During the Webflow Conf' 2022, an announcement went somewhat unnoticed alongside the other major announcements (libraries, variable fonts, membership, multilingual features, components, apps, etc.), but we can now find our items in the Webflow CMS more easily.
Filtering options for items in collections
In addition to filtering our CMS elements by Status:
- All : All items
- Published : Published
- Draft : Draft
- Scheduled : Scheduled
- Archived : Archived
We now have additional options to edit the dynamic content of our website with ease.
1. Published: Filtering based on item publication
Now, in the Designer, we can easily find items that have been published for the last time within the last 24 hours, the last 7 days, or the last 30 days.
2. Created: Filtering based on item creation
We can also choose to display only the items that have been created within:
- The last 24 hours
- The last 7 days
- The last 30 days
3. Modified: Filtering based on item modification
Finally, we can more easily view the items that have been modified for the last time one day (24 hours), one week (7 days), or one month (30 days) ago.
How to filter items in the Webflow CMS?
We will show you how to display only the items in your collection that meet the filtering options mentioned above.
Step 1: Log into the Webflow Designer
To filter your items, you will need access to the Designer mode of a Webflow project.
Step 2: Open the CMS
Next, you will need to click on the CMS icon on the left side of the Designer (below the pages).
Step 3: Select a collection
Once in the CMS, all your collections will be displayed. Select the collection in which you wish to find an item / filter the items.
Step 4: Choose your filter options
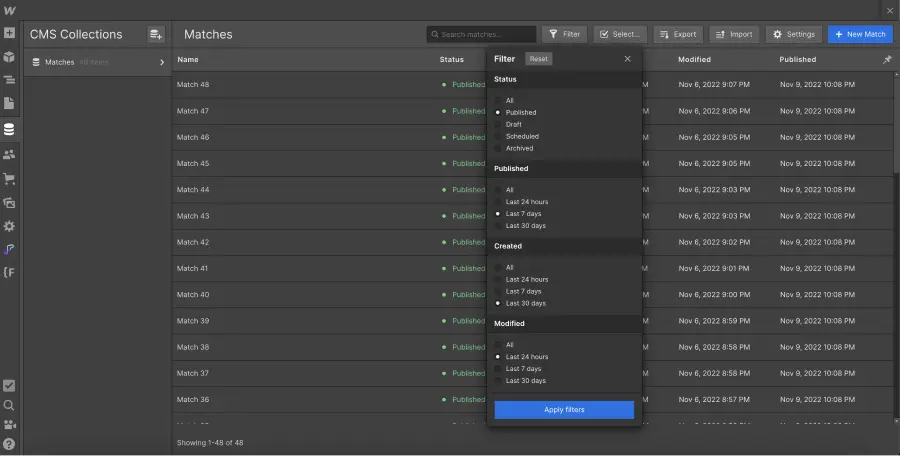
Once inside the collection, you will see all the items it contains. In the top bar, next to the item search bar, you will find a filter icon (filter). You will just need to click on it and choose the filter(s) you wish to apply. You can indeed combine the filtering options (Status, Published, Created, Modified).
In our example, we want to search for published items (Status) that were published less than 7 days ago (Published), created less than 30 days ago (Created), and modified in the last 24 hours (Modified).

By clicking on "Apply Filter", you can confirm the filtering and view the items that meet all these criteria simultaneously. You can reset the filtering by clicking on "Reset".
Now, you can optimize your management time in Webflow thanks to these new features.
You can also learn how to hide an item on your website before or after a certain date in Webflow!


.webp)



