Introduction
Smooth scrolling is a technique that - as the name suggests - enhances the scrolling experience of a web page. In practice, this effect makes the page scroll much smoother and without any jerks.
Although it may be difficult to describe, smooth scrolling can certainly create a much more pleasant and memorable browsing experience. It’s no coincidence that this effect is found on many sites featured on Awwwards.
Lenis, which we are discussing today, is a JavaScript library that allows you to add such an effect to your projects. This ultra-lightweight and high-performing solution integrates easily into the Webflow ecosystem while eliminating a major drawback of other smooth scrolling libraries.

In today's article, we will cover:
- Why choose Lenis for adding smooth scroll to your Webflow projects,
- Which CSS property becomes usable with smooth scroll thanks to Lenis,
- How to implement Lenis step by step in your Webflow project.
Let’s discover how to create captivating web experiences in your Webflow projects with Lenis's smooth scrolling. Let’s go!
Why Choose Smooth Scrolling with Lenis
To add smooth scrolling to a Webflow project, there are several JavaScript libraries available, but Lenis stands out as the top choice for several reasons:
- Performance and Lightweight: Performance has long been a compromise faced when adding a smooth scrolling effect to a project. The main advantage of Lenis is that it is an ultra-lightweight library (3KB), thus ensuring excellent performance.
- Position Sticky Finally Usable: Another major advantage of Lenis is that it enables the use of the CSS property position: sticky, which can be essential in a design but is incompatible with other smooth scrolling libraries.
- User-Friendly and Accessible Experience: Due to its lightweight nature and performance, Lenis offers a seamless experience regardless of the user's environment. Lenis also positions itself as an accessible solution, which is not necessarily the case with other libraries.
- Customization of Experience: Lastly, another positive aspect is the ability to customize the scrolling experience: you can control the level of smoothness added, the speed of the scroll, and other options according to the specific needs of your project.
In summary, Lenis positions itself as a comprehensive solution: lightweight, high-performing, and customizable to your needs. This, combined with its ease of implementation, makes it an ideal solution for your Webflow projects.
In the next section, we will focus on that last point: how to implement Lenis step by step in a Webflow project.
How to Integrate Lenis Step by Step in a Webflow Project
Integrating Lenis into a Webflow project is both straightforward and quick. Follow these steps to provide your website with an optimal scrolling experience.
1) Add the Recommended CSS
To start, Lenis recommends adding a few lines of CSS to ensure good compatibility, optimize the use of the library, and unlock some features via HTML attributes (which we will discuss later in this article).
To add this CSS code:
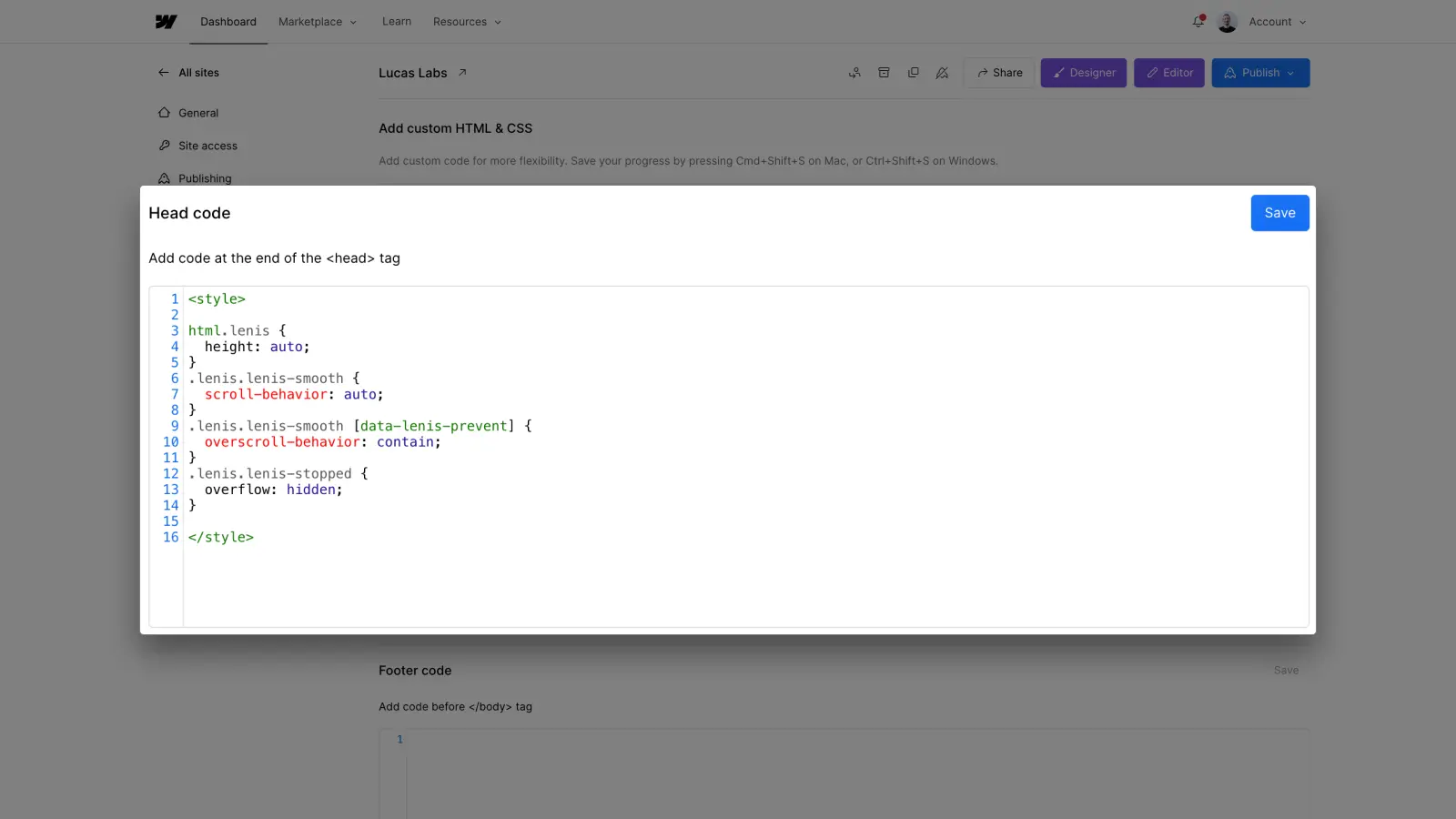
- Go to the settings of your Webflow project (Project Settings),
- Then open the Custom Code tab,
- Paste the following CSS code in the Head Code section:

The first step is already complete. Let’s move on to the next step to learn how to install the library on your Webflow project.
2) Add the Installation Script
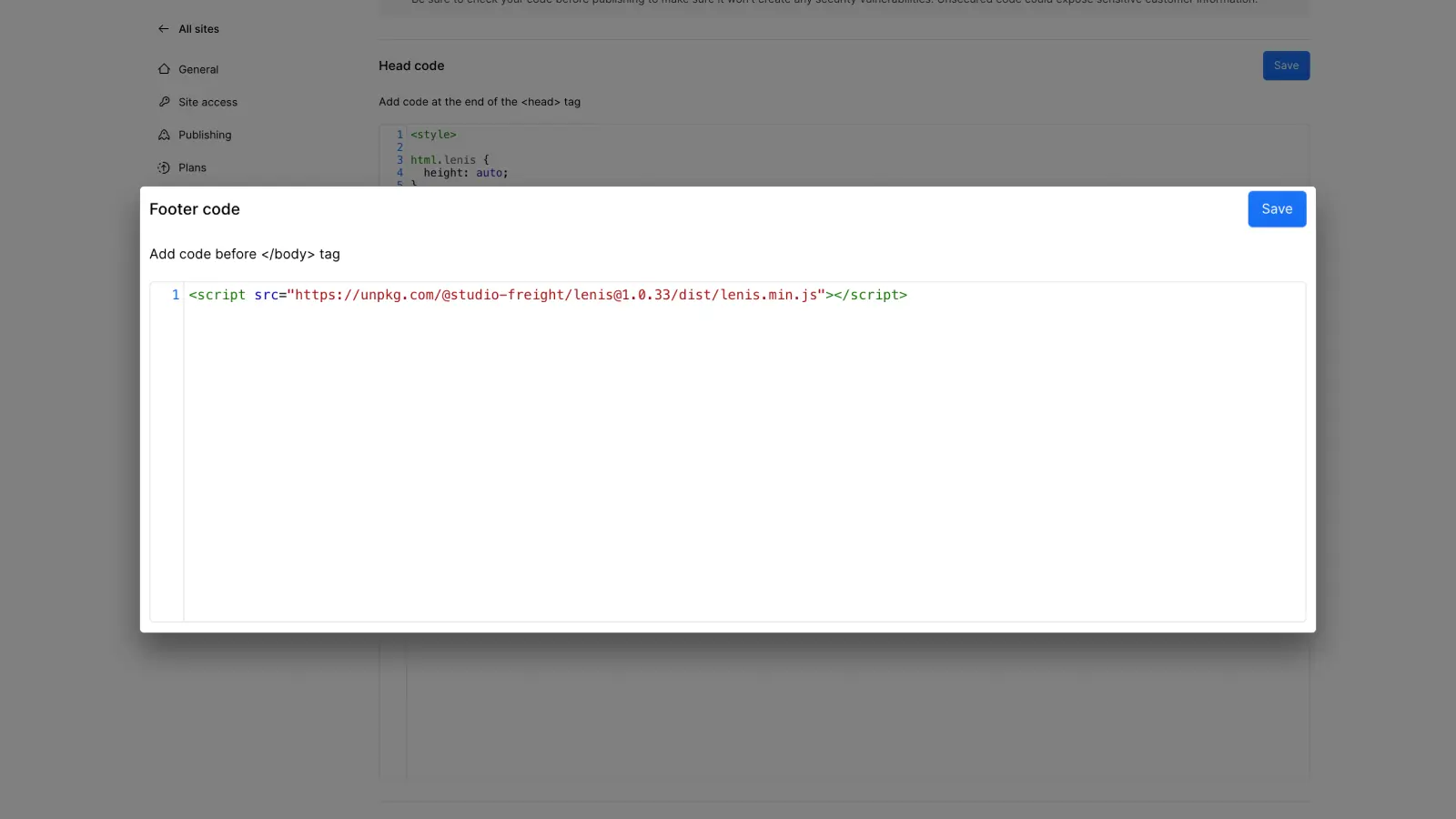
To install the Lenis library on your Webflow project, add the installation script in the settings of your Webflow project (Project Settings):

3) Configure Lenis
Now that the library is installed, you can configure the smooth scroll for your project. After the installation script, paste the following script into the Footer Code of the site settings:
As indicated in the code, you can configure the scrolling using the following two parameters:
- lerp: controls the smoothness of the scroll. The value should be between 0 and 1 (default 0.1). The lower this value, the smoother the scroll will be. From experience, we recommend a value around 0.05.
- wheelMultiplier: controls the speed of the scroll. The higher this value, the faster the scroll will be, and vice versa (default 1). Unless there’s a very specific need, we recommend leaving this value as is to avoid disrupting the user experience.

By following these simple steps, you can easily integrate Lenis into your Webflow site to offer a smooth and enjoyable scrolling experience.
Finally, in the next section, we discover some simple and practical features that rely on the use of HTML attributes and can be useful in certain situations.
4) Unlock Advanced Features with HTML Attributes
Lenis also offers a few more advanced methods that can be called in your JavaScript code for precise control of the scrolling behavior.
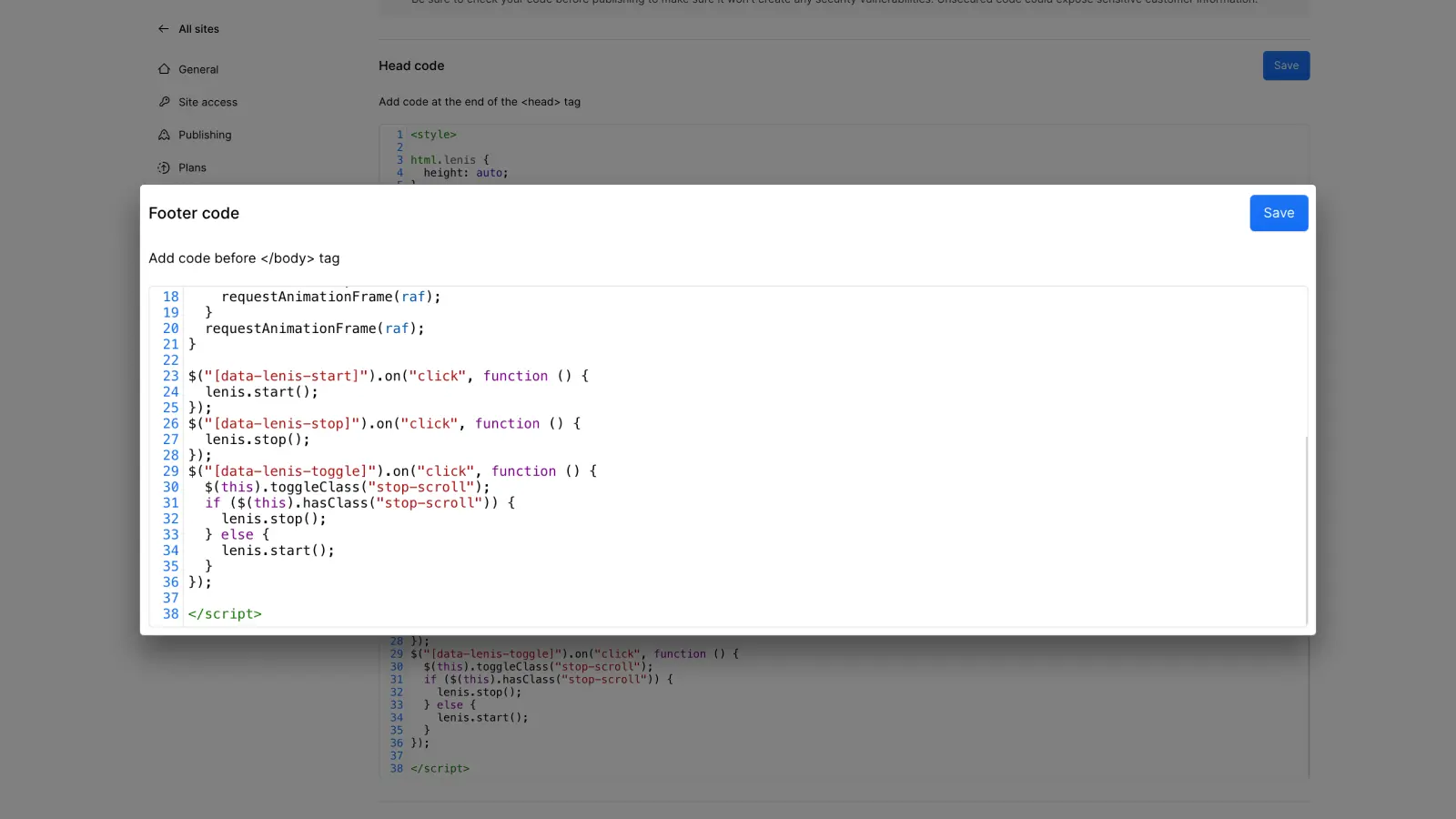
To take advantage of these features, start by adding the following code (shared by Timothy Ricks) to the Lenis configuration script:

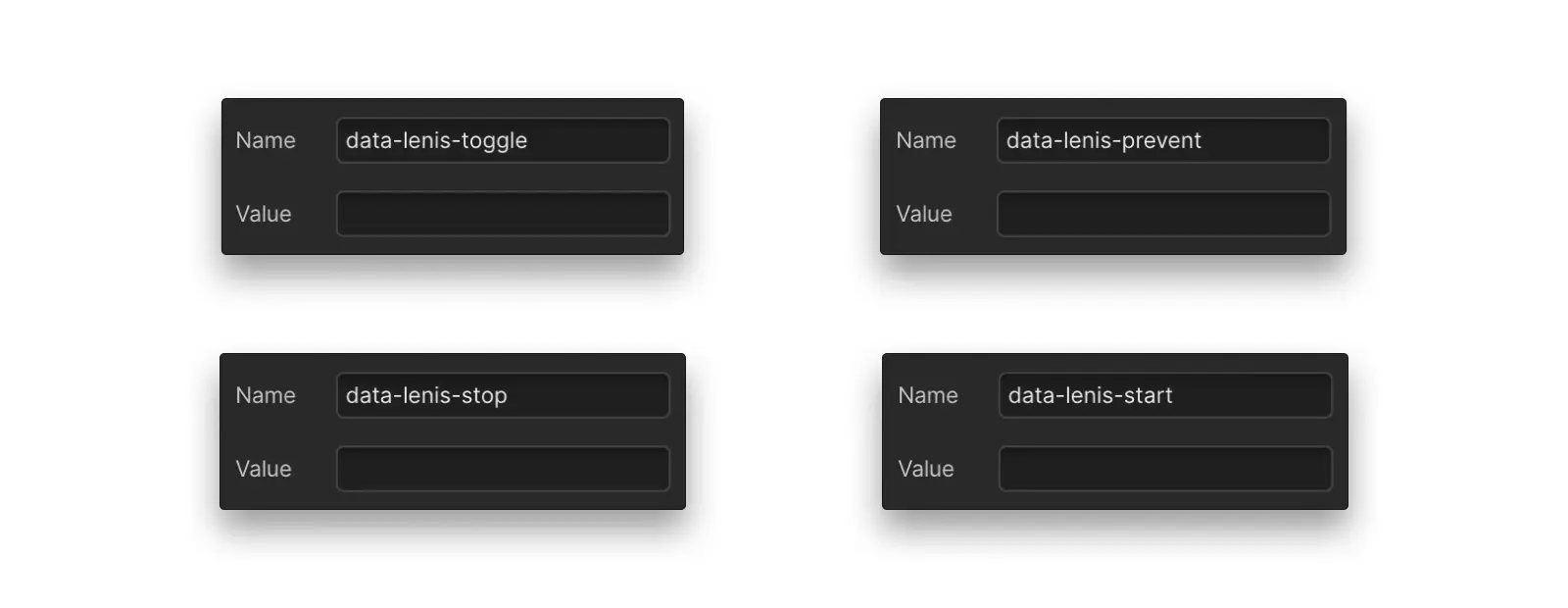
Next, add the following attributes to your elements based on the specific needs of your design:

- data-lenis-stop: prevents scrolling when the element is clicked,
- data-lenis-start: activates scrolling when the element is clicked,
- data-lenis-toggle: toggles between stopping and starting the scroll when the element is clicked (can be useful for a menu button, for instance),
- data-lenis-prevent: allows scrolling within elements that have an overflow: auto or overflow: scroll property.
Discover how each of these attributes works in this cloneable by Timothy Ricks.
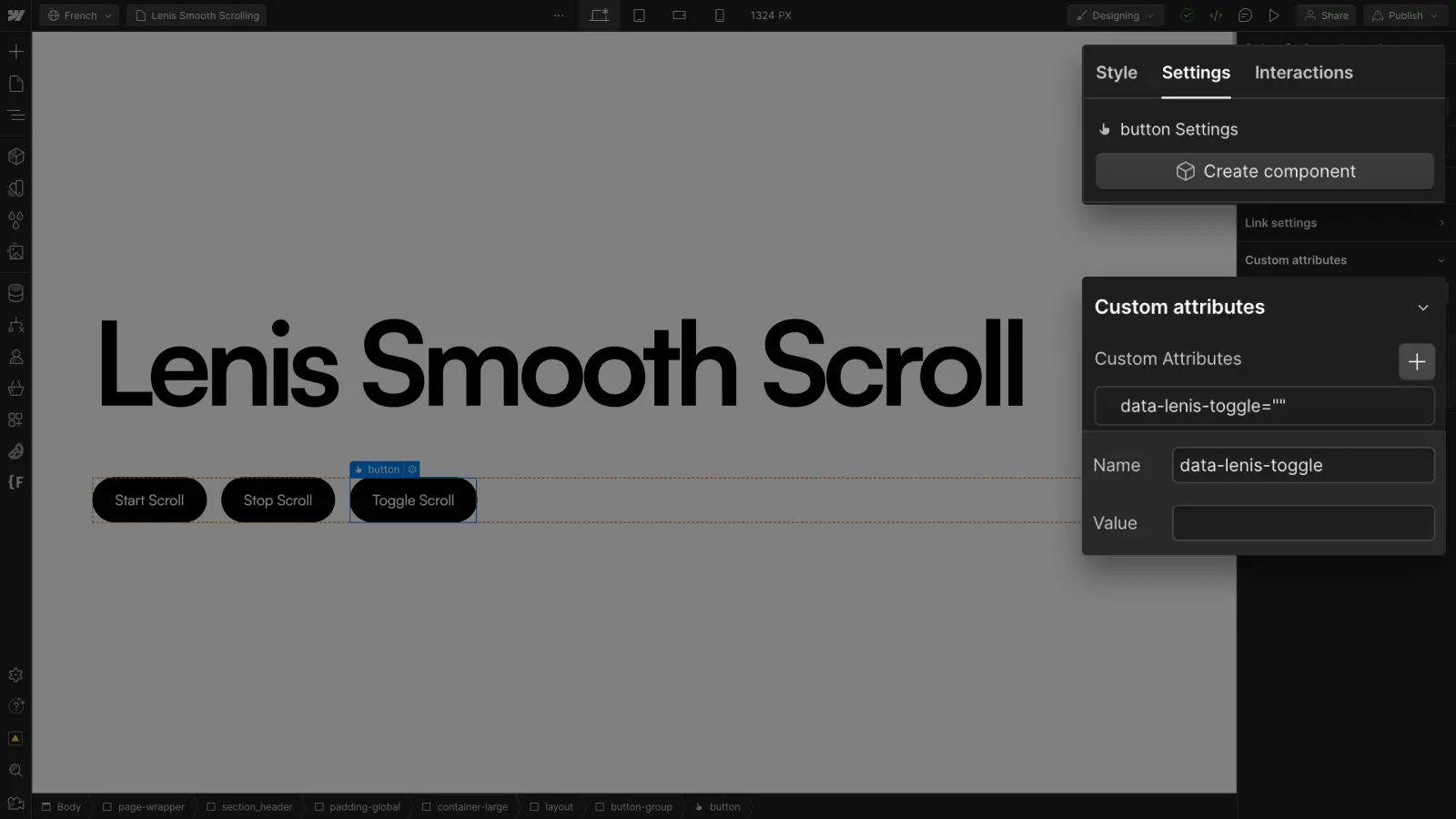
As a reminder, here’s how to add HTML attributes to an element:
- In the Designer, select an element and go to the Settings tab on the right panel.
- Expand the Custom Attribute sub-tab and click the + icon.
- Enter the attribute in the Name field and leave the Value field empty.

Then publish your project, and the feature will be active on the published site.
Conclusion
In conclusion, Lenis is the top choice for adding smooth scrolling to your Webflow projects.
Its lightweight nature guarantees excellent performance, while support for position: sticky finally reconciles smooth scrolling with more creative designs, and its ease of implementation allows for creating more memorable user experiences with less effort.
If you enjoyed the article, explore further with the following articles:




.jpg)


