Introduction
Localization goes far beyond mere translation; it offers a personalized experience for each user, creating a deeper connection and enhancing your presence on the international stage. With its new localization feature, Webflow becomes even more powerful for reaching a broader audience.
In previous articles, we've explored translating static content, design adaptation, and localizing SEO data. Today, let's delve into what is often the very heart of your website: the CMS.
Localizing the CMS means ensuring that every element, every article, and every detail is optimized for a multilingual experience.
In this article, we will guide you through CMS localization with Webflow, enabling you to create and manage an efficient multilingual website. Discover the general functioning, collection localization, creation and customization of localized items, and much more. Let's get started!
General Functioning of CMS Localization
CMS localization in Webflow operates quite similarly to static content localization, with some specific nuances.
Unlike static content, where a single page can be translated into multiple languages, CMS introduces an important distinction. Collections and their associated fields are shared across all languages, ensuring structural consistency. However, the difference lies in the items within these collections.
Each language has its own distinct items. Think of each item as an independent instance of your collection, tailored to a specific language. This allows you to customize fields for each item to meet the specific needs of each language version of your site.
This approach enables a precise management of content by language, offering both global uniformity (thanks to the shared collections) and the flexibility needed to address linguistic particularities (thanks to the distinct items for each language).
In the following section, we will dive deeper into collection localization to understand how this feature unfolds in practice.
Collection Localization
When it comes to localizing collections in Webflow, the process is quite straightforward.
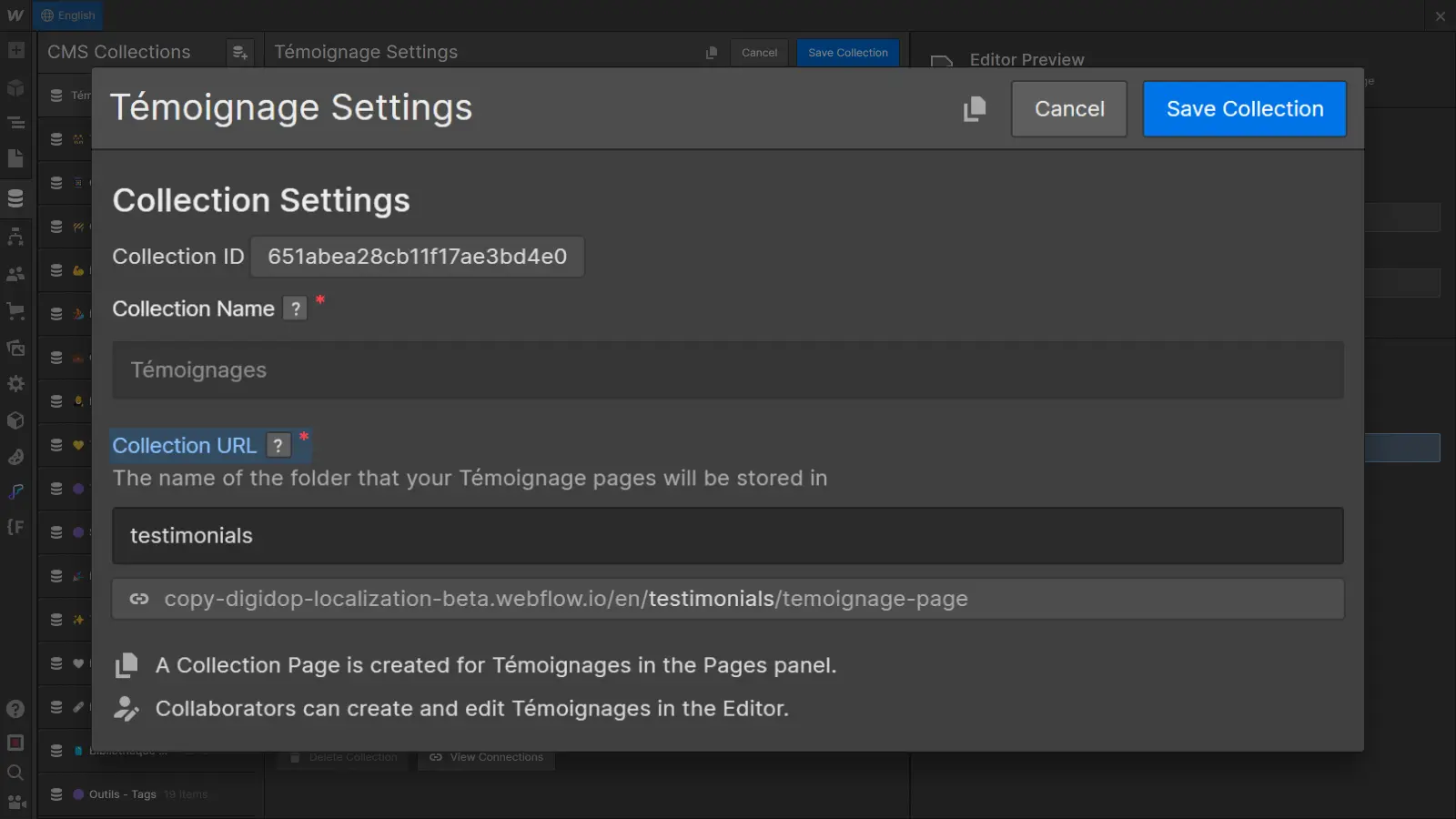
The slug (URL) of a collection can be localized to suit each language. Instead of having a universal URL, you can have localized slugs, making navigation easier for your users in their preferred language. For example, translating "témoignages" to "testimonials" for the English version.

However, other collection options cannot be localized. The field names, help text, and other settings will remain common across all languages. The fundamental structure of the collections is thus shared to ensure maximum consistency.
In the next step, we will see how to create localized items within these collections to contribute to a smooth multilingual user experience.
How to Localize Items?
Localizing items in Webflow's CMS offers a flexible approach to customize content based on each language. Let's dive into the process of creating, customizing, and managing localized items.
1. Creating Localized Items
When you create a new item in a collection, by default, it is generated for all supported languages on your site. Any changes made to the base version of this new item are automatically applied to all language versions.
This process ensures a coherent base, but what happens if you want to customize certain fields for a specific language? Let's move on to item personalization.
2. Customizing Localized Items
To customize a specific item for a given language (for example, translating a testimonial), follow these steps:
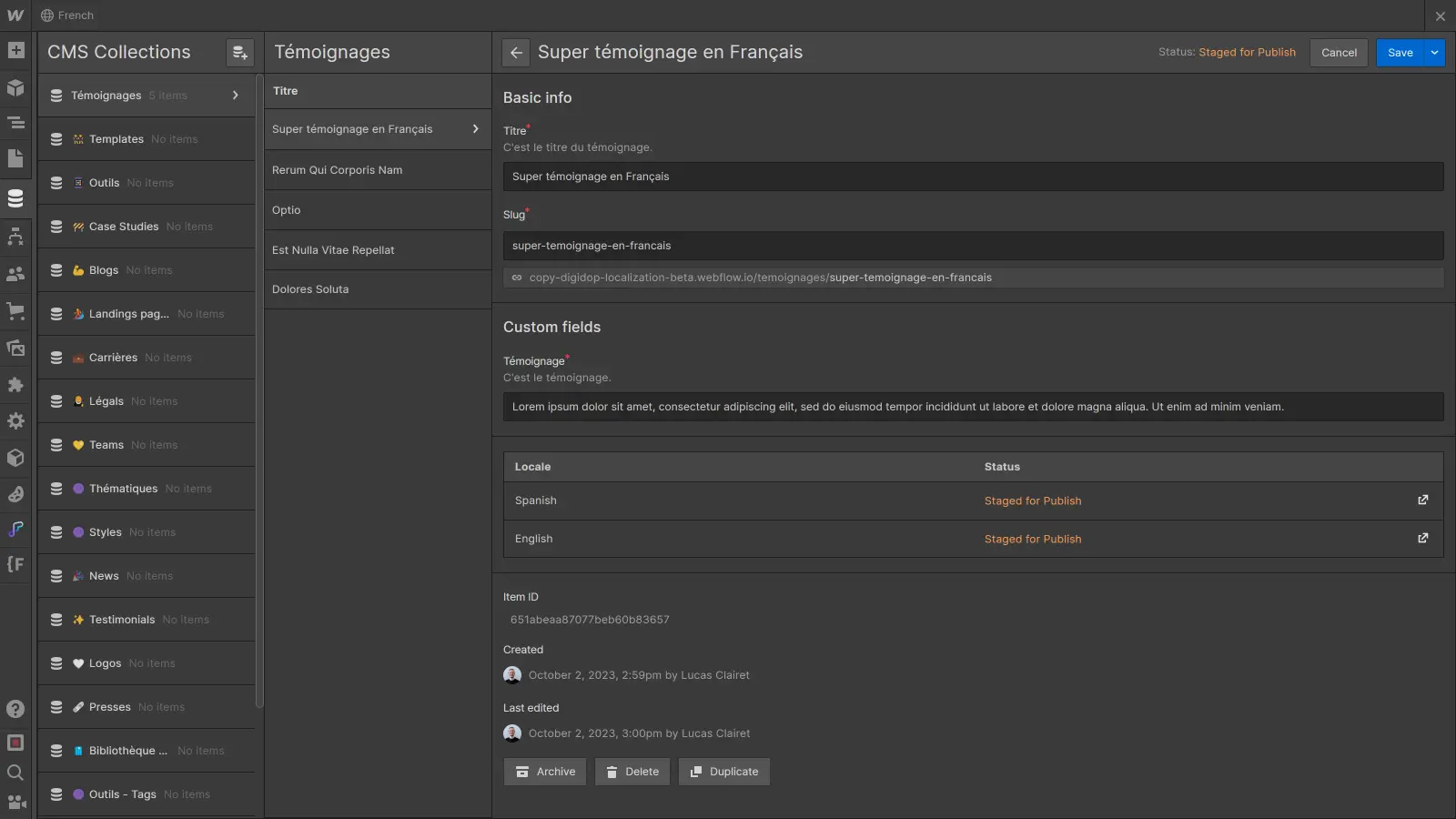
- Start by creating a new item in your main language (Locale) as you normally would. When you edit the fields of this item in your primary language, the changes are by default applied to all languages.
- To localize a specific field (e.g., the testimonial), switch to the desired language using the language change option at the top left of the Webflow Designer. Alternatively, you can also select the desired language from the Locales list at the bottom of the item edit page.

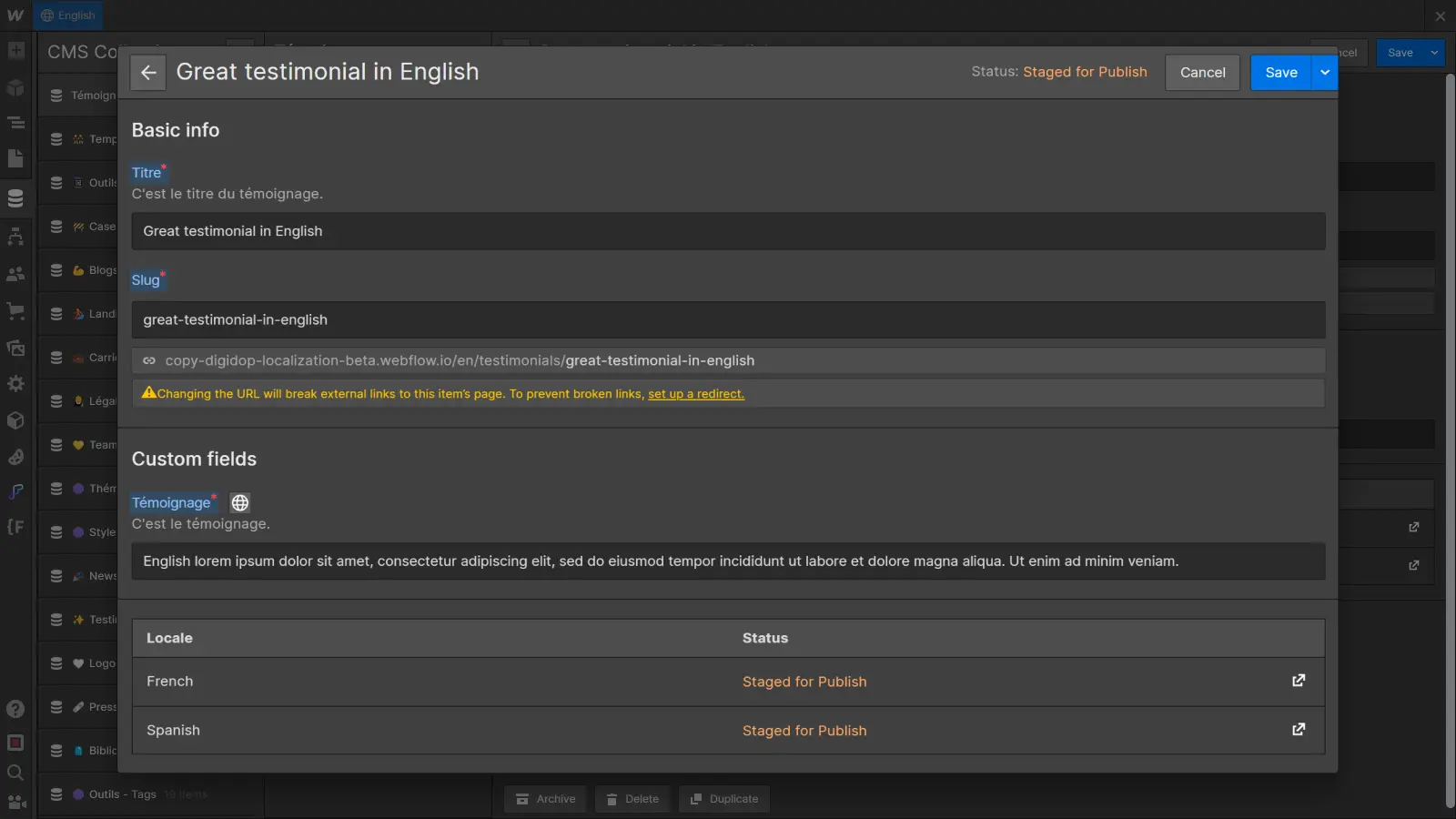
- Modify the desired fields according to the specific needs of that language (for example, translate your title).

- Save the changes. Once a field has been localized, it will now be specific to the concerned language. Other fields that have not been modified in the secondary language will continue to inherit values from the primary language.
3. Managing Distinct Items
Finally, you may sometimes need language-specific items, meaning items that should not exist in other languages (for instance, a blog post dedicated to a regional event). You have two approaches:
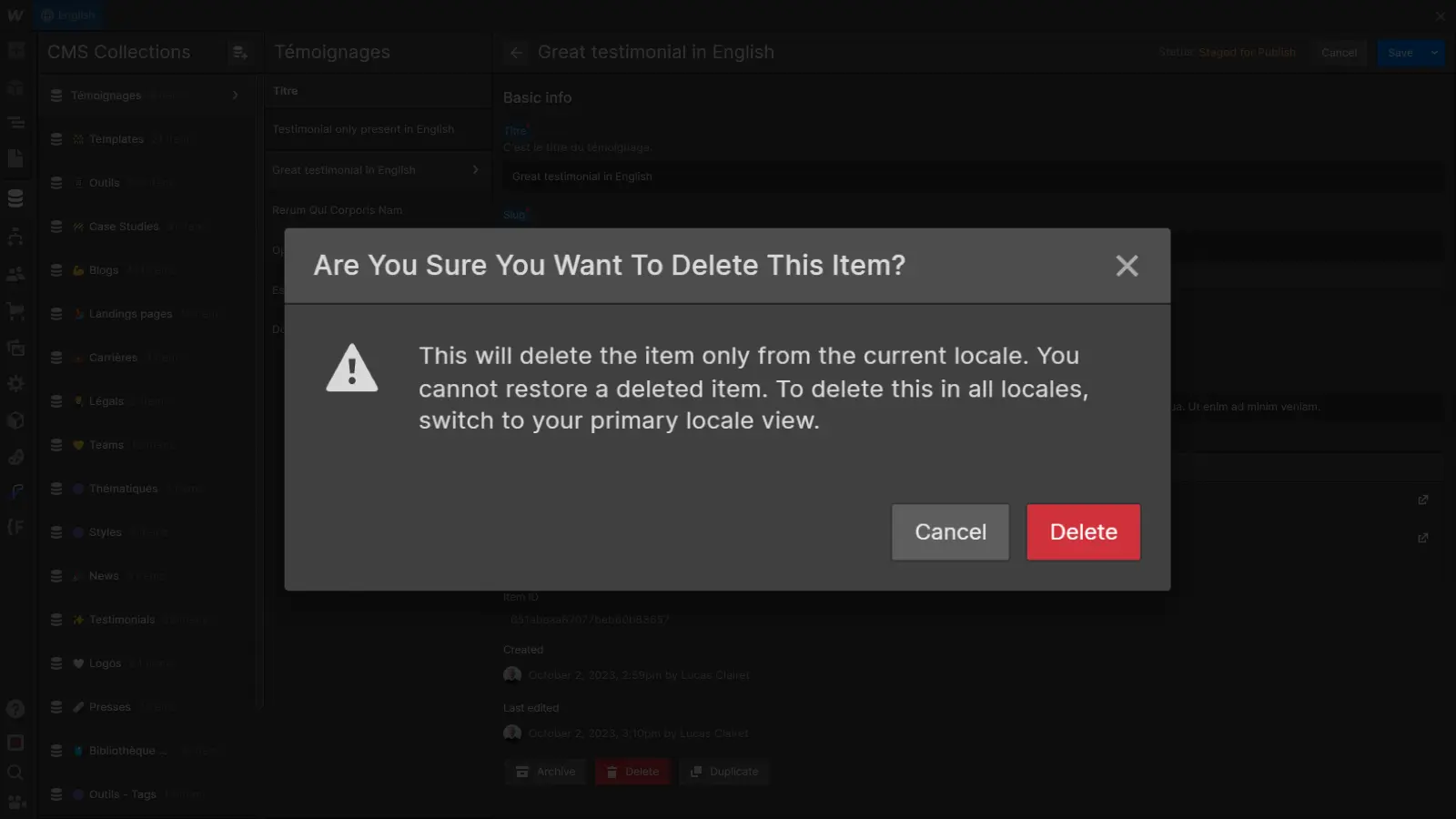
- Deleting the item in specific languages: In the item view, navigate to the language or languages that are not concerned. Select the item and delete it. This approach is useful when you want certain elements not to exist in particular languages.

- Creating the item directly from a secondary language: If you know that an item should exist in only one specific language, create that item directly from the view of that language. The item will then exist only in that specific language.
Thus, managing items within Webflow's CMS offers a high level of customization while ensuring the overall consistency of your content. In the next section, let's explore how to use these localized collections on your Webflow pages.
Using Localized Collections
Once you have set up and localized your collections in Webflow's CMS, it's time to seamlessly integrate them into your pages. This section explores how to make the most of localized collections for a smooth and coherent user experience.
1. Adapted Collection Lists
When you add a Collection List to a page, Webflow automatically retrieves the appropriate items according to the language of the page. Automating this process ensures that visitors see content tailored to their preferred language.
In the Designer, you can create your Collection Lists just as you normally would. The localization of your collections is managed automatically.
2. Customizing Collection Template Pages
Customizing collection template pages can be done in the same way as for static content. By accessing the template page of a collection, you can localize the static content of the page, adapt its design, and even localize the SEO data according to the language.
- Customizing static content from the Designer: use localization features to translate the static text present in the collection template pages.
Check out the article Webflow Localization: translating the content of your site pages - Localizing the design of the template according to the language: thanks to style localization in Webflow, you can adapt the design of the template pages according to the language.
Check out the article Webflow Localization: adapting the design of your pages according to the language - Localizing the SEO data of the template according to the language: to maximize visibility on search engines in each language, you can also localize SEO data such as titles and meta descriptions on the collection template pages.
Check out the article Webflow Localization: translating SEO for a well-ranked multilingual site
By combining these elements, you create a seamless user experience, from translating textual content to visual adjustments and optimized SEO information for each language.
In the conclusion, we will recap the key steps for effective management of CMS localization with Webflow.
Conclusion
In summary, mastering CMS localization involves careful management of shared and language-specific content, providing both global coherence and local flexibility.
Remember that the key to success lies in understanding your audience. The more you understand the needs and preferences of your audience, the better you can customize your site to create an exceptional user experience, regardless of the language.
With Webflow, CMS localization becomes an intuitive and powerful process, propelling your site to new international horizons. So, dive into CMS localization and create sites that transcend linguistic boundaries.
To further explore managing your multilingual site with Webflow Localization, check out our ultimate guide on the topic:







