Introduction
In today's web environment, the need to communicate with a global audience has become crucial for many. Translating your website into multiple languages is one of the most effective ways to reach this worldwide audience.
The newly advanced feature of Webflow: Localization, a solution natively integrated within the Designer, allows you to easily create and manage different language versions of your Webflow site without juggling third-party tools.
In this article, we will begin by showing you how to enable Localization on your Webflow site and how to add new languages to provide an even richer and more personalized user experience for your audience.
Get ready to discover the brand-new Webflow Localization feature. Let’s go!
How to Activate Webflow Localization
Activating Webflow Localization is very simple. Go to your project’s Designer and follow these steps:
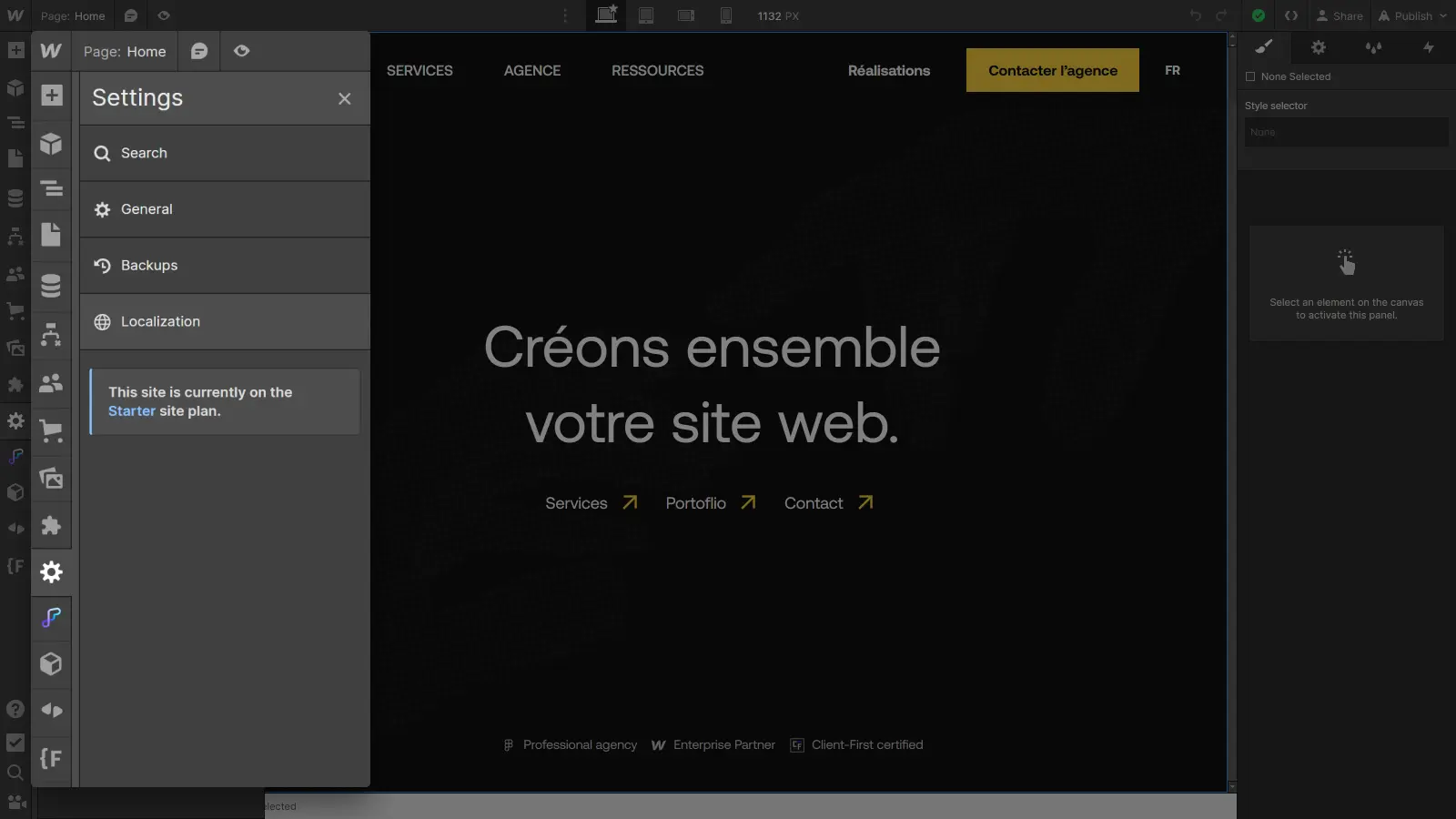
Step 1: Access Project Settings
In the Designer, click on the "Settings" icon in the left sidebar to access your project’s configuration options.

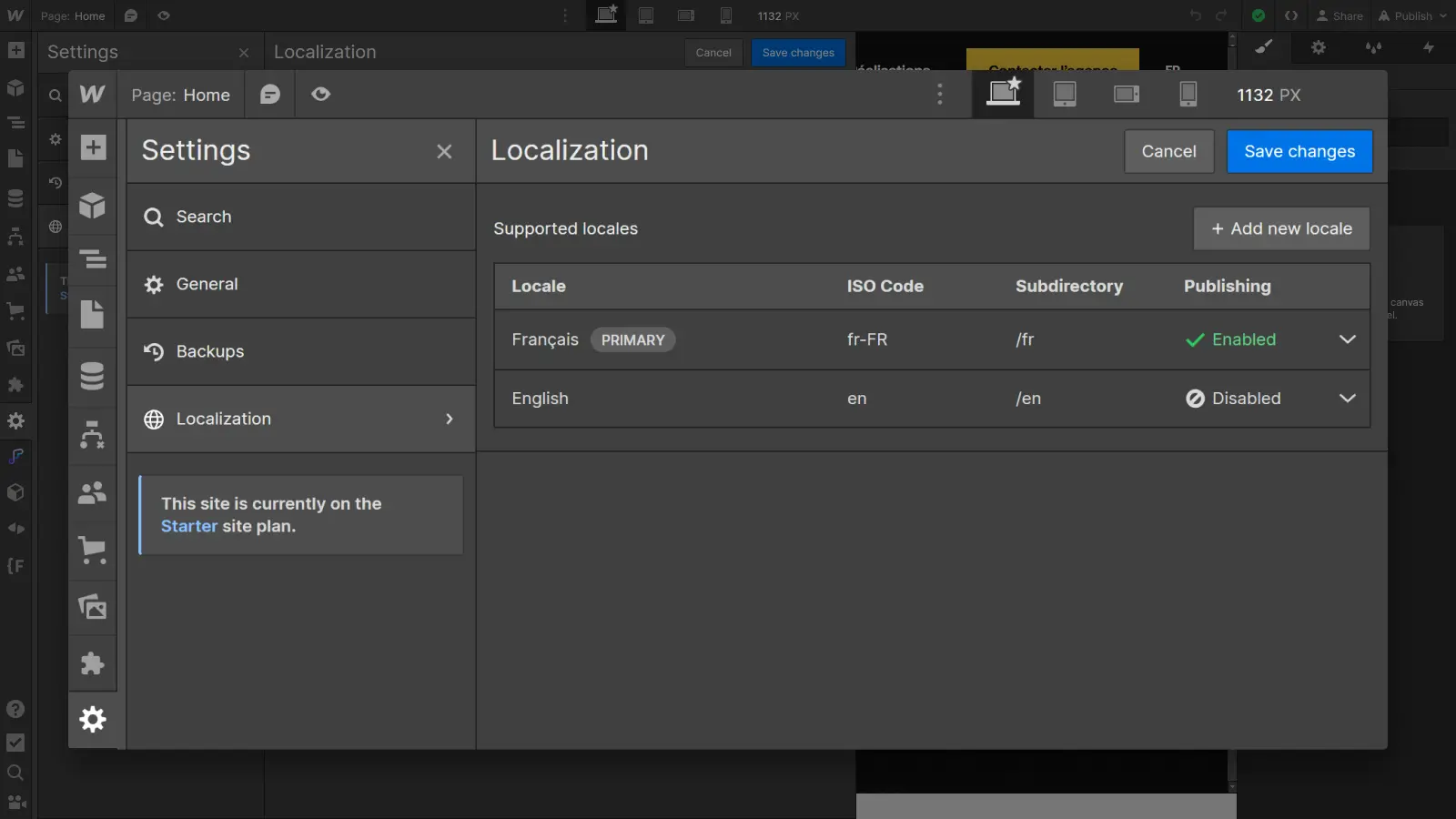
Step 2: Access Webflow Localization
In the project settings, you will now find a Localization tab. Click on this tab to open the feature settings. You can now set the default language (Locale) for your site and add the languages (Locales) you wish to translate the project into.

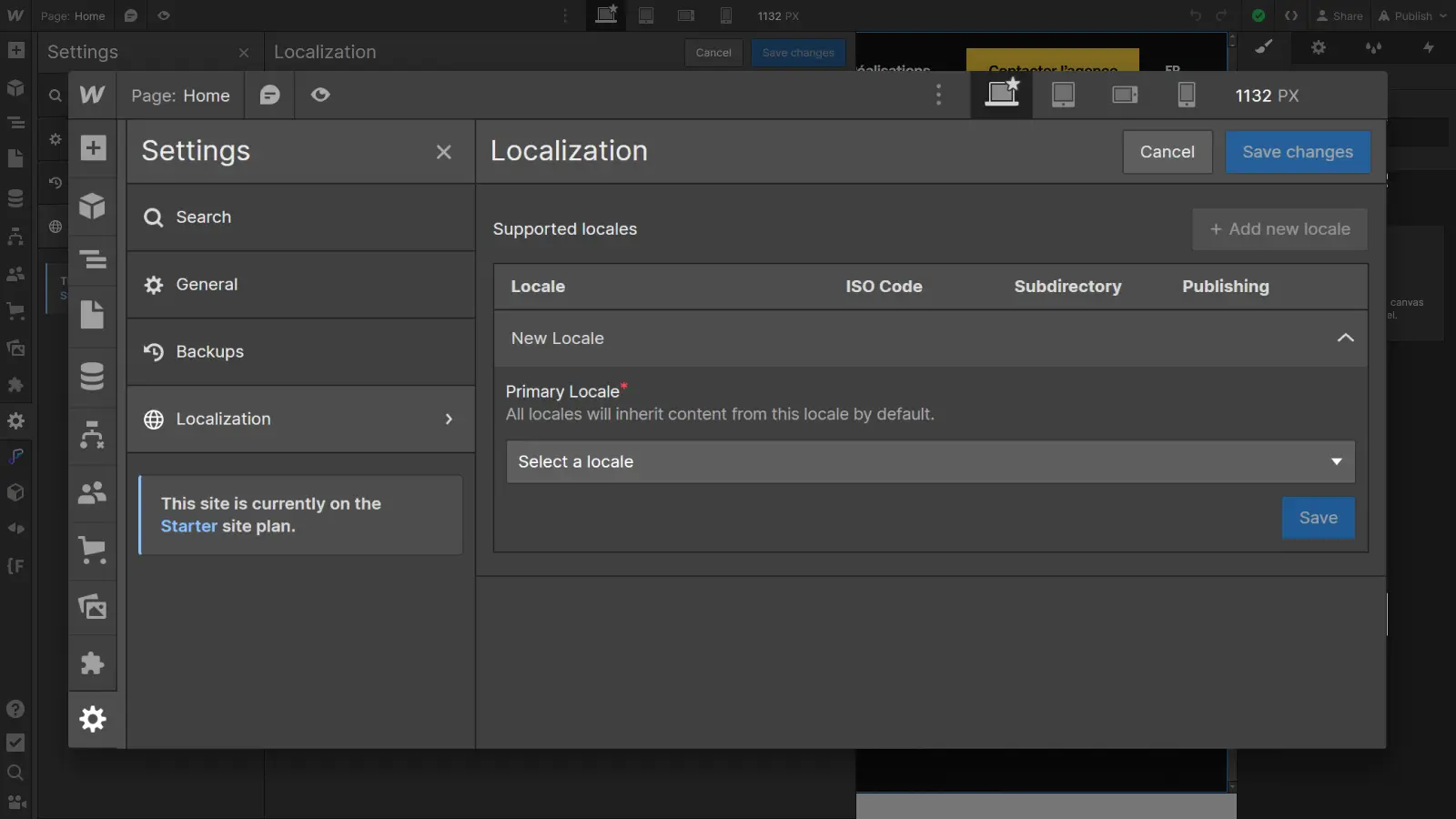
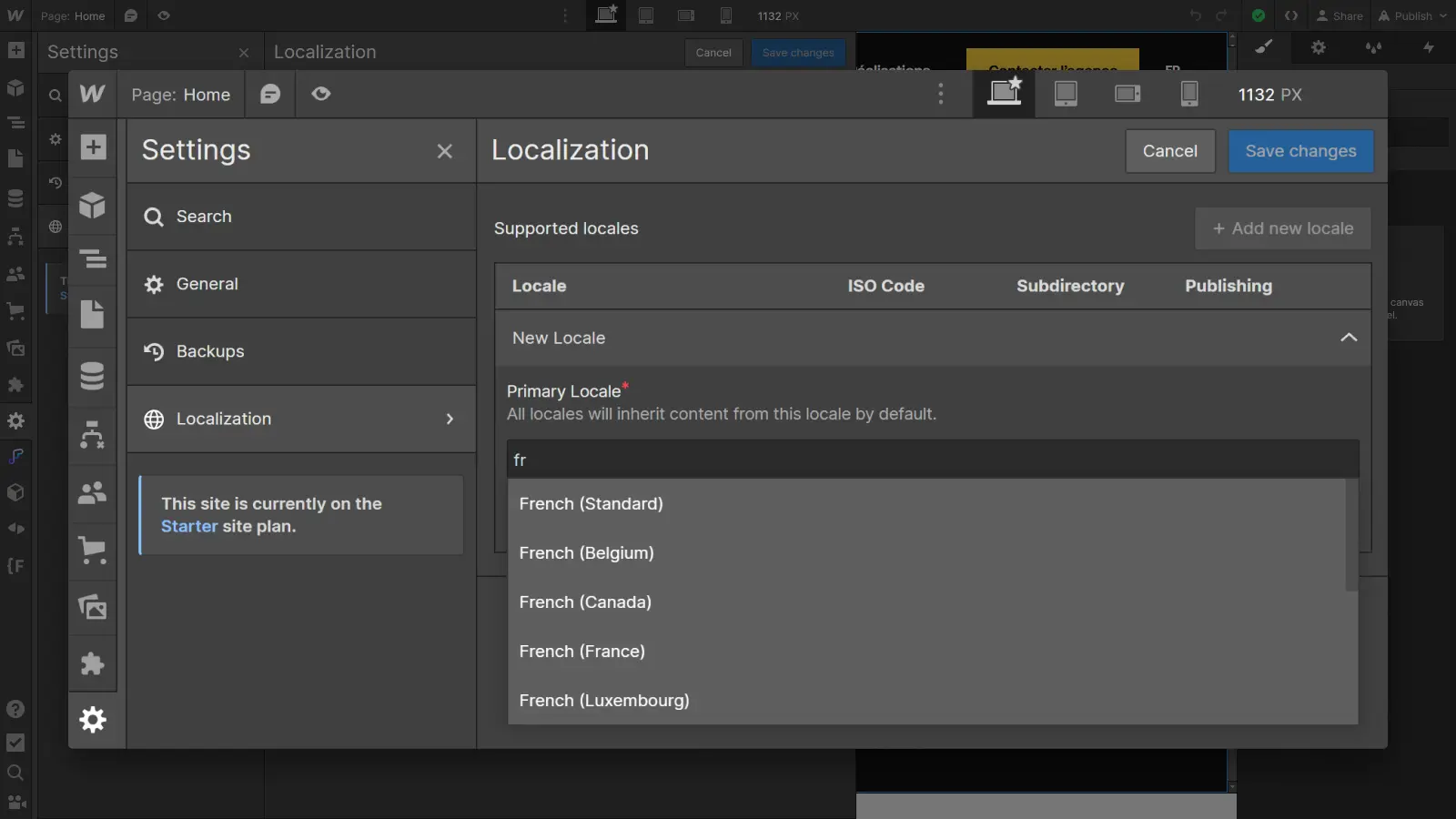
Step 3: Set Your Primary Language
To begin, select your default language (Primary Locale) from the dropdown list. This will be the language for the base version of the site, which the other languages (Locales) will be based upon.

The localization system operates in a cascading manner, similar to the breakpoints system. In Webflow, when you make changes at the largest screen size (desktop), those changes carry down to smaller screen sizes (tablets and mobile). Conversely, if you make changes at a smaller screen size (mobile), those changes apply only to that size and do not affect the larger sizes beyond the breakpoint.
The same principle applies to Localization: when you make changes to the base version, they cascade down to all other versions. However, when you make changes to a secondary version, those changes apply only to that version.
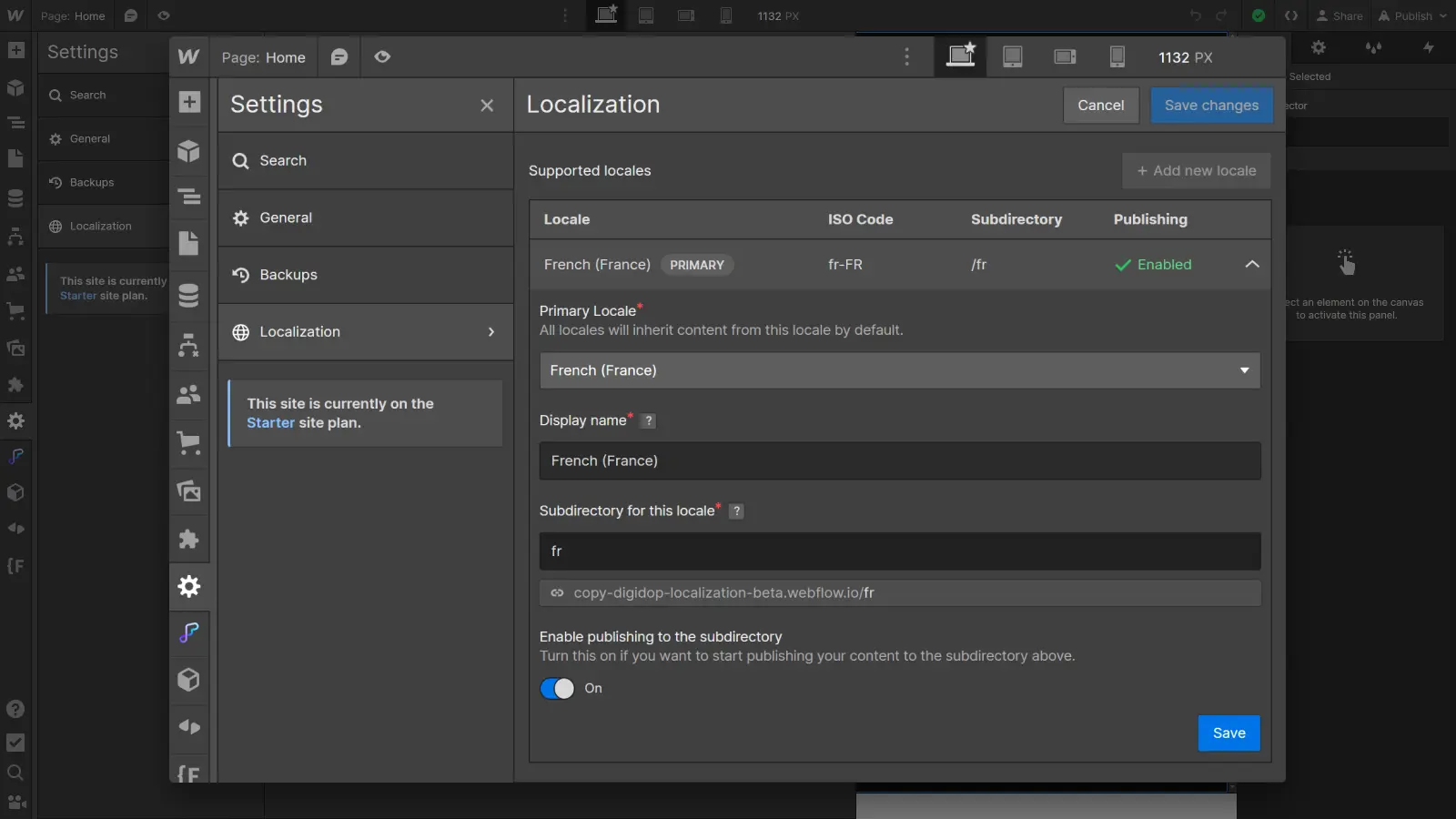
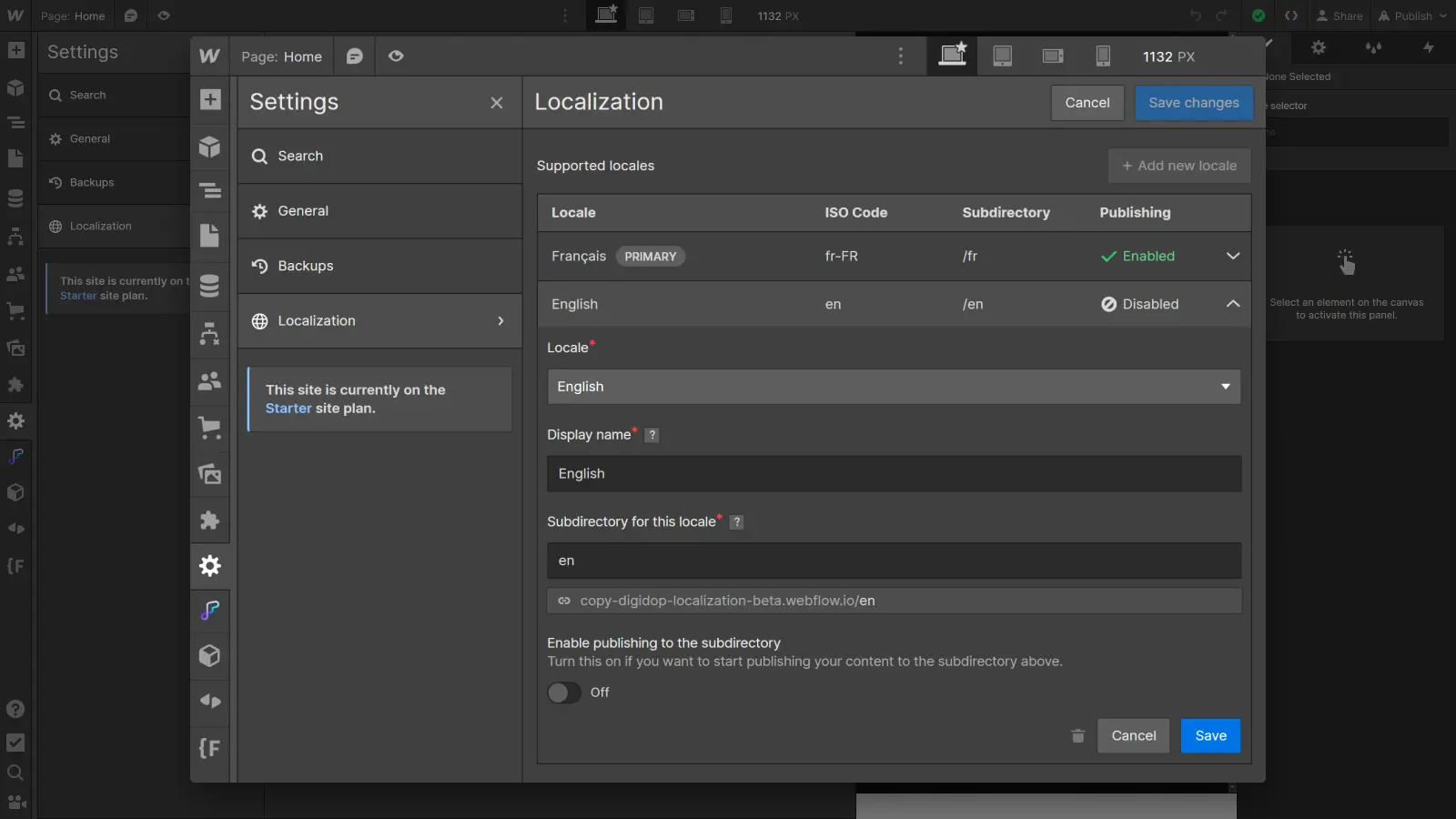
Step 4: Configure Your Primary Language
Once selected, configure the language options:
- Display name: This is the name that will appear for this language in the language selector (e.g., English).
- Subdirectory for this locale: This is the URL of the subfolder, which will appear in the URL of each page of this version (e.g., digidop.com/fr/blog).
- Enable publishing for the subdirectory: This option determines whether the version will be published during the next site publication, allowing you to take the time to fully localize each new version without risking it being published before it is finalized.

Step 5: Add New Languages
To add new languages, simply click on "Add new locale."
A list of supported languages will appear: choose the new language you want to include on your site and configure its options as in the previous step. Repeat this process for any new language you wish to add.

Step 6: Save Your Changes
Finally, make sure to save your localization settings by clicking on "Save changes" at the top of the Localization panel.

Congratulations! You have just activated Webflow Localization on your Webflow site.
Conclusion
This powerful new feature, natively integrated within the Designer, opens up new opportunities to create multilingual sites in an efficient and simplified manner. The first step towards localizing your Webflow site is now complete! The next step is to localize each version of your site, starting with translations.
To further explore managing your multilingual website with Webflow Localization, check out our ultimate guide on the subject:








.jpg)
