Introduction
Until recently, integrating HubSpot with your Webflow site required either the use of a third-party automation tool like Zapier or Make, or a trick with custom code.
Fortunately, all of that has changed.
→ You can now accomplish this integration on your CMS in just a few clicks, directly from the Webflow Designer interface, thanks to the "Apps" tab.
In this tutorial, we will guide you through the process, step by step.
Webflow and HubSpot: Possible Integrations
- Add a HubSpot form directly to your page
- Connect your Webflow forms to HubSpot
- Incorporate HubSpot assets into your Webflow site
- Integrate HubSpot chatbots
- Enable site tracking

Integration in 3 Simple Steps
With Webflow Apps, integration is a breeze:
- Install the App on your chosen Webflow site or workspace.
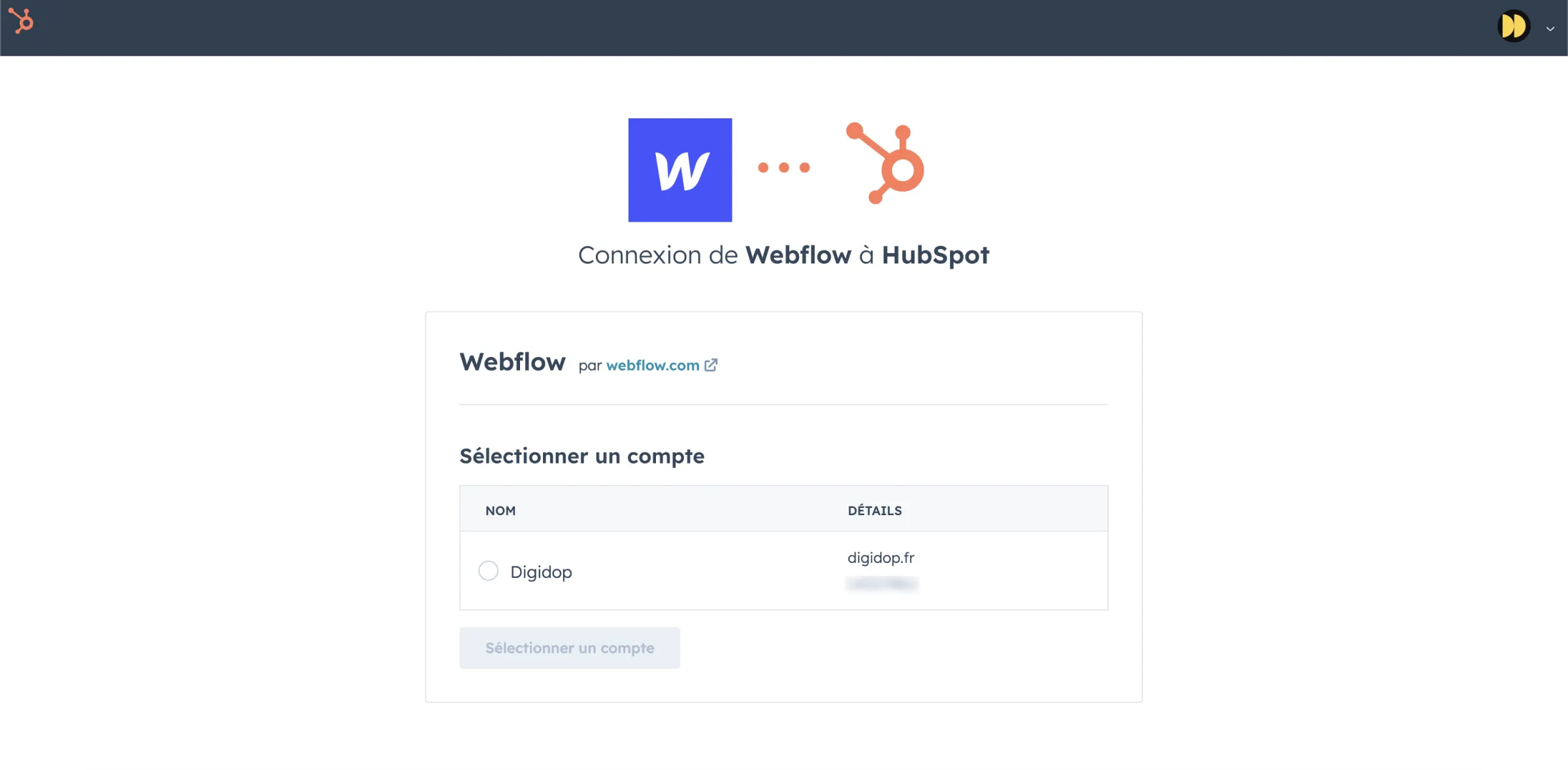
- Connect the App to your desired HubSpot account.
- Once back in the Webflow Designer, launch the HubSpot App from the "Apps" panel and start integrating!
Example: Integrate and Customize a HubSpot Form with Webflow Apps
When using HubSpot as your CRM, you may be tempted to use their built-in forms as well. However, these forms often have limitations in terms of visual customization, which can lead to a disconnect with the overall design of your Webflow site.
But with the new Webflow Apps feature, it is now possible to combine the best of both tools: centralized lead management from HubSpot and the design flexibility of Webflow. You can now:
→ Integrate a HubSpot form into your Webflow site and fully customize it using Webflow's CSS styling options.
💡 How to do it?
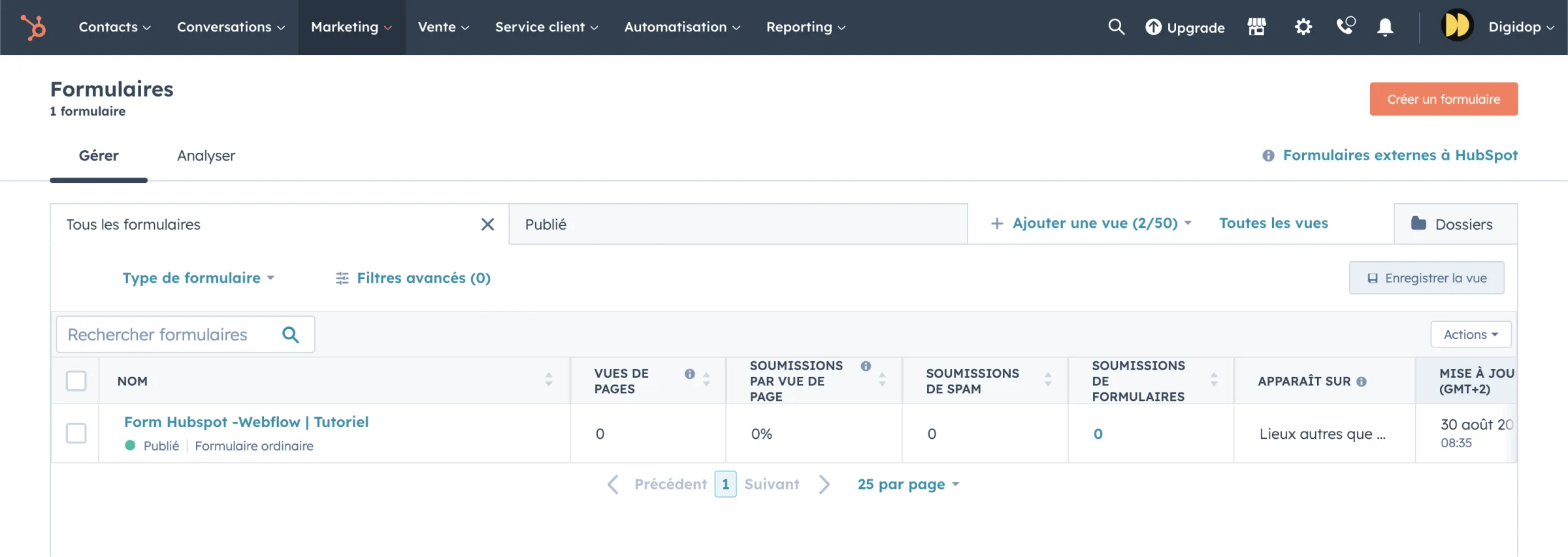
1 - Create your form in HubSpot: Begin by creating the form you wish to use within the HubSpot interface.

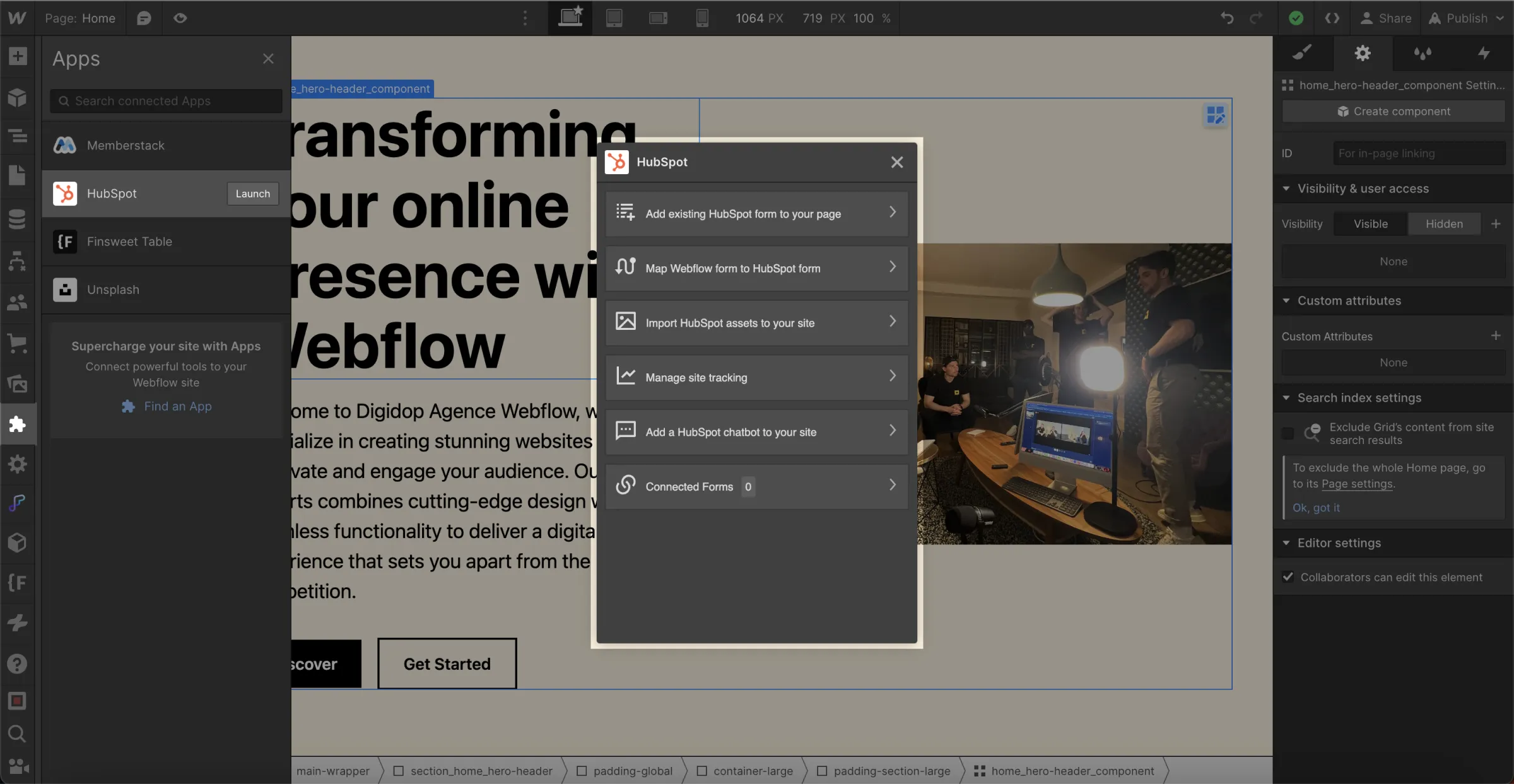
2 - Access the HubSpot App in Webflow: Open your Webflow project and go to the "Apps" panel. Select the HubSpot App.

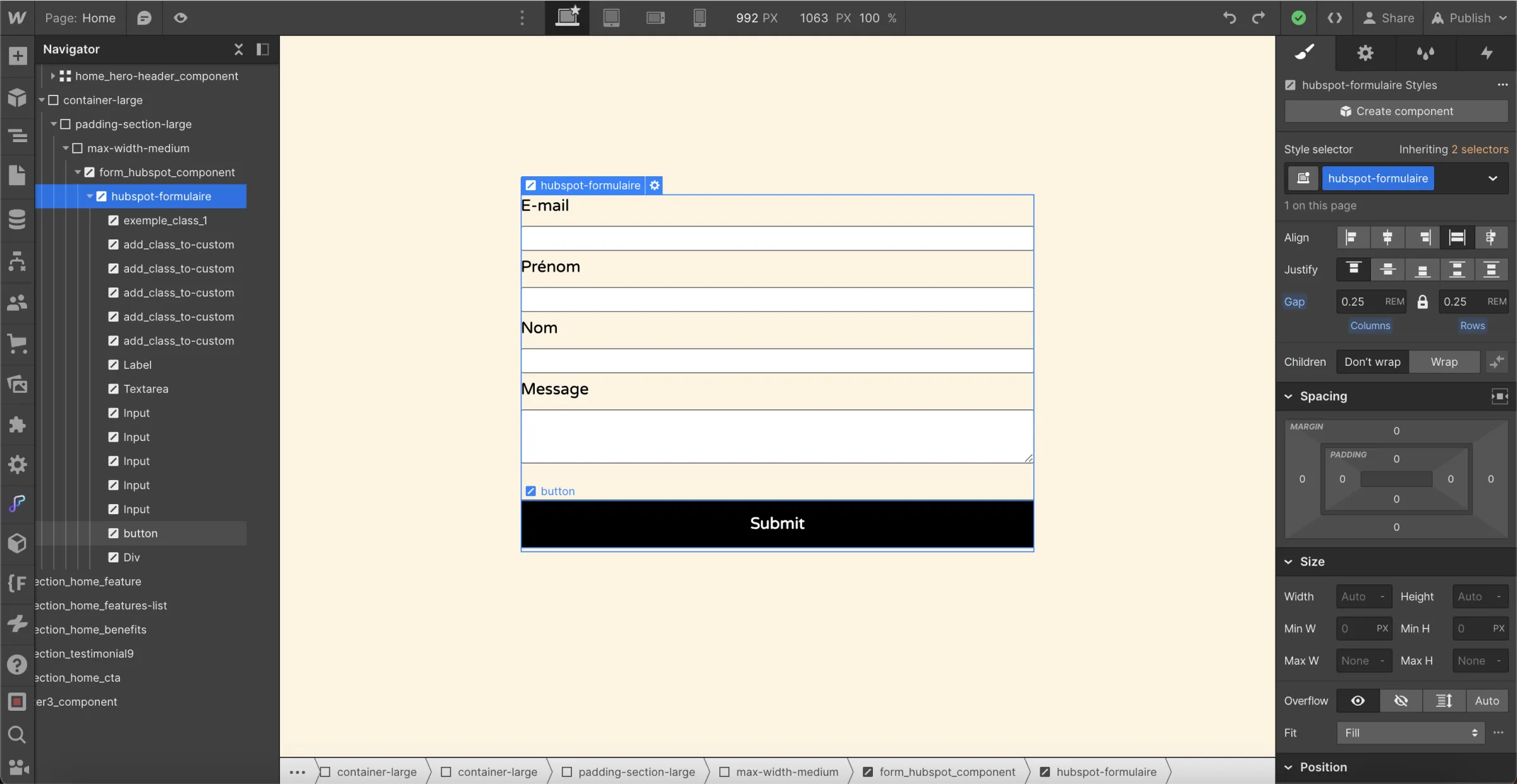
3 - Integrate and Customize: Once the App is open, choose the HubSpot form you wish to integrate. You will then be able to customize it just like any other element in Webflow, using CSS styling options.

Webflow + HubSpot = Superpower 💪
The Benefits
- Quick Integration: Add a HubSpot form to your Webflow site in just a few clicks.
- Design Consistency: Your HubSpot form can now seamlessly blend with your Webflow site’s design.
- Efficient Lead Management: Continue to enjoy HubSpot's robust features for lead tracking and management.
And this HubSpot form integration is just one example among many. The new Webflow Apps feature opens up a whole new world of possibilities.
With this update to Webflow Apps, we can expect many more innovative integrations to revolutionize how we have been using Webflow until now. So, stay tuned by subscribing to our YouTube channel, as the best is yet to come!
_____
Want to know more about all the available plugins on Webflow?
Discover all the tools available in the Webflow Apps Store ↗







