Did you know that you can modify the style of the first item, the last item, or the even and odd items in a Webflow collection? This feature is now available in the Webflow Designer, and we will show you how to use it!
Step 1: Add a Collection to One of Your Pages
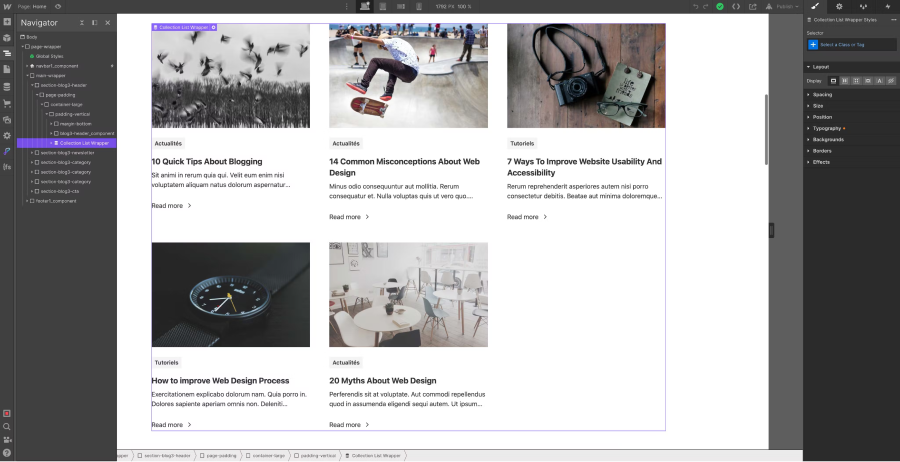
You can skip this step if you have already inserted a CMS Collection into one of your pages. If not, log into your Webflow account, go to your project Designer, and then insert the "Collection List" element into one of the sections on your page.

Step 2: Select the Collection Item Element
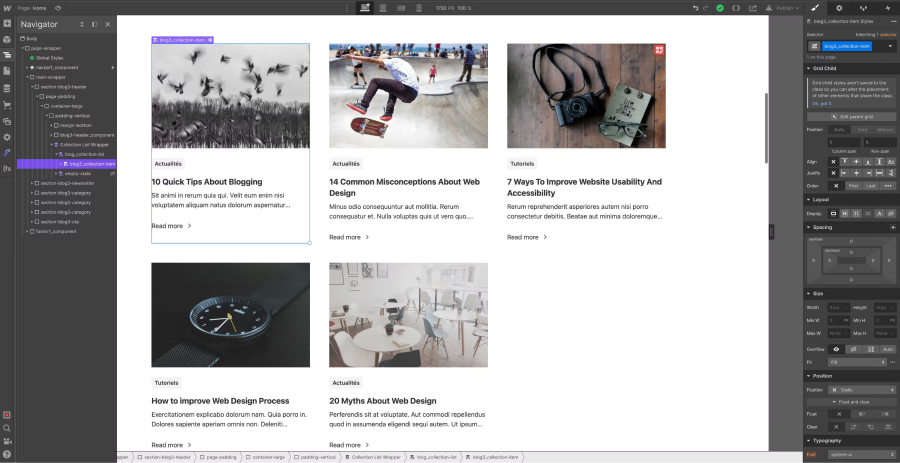
When you add a collection element in the Designer, the hierarchical order includes the Collection List Wrapper, the Collection List, and then the Collection Item which is inserted into your project. To utilize the style modification feature for specific items, you need to select the Collection Item in the navigator. At the same time, you can assign a class to it!

Step 3: Choose a Structure Type in the Selector
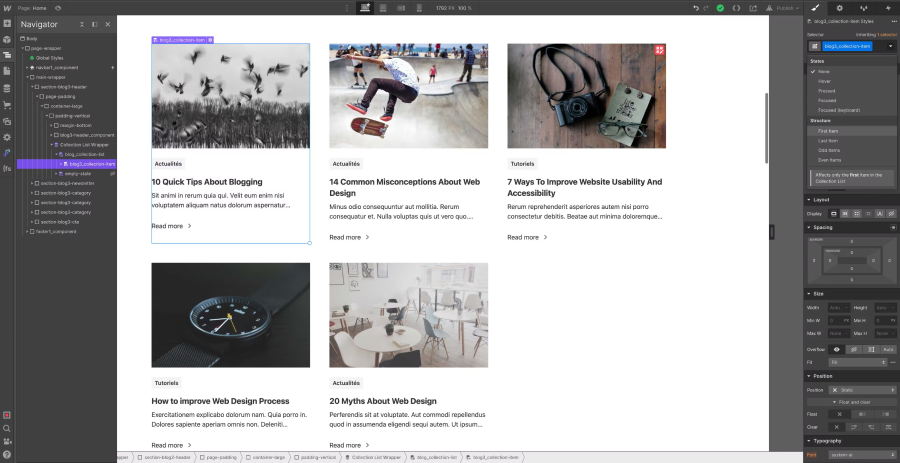
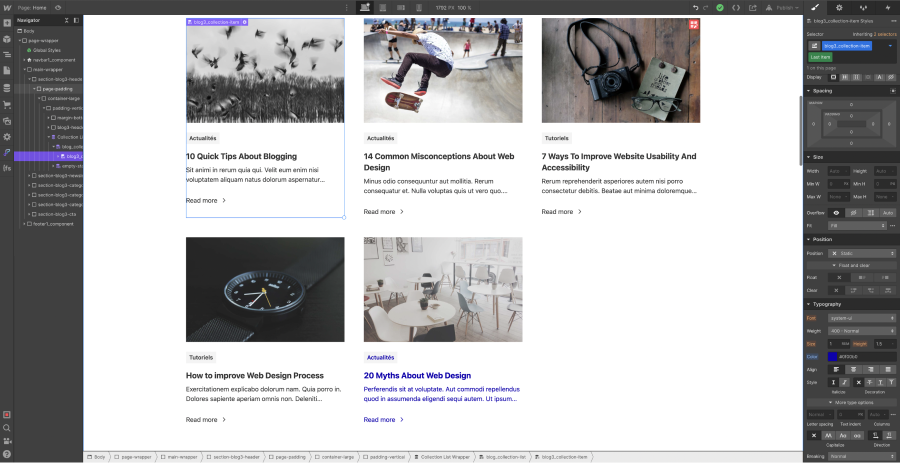
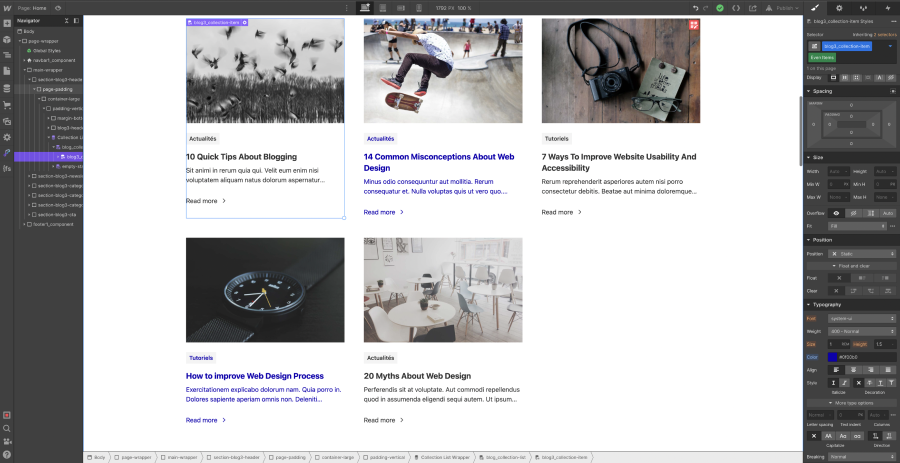
Next to your class in the Style Manager's selector, there's a small downward-pointing arrow. This arrow is typically used to modify the style of an element when it has a special status (On Hover, Pressed, Focused, etc.). When you select the "Collection Item" element, new fields that correspond to the statuses will appear; these are structure fields. In these new fields, we have First Item, Last Item, Odd Item, and Even Item.
Depending on your project and website layout, choose one of the structures!

Step 4: Modify the Style of the Custom Structure
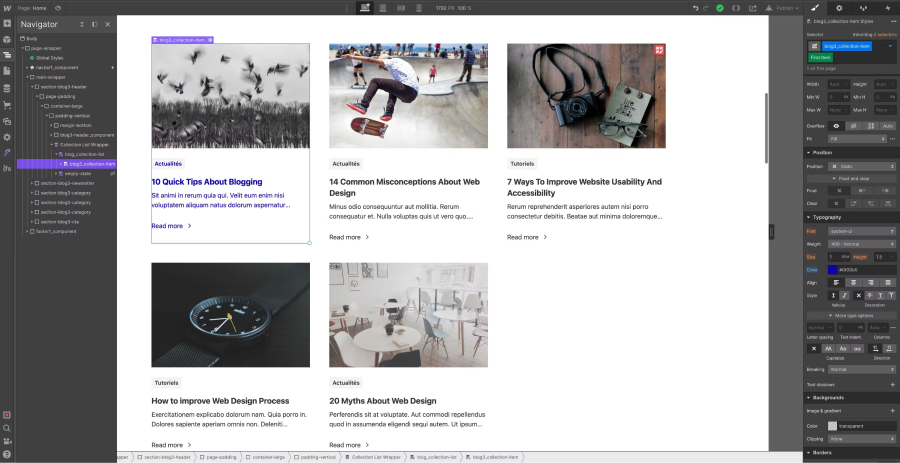
Once you have chosen a structure (first, last, even, or odd), you can apply and create the desired style (a custom style) and design your personalized collection!
4.1 Style the First Item in a Webflow Collection

4.2 Style the Last Item in a Webflow Collection

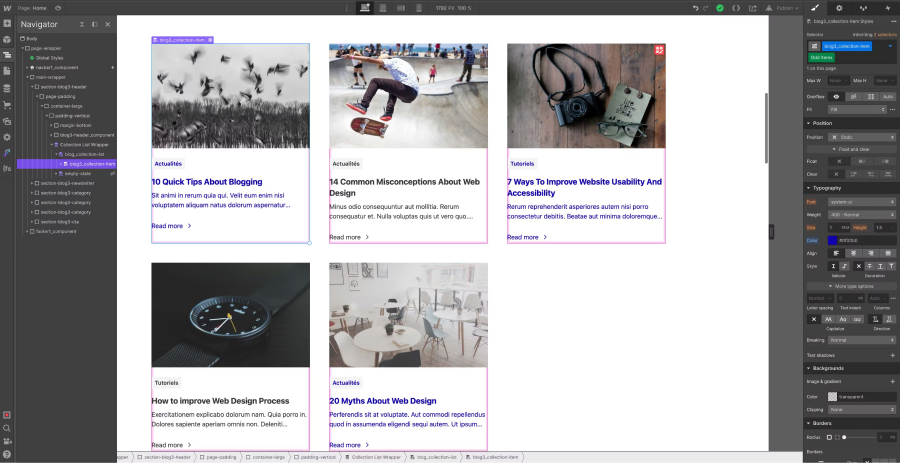
4.3 Style the Even Items in a Webflow Collection

4.4 Style the Odd Items in a Webflow Collection

Now you know how to modify the style of specific items in your collection using the various states of the Webflow selector. This feature can be particularly useful when creating e-commerce sites or blogs (learn how to create an SEO-friendly blog in Webflow).
To learn more about elements in Webflow, feel free to read our article on the subject! You can also subscribe to our newsletter to stay updated with our latest articles and contact our agency for your online visibility needs!


.webp)



