Introduction
The new advanced feature of Webflow: Localization, natively integrated into the Designer, allows you to localize your Webflow sites and easily manage different language versions from the Designer interface.
In the previous article, we explored how to enable the feature, set the default language, and install additional languages.
In this article, we will dive into the practical aspects and show you how to translate and manage the different localized versions of your site. Let’s get started!
Prerequisites: Enable Localization and Add Languages
If you want to localize your Webflow site, the first step is to enable the localization feature and add the languages you wish to translate. We have already written an article on this subject, so if you haven't done it yet, be sure to check it out for a step-by-step guide on how to activate localization on your site.
Check out the Webflow Localization article: how to enable it to translate your site
Once you have enabled Localization on your Webflow site, you will be able to easily translate and manage the localized versions of your site. Let’s see how:
Understanding the Interface and Functionality of Localization
To fully understand how localization works in Webflow, it's essential to grasp the concept of the Local view in the Designer and the inheritance principle of each language.
1. The Local View
The Local view allows you to see your Webflow site through the eyes of your international visitors, enabling you to:
- Select the Language: Once you have activated localization and added languages to your project, you can use the Local view to select and display the language you want to customize in the Designer. Simply choose a language, and you will instantly enter that language's mode.
- Customize Each Language Specifically: When you switch to a specific local language, all elements on your site are instantly displayed in that language. This includes text, images, buttons, etc. You can then make specific changes for that language without affecting the other versions.
- Preview in Real Time: The Local view allows you to preview your site in real time in the selected language, meaning you can see exactly what your visitors will see, making it easier to adjust the design and content to meet their expectations.
2. The Default Content of Locales
Now that the concept of the Local view is established, it’s essential to understand how default content interacts with local languages.
The localization system works hierarchically, similar to the breakpoint system. In Webflow, when you make changes at the largest screen size (desktop), those changes cascade down to smaller screen sizes (tablets and mobile). Conversely, if you make changes at a smaller screen size (mobile), those changes only apply at that size, not affecting larger screen sizes.
The same principle applies to Localization: when you make changes to the base version of your site, they cascade to all versions. However, when you make changes to a specific version, those changes only apply to that version, without affecting the base version or other versions.
For example, if you have a site in French (the main language) and you add an English version, all elements not specifically customized in English will use the default French content (until you modify them specifically in the English version).
Navigate between Different Language Versions
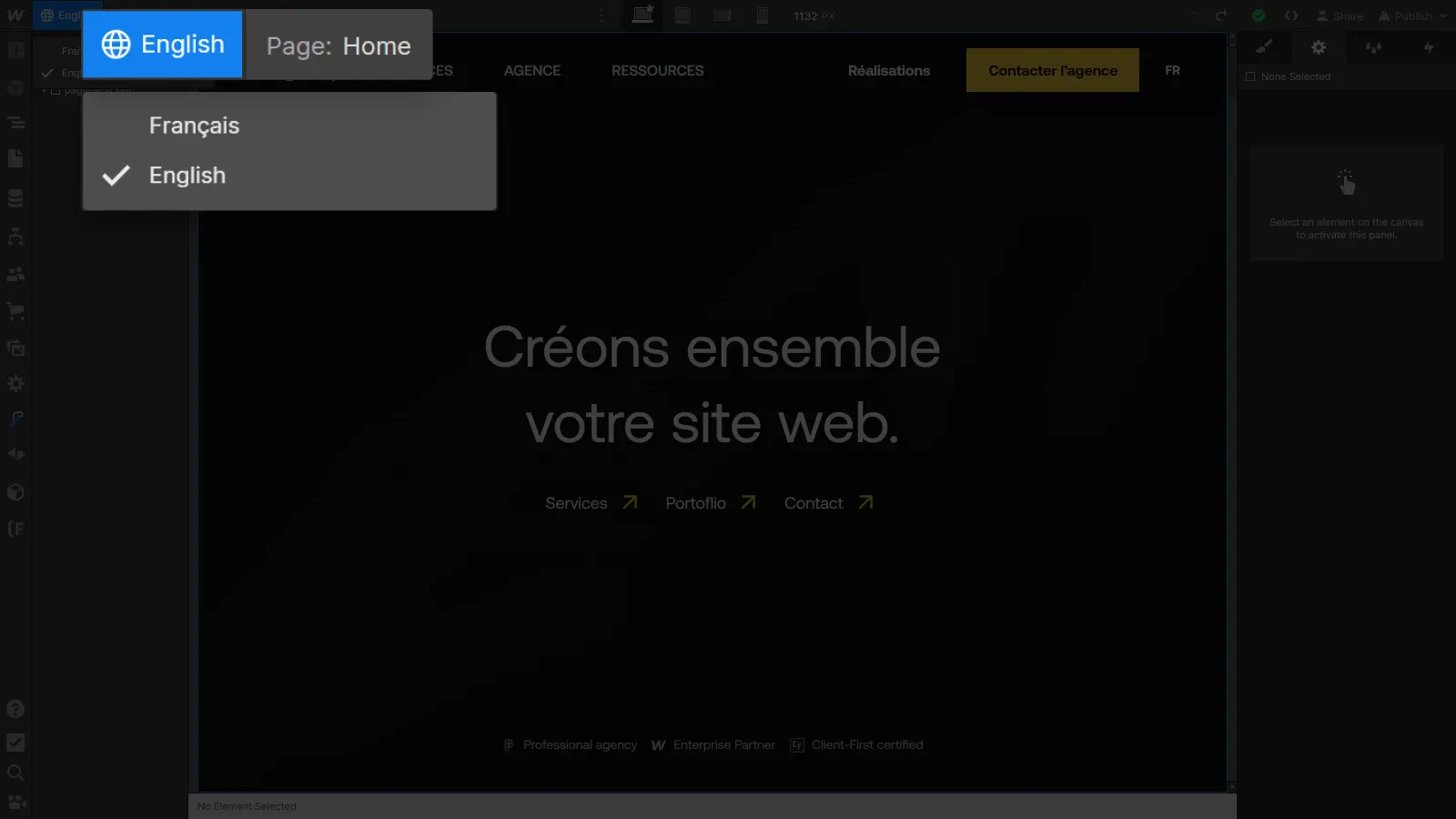
Once you have set up multiple languages, you can easily switch between them using the Local view. Select the desired language from the language selector, and your site will be instantly displayed in that language.

The Local view allows you to easily customize each language of your site directly from the Webflow Designer. In the following sections of this article, we will explore in detail how to customize content, media, styles, and much more for each language you have enabled.
How to Translate the Content of a Page
Now that you know how to use the Local view, it’s time to dive into the process of localizing (or translating) your site. Whether you want to customize text, images, styles, or more, the principle remains the same:
1. Select a Language Version
To start, select a language version in the Local view, for example, the English version. Once you switch to this version, any changes made will only affect that specific version.
2. Translate
To translate the content of a page, you have two options:
- Translate each text manually,
- Translate the entire page (or a section of the page) at once.
To translate text manually: simply select the text element and change its content as you would in any situation.

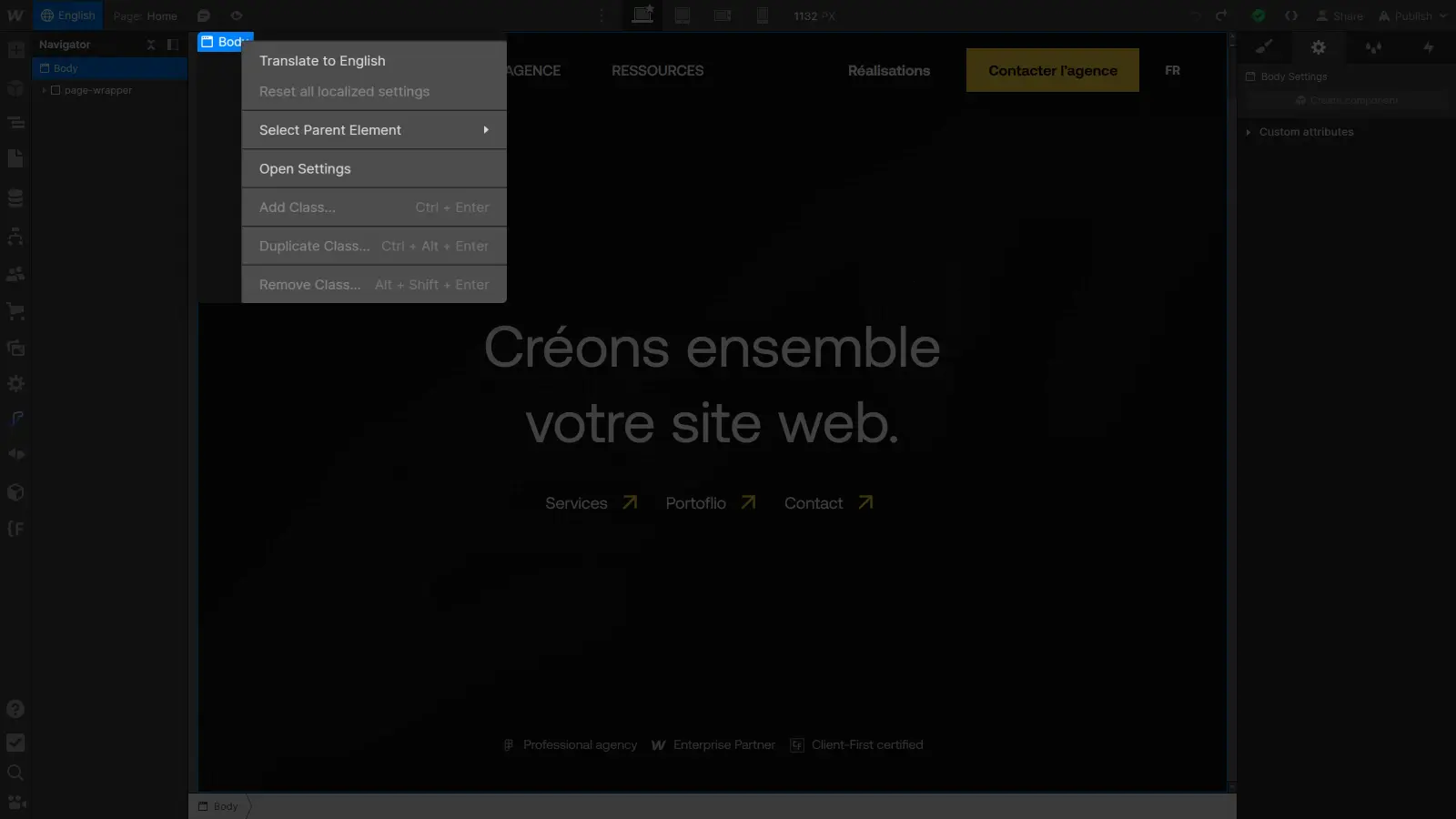
To translate the entire page at once: select the Body element in the navigator, then right-click on the blue label that appears in the Designer. You will now see an option "Translate to English" that lets you translate all content of the Body element. You can perform this operation on any element to translate a specific section.

And there you have it, in just a few clicks, your page is translated into the selected version, and you can preview the design live from the Webflow Designer and make necessary adjustments just as quickly.
How to Translate a Component
Now that you know how to translate the content of your pages, let's take a moment to discuss components.
If you translate the entire page by selecting the Body element, the components on the page will only be translated if you have created properties for them. For example, if you have a text property for a small call-to-action component.
In this case, the component will be translated as an instance, specific to that page. This means that the same component present on other pages will not be translated.
To translate the global version of the component, without creating an instance, follow these steps:
- Select the relevant component.
- Right-click on the blue label that appears in the Designer.
- Click on Translate.
If you prefer to translate it manually, you can simply open it and modify the content as you would normally.
How to Identify Localized Elements (and Reset Them)
Once you have started localizing your site's content in different languages, it can be useful to know what has already been localized and, if needed, how to reset an element to its base version. Here’s how you can do it:
Identify What Has Been Localized
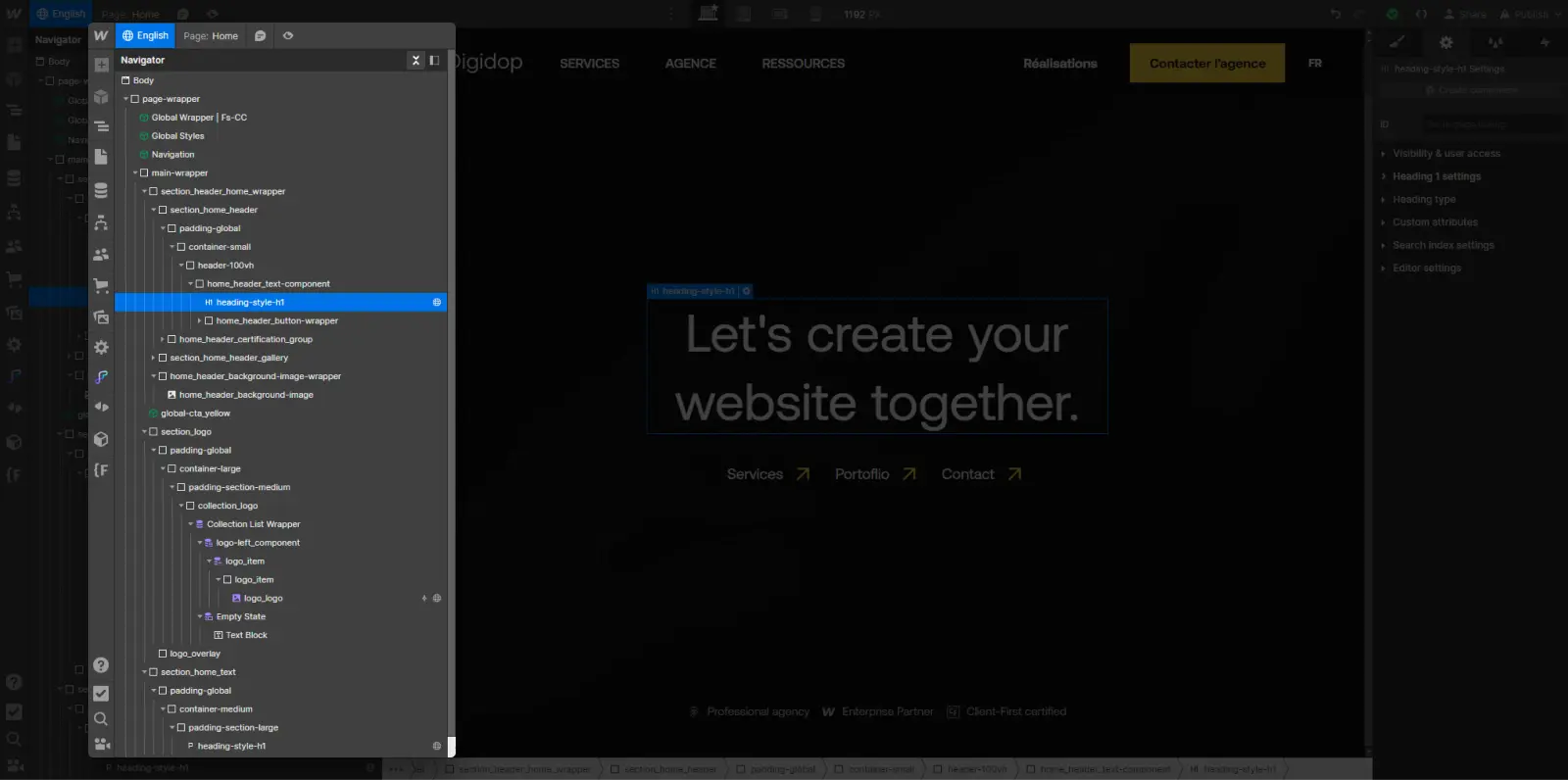
To find out which elements have been localized on a page, start by accessing the relevant version: make sure you are in the Local view of the language you want to check.
Then, expand the Navigator. You will be able to see all the elements present on the page. The elements that have been localized will have a globe icon next to them, allowing you to quickly identify which elements have been customized for the current language.

Reset Localized Elements
If you have localized an element and wish to reset it so that it inherits the content of the main language again, follow these steps:
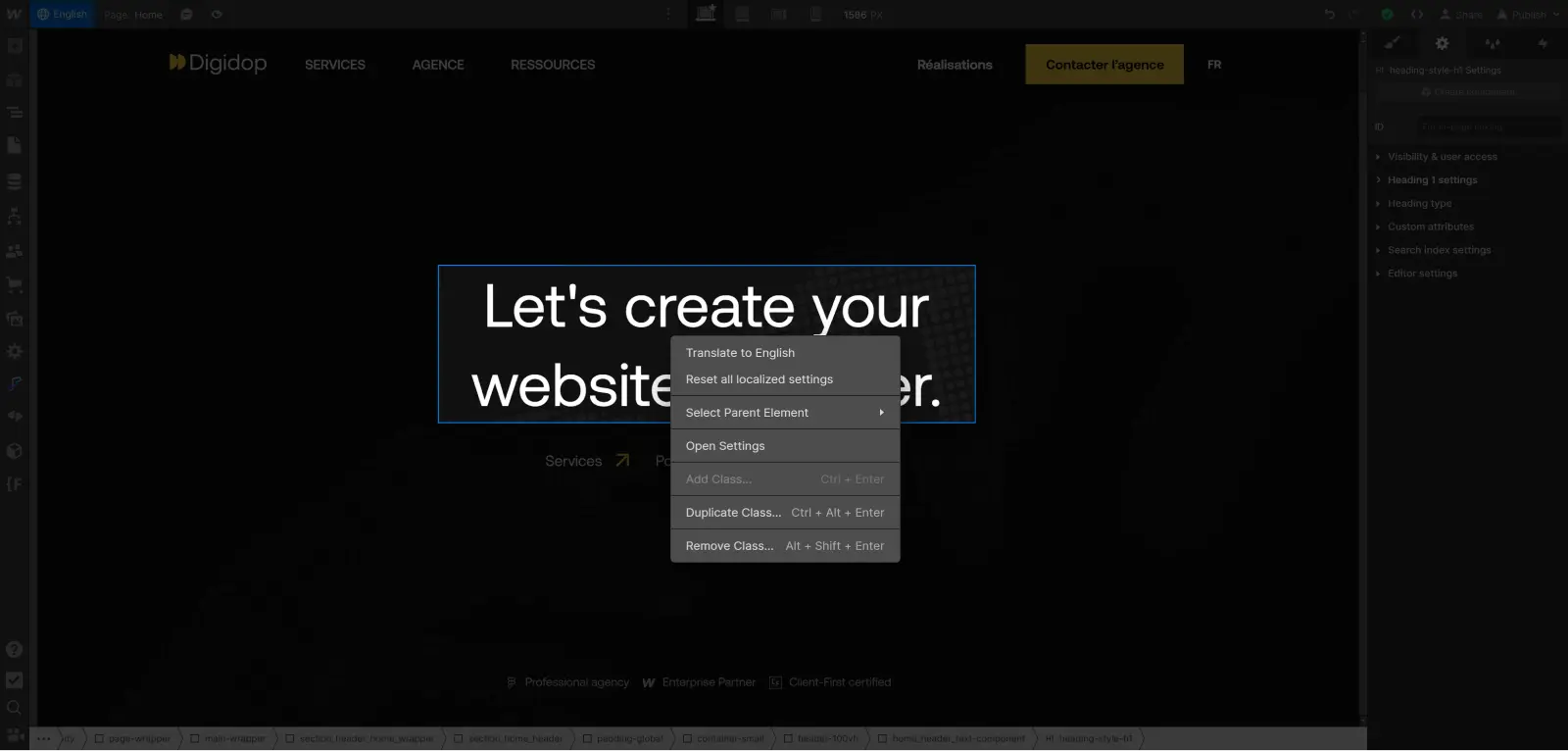
- Select the element and right-click.
- Select "Reset all localized settings" to reset the element to its base version.

Note that resetting an element will only affect that element in the current language. Other languages will not be affected, and each language can have its own localized and reset elements, as needed.
Conclusion
Congratulations, you have translated your first content using Webflow Localization!
Localization with Webflow opens up new opportunities to reach and engage with an international audience. By following the steps outlined in this article, you now have the tools to effectively translate and manage the different localized versions of your Webflow site.
But translating textual content is just the first, most obvious step. You can go even further and localize a variety of things: translate the CMS, translate page settings, adapt the design, and much more.
The next step is to localize your page settings to ensure strong SEO performance across all languages.
To take your multilingual site management with Webflow Localization further, check out our ultimate guide on the subject:




.jpg)


