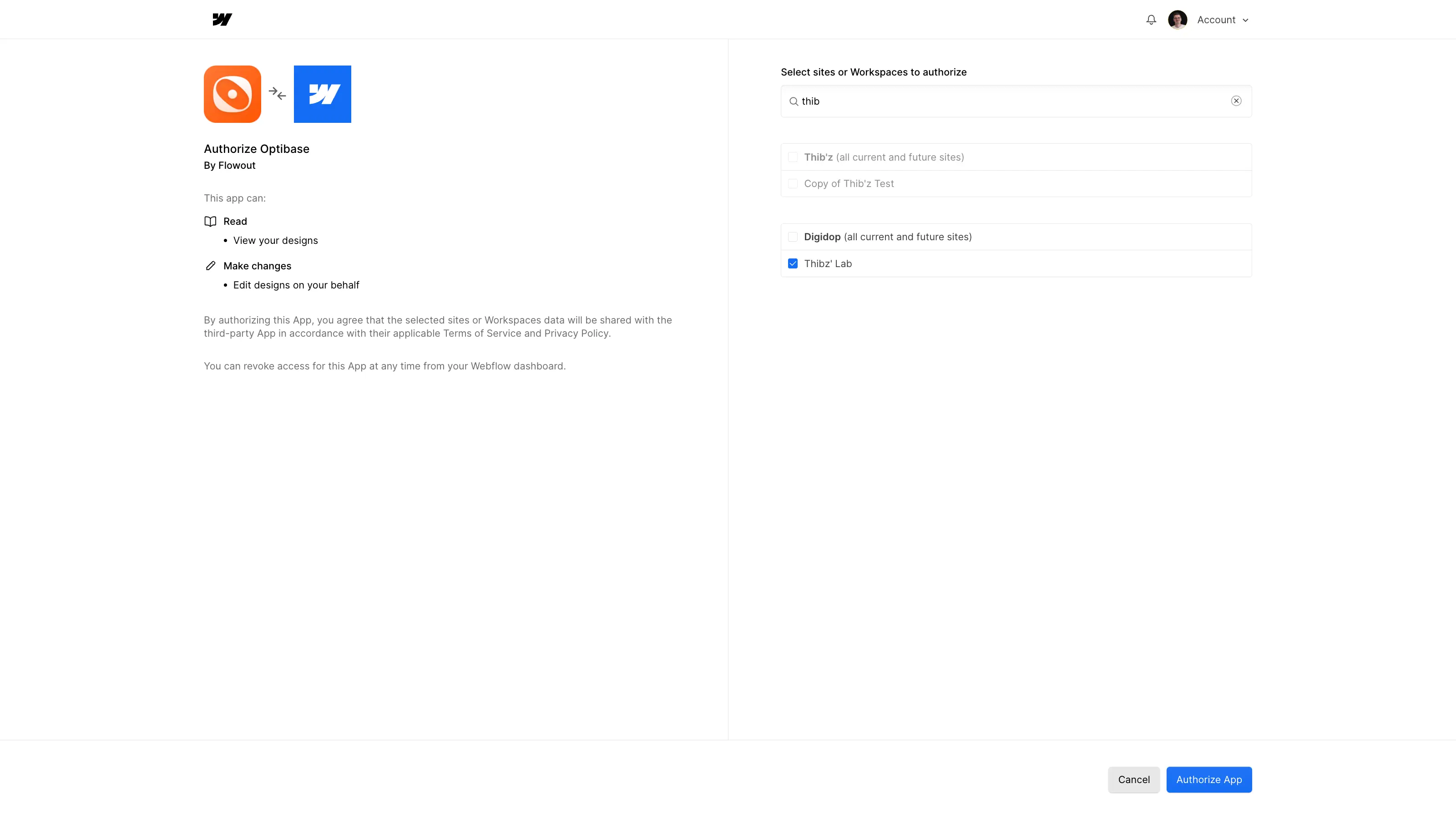
First, you need to install the Optibase application from the Webflow marketplace. Then, you’ll need to connect it to the project where you wish to use it.


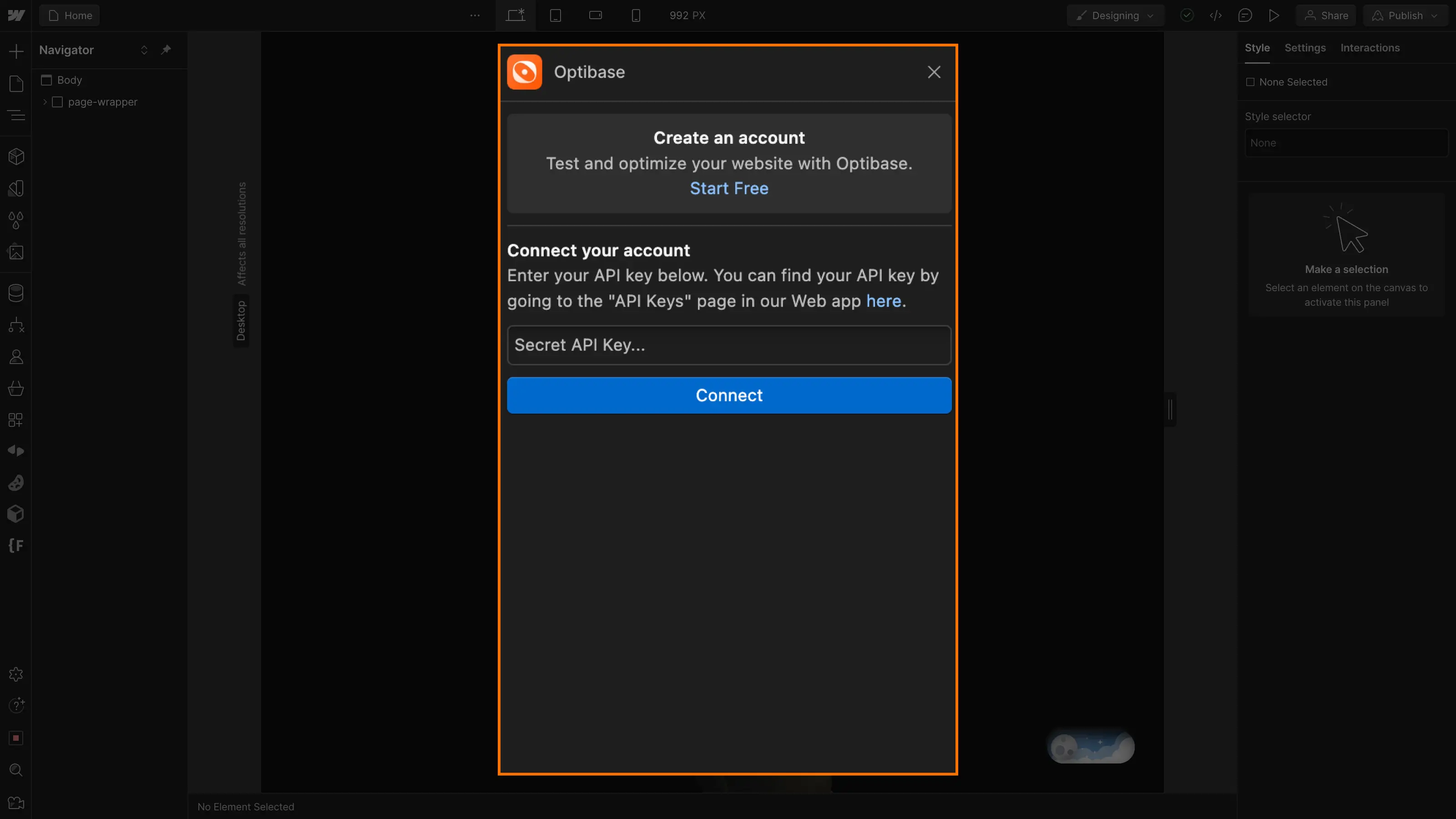
In the Webflow designer, you can open the application from the dedicated tab. You will then need to log in or sign up (if you don’t have an account yet).
Next, you will need to retrieve the API key from the user settings in the web application and synchronize it with the Webflow app.

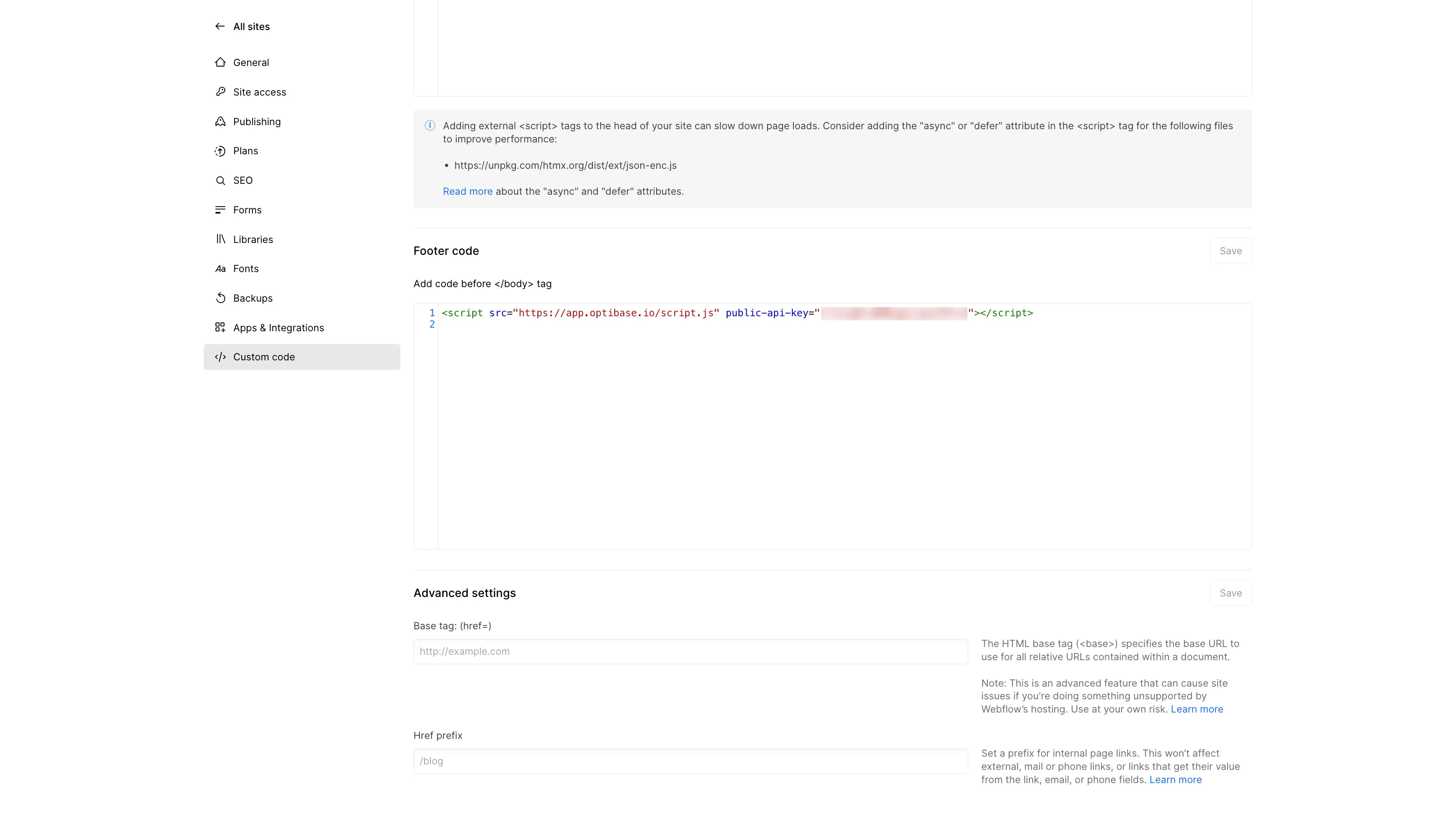
Finally, you need to copy and paste the script provided by Optibase into the Before Body Tag section of your project, publish it, and validate the connection from the Webflow app.

How to Use Optibase in Webflow to Conduct A/B Tests?
Once the application setup is complete, you can start A/B Testing.
For our example, let’s say we want to display a button in the hero header of our website. However, we’re not sure whether to use a blue button or a red one. Therefore, we will perform an A/B Test to see which one gets more clicks.
To do this, we will:
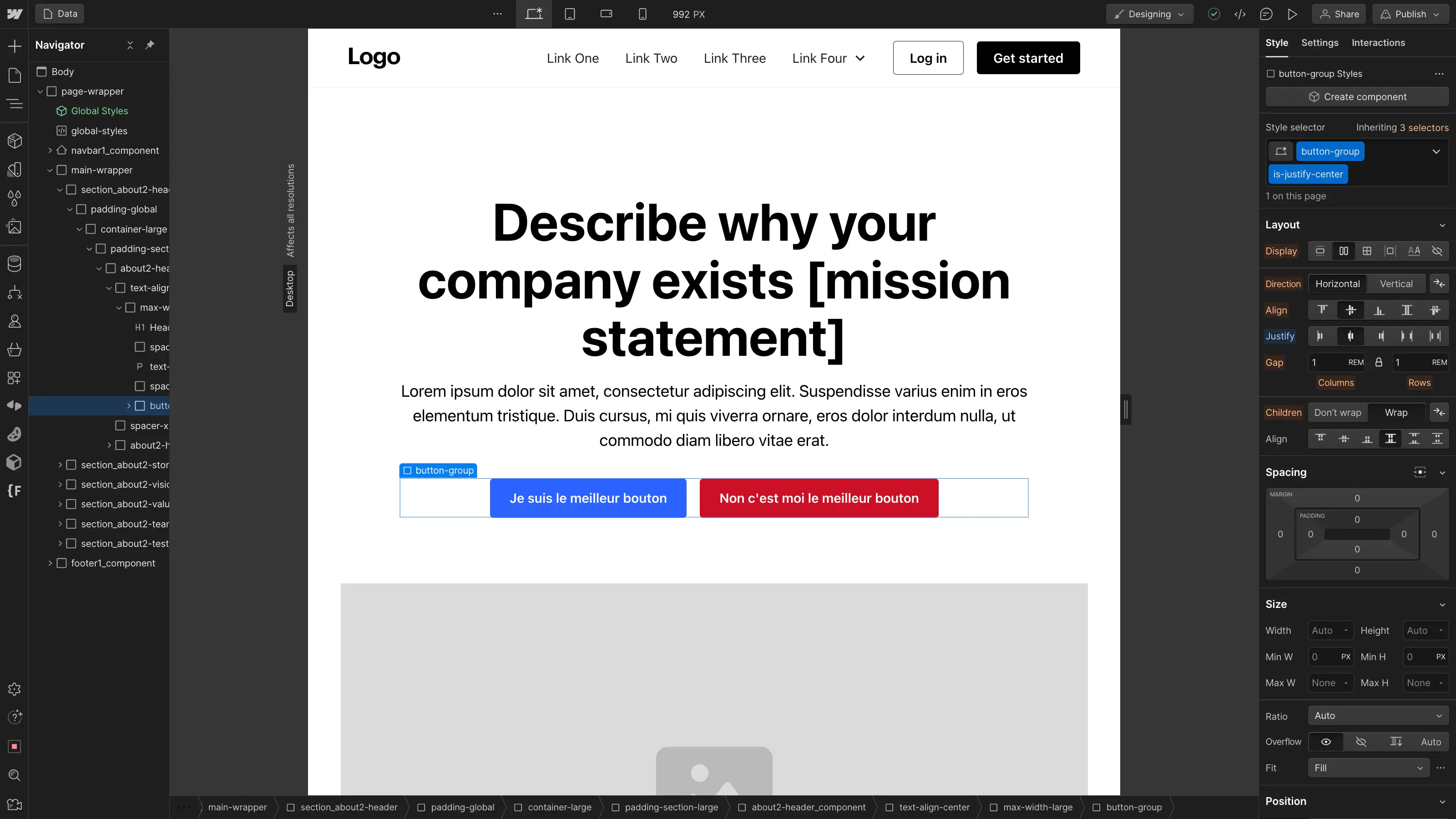
Step 1: Create Variants in Webflow
The first thing we will do is create a blue button and a red button on our Webflow page. You can create as many variants as you like with diverse characteristics.

Step 2: Open the Optibase App
Now we will open the Optibase application from our Webflow.
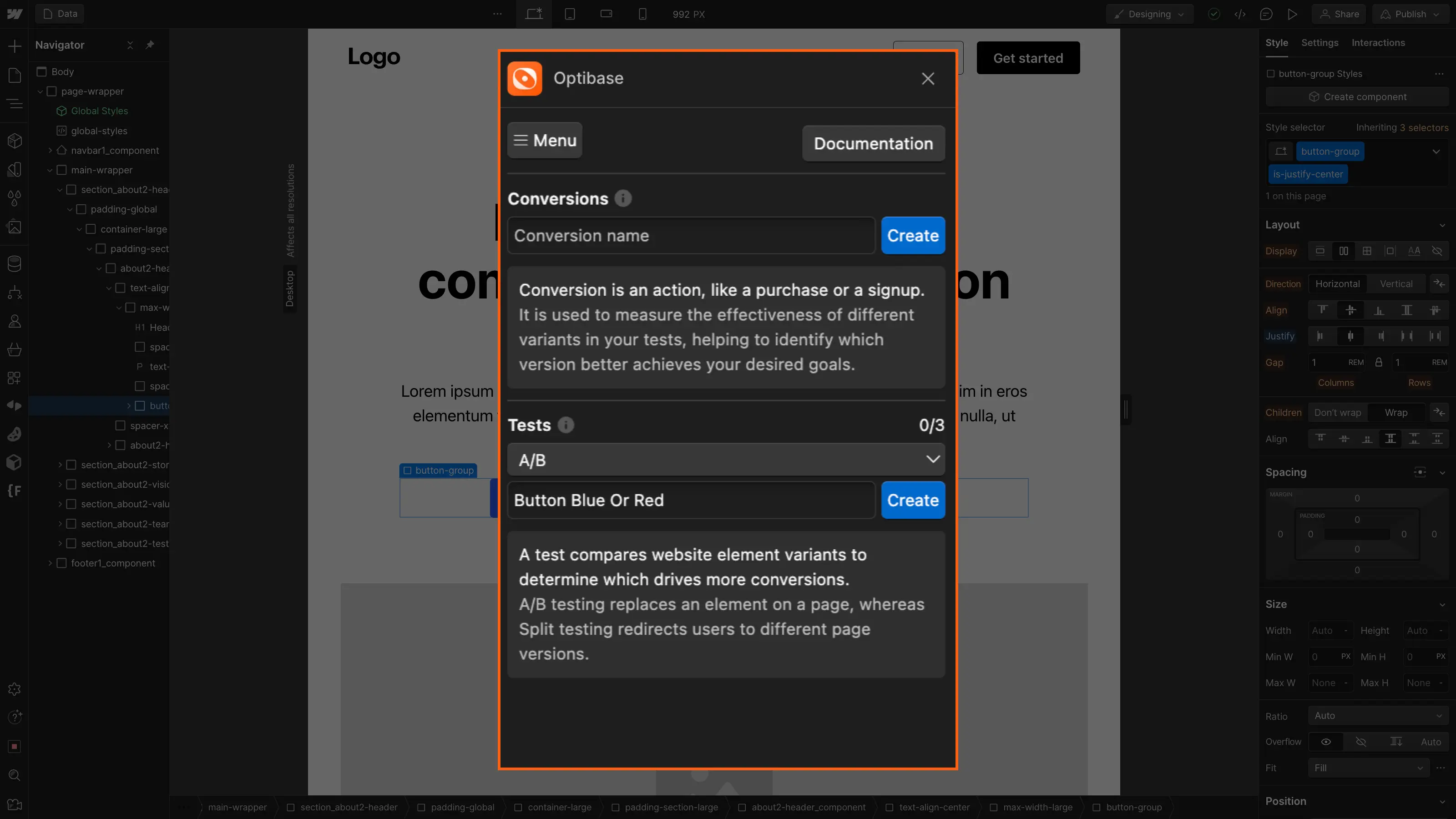
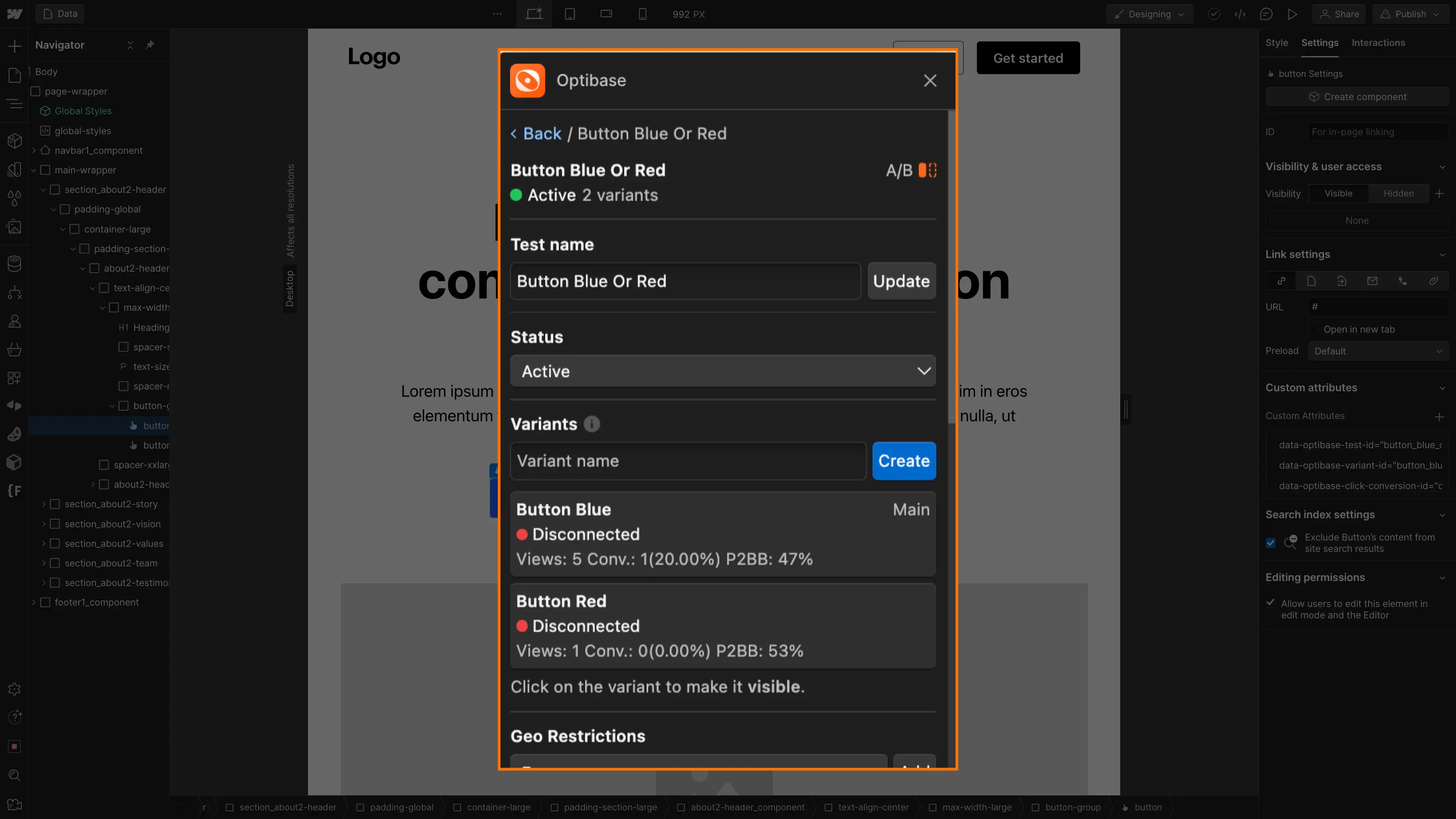
Step 3: Create the A/B Test
At this step, we will fill in the different fields to create our A/B test.
In the "Tests" selection field, we will choose "A/B".
We can name the test. For example: Button Blue or Red.
Finally, we click on the "Create" button.

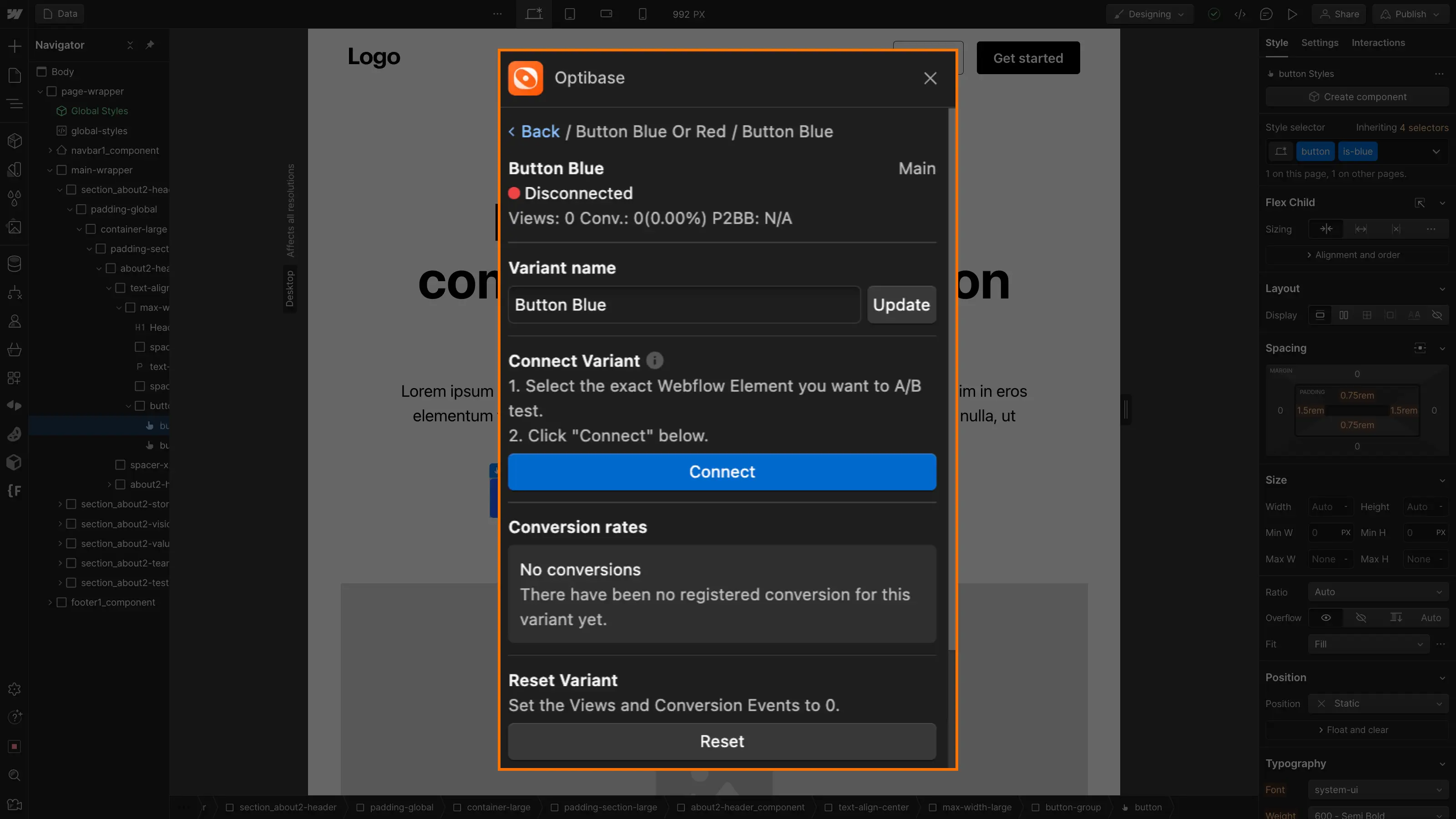
Step 4: Configure the Variants
Now, we will specify which variants exist on our page, and therefore which elements should randomly appear on the page.
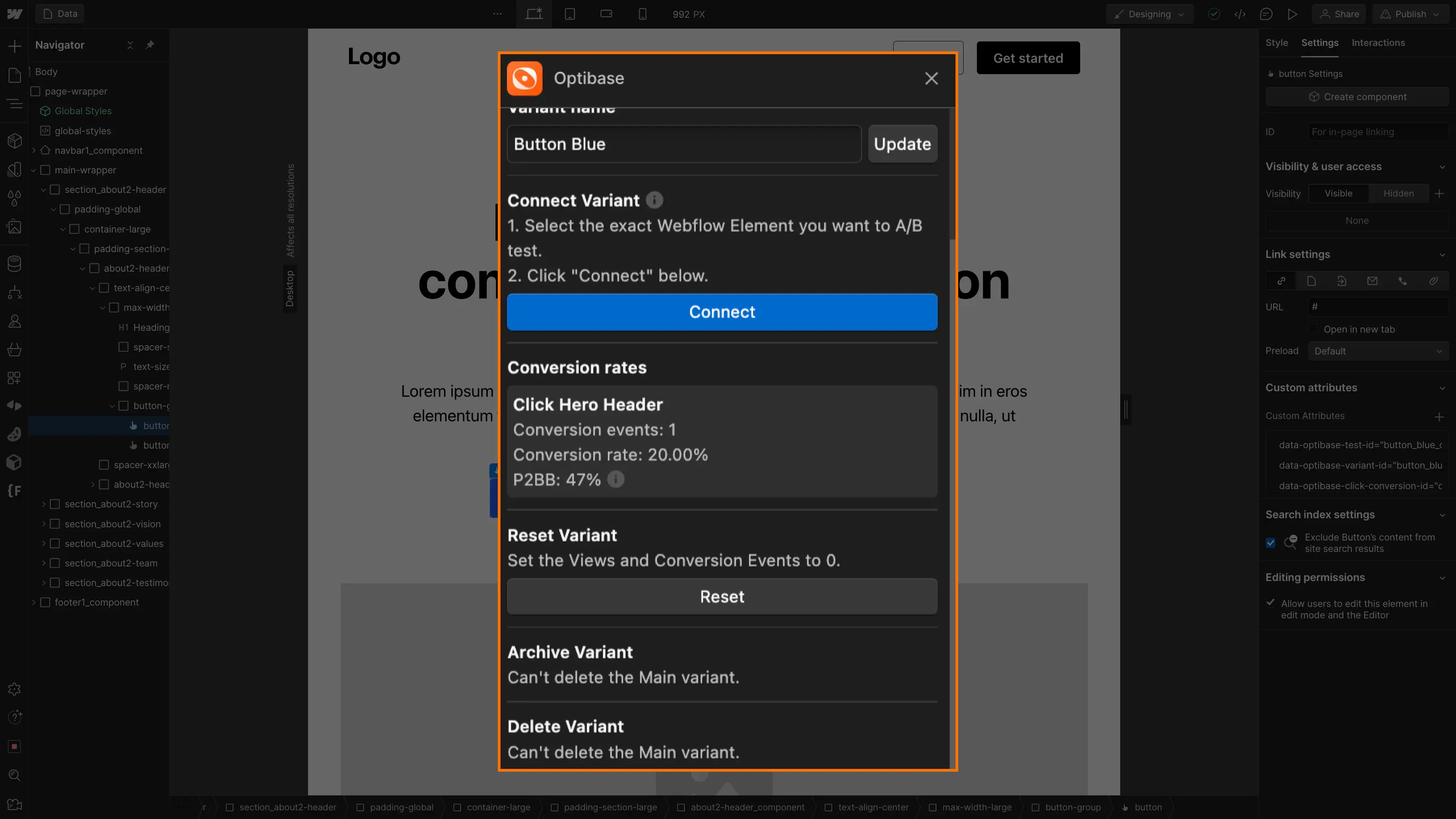
In the "Variants" input of the app, we provide a name for our first variant (for example, "Button Blue"). Then, we select the associated element in our Webflow navigator and click on "connect".

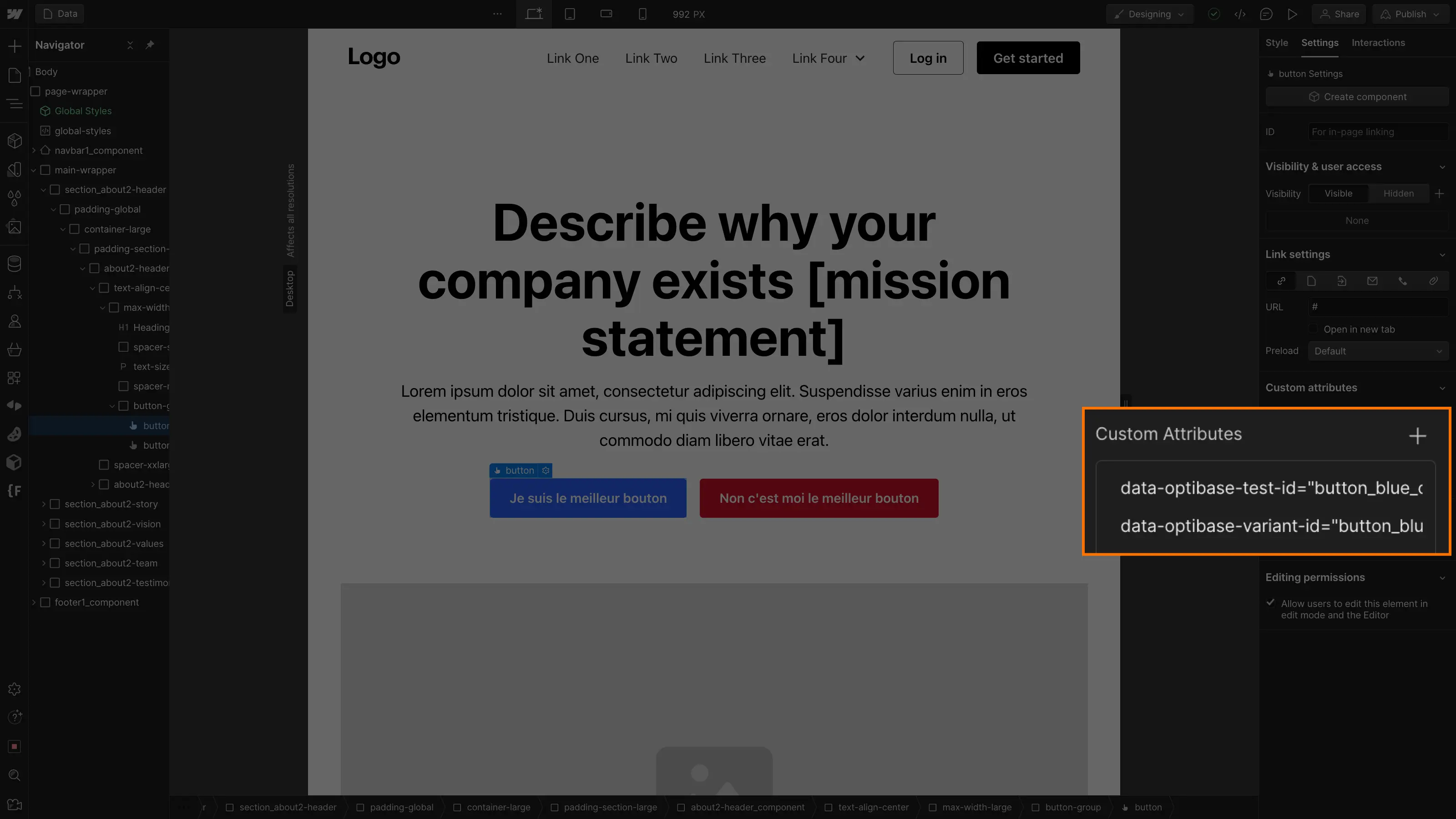
An element is connected when you see the Optibase attributes that are automatically added to it.

You can do the same to add the other variants.
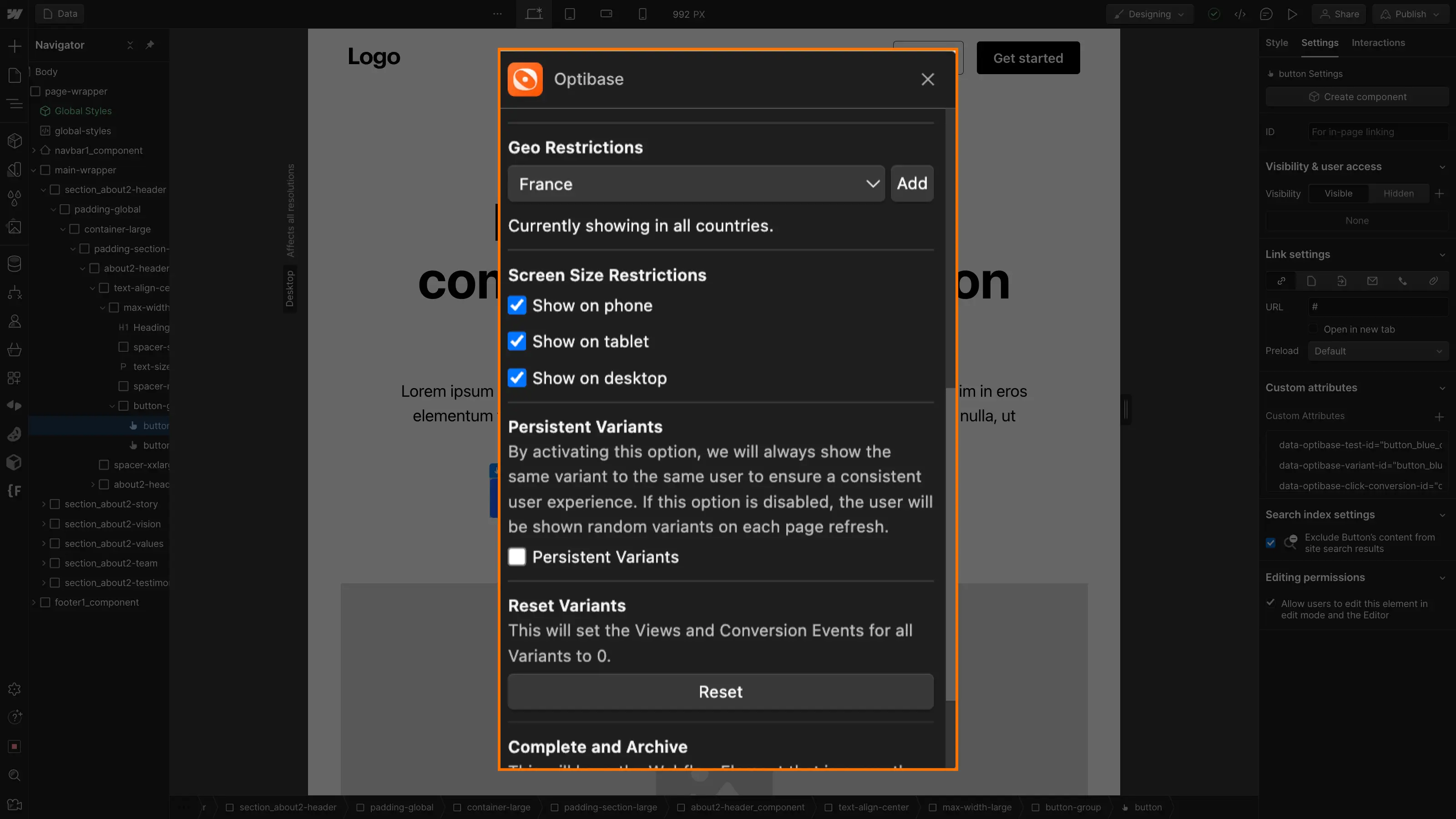
Step 5: Additional Options
You can further enhance the configuration of your A/B Test with the following options:
- Geographic Area Selection: You can activate an A/B test only in a specific region (this can be beneficial for localized websites).
- Device Type Selection: You can activate an A/B test only on a specific type of device, such as desktop, tablet, mobile, or all.
- Persistent Variants: If you check this option, then a single user will always see the same variant while navigating the site (the variants will only differ between different users). If the option is unchecked, the same user may see different variants upon refreshing the page.

Once the setup is done, you can publish your project, and the A/B Test will be underway (be sure to set the A/B Test to status "active")!

Bonus: Track Conversion Rates
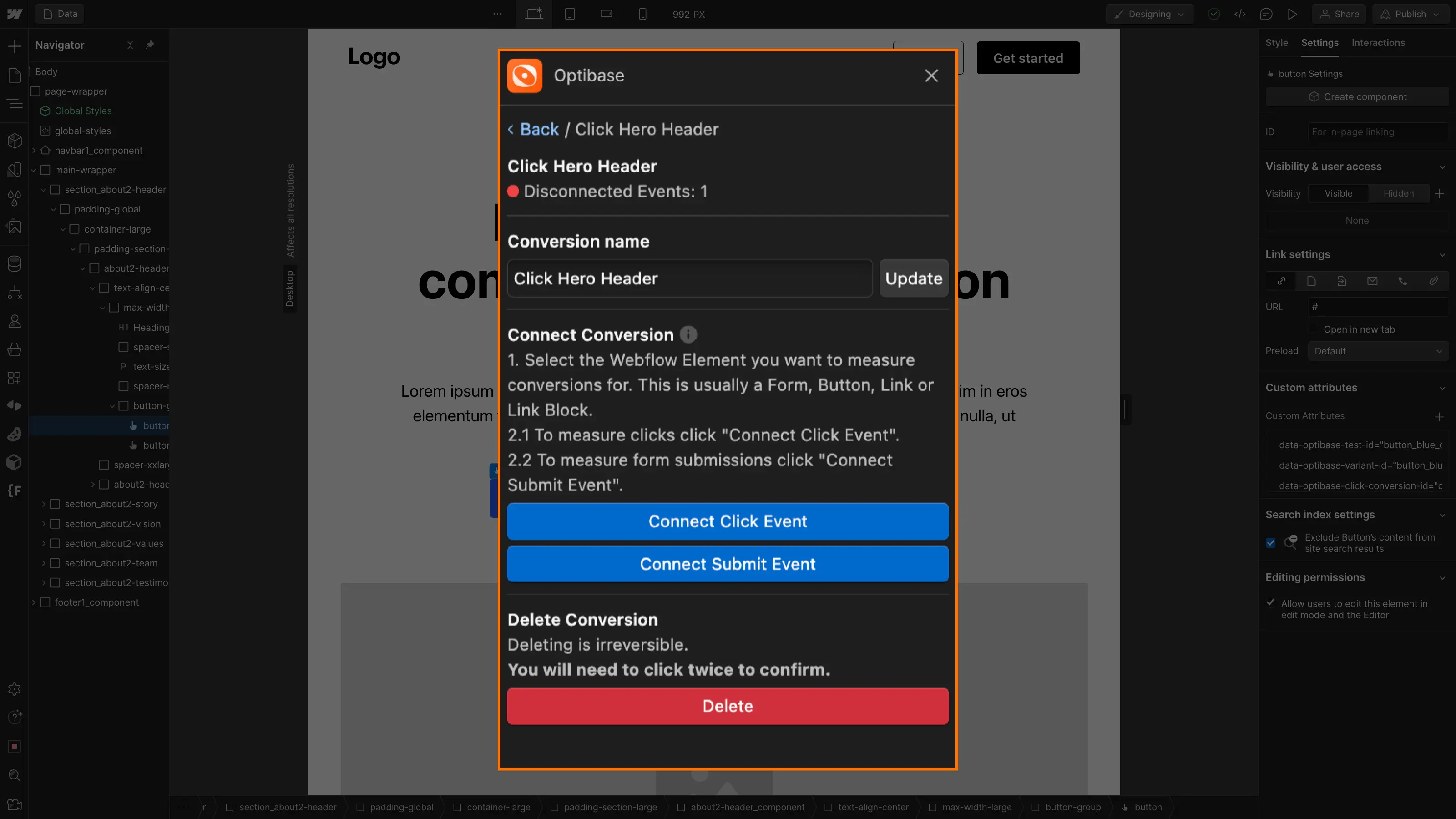
If you want to track conversions, such as clicks on buttons, you need to follow an additional step.
When you open the app, in the "Conversions" input, add a name and then click on "Create".
Next, select the element for which you want to track the conversion and choose between "Click events" if it's a link/button or "Submit Event" if it's a form.

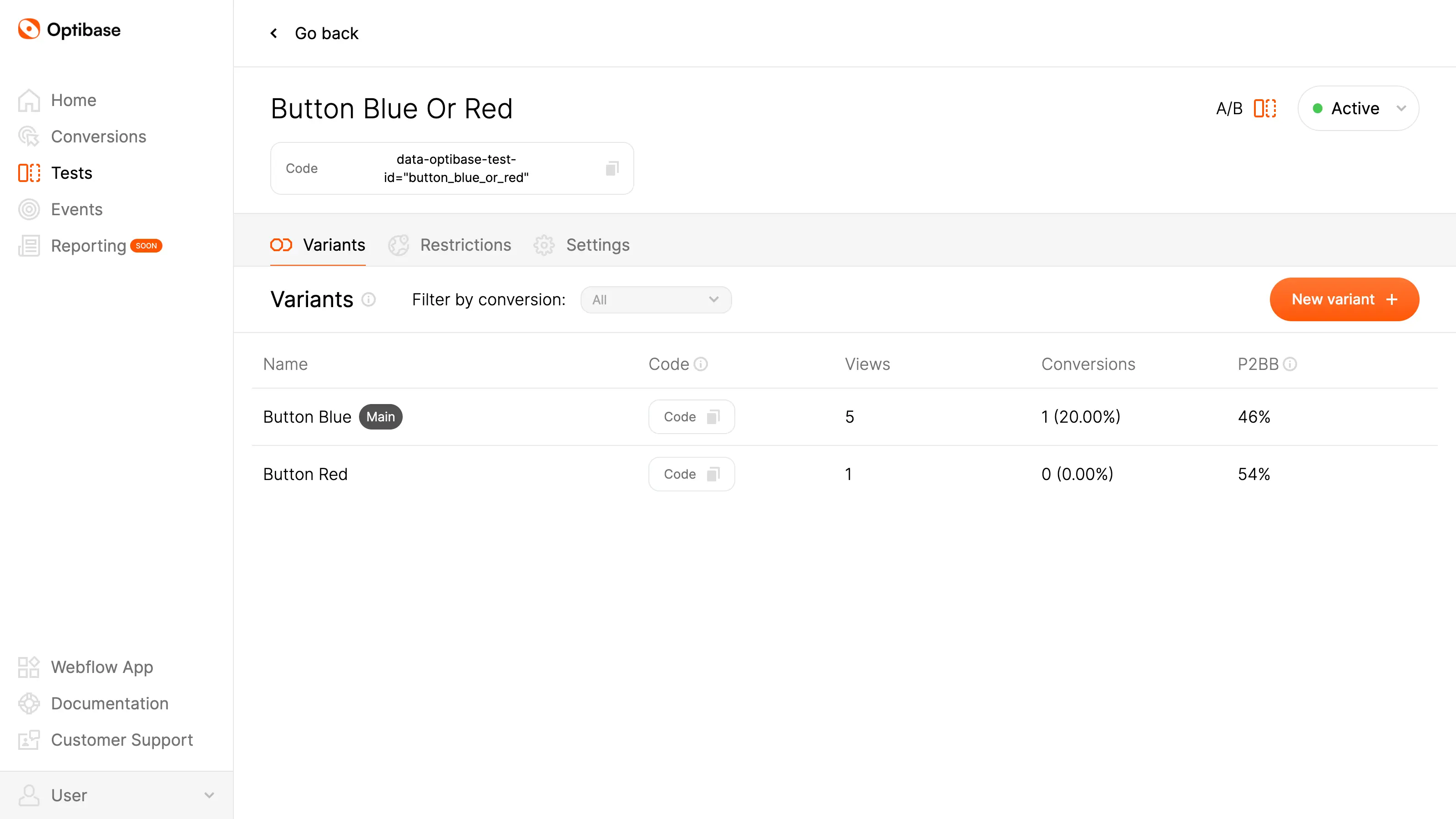
New attributes have been added to your buttons, and you can now access statistics related to them.

From the web application, you also have real-time data.

To better understand how to use Optibase, here’s a video explaining how to use it:
In any case, it has never been easier to create A/B Tests in Webflow. Optibase is an excellent tool for optimizing your landing pages, product pages, or anything else to turn your website into a true revenue generator.
Also check out the Hubspot application for Webflow


.webp)





.jpg)
